Importer une conception depuis Figma
Nous allons maintenant intégrer le package UI créé dans Figma dans Projet Android Studio. Pour intégrer le package UI, copiez l'URL de partage que que nous avons générés à la section précédente dans l'assistant d'importation d'Android Studio.
Téléchargez le fichier ZIP du projet Android Studio préconfiguré (le même projet que celui présenté sur la page Installer Relay).
Double-cliquez sur le fichier pour le décompresser. Le dossier HelloFigma est alors créé. Déplacez-le dans votre dossier d'accueil.
Retournez dans Android Studio. Accédez à Fichier > Ouvrir, accédez au dossier d'accueil, sélectionnez HelloFigma, puis cliquez sur Ouvrir.
Lorsque vous ouvrez le projet, Android Studio peut vous demander si vous faites confiance au projet. Cliquez sur Projet de confiance.
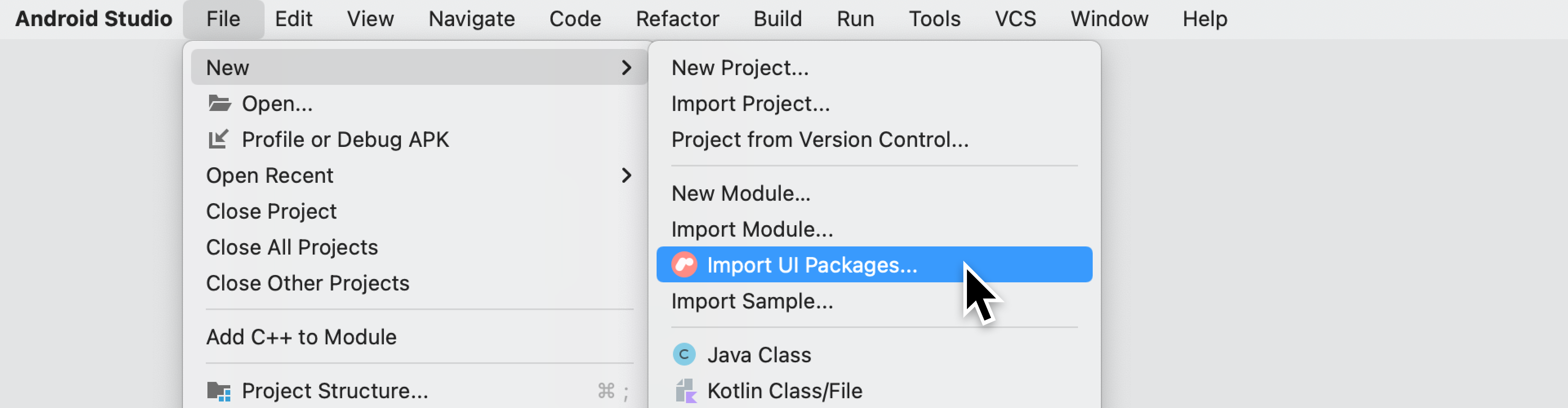
Dans Android Studio, sélectionnez Fichier > Nouveau > Importer des packages UI.

