UI 套件
UI 套件是用於交換 UI 資訊的一種新的靈活方式。設計人員會使用 Relay for Figma 外掛程式,可透過 Figma 中的元件建立 UI 套件。執行 這樣就會宣告設計已就緒,可供開發人員使用。設計師也會提供 開發人員可使用 Figma 設計檔案的網址。
開發人員使用 Android Studio 外掛程式,從 Figma 匯入 UI 套件 設計檔案在 Android Studio 專案中,UI 套件包含宣告式 所匯入 Figma 元件和相關資產的說明 包括字型檔案、圖片和 SVG
UI 套件是永久構件,可致力控管原始碼。
當開發人員在 Android Studio 專案中匯入 Figma 套件時,檔案會
會新增至 ui-packages 資料夾內的專案。以下是匯入的樣本
UI 套件:

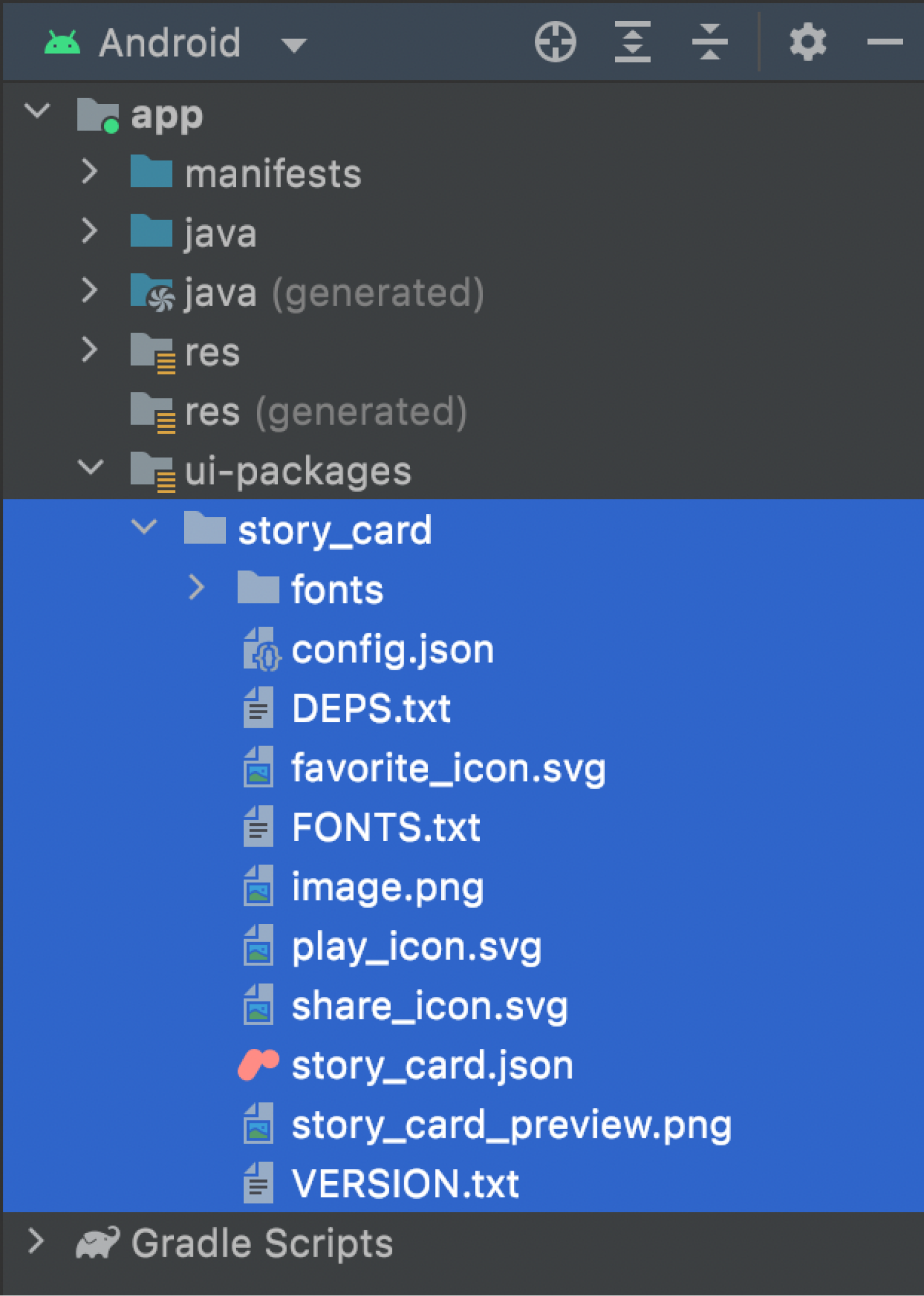
具有已匯入 UI 套件的專案包含下列檔案:
[component_name].json:說明元件的 JSON 檔案 (例如story_card.json)。config.json- 儲存特定 UI 套件的中繼資料。fonts/— 儲存元件所用字型素材資源的資料夾 (如有) 不限。*.png— 元件中使用的圖片素材資源 (例如menu.png)。 不限。[component_name]_preview.png- 元件的預覽圖片 (適用於 例如:story_card_preview.png)。*.svg:元件中使用的向量圖形素材資源 (例如 三角形)。FONTS.txt— 使用的字型清單 (如果有的話)。DEPS.txt— 任何子元件的名稱。VERSION.txt:用於建立及匯入 UI 的 Relay 版本 整批交易廣告,
