如需向左或向右或向上或向下翻阅内容,您可以分别使用 HorizontalPager 和 VerticalPager 可组合项。这些可组合项的功能与 View 系统中的 ViewPager 类似。默认情况下,HorizontalPager 占据整个屏幕的宽度,VerticalPager 占据整个屏幕的高度,并且分页器一次只能快速滑动一页。这些默认值均可配置。
HorizontalPager
如需创建可向左和向右水平滚动的页面浏览器,请使用 HorizontalPager:
HorizontalPager 演示
// Display 10 items
val pagerState = rememberPagerState(pageCount = {
10
})
HorizontalPager(state = pagerState) { page ->
// Our page content
Text(
text = "Page: $page",
modifier = Modifier.fillMaxWidth()
)
}
VerticalPager
如需创建上下滚动的页面浏览器,请使用 VerticalPager:
VerticalPager 演示
// Display 10 items
val pagerState = rememberPagerState(pageCount = {
10
})
VerticalPager(state = pagerState) { page ->
// Our page content
Text(
text = "Page: $page",
modifier = Modifier.fillMaxWidth()
)
}
延迟创建
HorizontalPager 和 VerticalPager 中的页面会在需要时延迟组合和布局。当用户滚动浏览页面时,可组合项会移除不再需要的所有页面。
在屏幕外加载更多页面
默认情况下,分页器只会在屏幕上加载可见的页面。如需在屏幕外加载更多页面,请将 beyondBoundsPageCount 设置为大于零的值。
滚动到分页器中的某个项
如需滚动到分页器中的某个页面,请使用 rememberPagerState() 创建 PagerState 对象,并将其作为 state 参数传递给分页器。您可以在 CoroutineScope 内对此状态调用 PagerState#scrollToPage():
val pagerState = rememberPagerState(pageCount = {
10
})
HorizontalPager(state = pagerState) { page ->
// Our page content
Text(
text = "Page: $page",
modifier = Modifier
.fillMaxWidth()
.height(100.dp)
)
}
// scroll to page
val coroutineScope = rememberCoroutineScope()
Button(onClick = {
coroutineScope.launch {
// Call scroll to on pagerState
pagerState.scrollToPage(5)
}
}, modifier = Modifier.align(Alignment.BottomCenter)) {
Text("Jump to Page 5")
}
如果您想为页面添加动画效果,请使用 PagerState#animateScrollToPage() 函数:
val pagerState = rememberPagerState(pageCount = {
10
})
HorizontalPager(state = pagerState) { page ->
// Our page content
Text(
text = "Page: $page",
modifier = Modifier
.fillMaxWidth()
.height(100.dp)
)
}
// scroll to page
val coroutineScope = rememberCoroutineScope()
Button(onClick = {
coroutineScope.launch {
// Call scroll to on pagerState
pagerState.animateScrollToPage(5)
}
}, modifier = Modifier.align(Alignment.BottomCenter)) {
Text("Jump to Page 5")
}
接收有关页面状态更改的通知
PagerState 有三个包含页面相关信息的属性:currentPage、settledPage 和 targetPage。