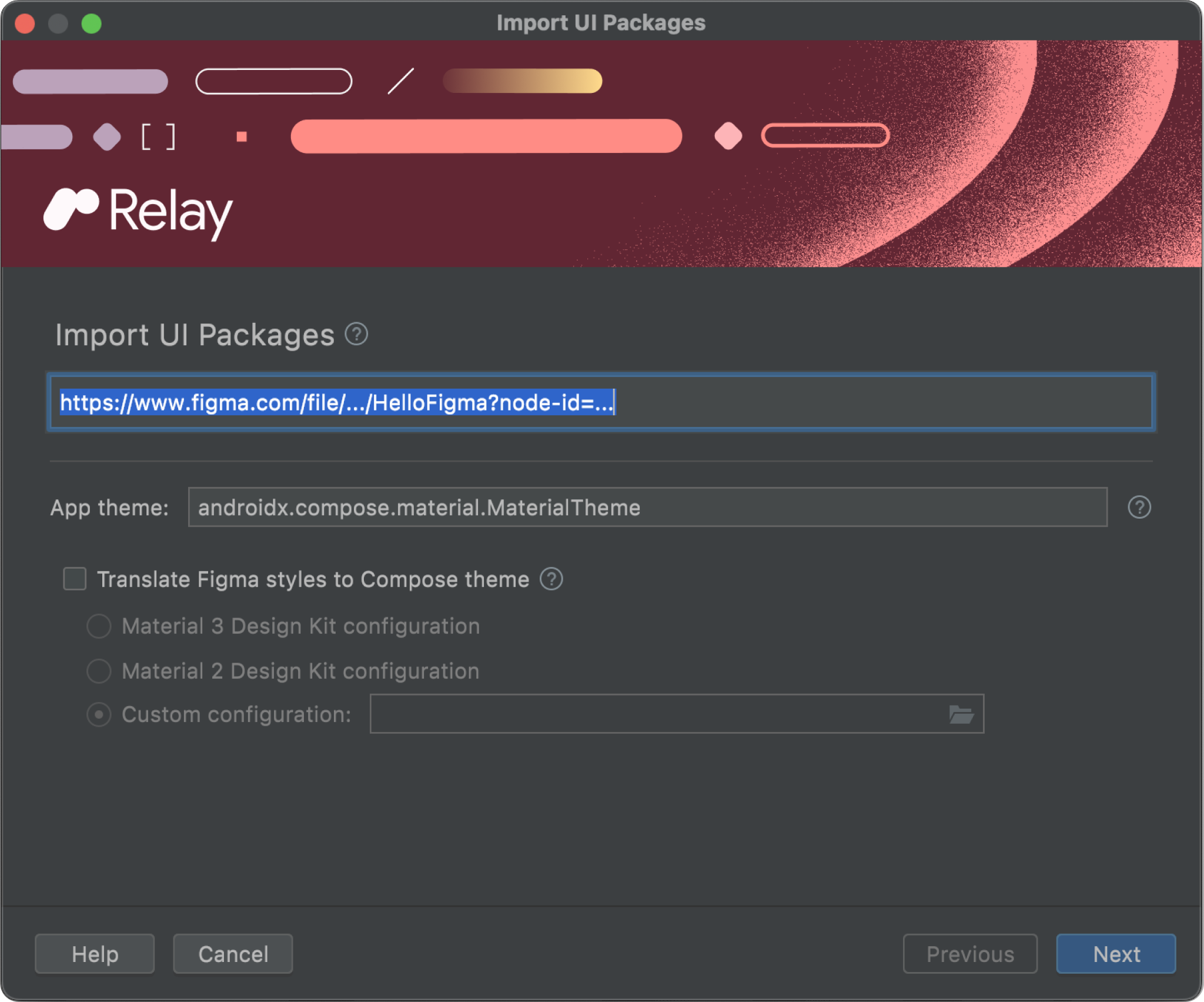
Dans la boîte de dialogue "Importer des packages UI", collez l'URL de votre fichier Figma, puis cliquez sur Suivant.


