Lorsqu'il est implémenté, le contenu de la plupart des composants n'est pas statique. Il change en fonction des données fournies à un composant. Pour le refléter dans vos conceptions, vous pouvez utiliser des paramètres de contenu. Ils vous permettent de spécifier quelle partie d'une conception contient des données, sans coder en dur les données elles-mêmes.

Ajouter un paramètre de contenu
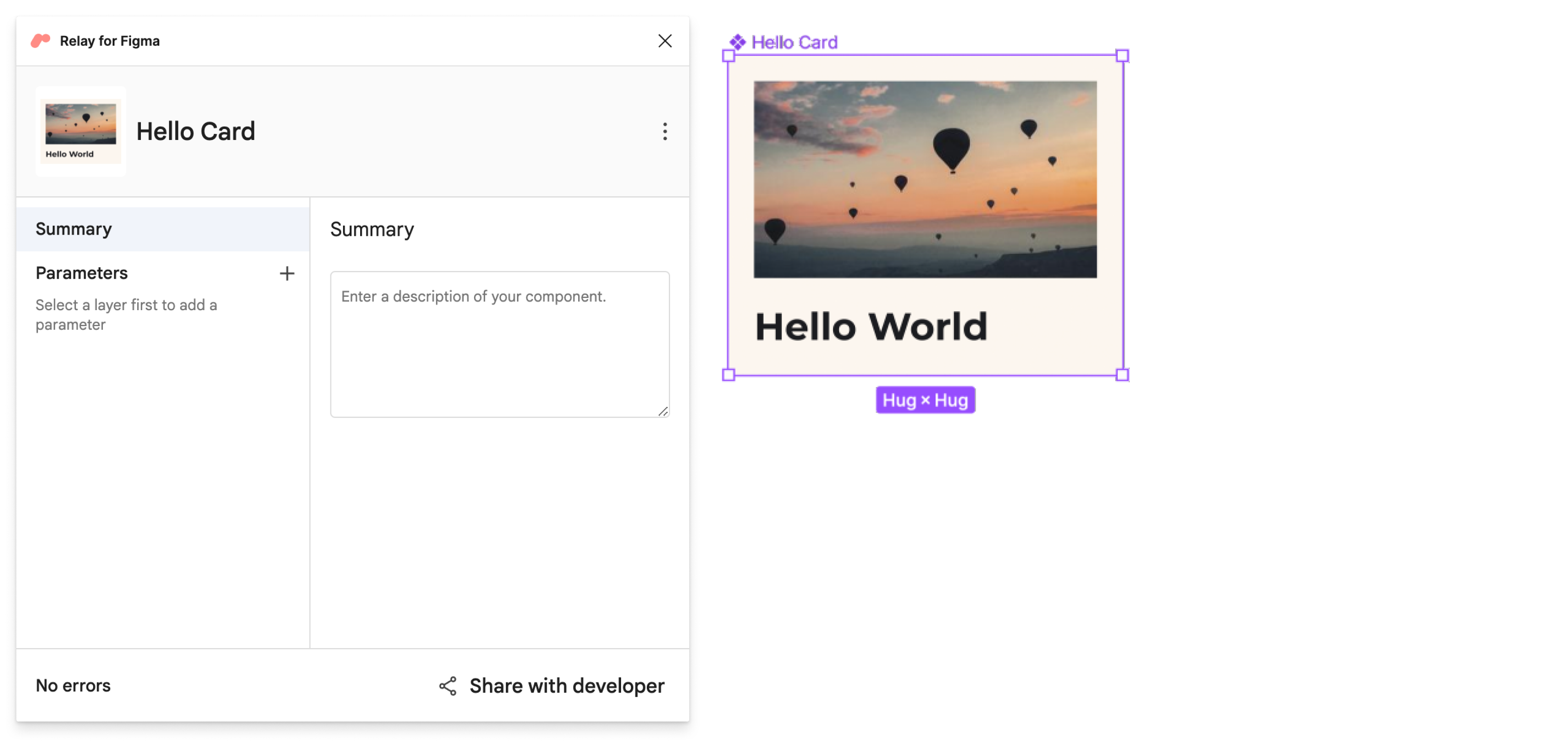
Dans votre fichier Figma, sélectionnez le composant et ouvrez le plug-in Relay for Figma (Plug-ins > Relay for Figma).

