Package UI
Les packages d'interface utilisateur, ou packages UI, représentent une nouvelle manière flexible d'échanger des informations d'interface utilisateur. Les graphistes utilisent le plug-in Relay for Figma pour créer des packages UI à partir de composants dans Figma. De cette manière, la conception est déclarée comme prête à être utilisée par les développeurs. Les graphistes fournissent aux développeurs l'URL de leur fichier de conception Figma.
Les développeurs utilisent le plug-in Android Studio pour importer des packages UI à partir du fichier de conception Figma. Dans un projet Android Studio, un package UI contient des descriptions déclaratives des composants Figma importés, ainsi que des éléments associés, y compris des fichiers de polices, des images et des fichiers SVG.
Les packages UI sont des artefacts persistants qui peuvent faire l'objet d'un commit pour le contrôle des sources.
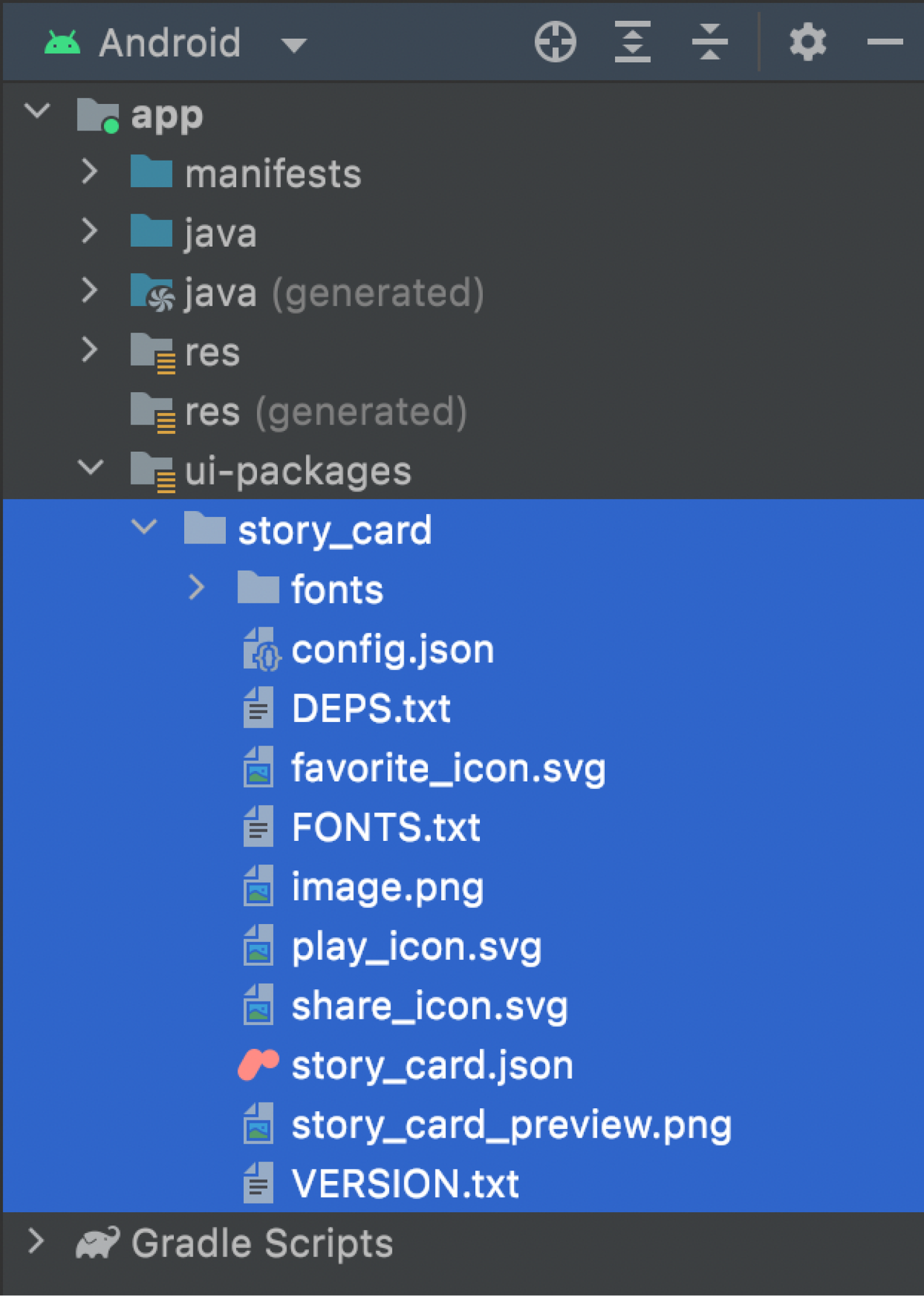
Lorsqu'un développeur importe un package Figma dans un projet Android Studio, des fichiers sont ajoutés au projet dans le dossier ui-packages. Voici un exemple de package UI importé :

