Material Design은 XR에 맞게 조정되는 구성요소와 레이아웃을 제공합니다. 기존 Material 3 라이브러리를 사용하여 구성요소와 적응형 레이아웃이 공간 UI 동작으로 향상됩니다.
EnableXrComponentOverrides 래퍼를 추가하여 현재 M3 구현을 적용할 수 있습니다. XR Compose Material3 라이브러리를 앱의 종속 항목에 추가합니다.
EnableXrComponentOverrides를 사용하여 기존 앱 적응
EnableXrComponentOverrides 래퍼 내의 모든 M3 Compose UI는 XR 기기에서 적응합니다. 이 래퍼를 사용하면 이 동작에서 제외할 구성요소를 선택할 수 있습니다.
EnableXrComponentOverrides 래퍼를 추가하여 앱을 XR용 Material Design에 맞게 조정합니다.
탐색 레일
NavigationSuiteScaffold를 비롯한 모든 Compose 레이아웃의 탐색 레일은 XR Orbiter에 자동으로 적응합니다. 자세한 내용은 Material Design 가이드라인을 참고하세요.

공간화되지 않은 탐색 레일

공간화된 (XR에 적합한) 탐색 레일
탐색 메뉴
NavigationSuiteScaffold를 비롯한 모든 Compose 레이아웃의 탐색 메뉴는 XR 트래커에 자동으로 적응합니다. 자세한 내용은 Material Design 가이드라인을 참고하세요.

