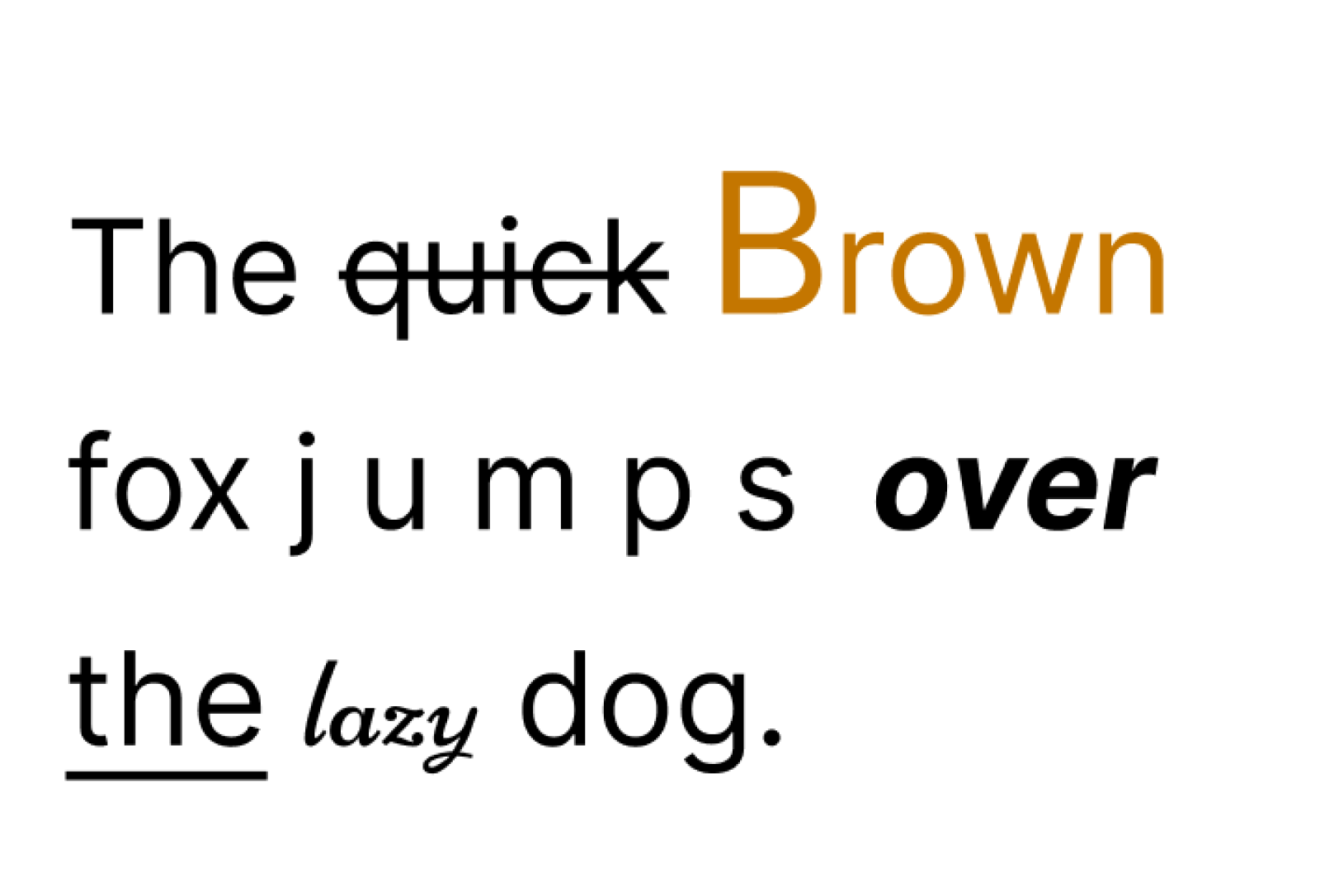
Figma permet aux graphistes d'appliquer plusieurs styles de texte dans un seul élément de texte. Par exemple, le mot "Brown" (Marron) dans le composant Figma empaqueté ci-dessous est un élément de texte unique qui comprend divers styles, y compris différentes tailles de texte dans un seul mot.

Relay permet de traduire une conception en code lorsque plusieurs styles de texte sont appliqués aux sous-chaînes d'une couche de texte Figma. Dans le code source généré, la fonction
AnnotatedString et SpanStyle permettent de représenter plusieurs
dans les calques de texte.
Voici les styles compatibles :
- police
- taille du texte
- épaisseur de la police
- couleur
- espacement des lettres
- italique
- barré
- souligné
Dans le code Compose généré, le composable RelayText de Relay peut accepter String ou AnnotatedString. Relay génère du code Kotlin qui utilise les classes AnnotatedString.Builder et SpanStyle pour afficher plusieurs styles dans le texte. Le fragment de code ci-dessous montre un espacement de lettres large appliqué au mot "jump", suivi d'un espace sans style personnalisé, suivi du mot "over", en gras et en italique.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Limites
- Propriétés Figma non compatibles
- Espace entre paragraphes
- Retrait de paragraphe
- Style des chiffres
- Formes de lettres
- Ensembles stylistiques
- Barré et souligné
- Hauteur de ligne (fonctionne encore lorsque appliquée à l'intégralité de l'élément de texte)
- Les divers styles d'un texte sont ignorés s'ils sont transmis à un paramètre de texte à un seul style
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Style de texte
- Activer les interactions utilisateur
- Ajouter des paramètres

