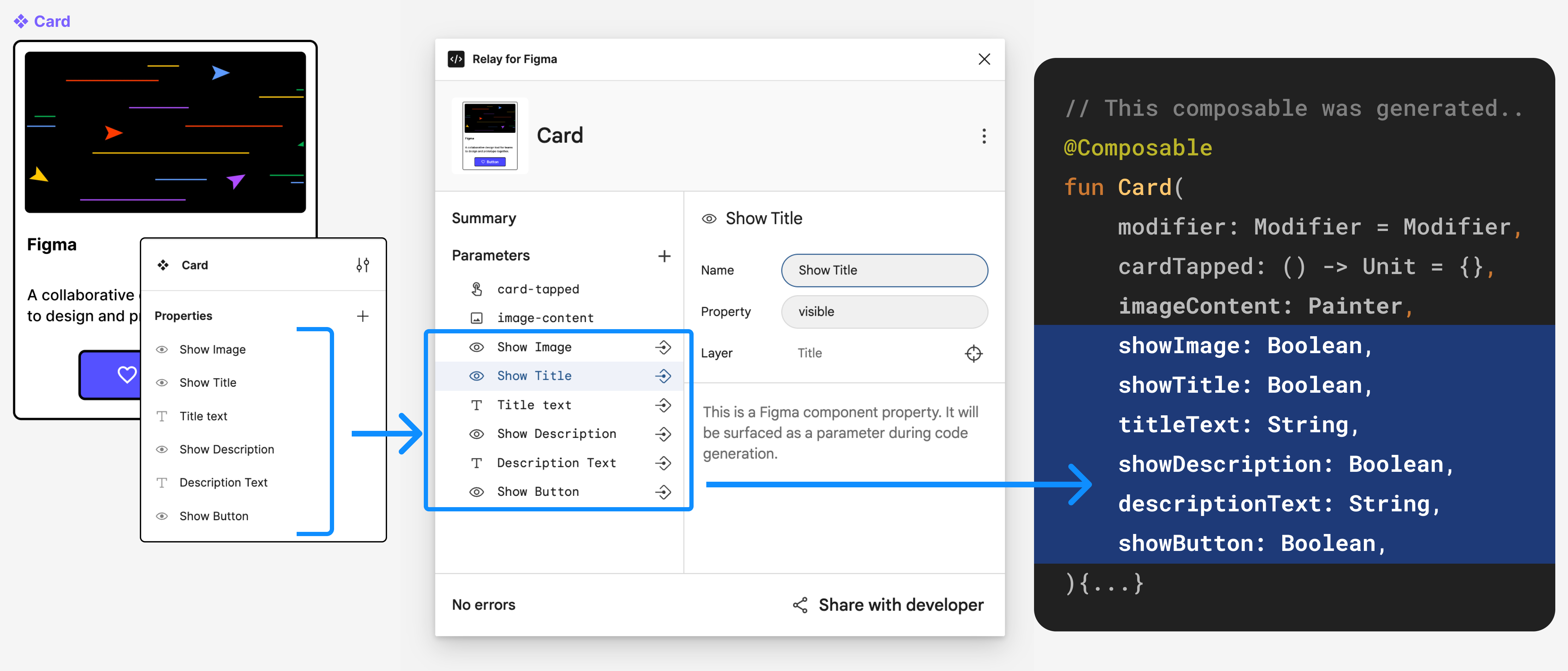
Relay recognizes Figma component properties defined on packaged components. Conceptually, Figma component properties are similar to Relay parameters, though there are some differences.