Un projet avec un package UI importé contient les fichiers suivants :
[component_name].json: fichier JSON qui décrit le composant (par exemple,story_card.json).config.json: stocke les métadonnées d'un package UI spécifique.fonts/: dossier dans lequel les éléments de police utilisés par le composant sont stockés, le cas échéant.*.png: éléments image utilisés dans le composant (par exemple,menu.png), le cas échéant.[component_name]_preview.png: image d'aperçu du composant (par Exemple :story_card_preview.png).*.svg: éléments graphiques vectoriels utilisés dans le composant (par exemple, un triangle), le cas échéant.FONTS.txt: liste des polices utilisées, le cas échéant.DEPS.txt: nom de tous les composants enfants.VERSION.txt: version de Relay utilisée pour créer et importer l'UI Package.
Ces fichiers sont stockés sous src/main/ui-packages/[package_name].
Supprimer des packages UI
Pour enlever un package UI du projet, vous pouvez supprimer le dossier sous ui-packages/. Si vous recompilez le projet après avoir supprimé ce dossier, le code généré est également éliminé.
Structure du dossier du code généré
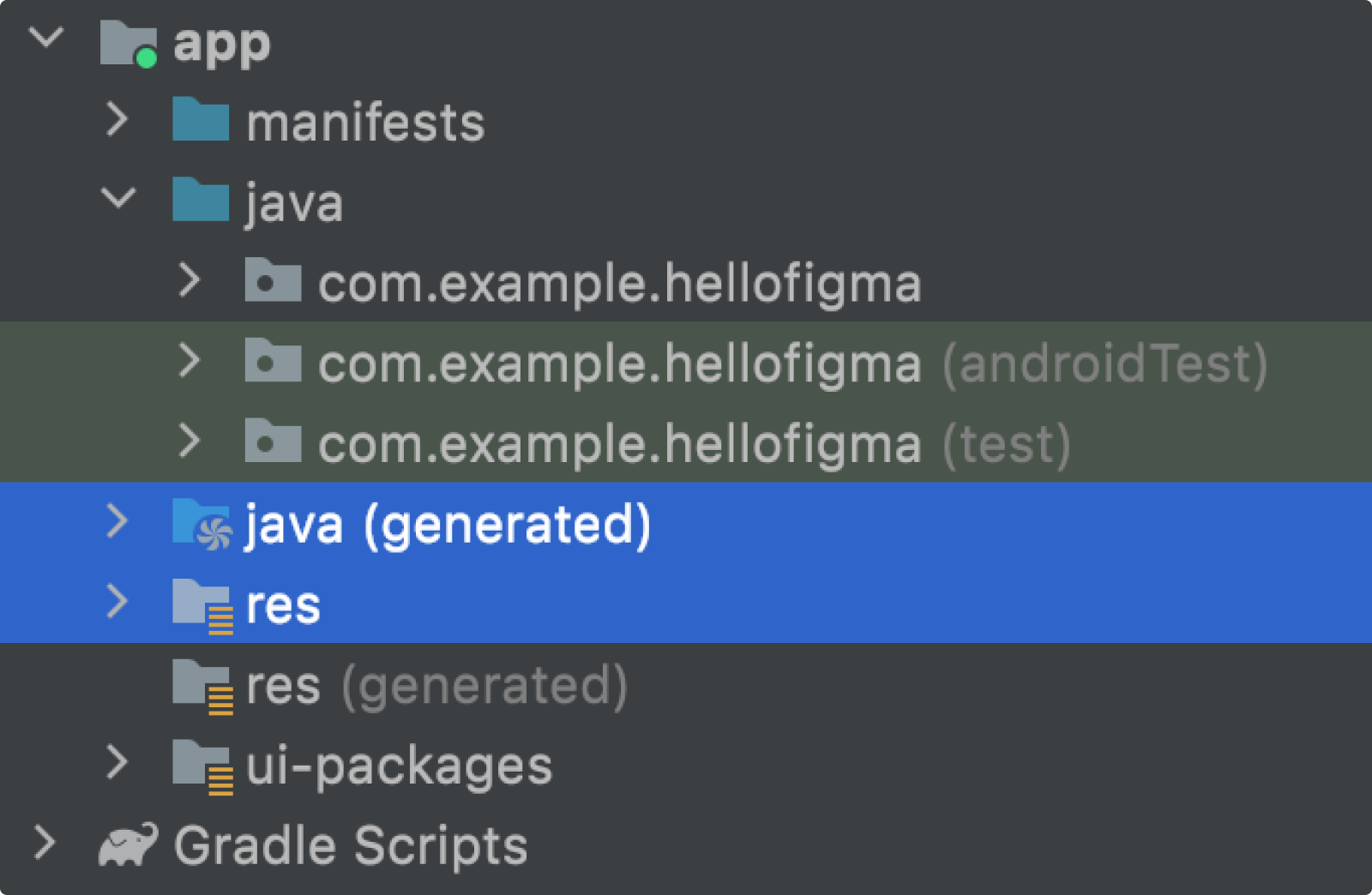
