导入 Figma 中的设计
现在,我们要将在 Figma 中创建的界面软件包整合到 Android Studio 项目中。若要添加界面软件包,请复制 导入到 Android Studio 的导入向导中。
下载预配置的 Android Studio 项目 ZIP 文件 (与安装中继页面中的项目相同)。
双击该文件以解压缩,这样将创建一个名为 HelloFigma 的文件夹。将其移至主文件夹。
返回 Android Studio。依次选择 File > Open,找到您的主文件夹,选择 HelloFigma,然后点击 Open。
当您打开该项目时,Android Studio 会询问您是否信任该项目。点击 Trust Project。
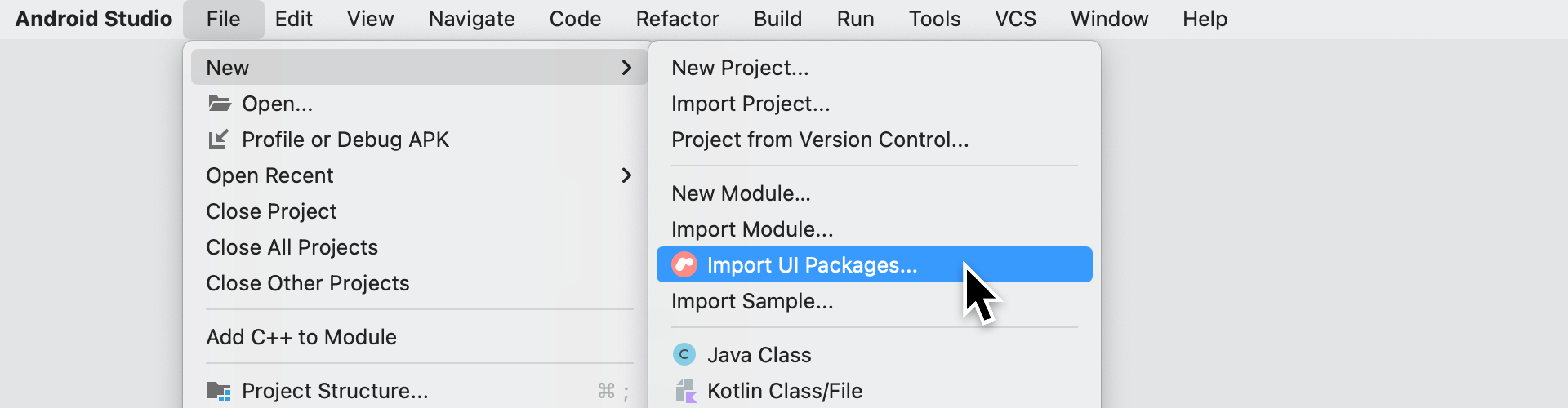
在 Android Studio 中,依次选择 File > New > Import UI Packages...。

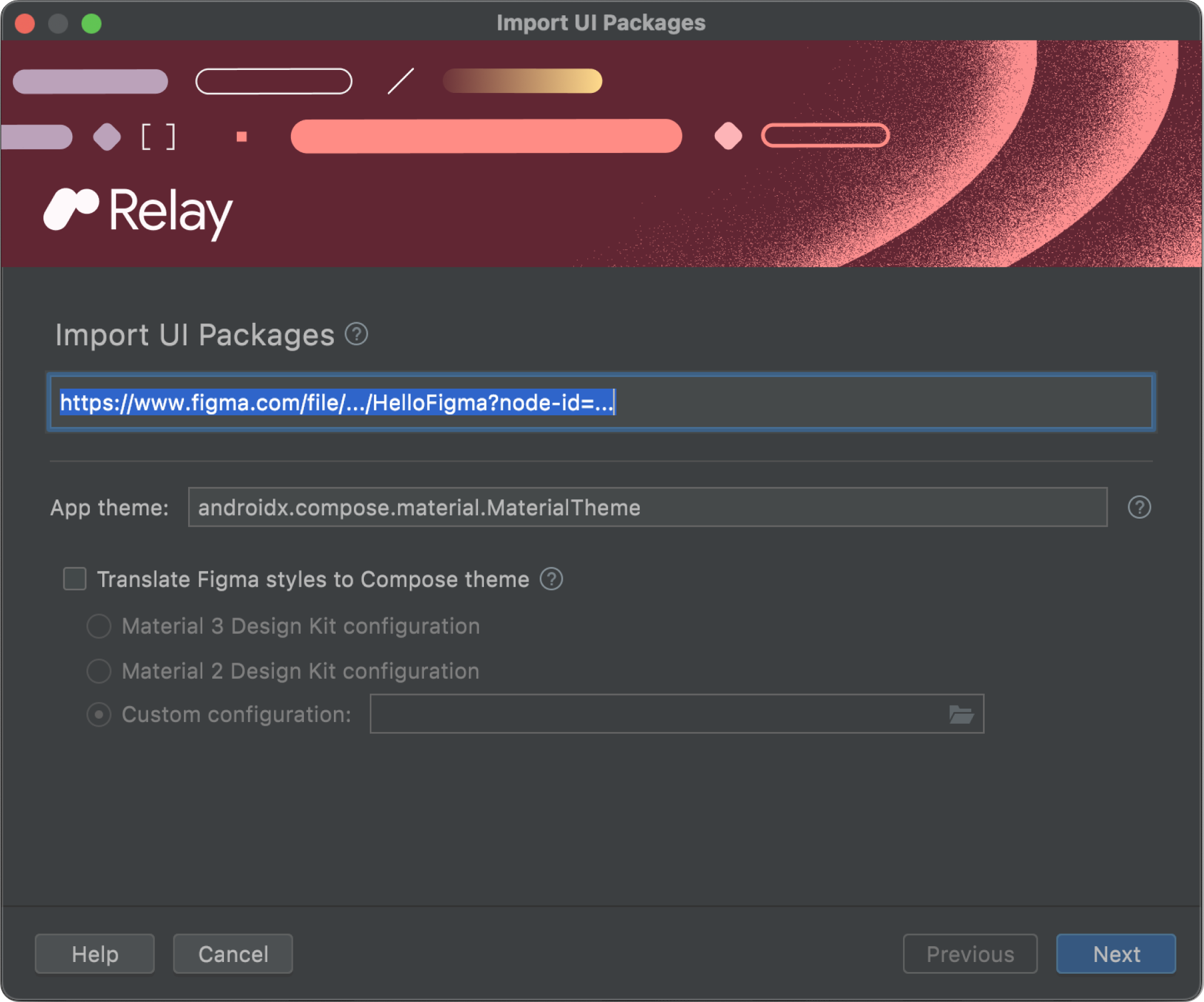
在“Import UI Packages”对话框中,粘贴 Figma 文件的网址,然后点击 Next。


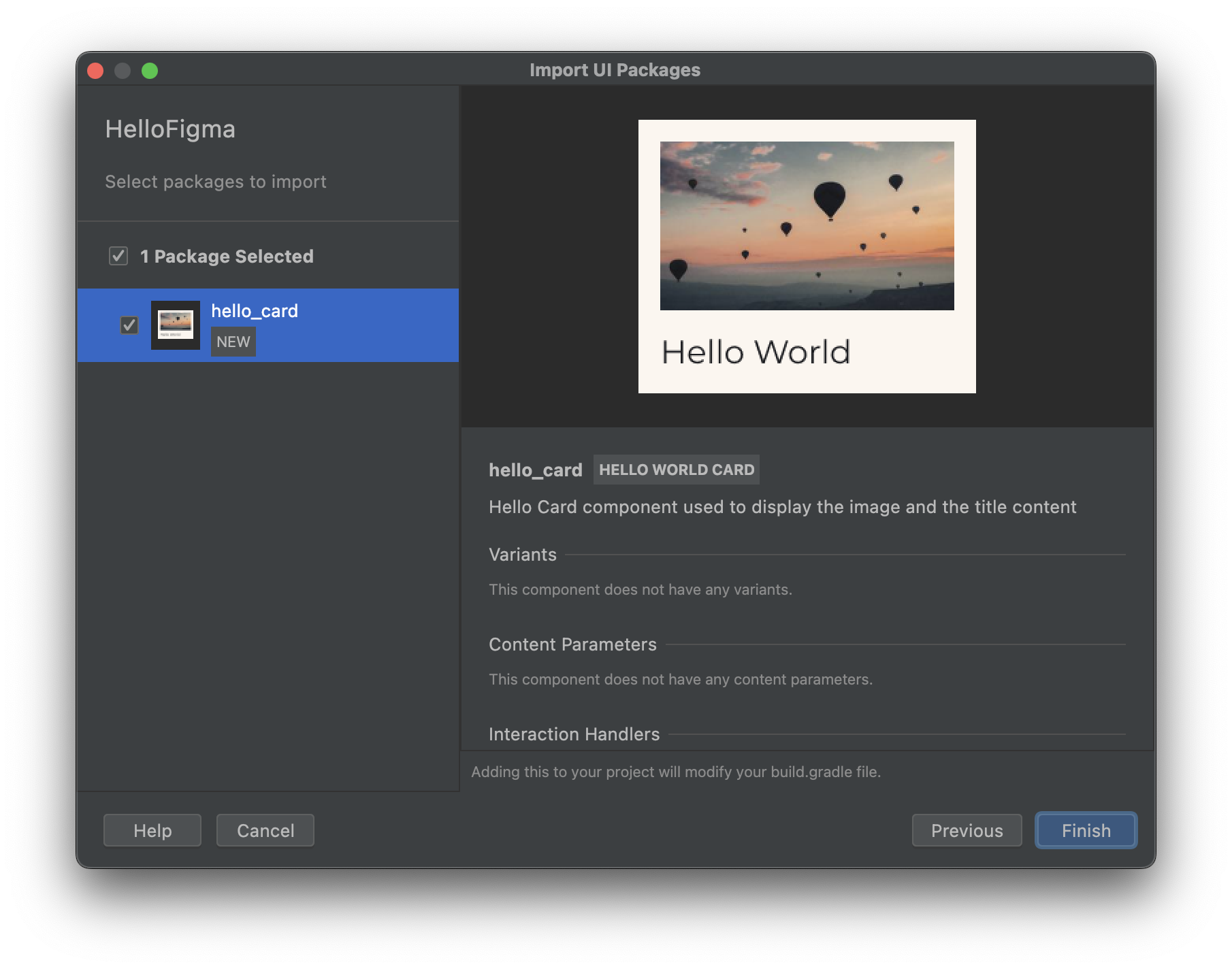
等待文件下载。成功下载后,系统会显示组件预览。点击 Create。

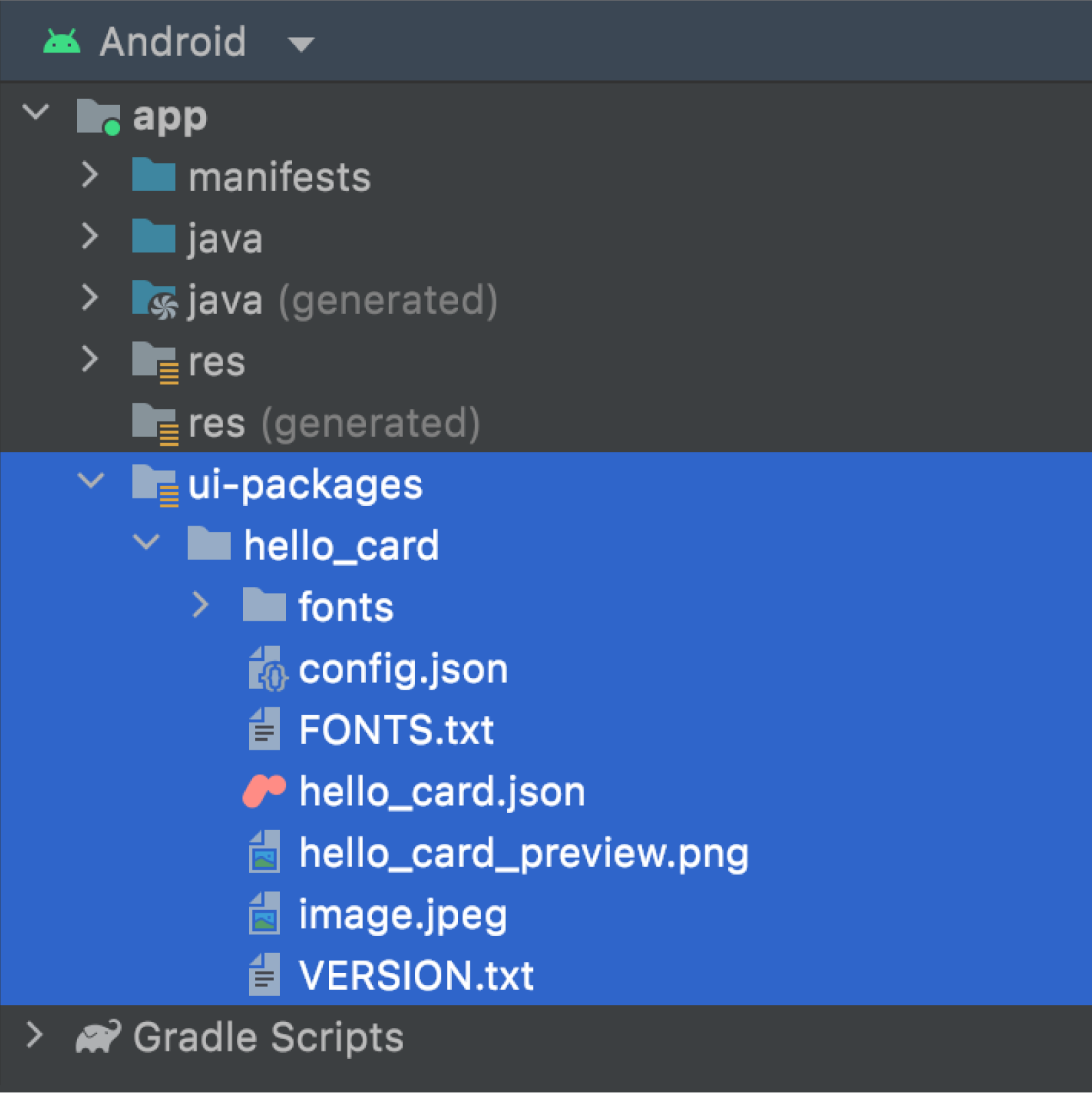