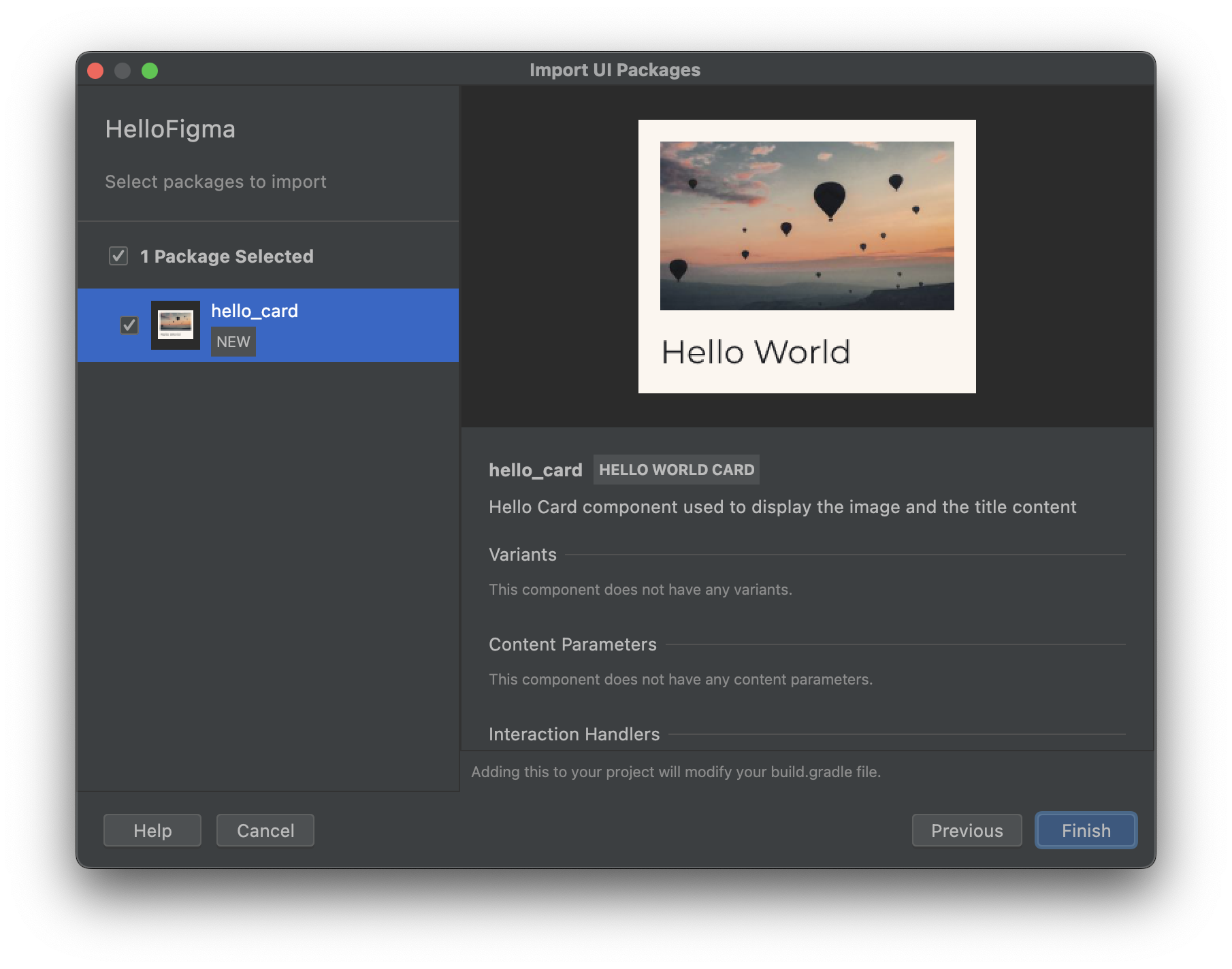
Attendez que le fichier soit téléchargé. Une fois le téléchargement terminé, l'aperçu du composant s'affiche. Cliquez sur Créer.