這些項目會儲存在 src/main/ui-packages/[package_name] 下。
移除 UI 套件
如要從專案中移除 UI 套件,您可以刪除
ui-packages/。移除資料夾後重新建構專案,系統會移除資料夾
產生的程式碼
產生的程式碼資料夾結構
建構專案時,這些 UI 套件會轉換為產生的程式碼
包含開發人員可叫用的 @Composable 函式。這些
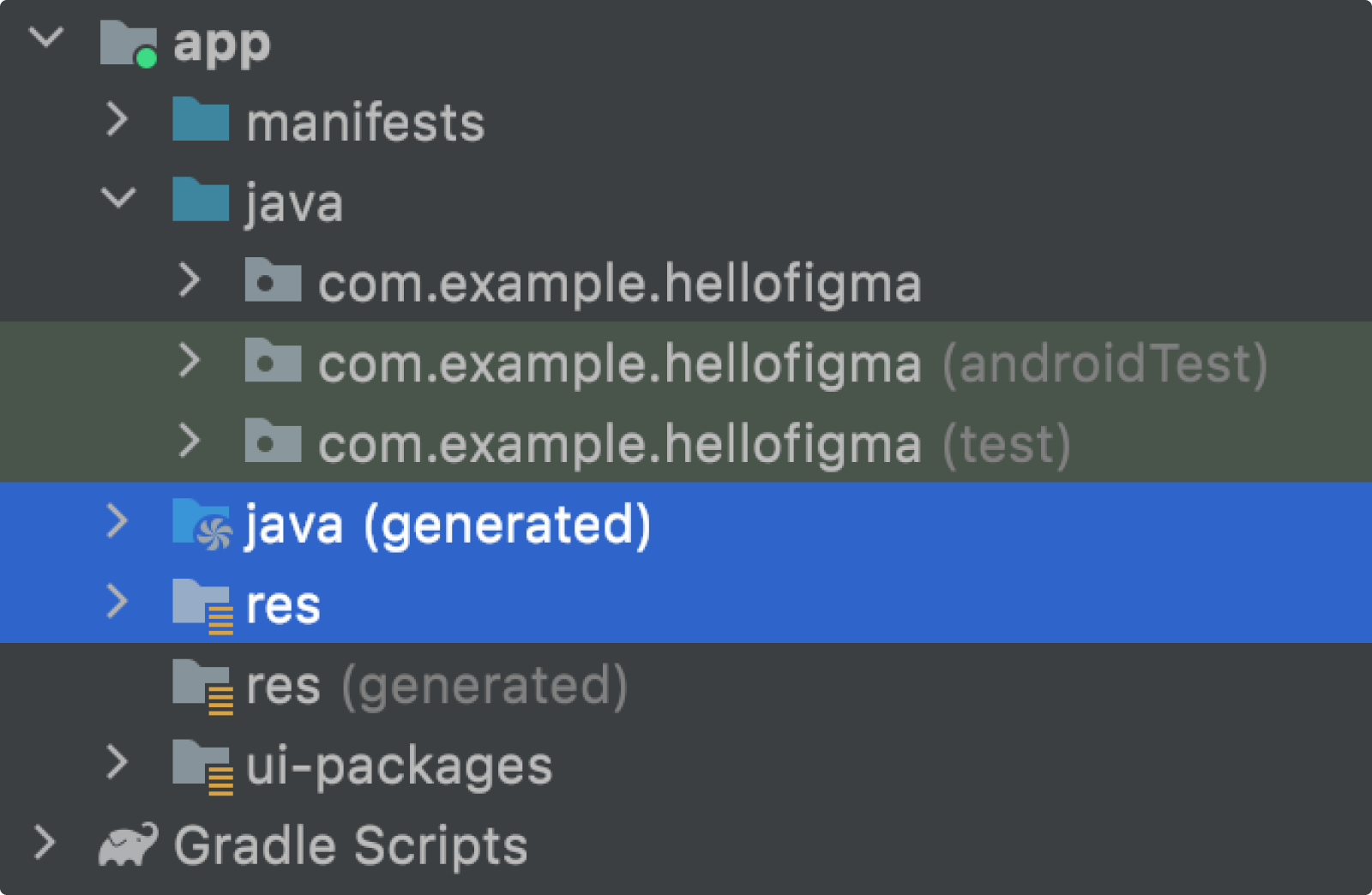
儲存在 build/generated/ 下。在 Android 檢視畫面中,這些項目在模組目錄下會顯示為 java
(generated) 和 res (在本例中為 app
目錄)。

