
Les packages UI peuvent contenir (ou "imbriquer") des instances d'autres packages UI, avec prise en charge pour le contenu dynamique et l'interactivité à chaque niveau. Toutes les données sont importées automatiquement. à l'aide du plug-in Relay for Android Studio.
Ajouter des instances imbriquées et exposer les paramètres imbriqués
Vous pouvez ajouter des instances de package comme vous le feriez normalement pour ajouter des instances de composant dans Figma.
Une fois que vous avez ajouté une instance de package imbriquée à un package, vous pouvez ajouter du contenu et des paramètres d'interaction en fonction des paramètres d'instance imbriqués, de la même manière que des autres calques:
- Sélectionnez la couche d'instance empaquetée.
- Cliquez sur + Ajouter un paramètre dans l'interface de Relay for Figma.
- Sélectionnez l'un des paramètres de package imbriqués.
Le composant parent expose le paramètre ou l'interaction sélectionnés, ce qui crée une connexion entre le paramètre de package imbriqué et un nouveau paramètre ajouté au composant parent. Dans le code généré, vous pouvez maintenant fournir au parent, qui est transmise à une instance de la classe le composant de code du package.
Si l'instance imbriquée est présente dans plusieurs variantes Figma dans le fichier parent , l'UI regroupe les instances de variantes pour permettre une configuration individuelle.

Par défaut, les paramètres d'instance de package imbriqués ne sont pas exposés par le composant parent. À la place, le code généré utilise la valeur que vous spécifiez dans Figma, tout comme les remplacements de paramètres standards.

