
Il componente Chip è un elemento interattivo che rappresenta un input, un attributo o un'azione.
Suggerimenti per le linee

Minimo
Testo principale > 1 righe
Etichetta secondaria > 1 righe

Massima
Testo principale > 2 righe
Etichetta secondaria > 3 righe
Anatomia

I chip possono contenere fino a due etichette di testo e un'icona facoltativa. Devi fornire almeno un'etichetta di testo o un'icona. I chip potrebbero troncare il testo se l'etichetta è troppo lunga. L'etichetta principale è una riga di testo se è presente l'etichetta secondaria. L'etichetta principale può contenere due righe di testo se l'etichetta secondaria non è presente.
Se c'è una sola etichetta, deve essere centrata. Se è presente un'etichetta o un'icona secondaria, le etichette devono essere allineate a sinistra.
A. Etichetta principale
B. (Facoltativo) Etichetta secondaria
C. Icona (facoltativa)
D. contenitore
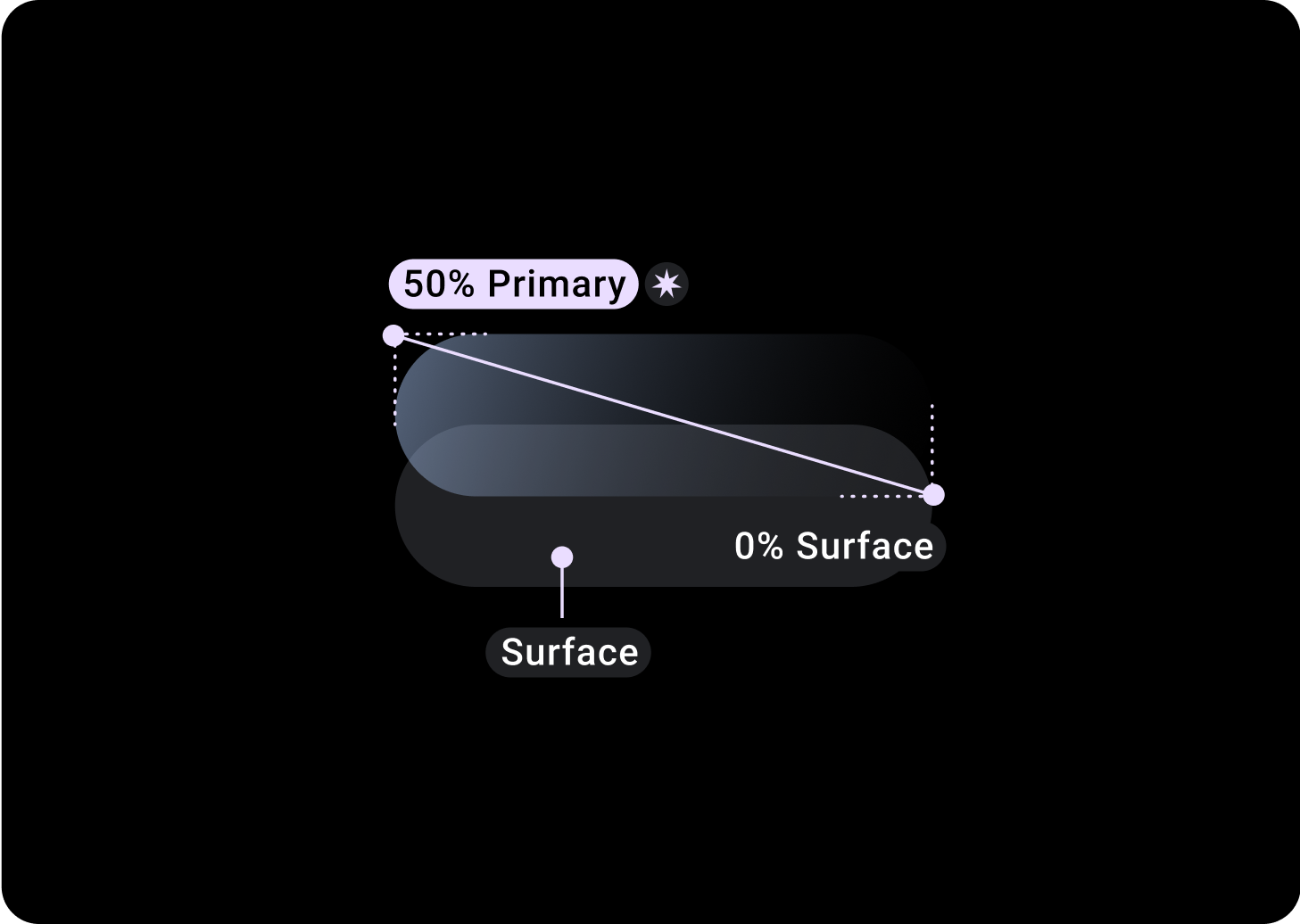
Chip Gradient

Chip standard
In alto/a sinistra = 50% principale
In basso/a destra = 0% Superficie
(Overlay di sfumatura su uno sfondo del colore superficie)

Chip immagine
In alto/a sinistra = 30% principale
0, 0, 45° (in basso/a destra) = 20% sulla variante in superficie
Tipi di chip alternativi

Chip con immagine di sfondo
I chip di immagine contengono azioni correlate a un'immagine scelta. I chip di immagine sono ideali per comunicare un aspetto più specifico.
È consigliabile che questi chip abbiano un'altezza fissa di 52 dp.
Chip avatar
Utilizza i chip di avatar per le azioni correlate a un determinato avatar. I chip avatar possono anche contenere icone che rendono l'avatar più facilmente riconoscibile, ad esempio la foto di un ID contatto. Le icone avatar sono di 32 x 32 dp.
Componenti correlati

Chip compatto
Il componente correlato, CompactChip è una variante del componente Chip, più piccolo ed è progettato per i casi d'uso in cui lo spazio è ridotto.
I chip compatti hanno uno spazio per un'icona e uno spazio per un'etichetta di testo a riga singola. I chip compatti hanno un'area toccabile con un'altezza di 48 dp.
Gerarchia

Usa riempimenti di colore diversi per indicare la gerarchia dei chip. Progetta ogni schermata in modo che contenga un singolo chip in evidenza per l'azione principale.
Elevata enfasi
Utilizza chip con enfasi elevata per le azioni principali nella pagina. Utilizza i colori primari come riempimento per un chip con enfasi elevata.
Enfasi media
Utilizza i chip con enfasi media per le azioni meno importanti delle azioni principali. Utilizzare colori secondari per il riempimento di un chip con enfasi media.
In alternativa, utilizza il componente OutliningChip personalizzato. Il chip con contorno ha uno sfondo trasparente, un tratto di colore della variante principale con un'opacità del 60% e contenuti del colore principale.
Evidenziazione bassa
I chip con enfasi bassa hanno un riempimento trasparente e solo un'etichetta di testo. Utilizza i chip a bassa enfasi per indicare una relazione figlio con un chip principale o secondario.
Dimensioni


Chip predefinito
Icona: 24 dp
Altezza: 52 dp
Chip compatto
Icona: 20 dp
Altezza: 32 dp
Area toccabile: 48 dp
Utilizzo
Guarda esempi di utilizzo dei chip, come i chip standard in Impostazioni e i chip di immagine in un'app per l'allenamento.

Layout adattivi


Comportamento reattivo
I chip si estendono per riempire la larghezza disponibile sugli schermi più grandi.
Icona (24 x 24 dp)
Contenitore (52 x XX dp)