Lorsque le projet est créé, ces packages UI sont convertis en code généré contenant les fonctions @Composable que le développeur peut appeler. Ils sont stockés sous build/generated/. Dans la vue Android, ils apparaissent sous la forme java
(generated) et res dans le répertoire du module (dans ce cas, le répertoire app).

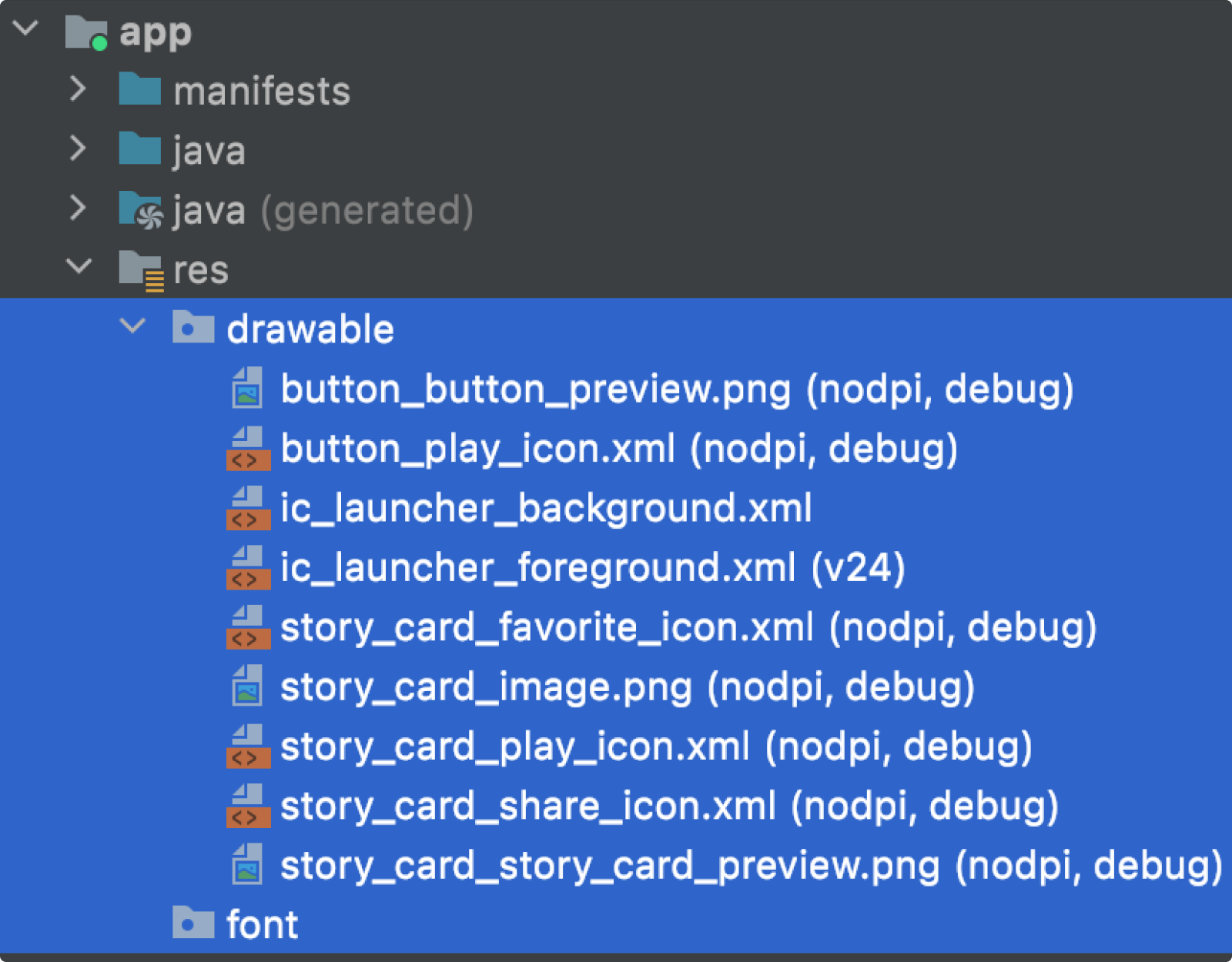
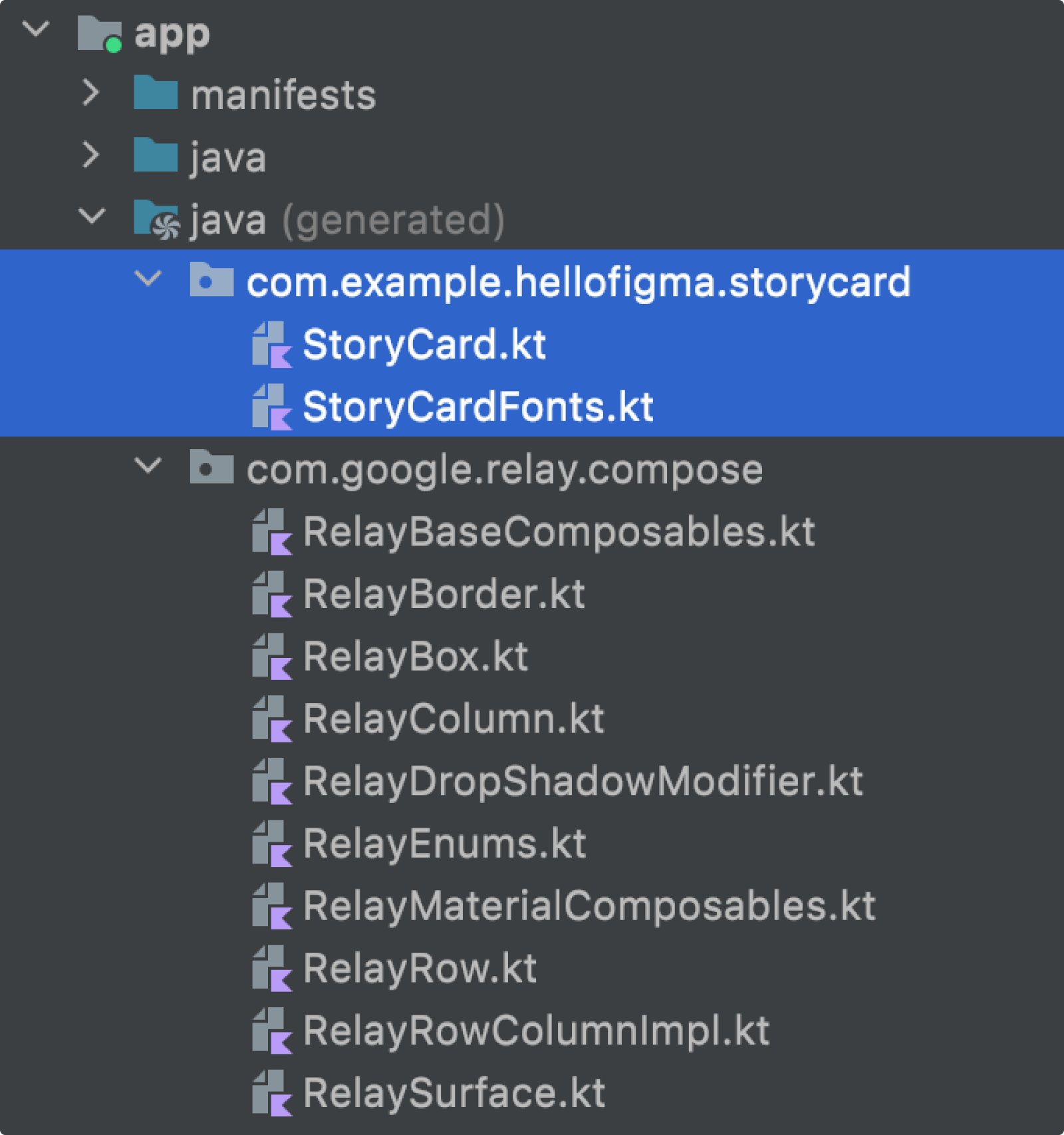
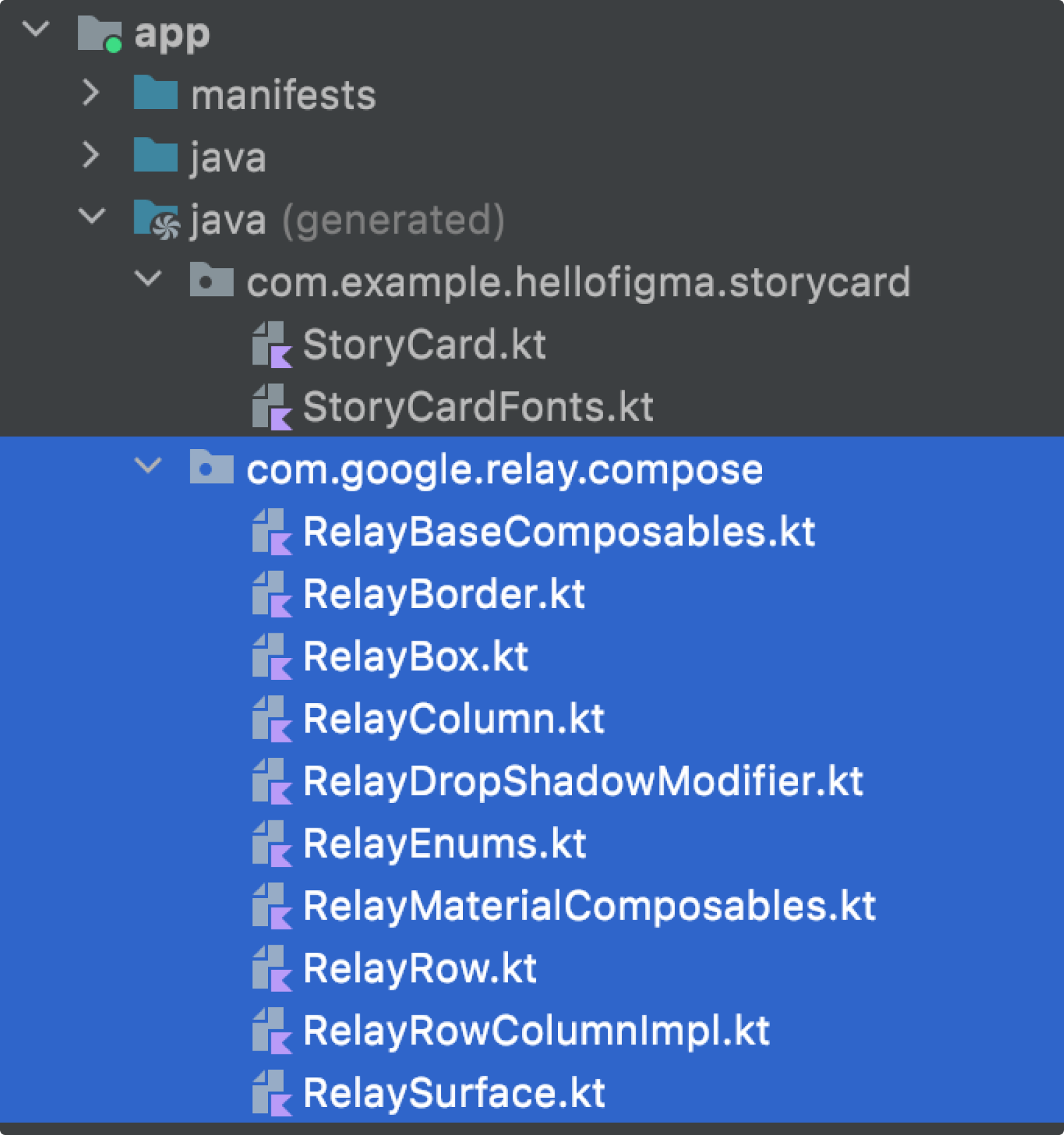
Les captures d'écran suivantes présentent les fichiers de ce répertoire :
Les ressources, telles que les polices et les images, sont copiées dans
build/generated/res/relay/.