공간화되지 않은 탐색 메뉴

공간화된 (XR에 적합한) 탐색 메뉴
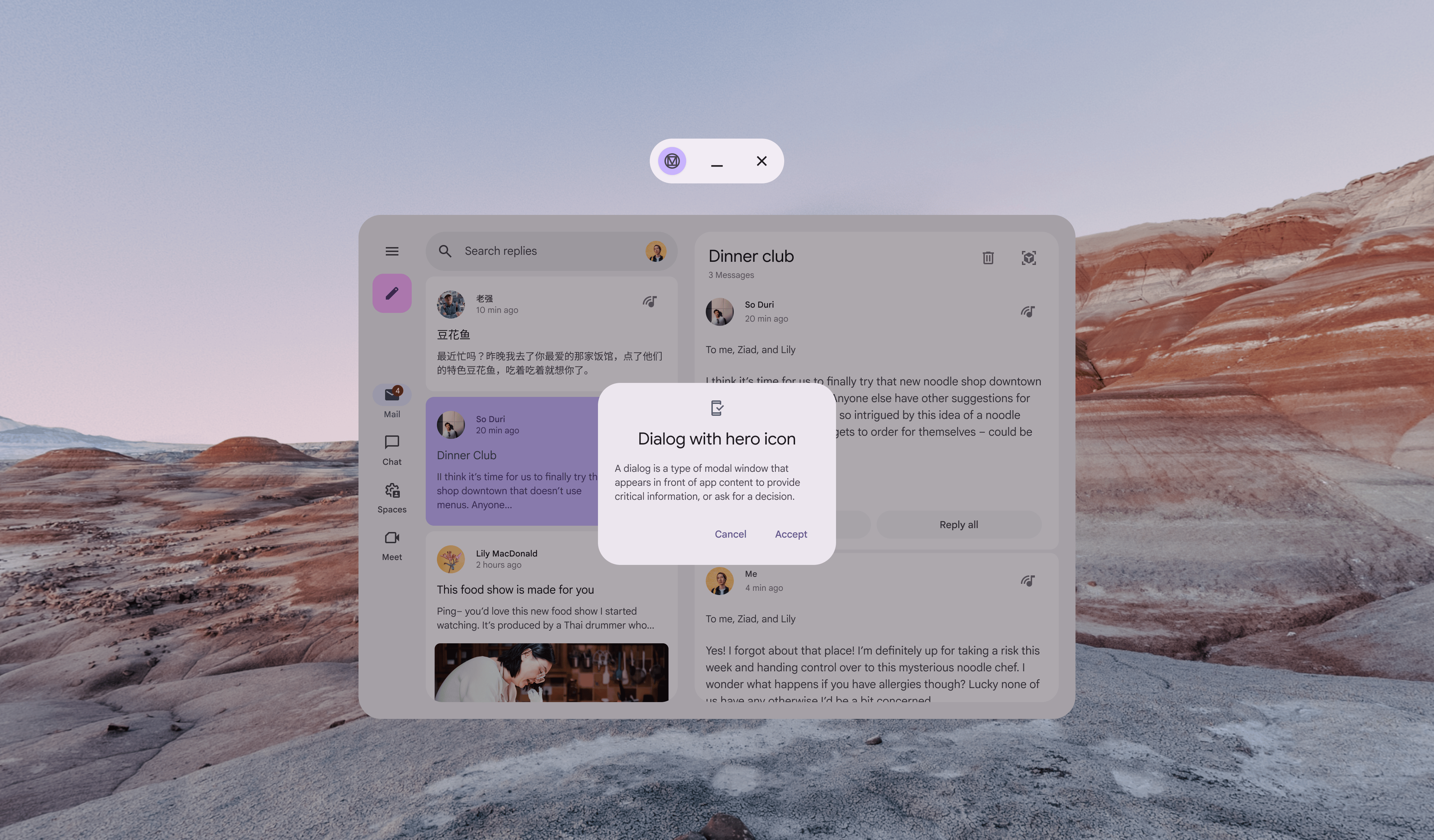
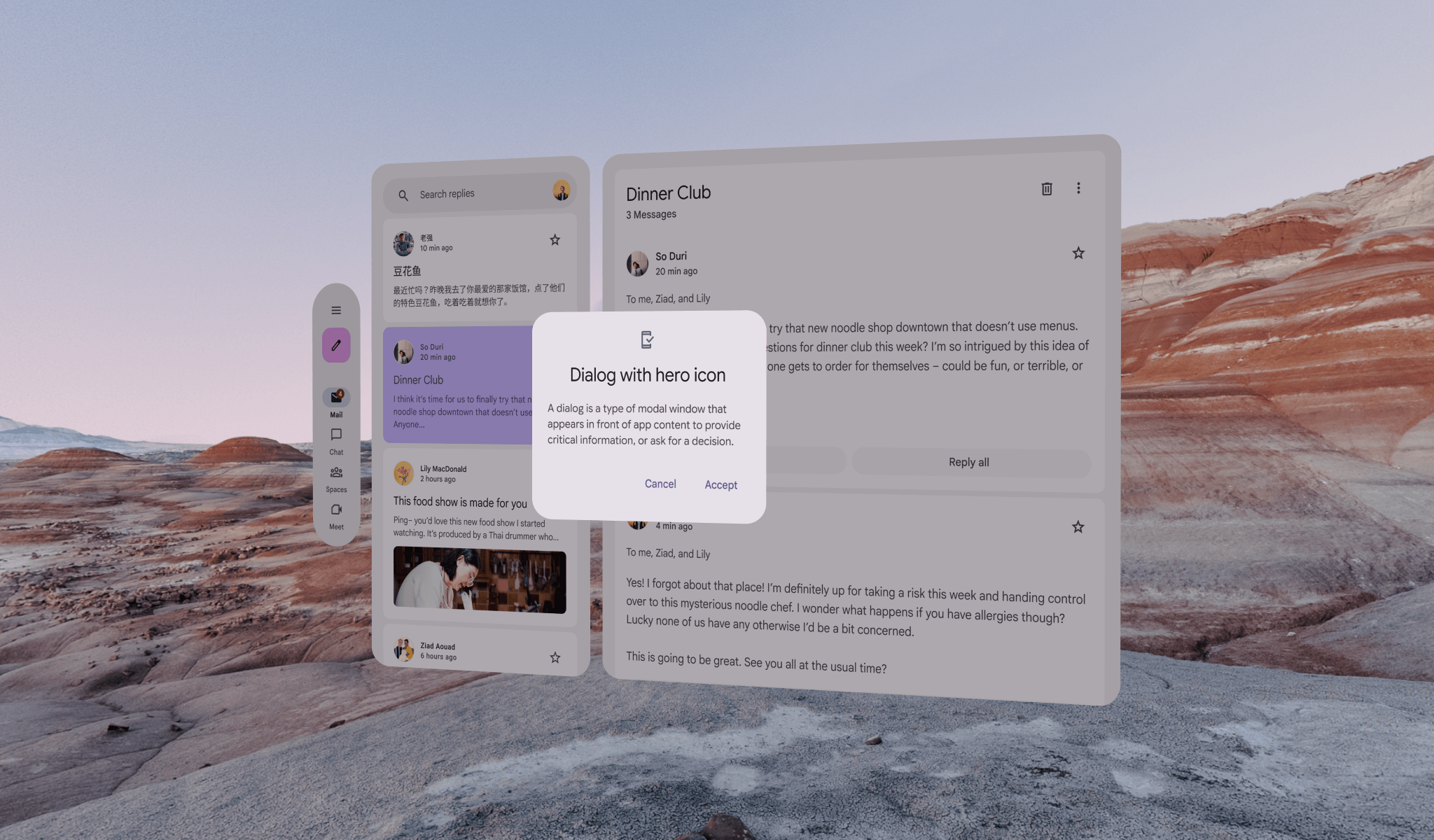
대화상자
BasicAlertDialog는 XR에 적응하여 구성요소에 고도를 추가합니다.
대화상자 및 적응형 디자인 가이드라인에 대해 자세히 알아보세요.

