Material Design fournit des composants et des mises en page qui s'adaptent à la XR. Grâce à la bibliothèque Material 3 existante, les composants et les mises en page adaptatives sont améliorés avec des comportements d'UI spatiaux.
Vous pouvez adapter votre implémentation M3 actuelle en ajoutant le wrapper EnableXrComponentOverrides. Ajoutez la bibliothèque XR Compose Material3 aux dépendances de votre application.
Utiliser EnableXrComponentOverrides pour adapter votre application existante
Toute l'UI Compose M3 à l'intérieur du wrapper EnableXrComponentOverrides s'adaptera sur les appareils XR. Ce wrapper vous permet de choisir les composants que vous souhaitez exclure de ce comportement.
Ajoutez le wrapper EnableXrComponentOverrides pour adapter votre application à Material Design pour XR.
Rail de navigation
Le rail de navigation de n'importe quelle mise en page Compose, y compris NavigationSuiteScaffold, s'adaptera automatiquement à XR Orbiter. Pour en savoir plus, consultez les consignes Material Design.

Rail de navigation non spatialisé

Rail de navigation spatialisé (adapté à la XR)
Barre de navigation
La barre de navigation de n'importe quelle mise en page Compose, y compris NavigationSuiteScaffold, s'adaptera automatiquement à l'orbiteur XR. Pour en savoir plus, consultez les consignes Material Design.