In general, Figma component properties don't require the Relay plugin to configure and use, so it's preferable to use them in Relay parameters when there is overlap. However, note that Relay parameters allow for a descriptive comment, which is carried over to generated code; Figma component properties do not.
See below for more details on different component property types and how Relay interprets them.
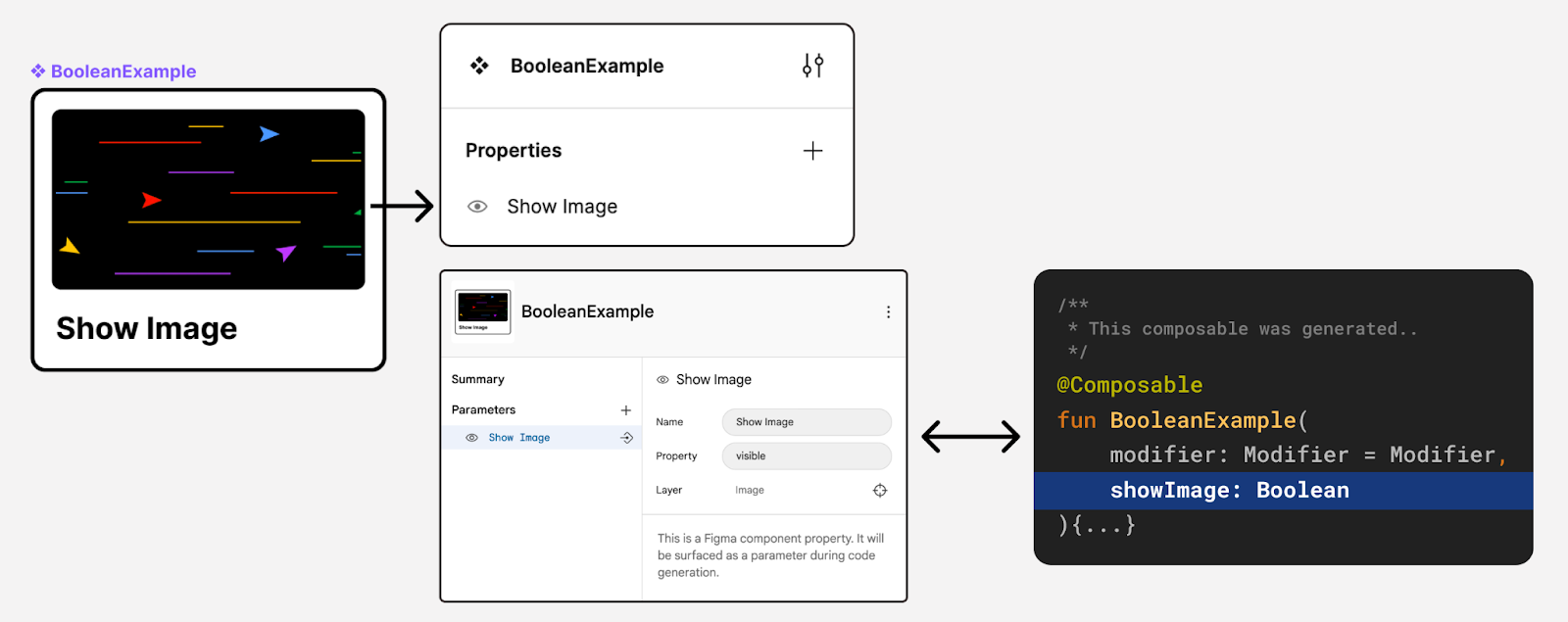
Boolean properties

Boolean properties control if elements are displayed in a particular design. They can dramatically reduce the number of variants a component needs to define. For example, a button with an optional icon does not need separate variants for the icon-shown state and the icon-hidden state.
Relay respects boolean parameters in packaged components, and generates the appropriate @Composable function signature.
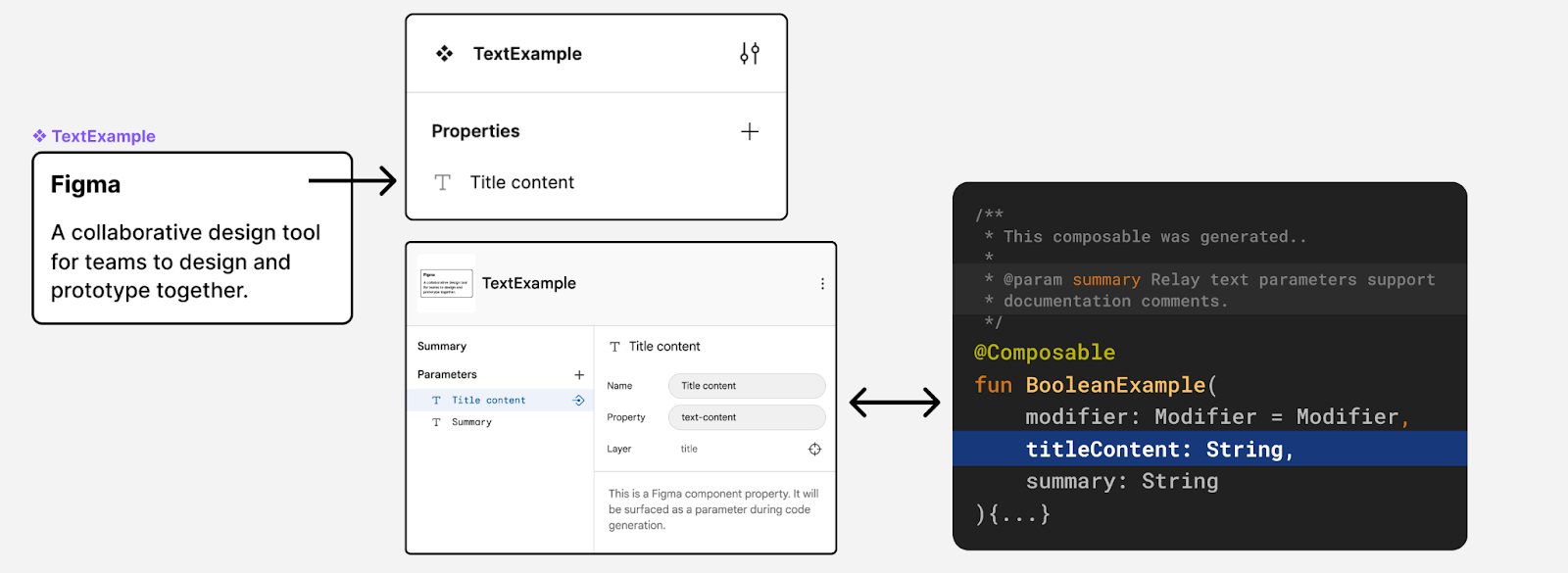
Text properties