공간화되지 않은 대화상자

공간화된 (XR에 적합한) 대화상자
상단 앱 바
TopAppBar은 XR 트래커에 자동으로 적응합니다.
상단 앱 바 및 적응형 디자인 가이드라인에 대해 자세히 알아보세요.

공간화되지 않은 상단 앱 바

공간화된 (XR에 적합한) 상단 앱 바
XR용 목록-세부정보 레이아웃
XR의 Compose Material 3 적응형 레이아웃은 각 창이 자체 XR 공간 패널 내에 배치되는 1:1 매핑이 있습니다. ListDetailPaneScaffold 및 적응형 디자인 가이드라인에 대해 자세히 알아보세요.

공간화되지 않은 ListDetailPaneScaffold

공간화된 (XR에 적합한) ListDetailPaneScaffold
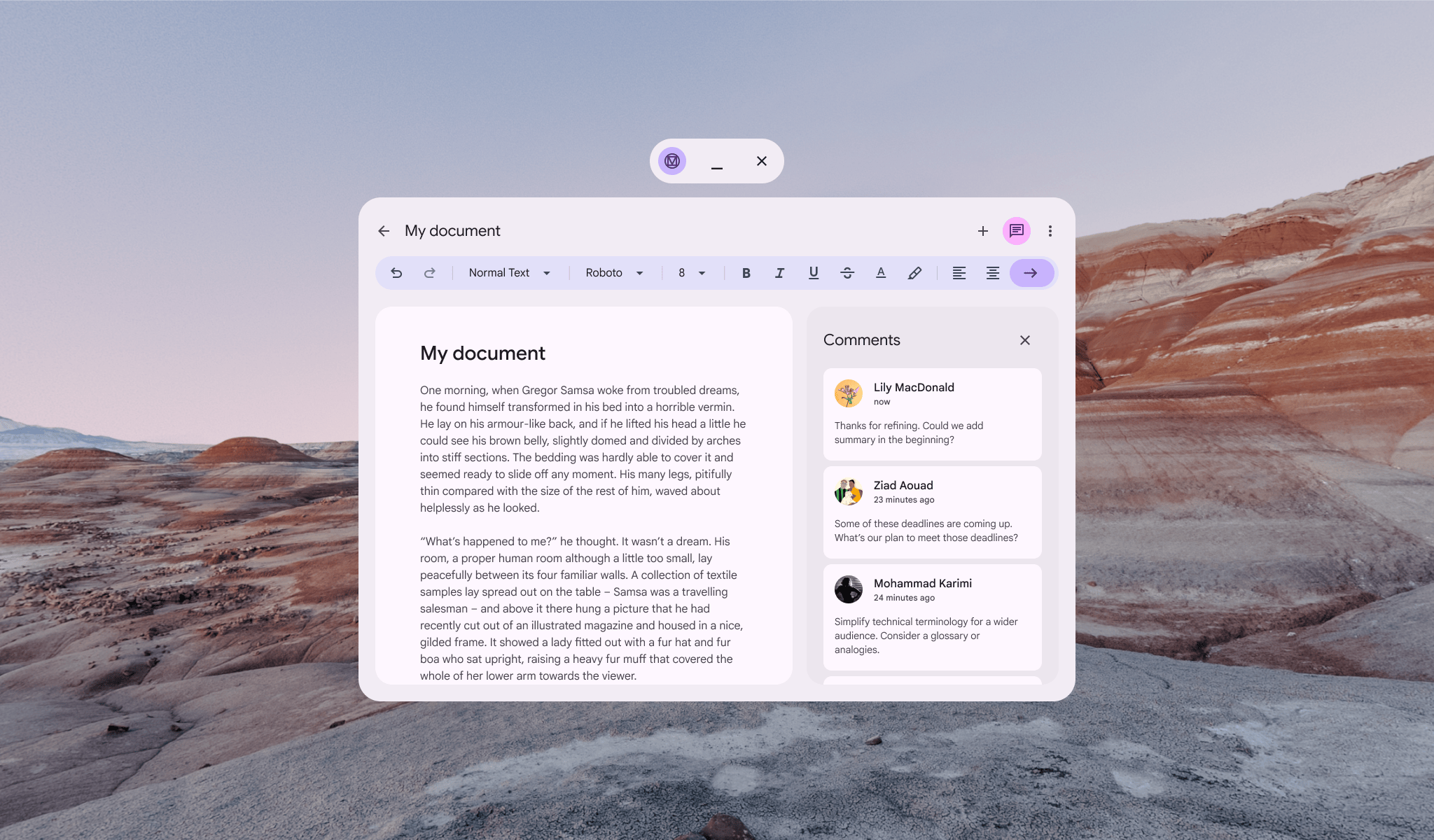
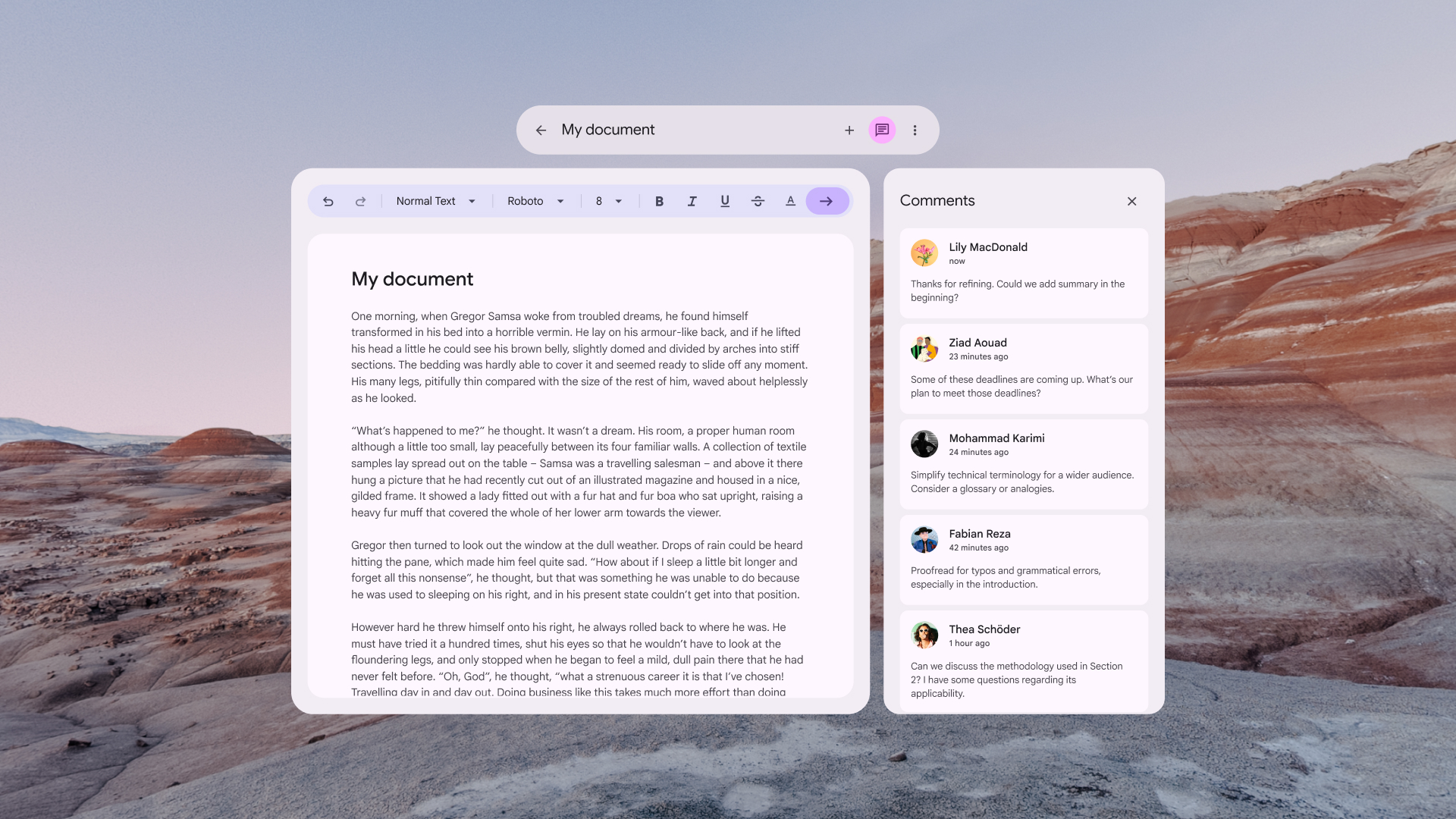
XR 지원 창 레이아웃
XR의 Compose Material 3 적응형 레이아웃은 각 창이 자체 XR 공간 패널 내에 배치되는 1:1 매핑이 있습니다. SupportingPaneScaffold 및 적응형 디자인 가이드라인에 대해 자세히 알아보세요.

공간화되지 않은 SupportingPaneScaffold

공간화된 (XR에 맞게 조정된) SupportingPaneScaffold
Figma용 Material 3 디자인 키트로 디자인 시작하기

Material 3 디자인 키트를 다운로드하여 시작하세요