Barre de navigation non spatialisée

Barre de navigation spatialisée (adaptée à la XR)
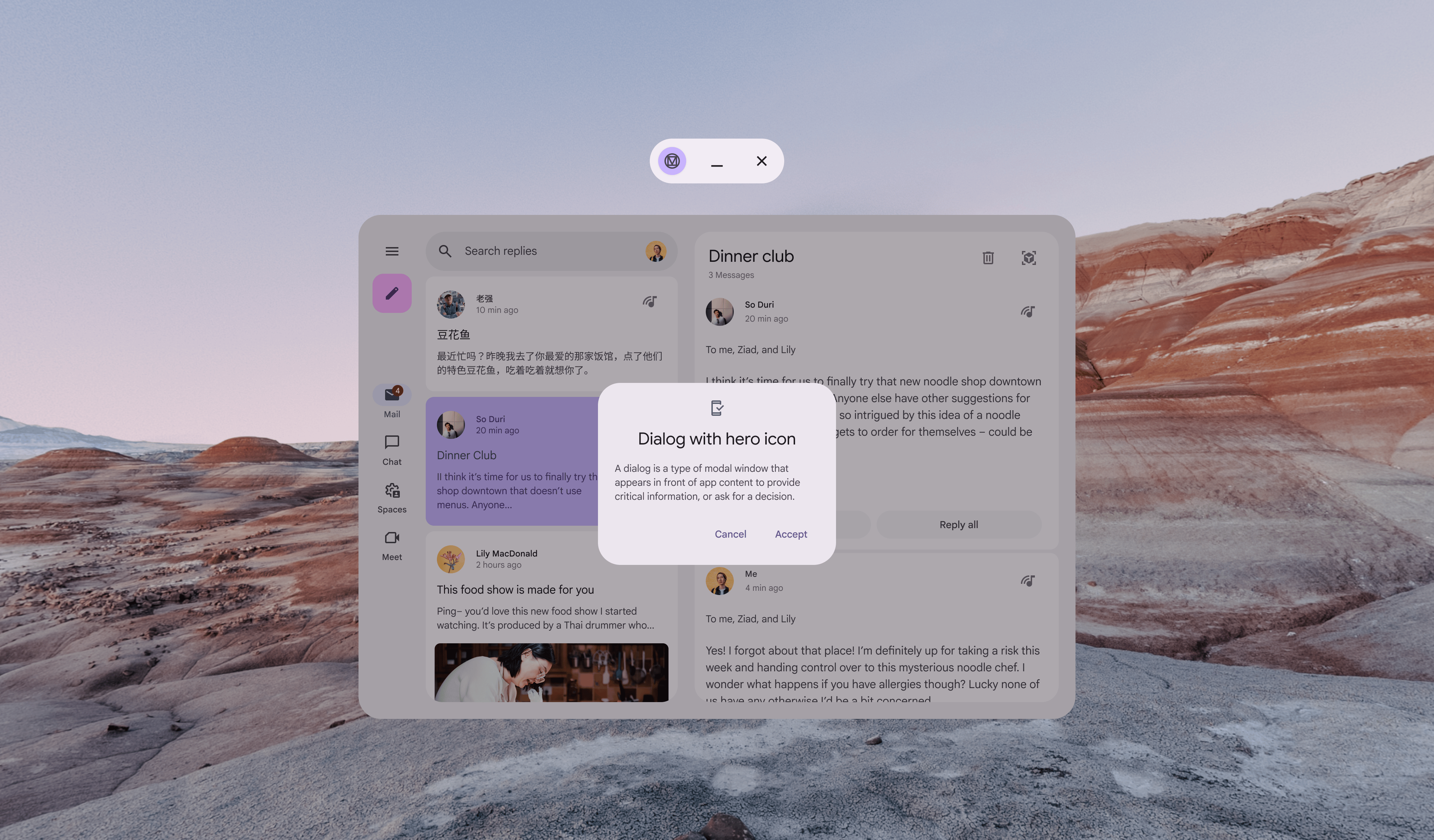
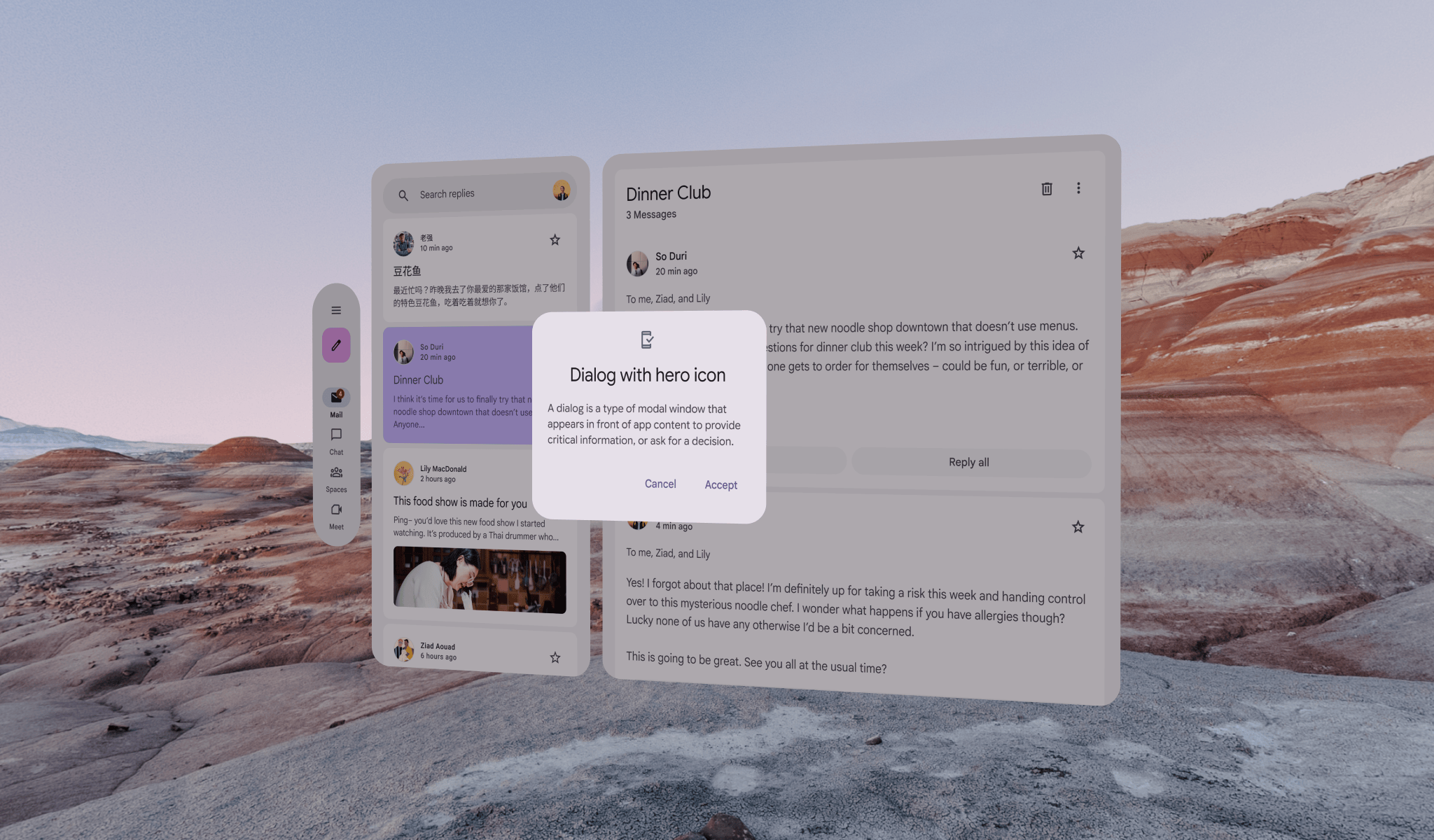
Boîtes de dialogue
Un BasicAlertDialog s'adaptera à la XR en ajoutant de l'élévation au composant.
En savoir plus sur les boîtes de dialogue et les consignes de conception adaptative