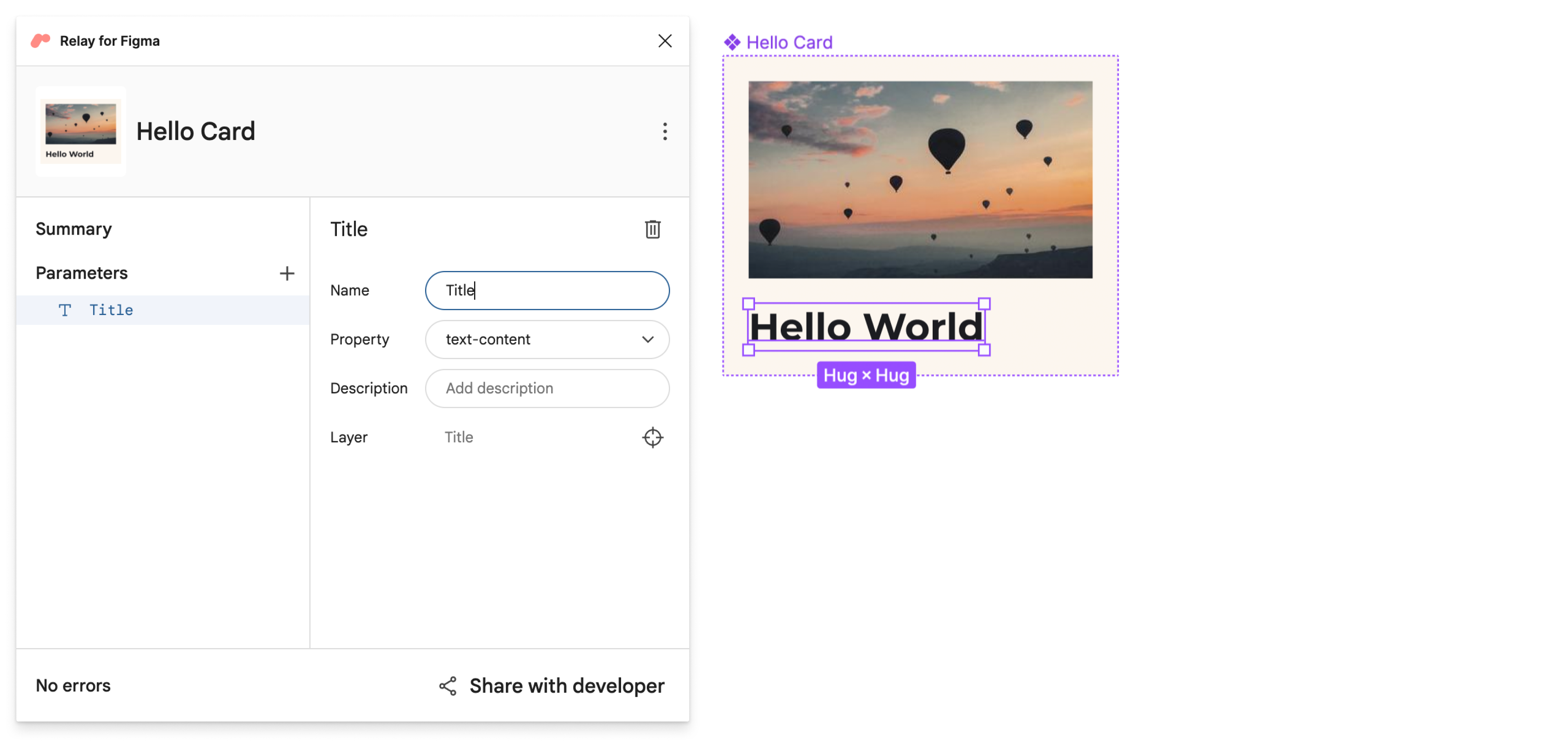
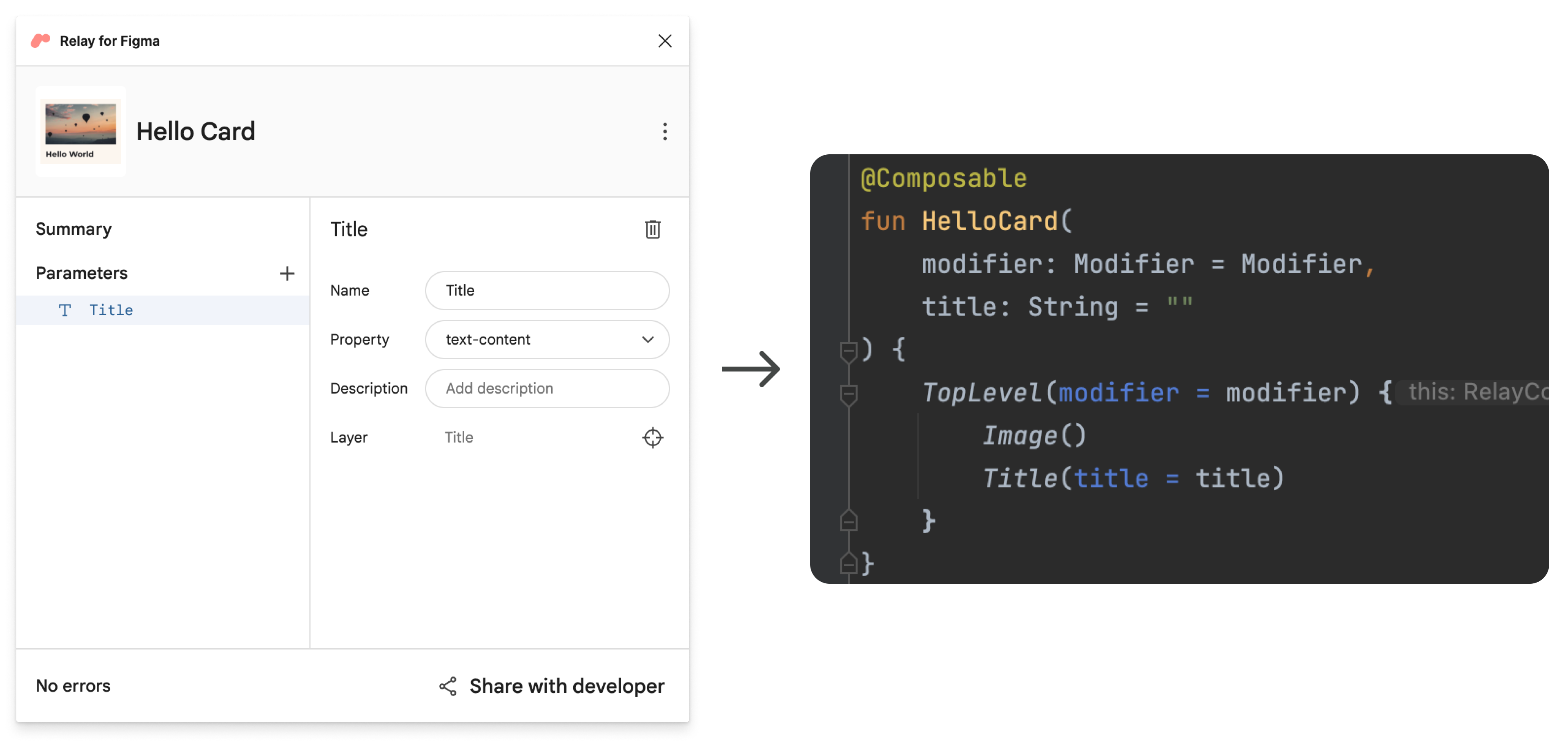
Dans la fenêtre principale de Figma, sélectionnez la couche Title (Titre) en appuyant sur ⌘+clic sur Mac, ou Ctrl+clic sous Windows et Linux. Ensuite, dans le plug-in, cliquez sur + à côté de l'option "Parameters" (Paramètres), puis sélectionnez text-content pour ajouter un paramètre à la couche.

Pour modifier le nom du paramètre de contenu textuel Title (Titre), saisissez-le dans le champ Name (Nom). Pour ce tutoriel, saisissez Titre.

Outre la possibilité de modifier le nom, vous pouvez sélectionner différents types de propriétés ou ajouter une description pour générer un commentaire dans le code. Collaborez avec les développeurs afin de trouver la convention de dénomination la plus adaptée. Les noms des paramètres de contenu deviennent les noms des paramètres dans le composable généré.
Enregistrer la version nommée
Nous allons maintenant marquer cette version comme étant prête à être importée dans le code.
- Ouvrez le plug-in Figma Relay, s'il n'est pas déjà ouvert.
- Cliquez sur Partager avec le développeur.
Sur l'écran Partager avec le développeur, saisissez un nom et une description pour la version.
Exemple de titre : Hello World Card V3
Exemple de description : Paramètres ajoutés
Mettre à jour le composant dans Android Studio
Mettons à jour le composant dans Android Studio.