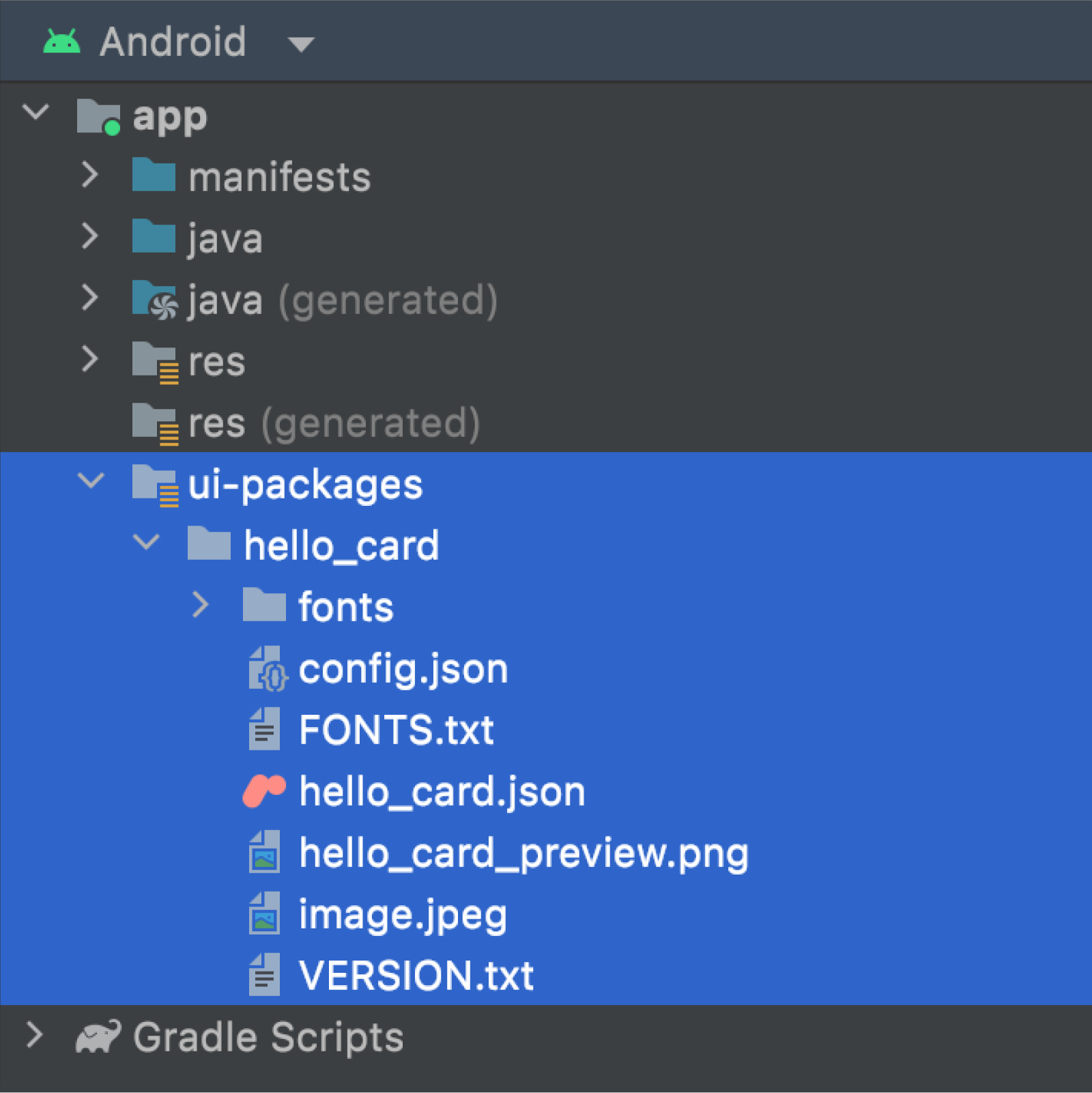
Notez que de nouveaux fichiers ont été ajoutés à votre projet. Ils doivent être validés au niveau du contrôle du code source dans le cadre de votre projet. Dans la vue Android de votre projet, vous verrez les éléments suivants :

app/ui-packages/hello_card/*
Tous les éléments sources requis pour décrire le composant dans le code. Ces fichiers sont utilisés pour générer du code à l'étape de compilation.app/ui-packages/hello_card/hello_card.json
Le fichier JSON contenant la définition du composant (y compris sa mise en page et d'autres propriétés).app/ui-packages/hello_card/fonts/*
Tout fichier de police requis pour prendre en charge le composant dans Jetpack Compose.app/ui-packages/hello_card/*.pngou*.jpeg
Tout élément d'image requis pour prendre en charge le composant.app/ui-packages/hello_card/VERSION.txt
La version du plug-in Relay for Android Studio utilisée pour importer le package UI.app/ui-packages/hello_card/config.json
Le thème utilisé pour les aperçus.