Text properties are nearly identical to Relay text-content parameters; the only difference is support for documentation comments. If both Relay parameters and text properties are declared on the same layer, Relay uses the parameter definition to allow for comments. However, care should be taken in this case to avoid confusion by using consistent naming.
If comments aren’t required for a particular parameter, we recommend using a Figma text property for simplicity.
Instance swap properties

Instance swap properties allow clients of a component to swap instances inside a child. Conceptually, this is similar to Relay children parameters, but there are some critical differences:
Applicability: Instance swap properties can only be applied to instance layers. Relay children parameters, though, can be applied to instances, frames, or groups. As a result, the use of instance swap properties requires the swapped content to be itself a component, while Relay allows the content to be any sub-hierarchy of layers.
Scoping: Instance swap properties can only have their value set at the top level component in a component hierarchy. Relay children parameters, by contrast, are set at any level in the hierarchy where the parameter is not exposed to the parent level.
Relay recognizes instance swap properties declared on packaged components, and treats them as far as possible equivalently to children parameters (for example, emitting the same function signature in generated code). If a Relay children parameter is declared on an instance layer, its definition takes precedence over the instance swap property (if any) declared on that layer.
As with text properties, using both a Figma component property and a Relay parameter, on the same layer, can cause confusion if naming is inconsistent. However, because children parameters have significant differences in capability to instance swap properties, we do not have a blanket recommendation on which to use, where. Both are possibilities. The intended use of the component will inform this decision.
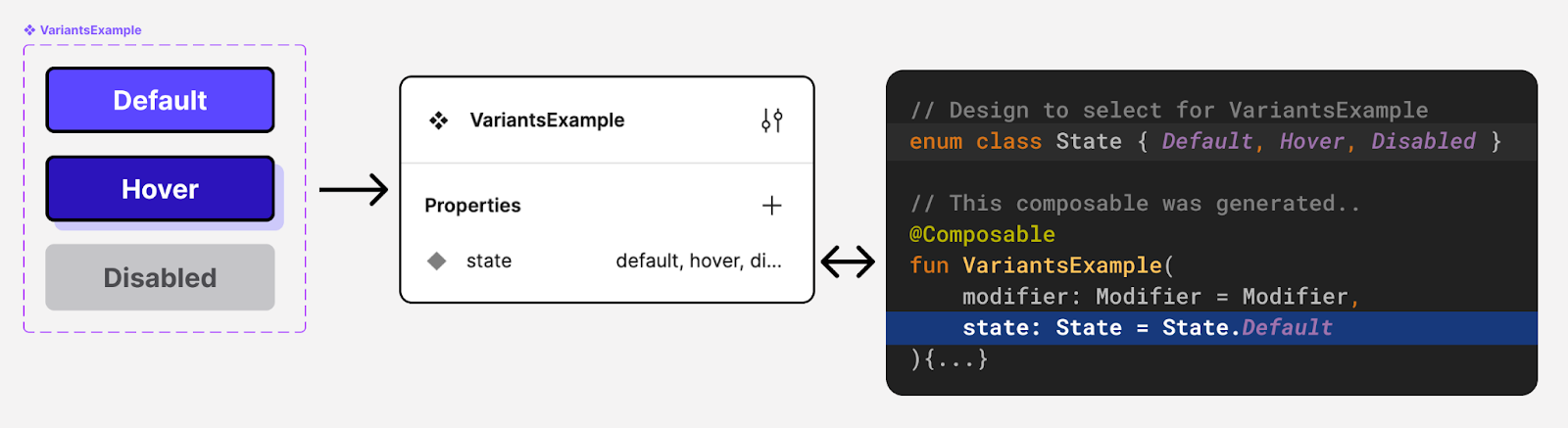
Variant properties

Variant properties are implicitly created when components have more than one variant. Relay supports variant properties by translating them to enum values in generated code.
Designers can also declare Relay parameters that expose the variant properties for instance layers in a packaged component.