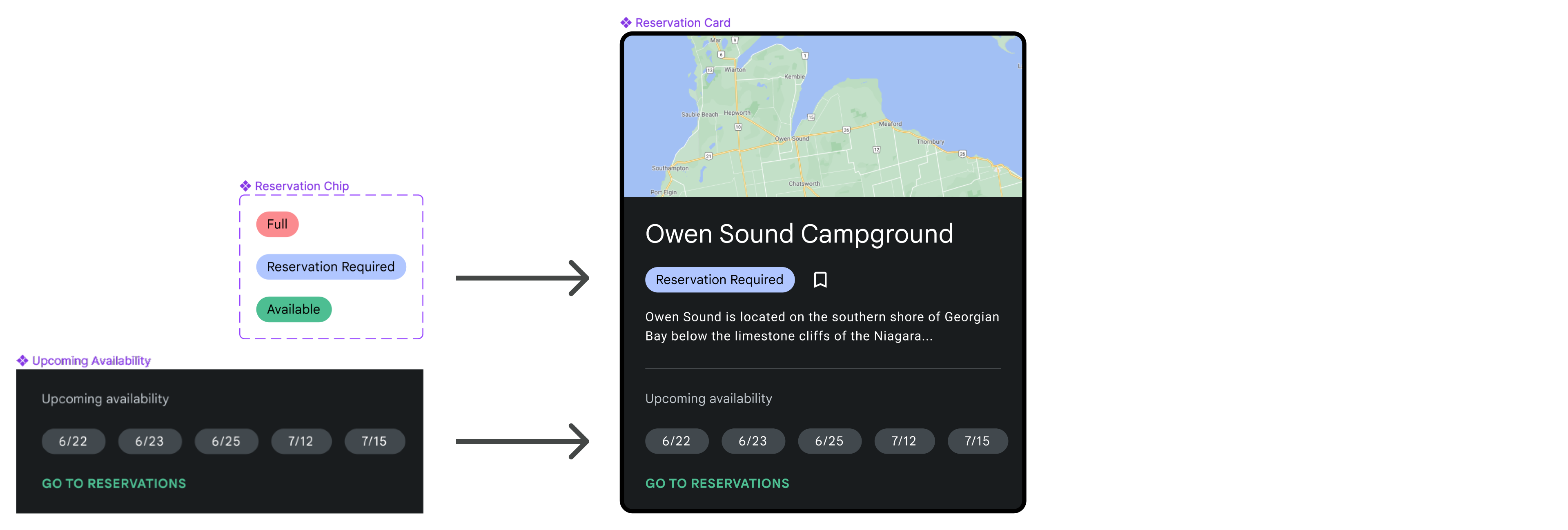
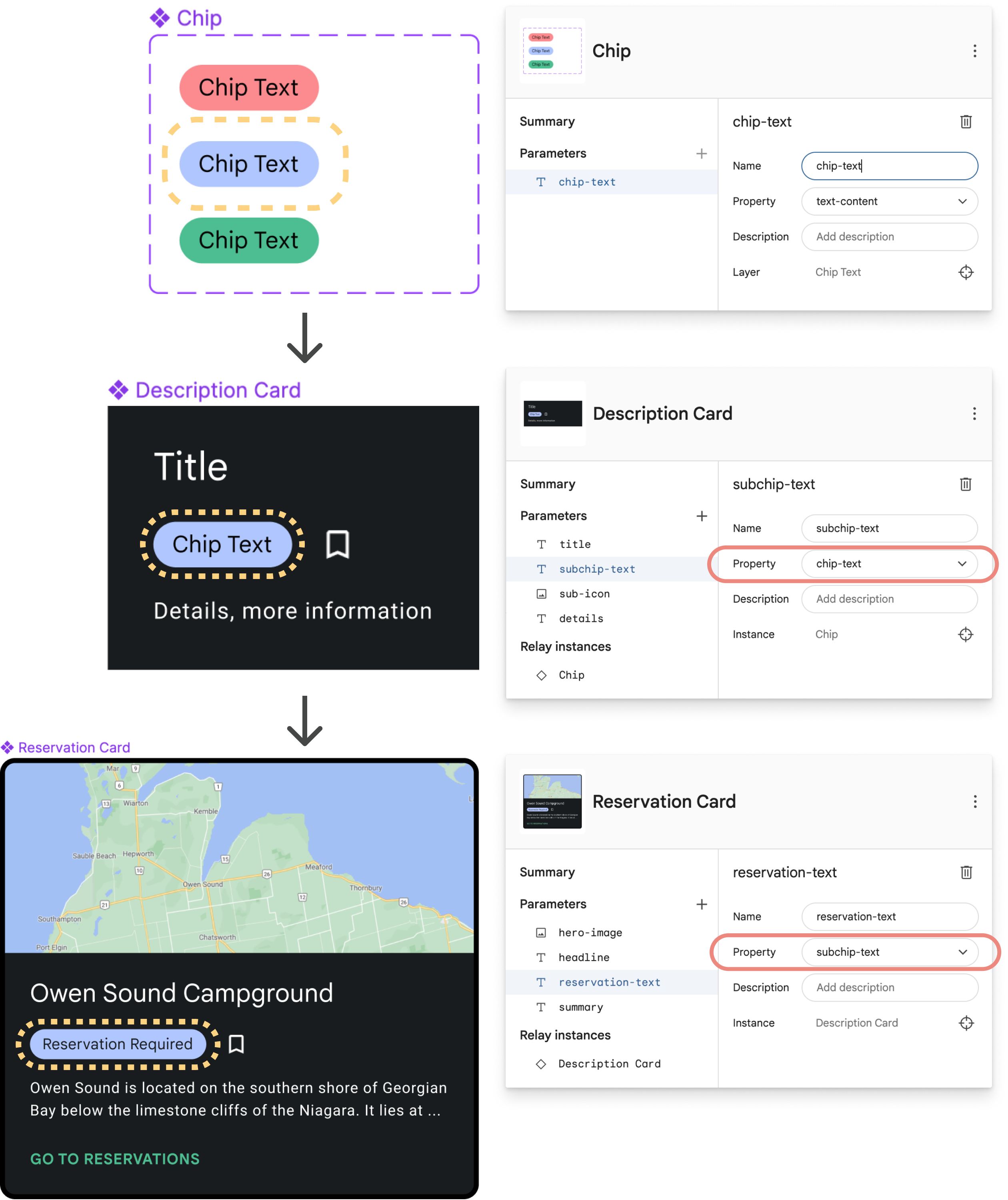
Étudions cet exemple:
- Le package Chip contient un paramètre de texte,
chip-text. - Le package Description Card contient un package Chip. Ses paramètres sont les suivants :
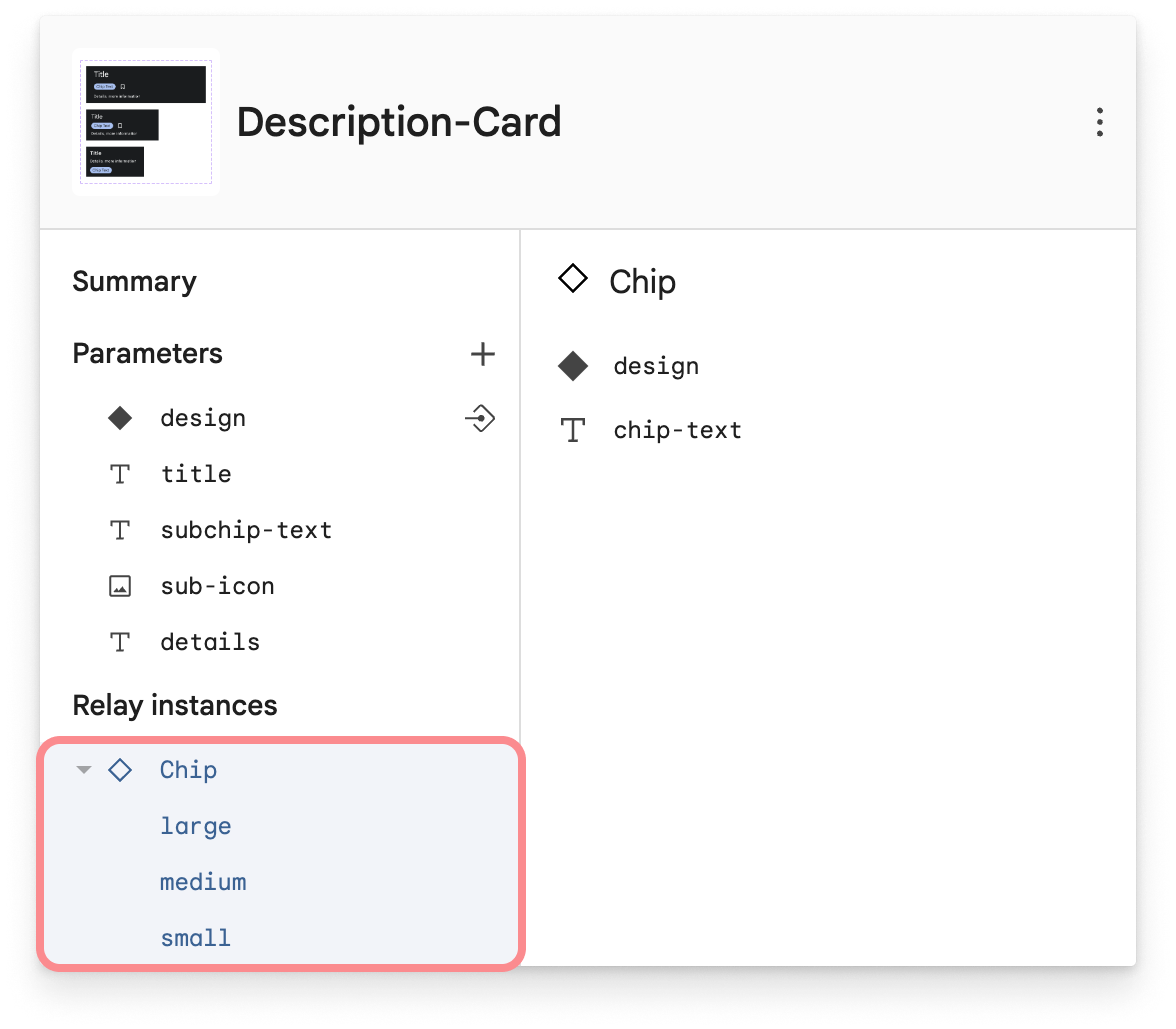
titlesubchip-text, qui expose le paramètrechip-textde l'instance Chipsub-icondetails
Le package Reservation Card contient un package Description Card. Ses paramètres sont les suivants :
hero-imageheadline, qui expose letitlede l'instance Description Card .reservation-text, qui expose le rôle d'administrateur de l'instance Description Card Paramètrechip-text.summary, qui expose ledetailsde l'instance Description Card .