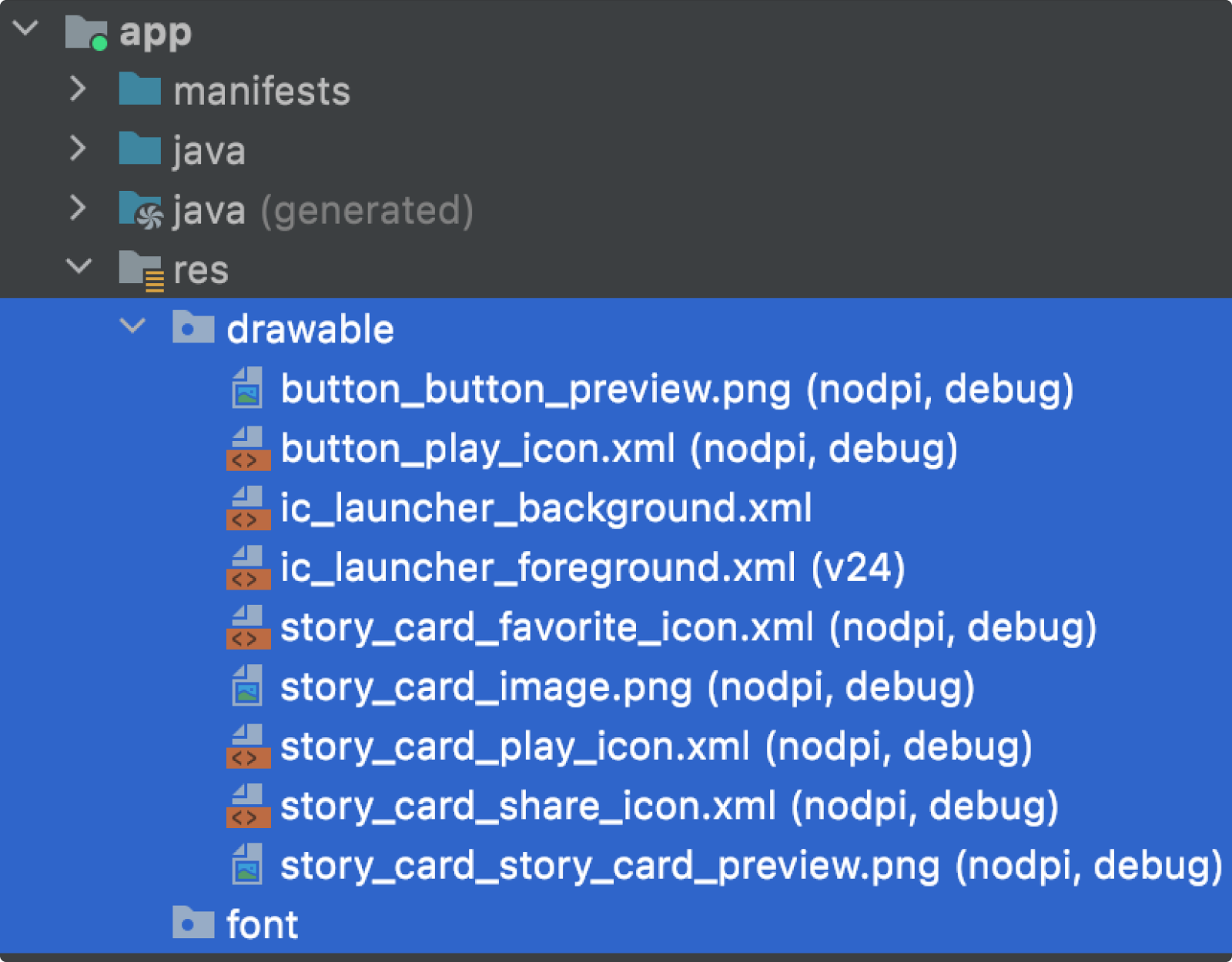
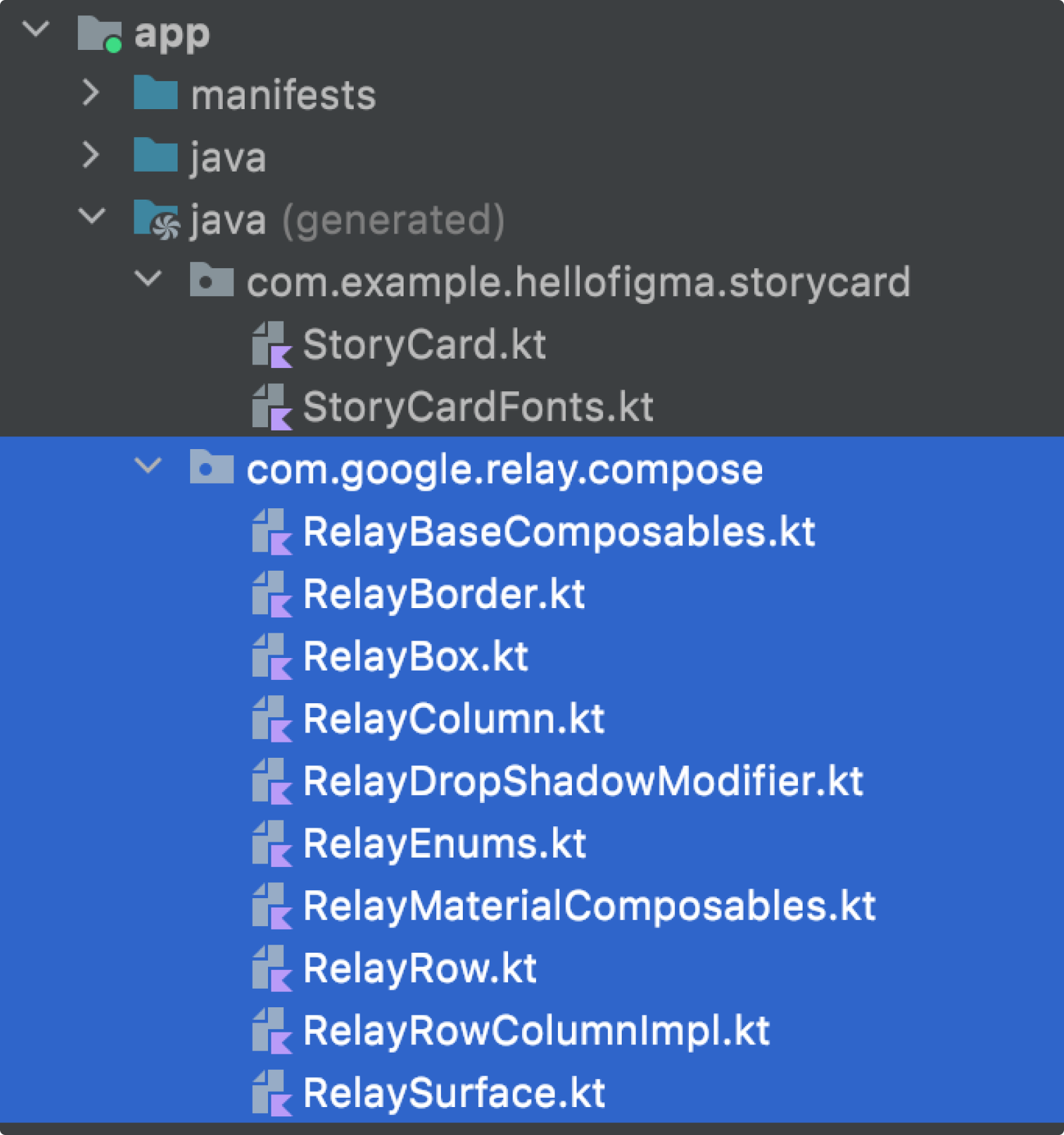
以下螢幕截圖詳細介紹了這個目錄中的檔案:
字型和圖片等資源
build/generated/res/relay/。
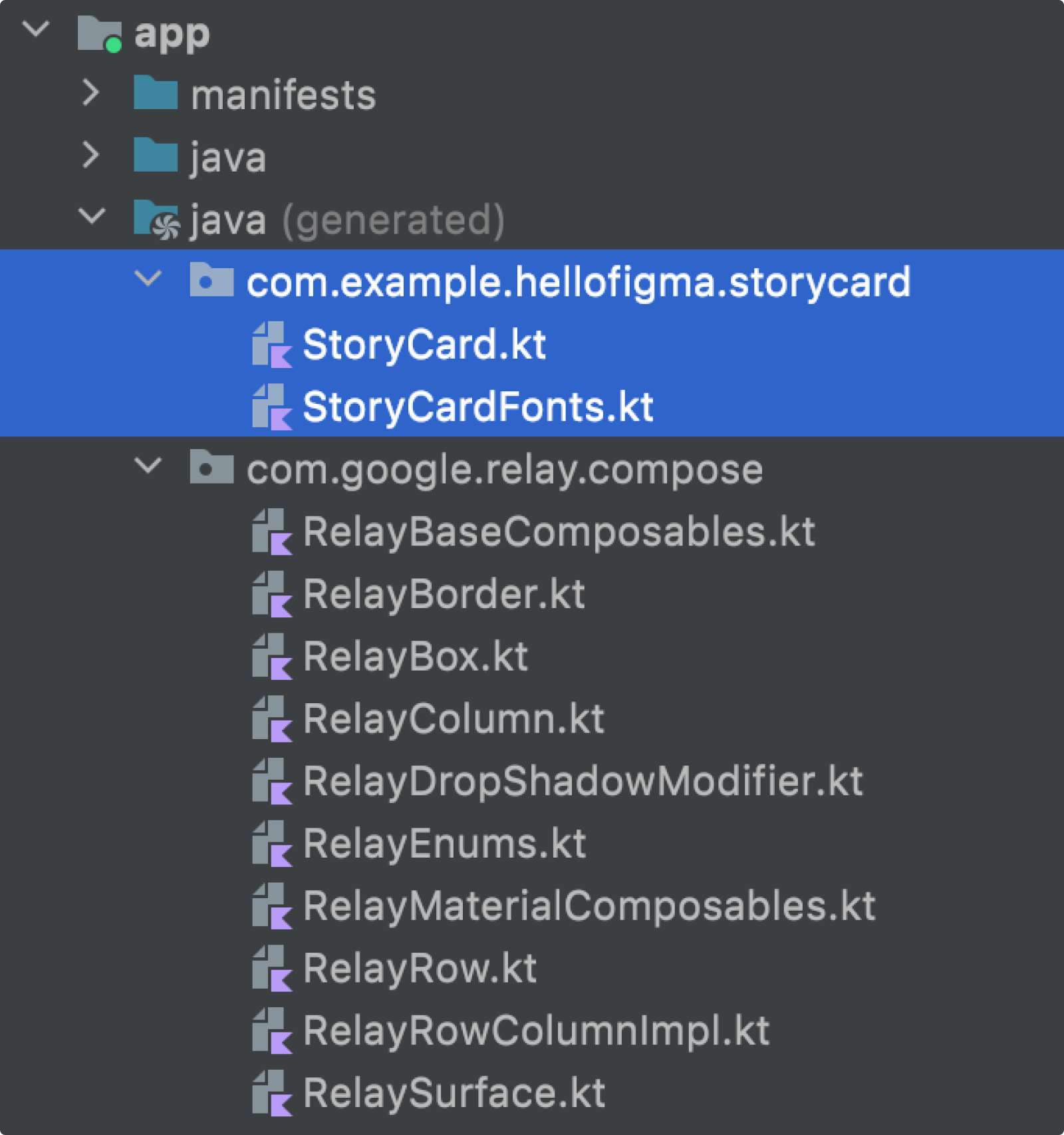
每個 UI 套件都會將產生的程式碼放在下方
build/generated/source/relay/。每個 UI 套件產生的程式碼資料夾 與匯入元件相對應的單一檔案。此外, 包含一個結尾為Fonts.kt的檔案,其中包含 元件使用的字型素材資源
此外,還有執行階段程式庫
com.google.relay.compose以便產生程式碼
產生的程式碼結構
可組合函式
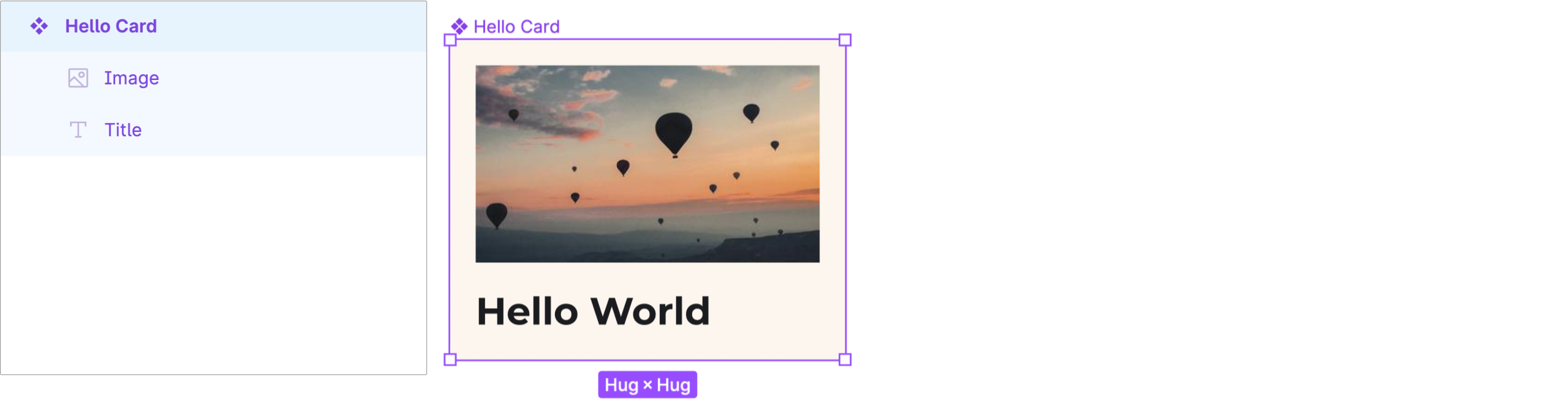
Figma 中的元件是由圖層組成。舉例來說,這項設計包含 頁框層「Hello Card」包含兩個子圖層,即「Image」 (圖片) 「圖層」) 和「Title」(文字圖層):

將此設計轉譯為程式碼時,我們會建立單獨的可組合函式 函式,其中 Figma 圖層名稱是 可組合函式 (已修改以符合 Kotlin 語法)。這些層 翻譯如下:
「Hello Card」圖層:
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]「Image」圖層:
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }「Title」圖層:
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
轉譯的 Figma 變化版本和參數
如果 Figma 元件有多個變化版本,則產生的程式碼會包含 列舉每個變化版本屬性的列舉。每個變化版本列舉中的值都會對應至 該子類屬性的值可組合項的每個 變數列舉。
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Figma 元件的每個內容參數和互動處理常式都是
轉換為可組合元件的參數下方的 NewsCard 可組合函式
具有四個內容參數 (一個圖片和三個字串) 以及兩項互動
處理常式 (最後兩個參數)。
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 限制與疑難排解
- Android Studio 工作流程
- 使用可組合項預覽預覽 UI