Dialogue non spatialisé

Boîte de dialogue spatialisée (adaptée à la XR)
Barres d'application supérieures
Un TopAppBar s'adaptera automatiquement à l'orbiteur XR.
En savoir plus sur les barres d'application supérieures et les consignes de conception adaptative

Barre d'application supérieure non spatialisée

Barre d'application supérieure spatialisée (adaptée à la XR)
Mise en page liste/détails pour XR
Dans XR, les dispositions adaptatives Compose Material 3 sont mappées de manière 1:1, où chaque volet est placé dans son propre panneau spatial XR. En savoir plus sur ListDetailPaneScaffold et les consignes de conception adaptative

Non-spatialized ListDetailPaneScaffold

Spatialized (XR-adapted) ListDetailPaneScaffold
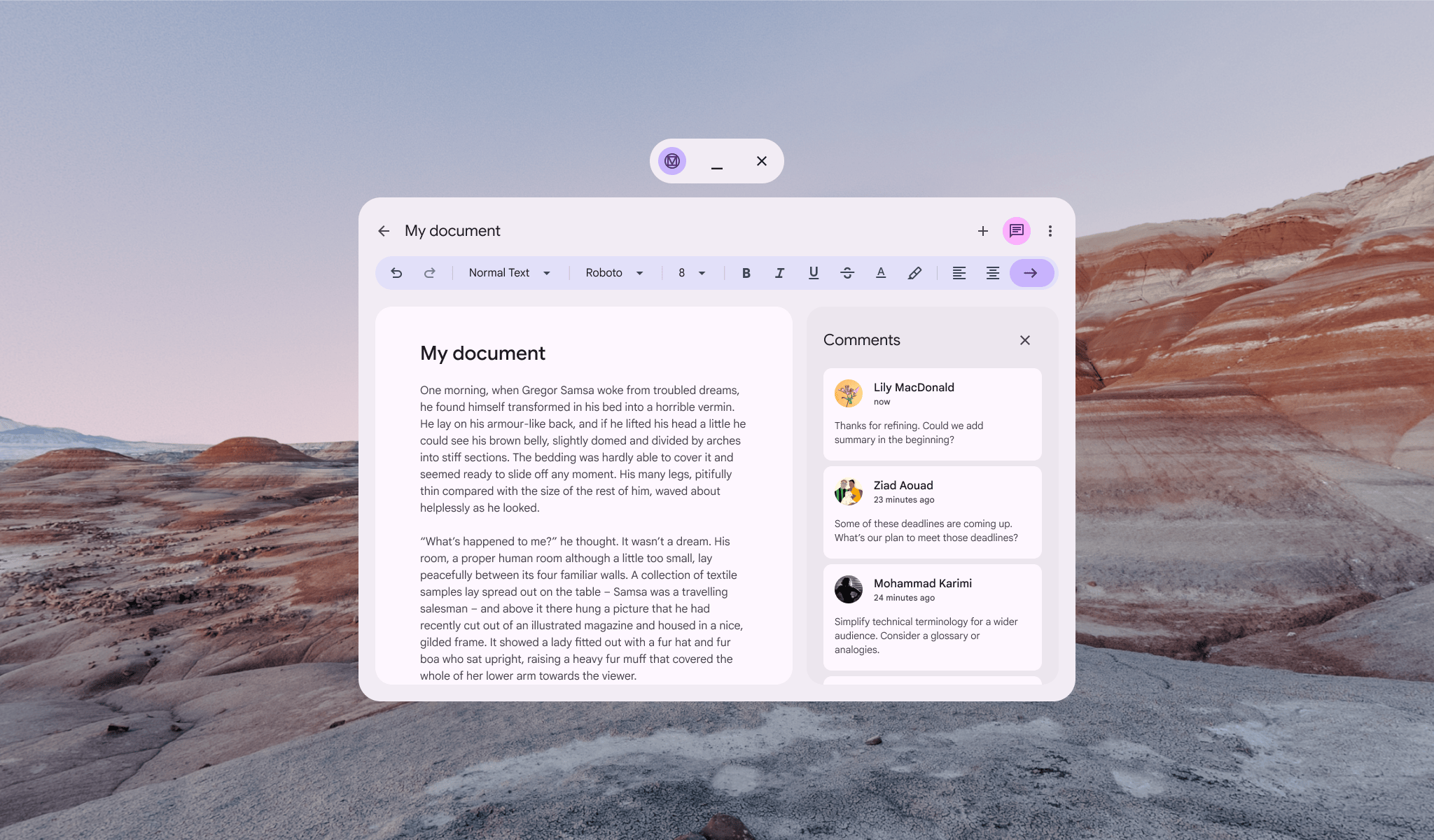
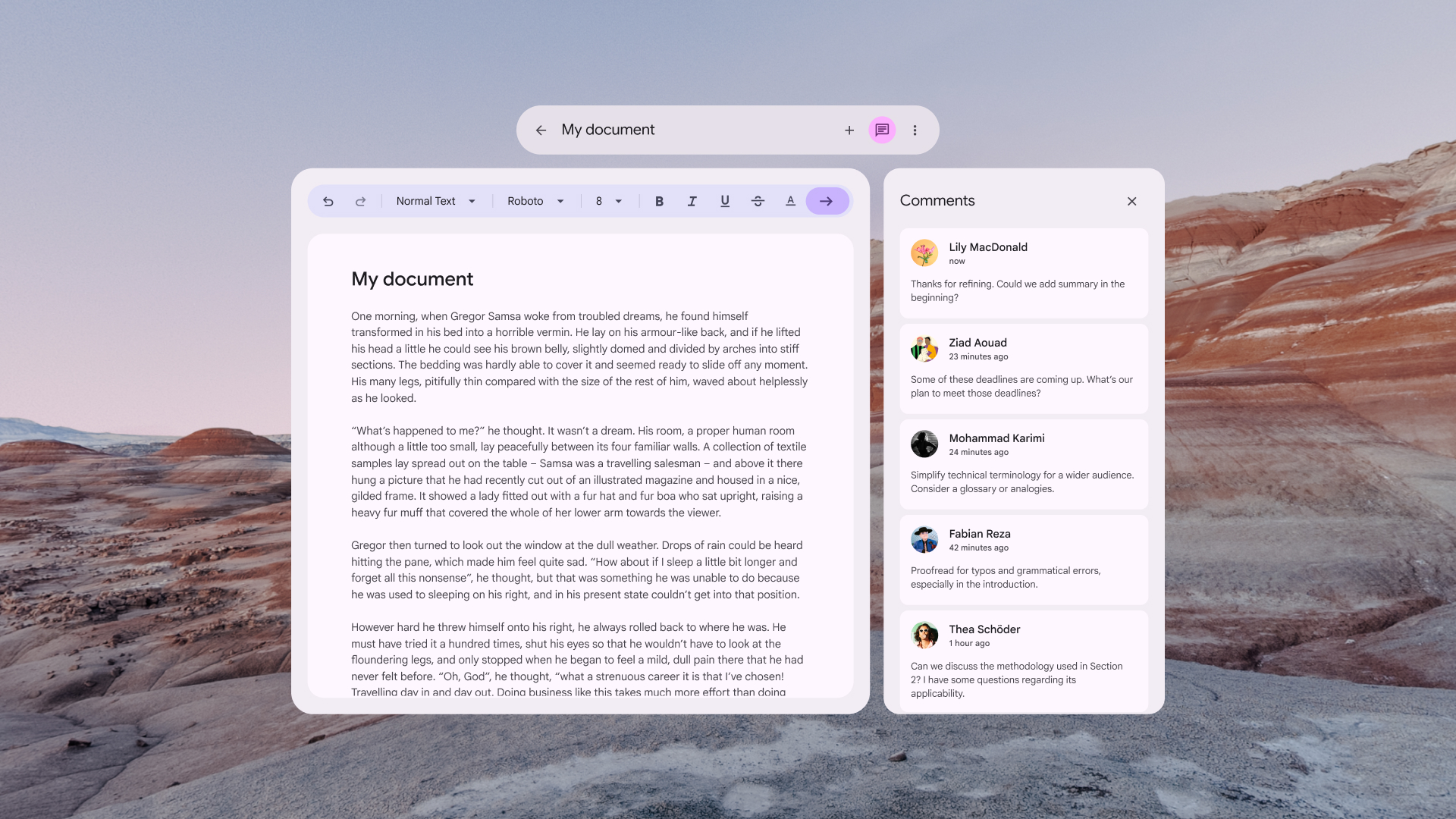
Mise en page du volet d'assistance pour la XR
Dans XR, les dispositions adaptatives Compose Material 3 sont mappées de manière 1:1, où chaque volet est placé dans son propre panneau spatial XR. En savoir plus sur SupportingPaneScaffold et les consignes de conception adaptative

Non-spatialized SupportingPaneScaffold

SupportingPaneScaffold spatialisé (adapté à XR)
Commencer à concevoir avec le kit de conception Material 3 pour Figma

Téléchargez le kit de conception Material 3 pour commencer.