Notez que sub-icon est le seul paramètre du package Description Card qui n'est pas exposé par le package Reservation Card. Par conséquent, chaque instance de Reservation Card utilise l'icône fournie par défaut par la Description Card.
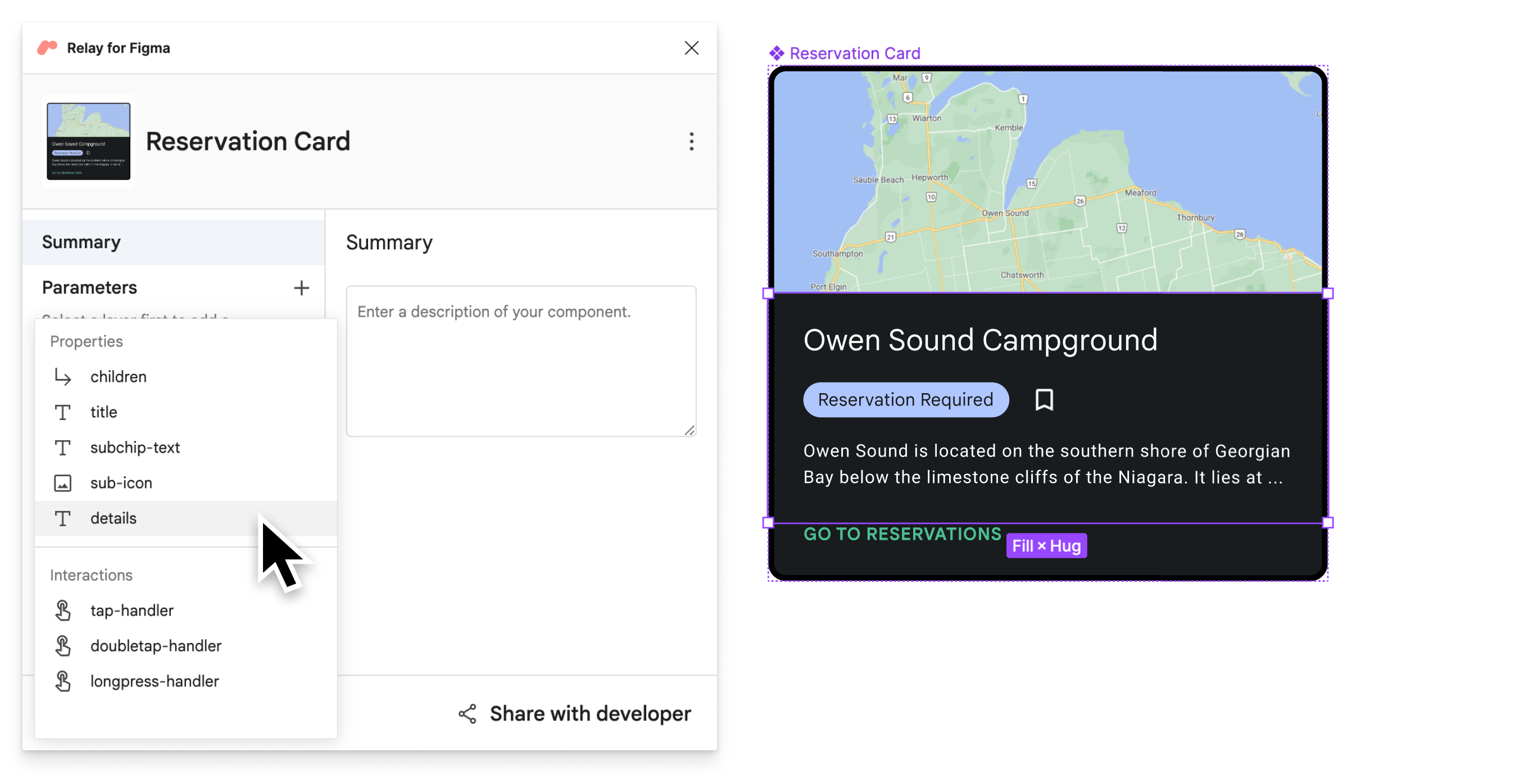
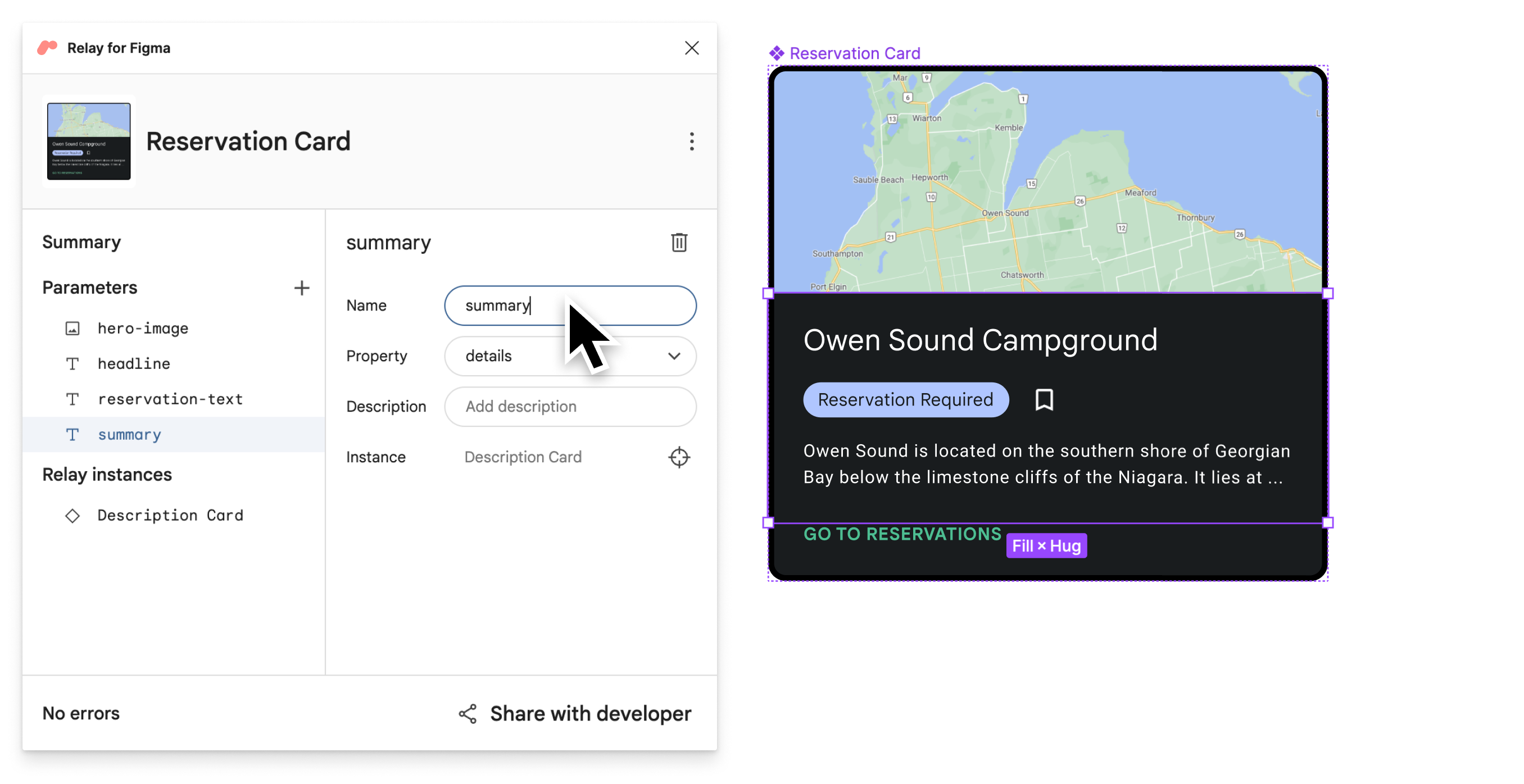
Pour exposer un paramètre d'instance de composant imbriqué, procédez comme suit :
- Sélectionnez une instance imbriquée d'un package d'interface utilisateur comportant des paramètres. Vous pouvez sélectionner l'instance directement dans le canevas ou dans le plug-in Relay for Figma sous Instances Relay.