Compiler et générer le code
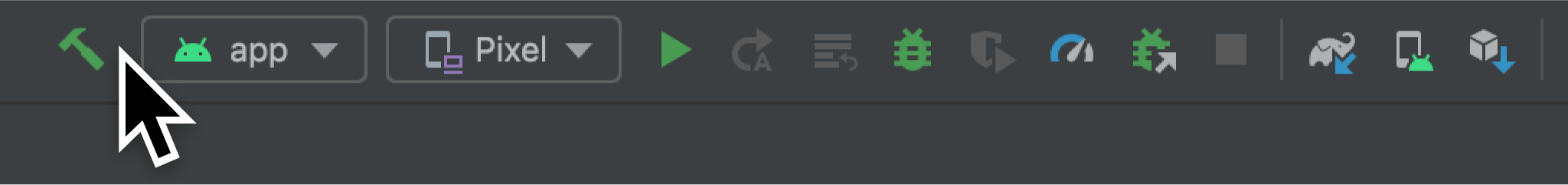
Cliquez sur
 pour créer votre projet.
pour créer votre projet.
Pour afficher le résultat, cliquez sur l'onglet Compilation.

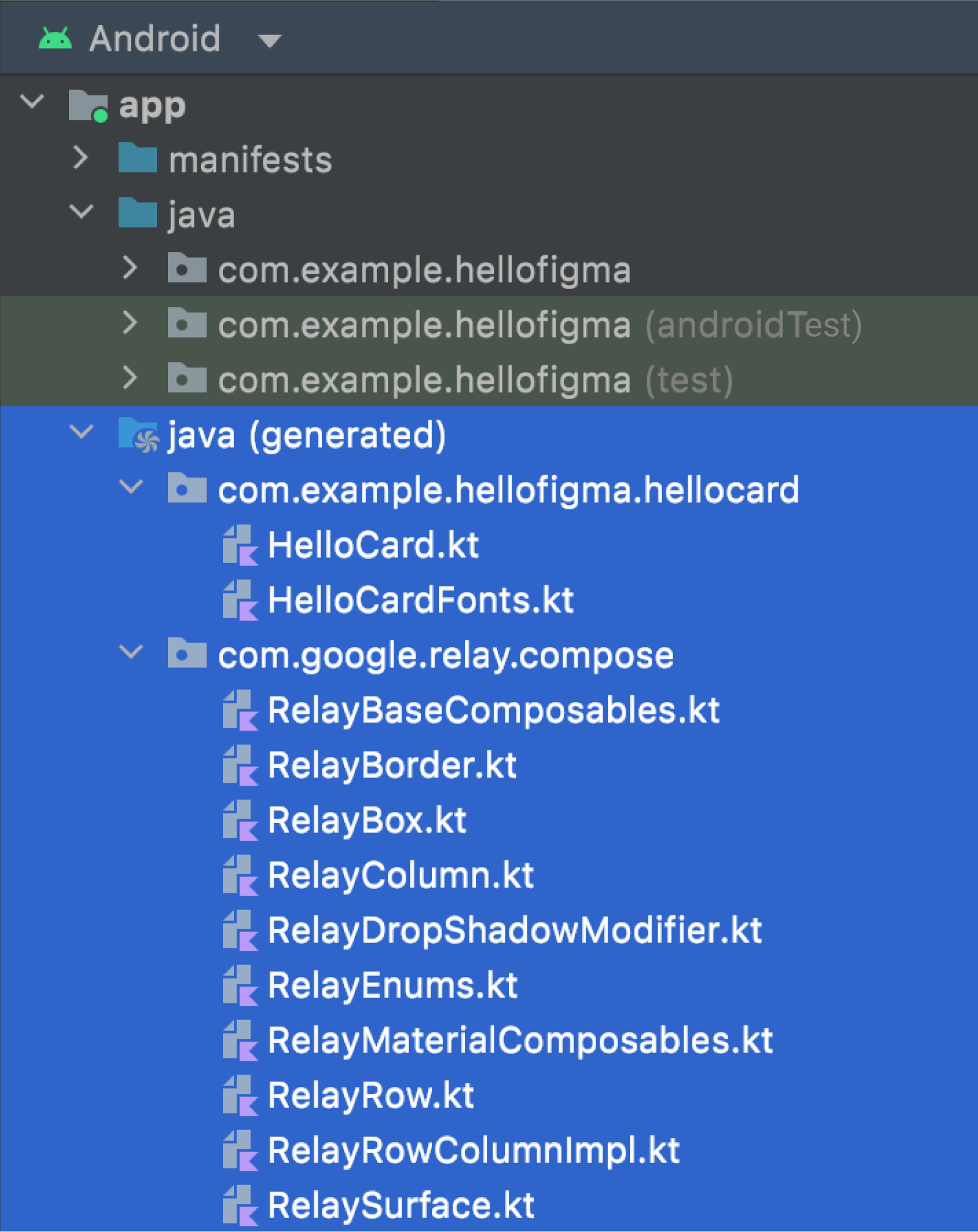
Le code généré est maintenant ajouté à votre projet. Comme il s'agit d'un code généré, vous ne devez pas le valider au niveau du contrôle du code source dans le cadre de votre projet. Dans la vue Android de votre projet, vous pouvez voir les éléments suivants :

app/java (generated)/com/example/hellofigma/hellocard
Le code et les polices Jetpack Compose générés.app/java (generated)/com/google/relay/compose
