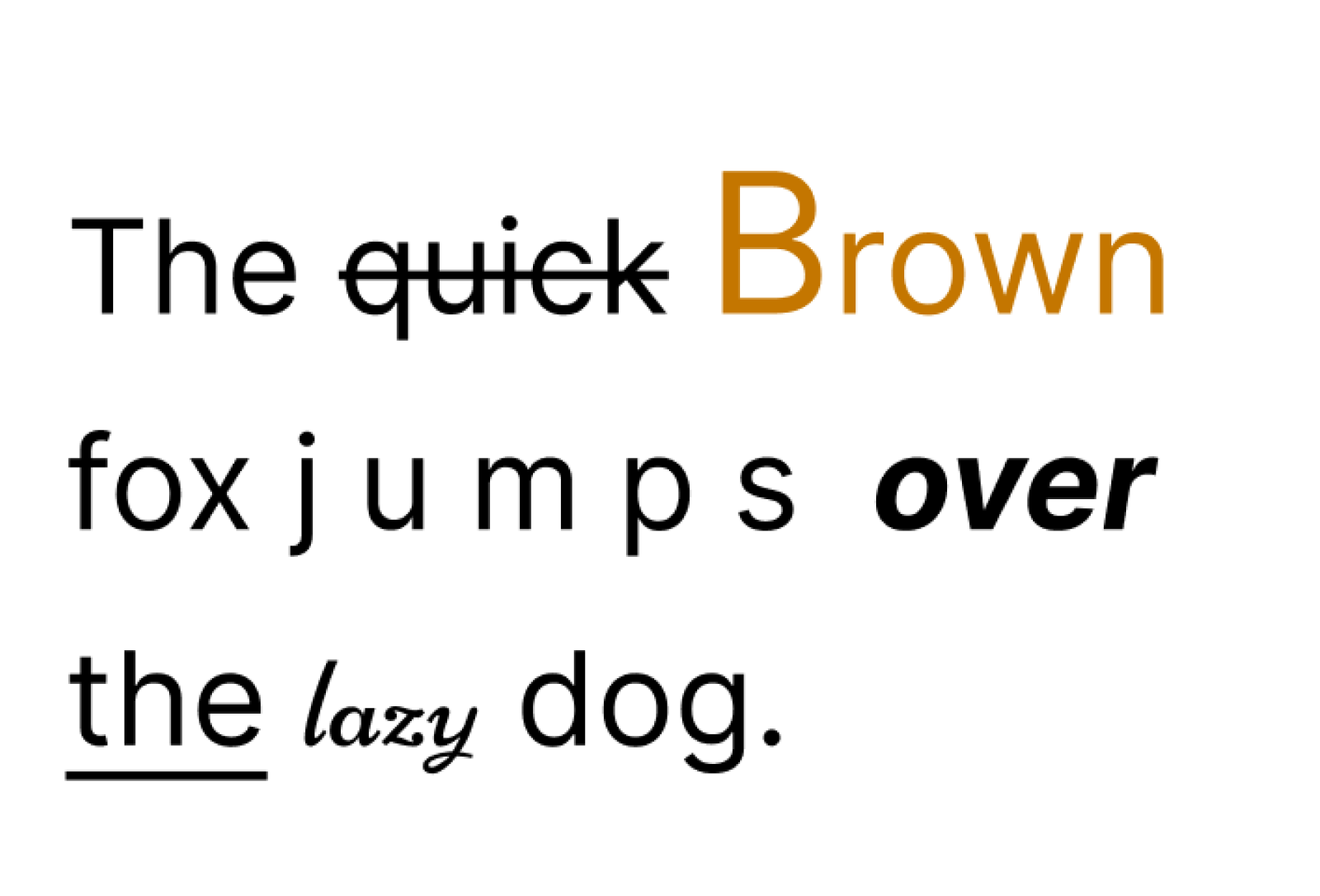
通过 Figma,设计人员可以在单个文本元素内应用多种文本样式变体。例如,以下打包 Figma 组件中的“Brown”一词是单个文本元素,在一个单词中包含了各种样式,包括不同的文字大小。

Relay 支持对 Figma 文本层中的子字符串上应用的多种文本样式进行设计到代码转换。在生成的源代码中,Compose 的
AnnotatedString 和 SpanStyle 用于表示
样式。
支持的样式包括:
- 字体
- 文字大小
- 字体粗细
- 颜色
- 字母间距
- 斜体
- 删除线
- 下划线
在生成的 Compose 代码中,Relay 的 RelayText 可组合项可以接受 String 或 AnnotatedString。Relay 会生成 Kotlin 代码,此代码使用 AnnotatedString.Builder 和 SpanStyle 类在文本中呈现多种样式。以下代码段对“jumps”单词使用了宽字母间距,后面是一个未设置自定义样式的空格,再后面是一个粗斜体的“over”单词。
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
限制
- 不受支持的 Figma 属性
- 段落间距
- 段落缩进
- 数字样式
- 字母
- 样式设置
- 删除线和下划线
- 行高(仍然适用于整个文本元素)
- 传入只有一种样式的文本参数会导致丢失多种样式