Cliquez sur + à côté de Paramètres. Le menu affiche les paramètres de l'instance sélectionnée. Sélectionnez un paramètre.
Un paramètre de l'instance imbriquée est alors exposé. Dans cet exemple, nous avons sélectionné l'instance Description Card et exposé les informations details .

Dans le volet situé à droite du plug-in Relay for Figma, vous pouvez sélectionner un paramètre différent, ou renommez le paramètre pour changer la façon dont il est appelé dans le code généré. Dans cet exemple, le paramètre est renommé summary, qui fait toujours référence au paramètre details de l'ensemble de données Compute Engine.

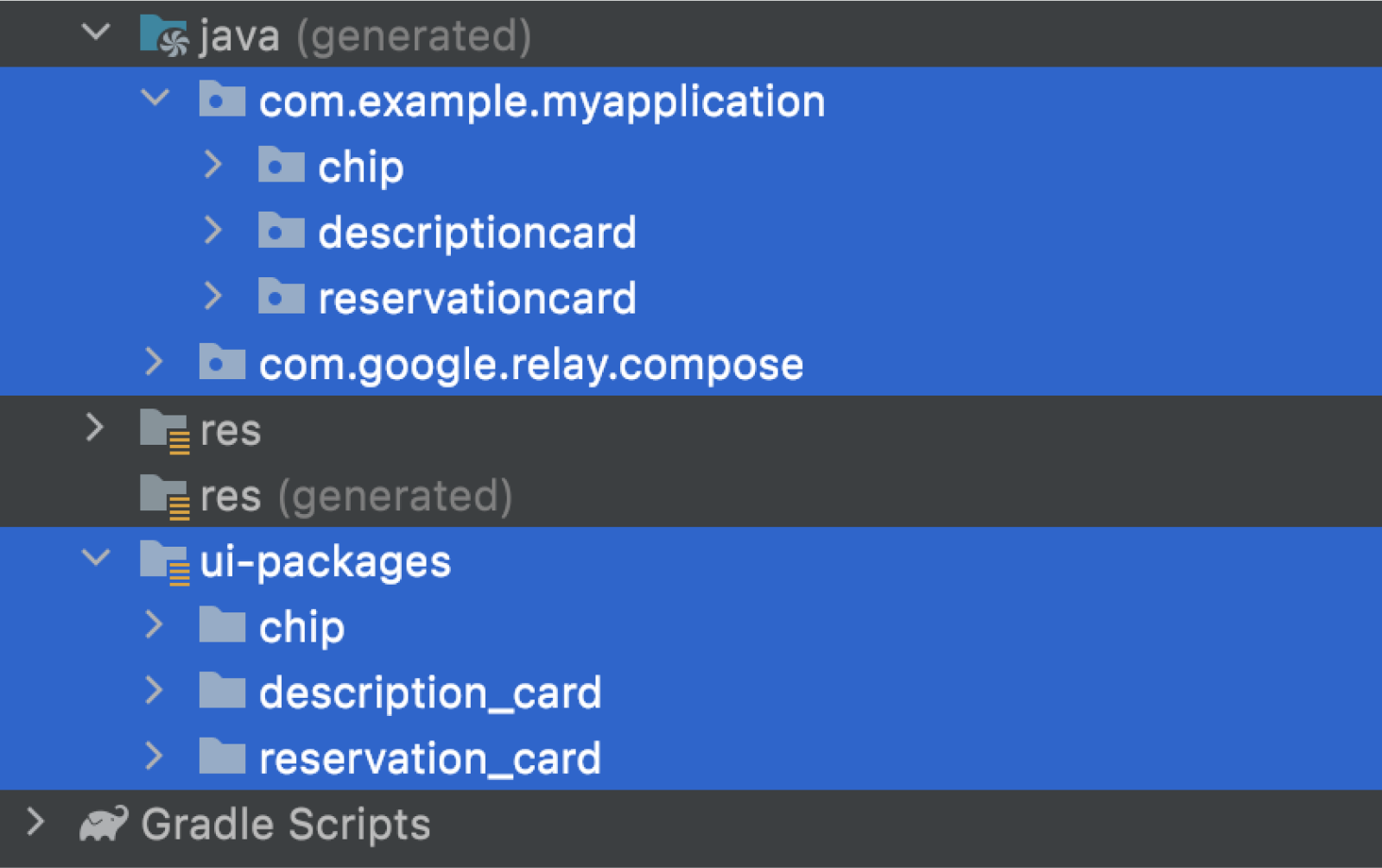
Lorsque vous importez un composant parent (dans ce cas, Carte de réservation) dans Android Studio, tous les packages imbriqués sont automatiquement importés (dans ce cas, Description Card et Chip). Une fois le code généré, chaque package génère sa propre fonction modulable.