Le code d'exécution partagé utilisé dans tous les packages UI.
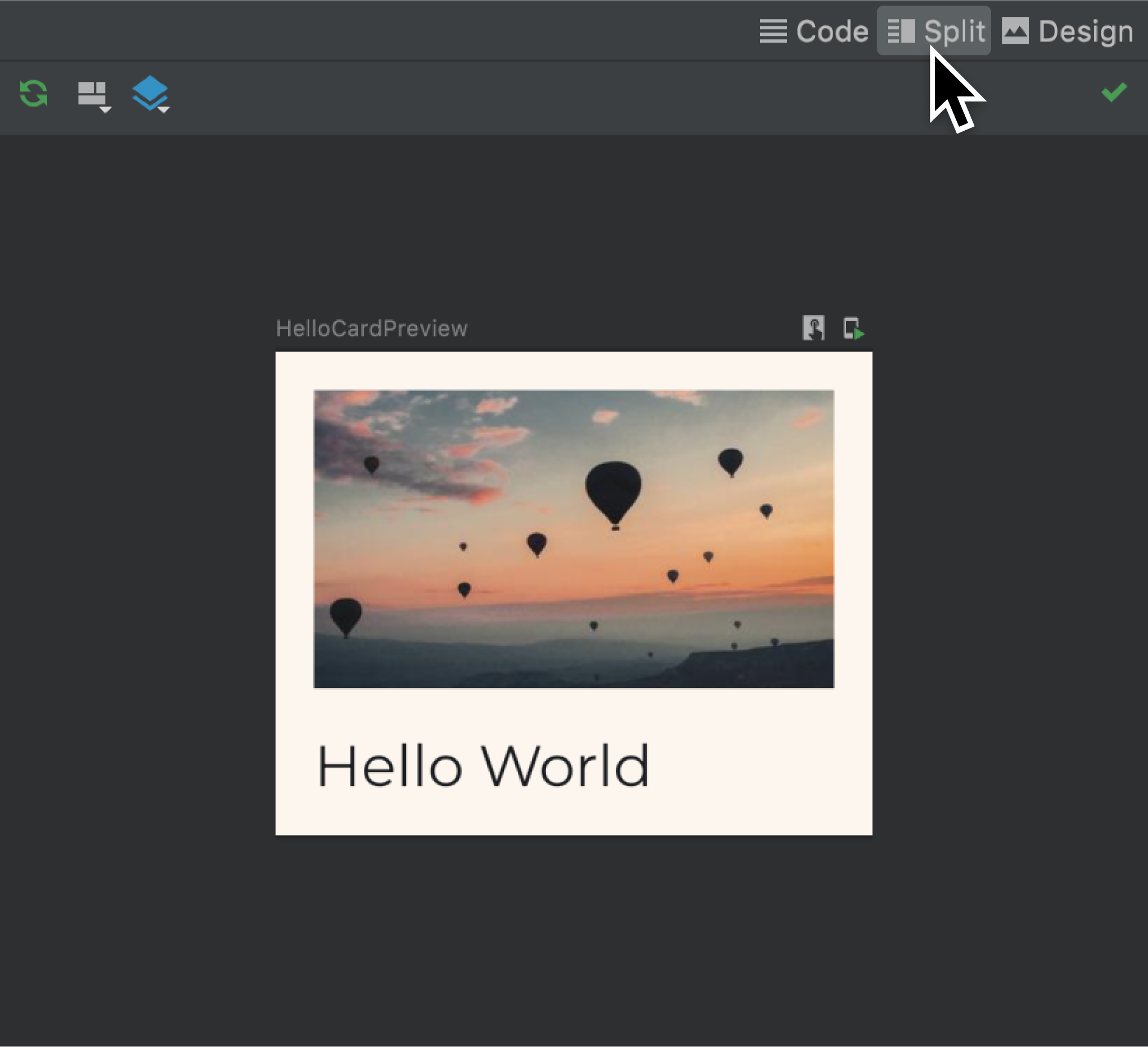
Ouvrez
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt. Il s'agit de la fonction Jetpack Compose générée pour le composant Figma. Vous pouvez également prévisualiser le composant.La mise en page, les éléments et les informations de style sont désormais transférés de Figma vers le code.

Dans le code, le résumé ajouté dans Figma est désormais traduit en commentaire au-dessus du composable généré.
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
Intégrer le composant et exécuter l'application
À présent, intégrons le composant à l'activité principale.