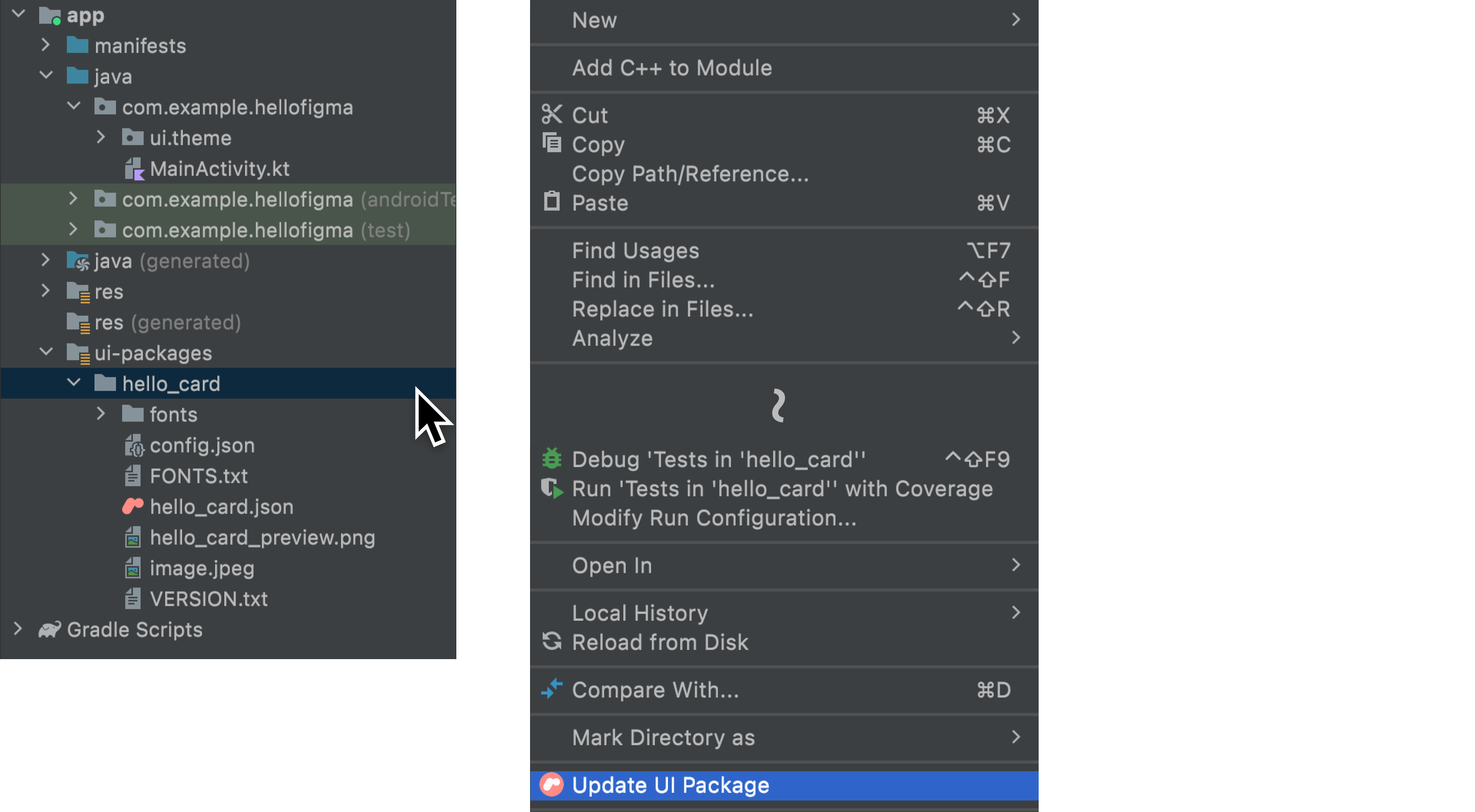
Dans Android Studio, assurez-vous que la fenêtre d'outil Projet se trouve dans la vue Android. Ensuite, effectuez un clic droit sur
app/ui-packages/hello_card/, puis cliquez sur Mettre à jour le package UI.
Cliquez sur
 pour recompiler votre projet.
pour recompiler votre projet.