currentPage:与贴靠位置最近的页面。默认情况下,贴靠位置位于布局的开头。settledPage:未运行任何动画或滚动时显示的页码。这与currentPage属性不同,因为如果网页足够接近固定位置,currentPage会立即更新,但settledPage会保持不变,直到所有动画都运行完毕。targetPage:滚动动作的建议停止位置。
您可以使用 snapshotFlow 函数来观察这些变量的更改并对其做出响应。例如,如需在每次网页更改时发送 Google Analytics 事件,您可以执行以下操作:
val pagerState = rememberPagerState(pageCount = {
10
})
LaunchedEffect(pagerState) {
// Collect from the a snapshotFlow reading the currentPage
snapshotFlow { pagerState.currentPage }.collect { page ->
// Do something with each page change, for example:
// viewModel.sendPageSelectedEvent(page)
Log.d("Page change", "Page changed to $page")
}
}
VerticalPager(
state = pagerState,
) { page ->
Text(text = "Page: $page")
}
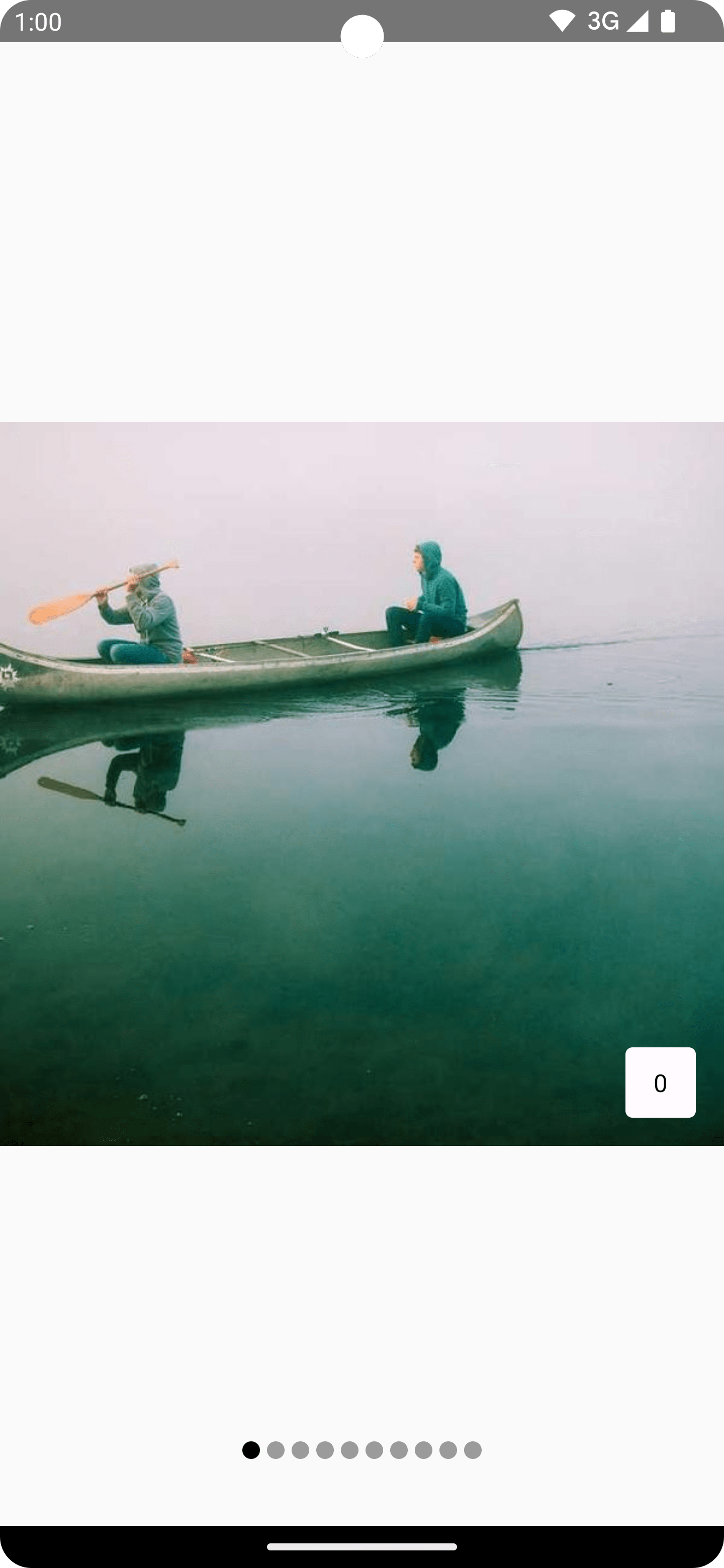
添加页面指示器
如需向网页添加指示器,请使用 PagerState 对象获取有关从网页数量中选择了哪个网页的信息,然后绘制自定义指示器。
例如,如果您想要一个简单的圆形指示器,可以使用 pagerState.currentPage 重复圆形的数量,并根据页面是否处于选中状态更改圆形颜色:
val pagerState = rememberPagerState(pageCount = {
4
})
HorizontalPager(
state = pagerState,
modifier = Modifier.fillMaxSize()
) { page ->
// Our page content
Text(
text = "Page: $page",
)
}
Row(
Modifier
.wrapContentHeight()
.fillMaxWidth()
.align(Alignment.BottomCenter)
.padding(bottom = 8.dp),
horizontalArrangement = Arrangement.Center
) {
repeat(pagerState.pageCount) { iteration ->
val color = if (pagerState.currentPage == iteration) Color.DarkGray else Color.LightGray
Box(
modifier = Modifier
.padding(2.dp)
.clip(CircleShape)
.background(color)
.size(16.dp)
)
}
}

对内容应用项滚动效果
一个常见的用例是使用滚动位置对页面浏览器项应用效果。如需了解某个网页距离当前所选网页的距离,您可以使用 PagerState.currentPageOffsetFraction。然后,您可以根据与所选页面的距离,对内容应用转换效果。
例如,如需根据项与中心的距离调整项的不透明度,请对分页器中的项使用 Modifier.graphicsLayer 更改 alpha:
val pagerState = rememberPagerState(pageCount = {
4
})
HorizontalPager(state = pagerState) { page ->
Card(
Modifier
.size(200.dp)
.graphicsLayer {
// Calculate the absolute offset for the current page from the
// scroll position. We use the absolute value which allows us to mirror
// any effects for both directions
val pageOffset = (
(pagerState.currentPage - page) + pagerState
.currentPageOffsetFraction
).absoluteValue
// We animate the alpha, between 50% and 100%
alpha = lerp(
start = 0.5f,
stop = 1f,