Le code généré pour l'exemple se présente comme suit :
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
Remplacer les propriétés de l'instance de package imbriquée
Si vous remplacez la valeur d'une propriété d'instance imbriquée dans Figma, la nouvelle valeur n'est traduit dans le code Compose que si le composant imbriqué a ajouté un paramètre pour cette propriété. Sinon, la nouvelle valeur est supprimée, et la valeur d'origine du composant imbriqué est utilisé dans le code.
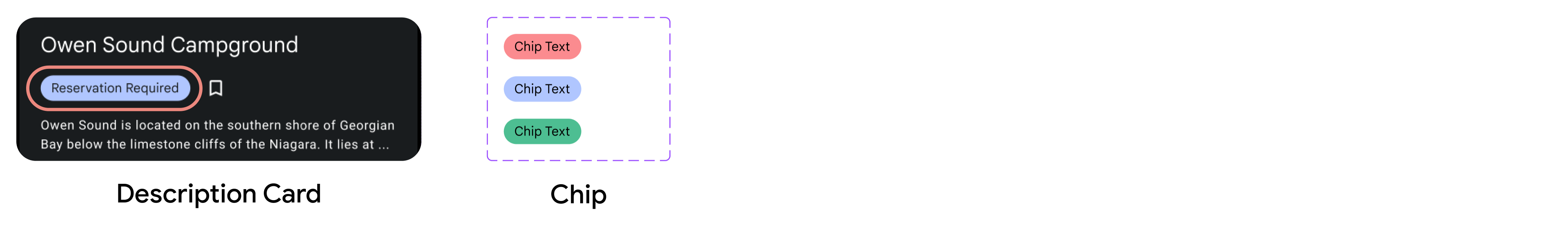
Prenons cet exemple. Le composant Description Card possède une instance de composant Chip. Nous avons ajouté un forçage à l'instance Chip en remplaçant le texte de "Chip Text" par "Réservation obligatoire" :

Si Chip ne comporte pas de paramètre pour son texte, alors dans le code généré, le Le chip Description Card indique toujours "Chip Text", et non "Réservation requise".
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
Si Chip comporte un paramètre pour son texte, par exemple chip-text, alors dans
code généré, DescriptionCard appelle Chip avec "Réservation obligatoire" en tant que
la valeur du paramètre chipText:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
Si Description Card expose le paramètre chip-text de la puce en tant que
subchip-text, puis dans le code généré, DescriptionCard possède l'attribut subchipText
et appelle Chip avec subchipText comme valeur de chipText
:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
De plus, maintenant que le terme "Réservation obligatoire" est la valeur d'un paramètre, elle apparaît dans le code généré uniquement dans l'aperçu de DescriptionCard.
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
Limites
- Un composant imbriqué avec les mêmes propriétés de variante que le composant parent ne parvient pas compiler
- La mise à jour de ressources en dehors de ui-packages ne force pas une nouvelle compilation
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Mapper des composants à du code existant
- Paramètres de contenu
- Principes de base de la mise en page dans Compose