Si vous ouvrez
app/java/com/example/hellofigma/hellocard/HelloCard.kt, vous remarquerez qu'un paramètre a été ajouté :title. Le nom du paramètre est le nom du paramètre de contenu que nous avons spécifié dans Figma :
Ouvrez
app/java/com/example/hellofigma/MainActivity.kt.Modifiez une ligne dans la classe
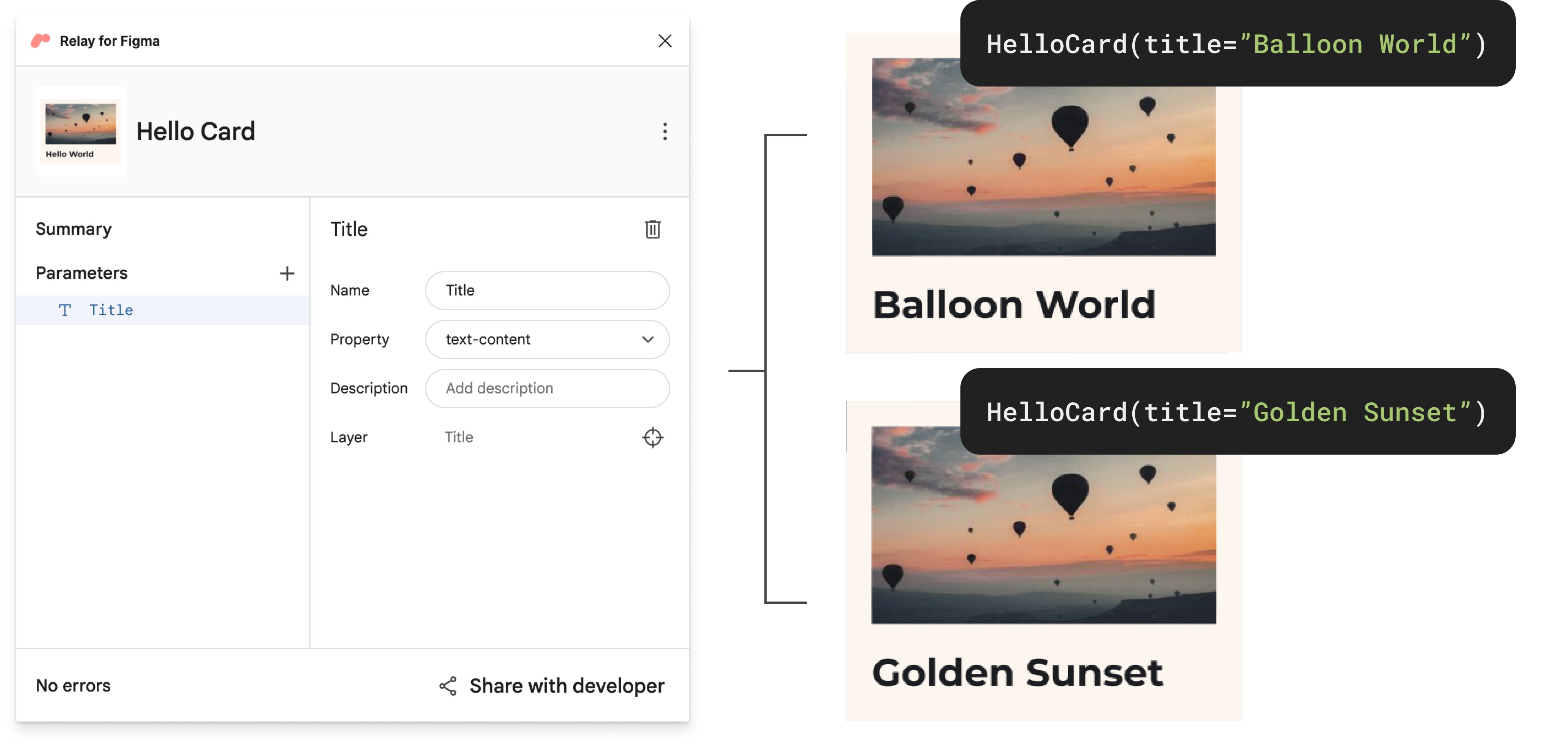
MainActivitypour ajouter une valeur au paramètretitle:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Plus bas dans le même fichier, dans l'aperçu du composable, modifiez une ligne :
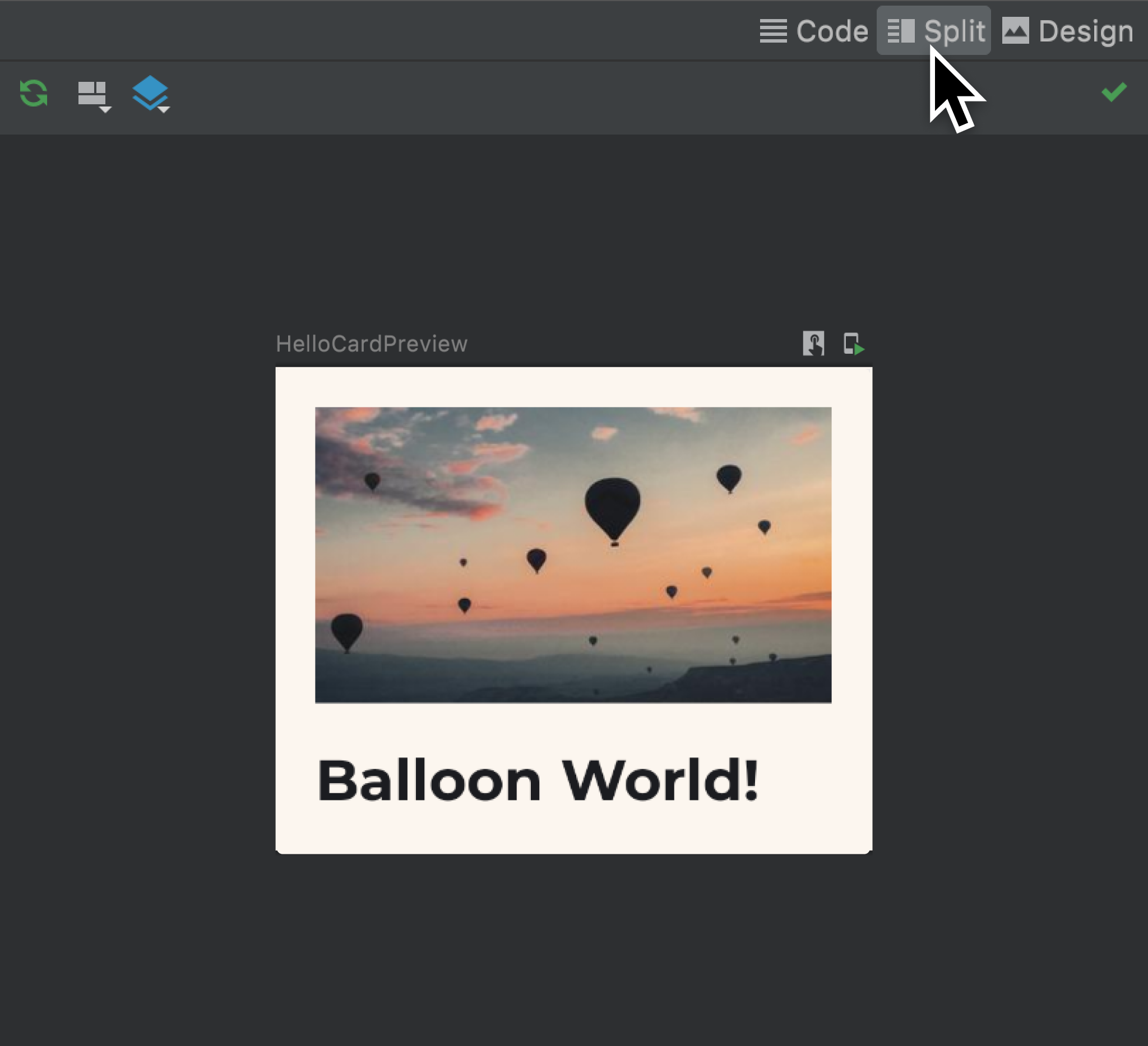
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Recompilez votre projet. Le composant mis à jour s'affiche dans l'aperçu. Notez que la nouvelle valeur de paramètre est désormais visible.

Exécutez l'application pour afficher les mêmes mises à jour dans l'émulateur.
Super ! Vous connaissez maintenant les principes de base du workflow de Relay.
Étape suivante
Voilà qui conclut ce tutoriel de base. Vous avez découvert de nombreuses fonctionnalités du workflow de Relay, mais il en existe plusieurs autres. Si vous souhaitez apprendre à utiliser des fonctionnalités comme les gestionnaires d'interaction ou des composants comportant plusieurs variantes Figma, entre autres, passez au tutoriel avancé.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Convertir les conceptions en code dans Android Studio
- Mettre à jour une conception et propager les modifications
- Principes de base de la mise en page dans Compose