请注意,新文件已添加到项目中,这些文件应作为项目的一部分提交到源代码控制系统。在项目的 Android 视图中,您将看到:

app/ui-packages/hello_card/*
用于描述代码中的组件所需的所有源资源。这些文件用于在构建步骤中生成代码。app/ui-packages/hello_card/hello_card.json
包含组件定义的 JSON 文件(包括其布局和其他属性)。app/ui-packages/hello_card/fonts/*
在 Jetpack Compose 中支持相应组件所需的所有字体文件。app/ui-packages/hello_card/*.png或*.jpeg
支持相应组件所需的所有图片素材资源。app/ui-packages/hello_card/VERSION.txt
用于导入界面软件包的 Relay for Android Studio 插件版本。app/ui-packages/hello_card/config.json
用于预览的主题。
构建和生成代码
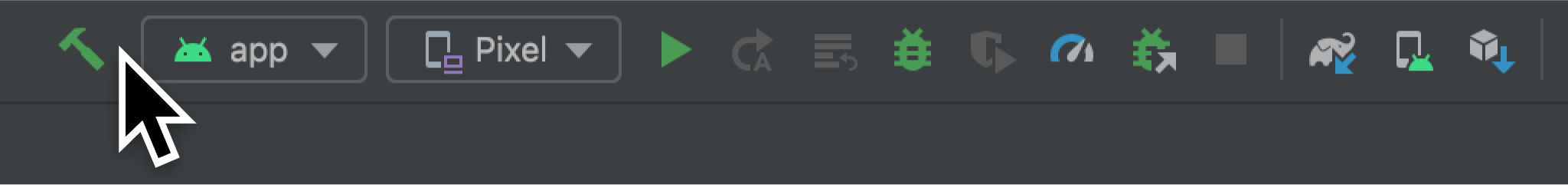
点击
 以构建您的项目。
以构建您的项目。
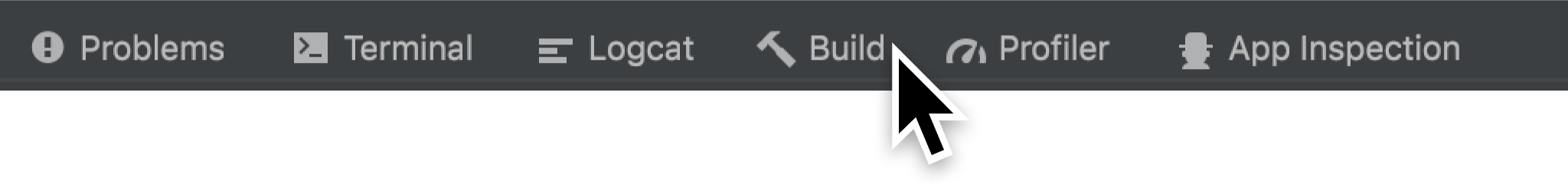
如需查看构建结果,请点击 Build 标签页。

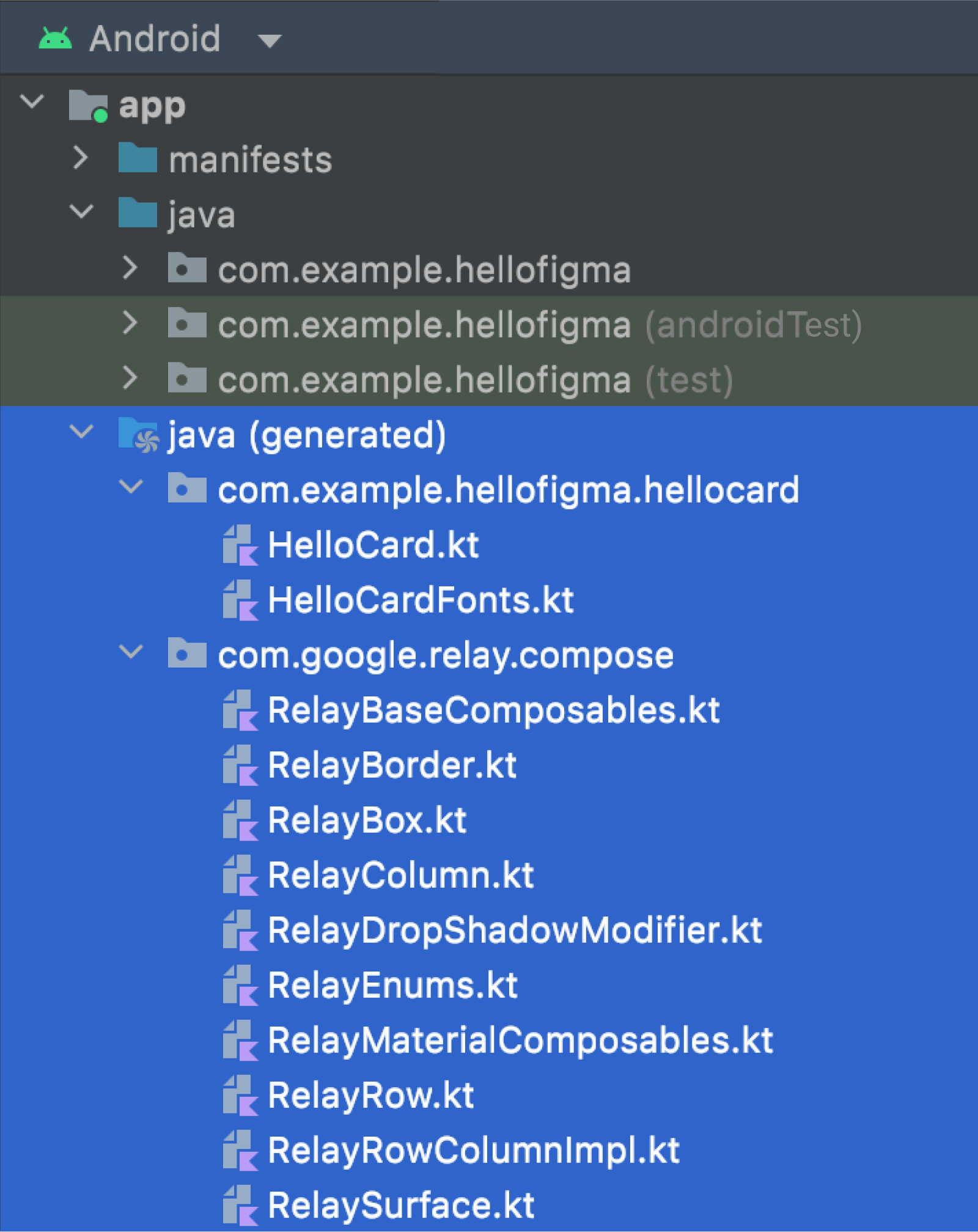