fraction = 1f - pageOffset.coerceIn(0f, 1f)
)
}
) {
// Card content
}
}
自定义页面大小
默认情况下,HorizontalPager 和 VerticalPager 分别占据整个宽度或整个高度。您可以将 pageSize 变量设置为使用 Fixed、Fill(默认)或自定义大小计算。
例如,如需设置固定宽度的 100.dp 页面,请执行以下操作:
val pagerState = rememberPagerState(pageCount = {
4
})
HorizontalPager(
state = pagerState,
pageSize = PageSize.Fixed(100.dp)
) { page ->
// page content
}
如需根据视口大小调整页面大小,请使用自定义页面大小计算方式。创建一个自定义 PageSize 对象,并将 availableSpace 除以 3,同时考虑项之间的间距:
private val threePagesPerViewport = object : PageSize {
override fun Density.calculateMainAxisPageSize(
availableSpace: Int,
pageSpacing: Int
): Int {
return (availableSpace - 2 * pageSpacing) / 3
}
}
内容内边距
HorizontalPager 和 VerticalPager 都支持更改内容内边距,以便您影响页面的最大尺寸和对齐方式。
例如,设置 start 内边距可将页面对齐到末尾:

val pagerState = rememberPagerState(pageCount = {
4
})
HorizontalPager(
state = pagerState,
contentPadding = PaddingValues(start = 64.dp),
) { page ->
// page content
}
将 start 和 end 内边距设置为相同的值可将项水平居中:

val pagerState = rememberPagerState(pageCount = {
4
})
HorizontalPager(
state = pagerState,
contentPadding = PaddingValues(horizontal = 32.dp),
) { page ->
// page content
}
设置 end 内边距可将页面对齐到起始位置:

val pagerState = rememberPagerState(pageCount = {
4
})
HorizontalPager(
state = pagerState,
contentPadding = PaddingValues(end = 64.dp),
) { page ->
// page content
}
您可以设置 top 和 bottom 值,以便为 VerticalPager 实现类似的效果。值 32.dp 在这里仅用作示例;您可以将每个内边距维度设置为任何值。
自定义滚动行为
默认的 HorizontalPager 和 VerticalPager 可组合项指定滚动手势如何与页面浏览器配合使用。不过,您可以自定义和更改默认值,例如 pagerSnapDistance 或 flingBehavior。
贴靠距离
默认情况下,HorizontalPager 和 VerticalPager 会将一次滑动手势可滚过的页面数量上限设置为 1 页。如需更改此设置,请在 flingBehavior 上设置 pagerSnapDistance:
val pagerState = rememberPagerState(pageCount = { 10 })
val fling = PagerDefaults.flingBehavior(
state = pagerState,
pagerSnapDistance = PagerSnapDistance.atMost(10)
)
Column(modifier = Modifier.fillMaxSize()) {
HorizontalPager(
state = pagerState,
pageSize = PageSize.Fixed(200.dp),
beyondViewportPageCount = 10,
flingBehavior = fling
) {
PagerSampleItem(page = it)
}
}
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 中的 ConstraintLayout
- 图形修饰符
- 将
CoordinatorLayout迁移到 Compose

