設計應用程式 UI 時,不應針對特定裝置的板型規格。Android 應用程式必須適應多種不同類型的裝置,例如 4 吋手機、50 吋電視和可調整大小視窗的 ChromeOS 裝置。
應用程式的使用者介面是在視窗內繪製,視窗大小可以自由調整。您可以使用資源限定詞,為不同大小的視窗提供不同的版面配置。造成這些差異的原因可能是裝置螢幕大小的限制,也可能是使用者在多視窗模式下變更視窗大小。
設計回應式內容
建議您為所有使用者提供豐富的體驗,讓應用程式中的每個畫面都能充分運用可用的視窗空間。
舉例來說,在視窗中執行的應用程式佔據了手機螢幕的整個寬度,在進入多視窗模式時可能會隱藏部分內容,而在 Chrome OS 裝置螢幕的整個視窗中執行時,可以展開使用者介面,提供更多內容。
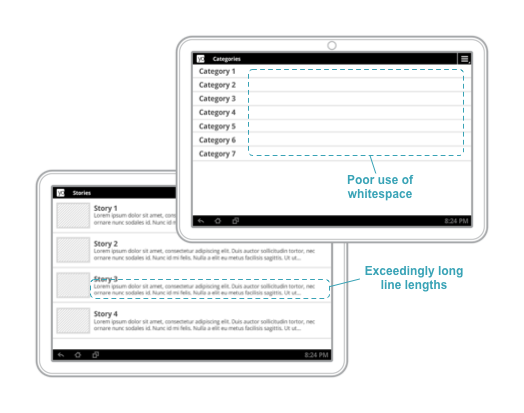
除了滿足這些使用者的期望,我們通常必須在較大的裝置上提供更多內容,以免過度空白字元或不小心出現尷尬的互動。如下圖所示,為較大視窗調整使用者介面設計時,可能會發生的問題:

圖 1 寬幅視窗上的內容不足,會造成尷尬空白字元和行過長。
如要進一步瞭解設計回應式導覽體驗,請參閱回應式使用者介面 (UI) 導覽功能。
提供量身打造的使用者體驗
提供獨一無二的使用體驗,只擴展內容瀏覽範圍以填滿可用空間。即使使用者介面使用完全不同的版面配置和小工具,您仍可針對特定使用者介面打造符合需求的使用者體驗。
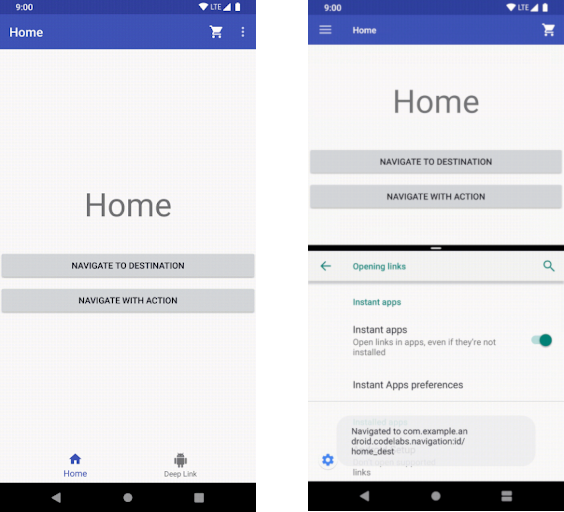
在圖 2 中,如果有足夠的垂直空間,系統會使用 BottomNavigationView 做為頂層導覽。當視窗大小縮小時 (如圖右側所示),系統會改用 DrawerLayout 實作頂層導覽。

圖 2. 在垂直空間有限的情況下,底部導覽列會替換成導覽匣。
其他例子包括:
Toolbar能根據可用的空間大小,顯示或隱藏動作選單項目。RecyclerView.LayoutManager可能會變更時距數,以充分利用視窗大小- 如有更多空間,就可以在自訂檢視畫面上顯示更多詳細資料。
這些都是確保使用者隨時隨地執行應用程式並獲得良好體驗的絕佳方法。
您可以在 material.io 找到更多回應式設計模式範例,以及自動調整版面配置的靈感。