生成的代码现已添加到您的项目中。由于这是生成的代码,因此不应将其作为项目的一部分提交到源代码控制系统。在项目的 Android 视图中,您可以看到:

app/java (generated)/com/example/hellofigma/hellocard
生成的 Jetpack Compose 代码和字体。app/java (generated)/com/google/relay/compose
在所有界面软件包中共用的运行时代码。
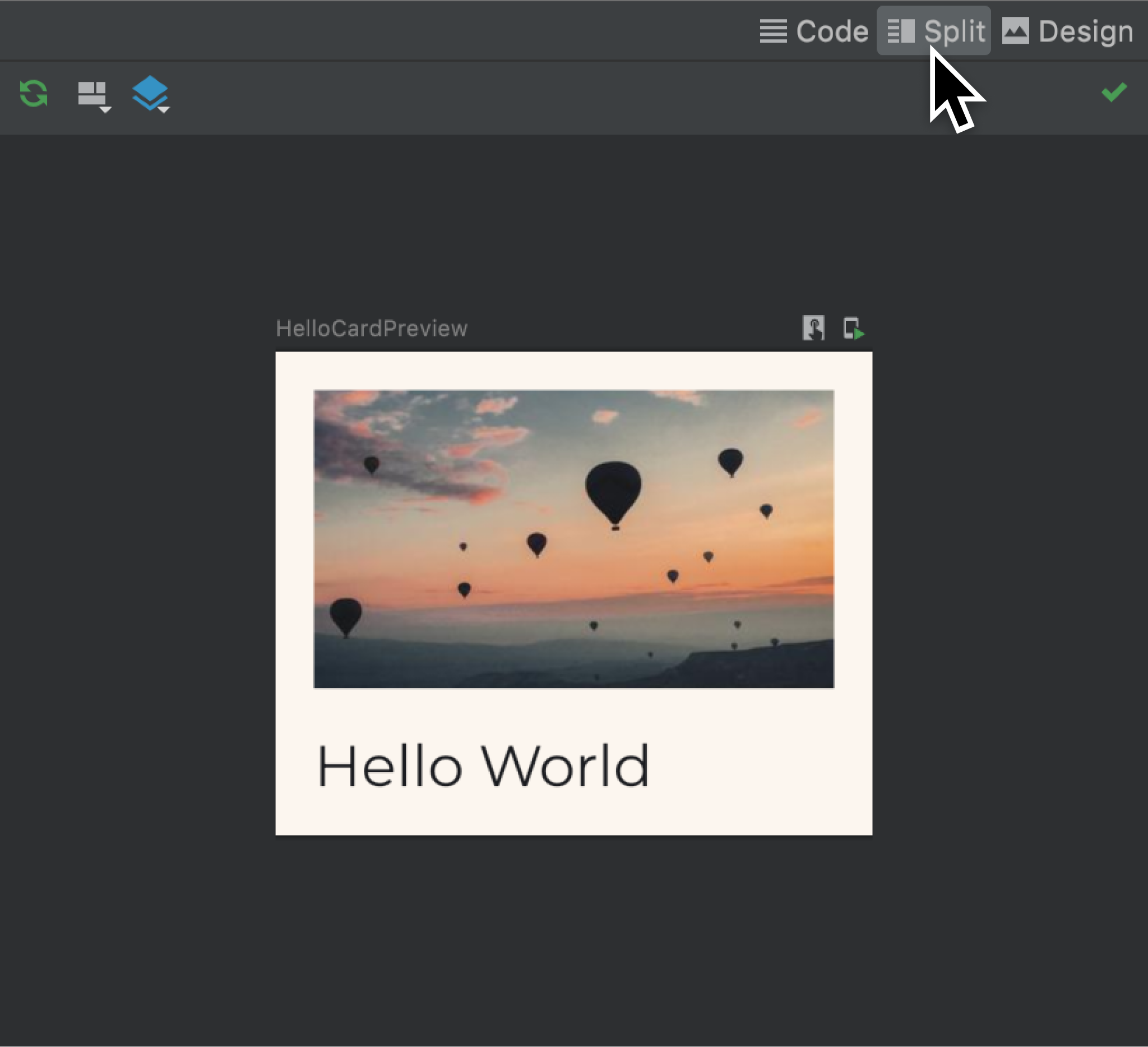
打开
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt。 这是为 Figma 组件生成的 Jetpack Compose 函数。您还可以预览组件。布局、素材资源和样式信息现在从 Figma 转移到代码。

