Düzen Denetleyici, bir emülatörde veya fiziksel cihazda çalışan bir uygulamadaki Oluştur düzenini incelemenize olanak tanır. Bir bileşenin ne sıklıkta yeniden oluşturulduğunu veya atlandığını kontrol etmek için düzen denetleyiciyi kullanabilirsiniz. Bu, uygulamanızdaki sorunları belirlemenize yardımcı olabilir. Örneğin, bazı kodlama hataları kullanıcı arayüzünüzü aşırı derecede yeniden oluşturmaya zorlayabilir ve bu da kötü performansa neden olabilir. Bazı kodlama hataları, kullanıcı arayüzünüzün yeniden derlenmesini ve dolayısıyla kullanıcı arayüzü değişikliklerinizin ekranda gösterilmesini engelleyebilir. Sayfa düzeni denetleyiciyi kullanmaya yeni başladıysanız nasıl çalıştıracağınızla ilgili kılavuzu inceleyin.
Yeniden derleme sayılarını alma
Compose düzenlerinizde hata ayıklama yaparken, kullanıcı arayüzünüzün düzgün şekilde uygulanıp uygulanmadığını anlamak için bileşenlerin ne zaman yeniden derleneceğini bilmeniz önemlidir. Örneğin, çok fazla kez yeniden derleniyorsa uygulamanız gerekenden daha fazla iş yapıyor olabilir. Öte yandan, beklediğinizde yeniden derlenmeyen bileşenler beklenmedik davranışlara neden olabilir.
Uygulamanızla etkileşim kurarken, düzen hiyerarşinizdeki ayrı bileşenlerin ne zaman yeniden derlendiğini veya atlandığını görmek için düzen denetleyiciyi kullanabilirsiniz. Android Studio'da, bileşenlerinizin kullanıcı arayüzünün neresinde yeniden derlendiğini belirlemenize yardımcı olmak için yeniden derleme işlemleriniz vurgulanır.
Şekil 1. Yeniden derlemeler, Düzen Denetleyici'de vurgulanır.
Vurgulanan kısımda, Layout Inspector'ın resim bölümündeki kompozisyonun gradyan yer paylaşımı gösterilir. Bu yer paylaşımı, en yüksek yeniden kompozisyona sahip kompozisyonun kullanıcı arayüzünün neresinde bulunabileceği hakkında fikir edinmeniz için kademeli olarak kaybolur. Bir kompozisyon diğer kompozisyondan daha yüksek bir hızda yeniden oluşturuluyorsa ilk kompozisyon daha güçlü bir degrade yer paylaşımı rengi alır. İçe aktarılabilir bir öğeyi düzen denetleyicisinde çift tıklarsanız analiz için ilgili koda yönlendirilirsiniz.

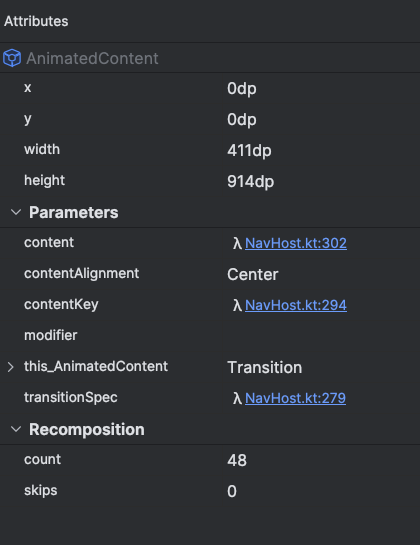
Düzen Denetleyici penceresini açın ve uygulama işleminize bağlanın. Bileşen Ağacı'nda, düzen hiyerarşisinin yanında iki sütun görünür. İlk sütunda her düğümün beste sayısı, ikinci sütunda ise her düğümün atlama sayısı gösterilir. Bir birleştirilebilir düğüm seçtiğinizde, birleştirilebilir öğenin boyutları ve parametreleri gösterilir. Satır içi işlevler bu kapsamda değildir. Satır içi işlevler söz konusu olduğunda parametreler gösterilemez. Bileşen Ağacı'ndan veya Düzen Görünümü'nden bir bileşeni seçtiğinizde Öznitelikler bölmesinde de benzer bilgileri görebilirsiniz.
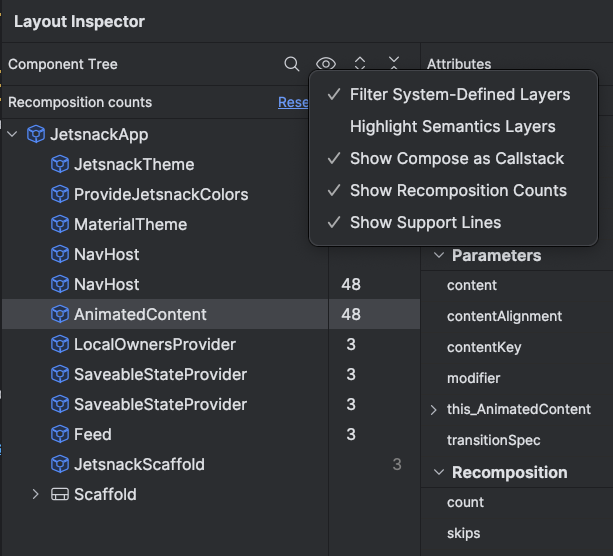
Sayıyı sıfırlamak, uygulamanızla belirli bir etkileşim sırasındaki yeniden derlemeleri veya atlamaları anlamanıza yardımcı olabilir. Sayıyı sıfırlamak istiyorsanız Bileşen Ağacı bölmesinin üst kısmındaki Sıfırla'yı tıklayın.

Şekil 3. Layout Inspector'da derleme ve atlama sayacını etkinleştirin.
Anlam oluşturma
Oluşturma'da Anlam, kullanıcı arayüzünüzü Erişilebilirlik hizmetleri ve Test çerçevesi için anlaşılır olacak şekilde alternatif bir şekilde açıklar. Oluşturma düzenlerinizdeki anlamsal bilgileri incelemek için Düzen Denetleyici'yi kullanabilirsiniz.

Şekil 4. Düzen Denetleyici kullanılarak görüntülenen anlamsal bilgiler.
Bir Oluşturma düğümü seçerken, Özellikler bölmesini kullanarak düğümün semantik bilgileri doğrudan beyan edip etmediğini, alt öğelerinden gelen semantikleri birleştirip birleştirmediğini veya her ikisini birden yapıp yapmadığını kontrol edin. Hangi düğümlerin anlam içerdiğini (tanımlanmış veya birleştirilmiş) hızlıca belirlemek için Bileşen Ağacı bölmesinde Görüntüleme seçenekleri açılır menüsünü ve Anlam Katmanlarını Vurgulayın'ı seçin. Bu işlem, ağaçtaki yalnızca anlam bilgisi içeren düğümleri vurgular. Klavyenizi kullanarak bunlar arasında hızlıca gezinebilirsiniz.