Le code généré pour chaque package UI est placé sous
build/generated/source/relay/. Le dossier du code généré pour chaque package UI contient dans un fichier unique correspondant au composant importé. Il y a aussi contient un seul fichier finissant parFonts.kt, qui contient des références à les éléments de police utilisés par le composant.
Il existe également une bibliothèque d'exécution,
com.google.relay.compose, qui fournit les fonctionnalités utilisées par le code généré.
Structure du code généré
Composables
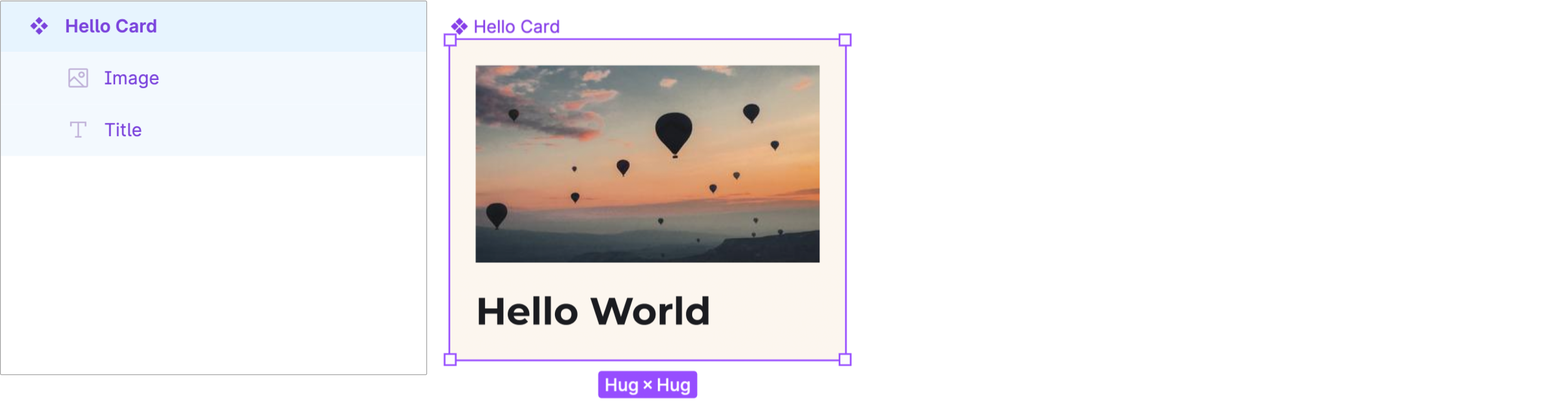
Dans Figma, les composants sont constitués de calques. Par exemple, cette conception contient un calque de frame Hello Card, qui inclut deux calques enfants, Image (calque d'image) et Title ("titre", calque de texte) :

Lorsque cette conception est traduite en code, nous créons des fonctions modulables distinctes pour chaque calque, où le nom du calque Figma correspond au nom de la fonction modulable (modifiée pour respecter la syntaxe Kotlin). Les calques sont traduits comme suit :
Calque Hello Card :
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]Calque Image :
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }Calque Title :
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
Variantes et paramètres Figma traduits
Si un composant Figma comporte plusieurs variantes, le code généré inclut une énumération pour chaque propriété de variante. Les valeurs de chaque énumération de variante correspondent à la valeur de la propriété de la variante. Le composable inclut un paramètre pour chaque énumération de variante.
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Chaque paramètre de contenu et gestionnaire d'interaction d'un composant Figma est traduit en paramètre du composable. Le composable NewsCard ci-dessous comporte quatre paramètres de contenu (une image et trois chaînes) et deux gestionnaires d'interaction (les deux derniers paramètres).
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Limites et dépannage
- Workflow Android Studio
- Prévisualiser votre UI avec des aperçus composables