在代码中,Figma 中添加的摘要现在会转换为已生成的可组合项上方的注解。
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
集成组件并运行应用
现在,我们将组件集成到主 activity 中。
在
app/java/com/example/hellofigma/MainActivity.kt顶部的 import 部分添加相关信息:import com.example.hellofigma.hellocard.HelloCard在同一文件中,更改
MainActivity类中的以下代码:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }在同一个文件中,向下找到可组合项的预览,更改一行代码:
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }确保已在工具栏中选择相应设备。
点击工具栏中的 ▶ 以运行项目。

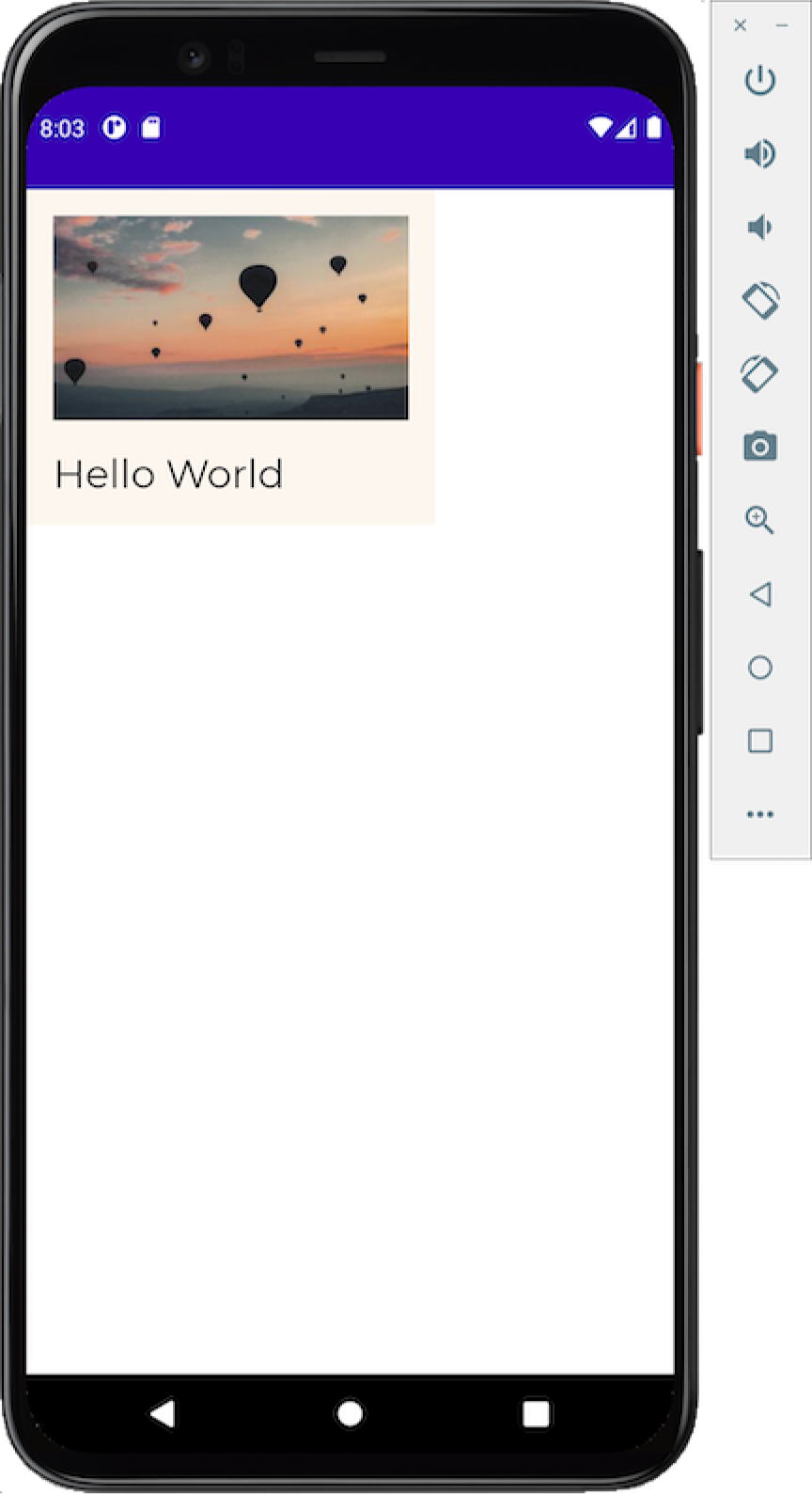
模拟器将启动,项目将构建,您的应用也将启动。

祝贺您!您已成功将第一个 Figma 组件整合到 Jetpack Compose 应用中!
后续步骤
现在,您已经有了一个端到端的工作示例,接下来了解如何更新原始设计并重新生成代码。