Dans
app/java/com/example/hellofigma/MainActivity.kt, ajoutez le code suivant à la section d'importation en haut de la page :import com.example.hellofigma.hellocard.HelloCardPlus bas dans le même fichier, modifiez le code suivant dans la classe
MainActivity:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }Plus bas dans le même fichier, dans l'aperçu du composable, modifiez une ligne :
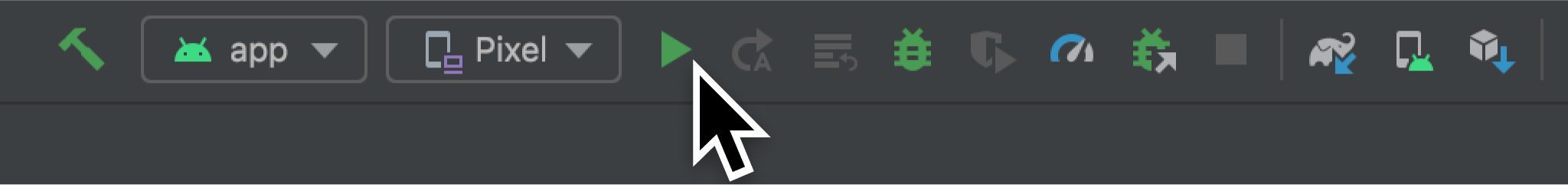
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }Assurez-vous qu'un appareil est sélectionné dans la barre d'outils.
Exécutez le projet en cliquant sur ▶ dans la barre d'outils.

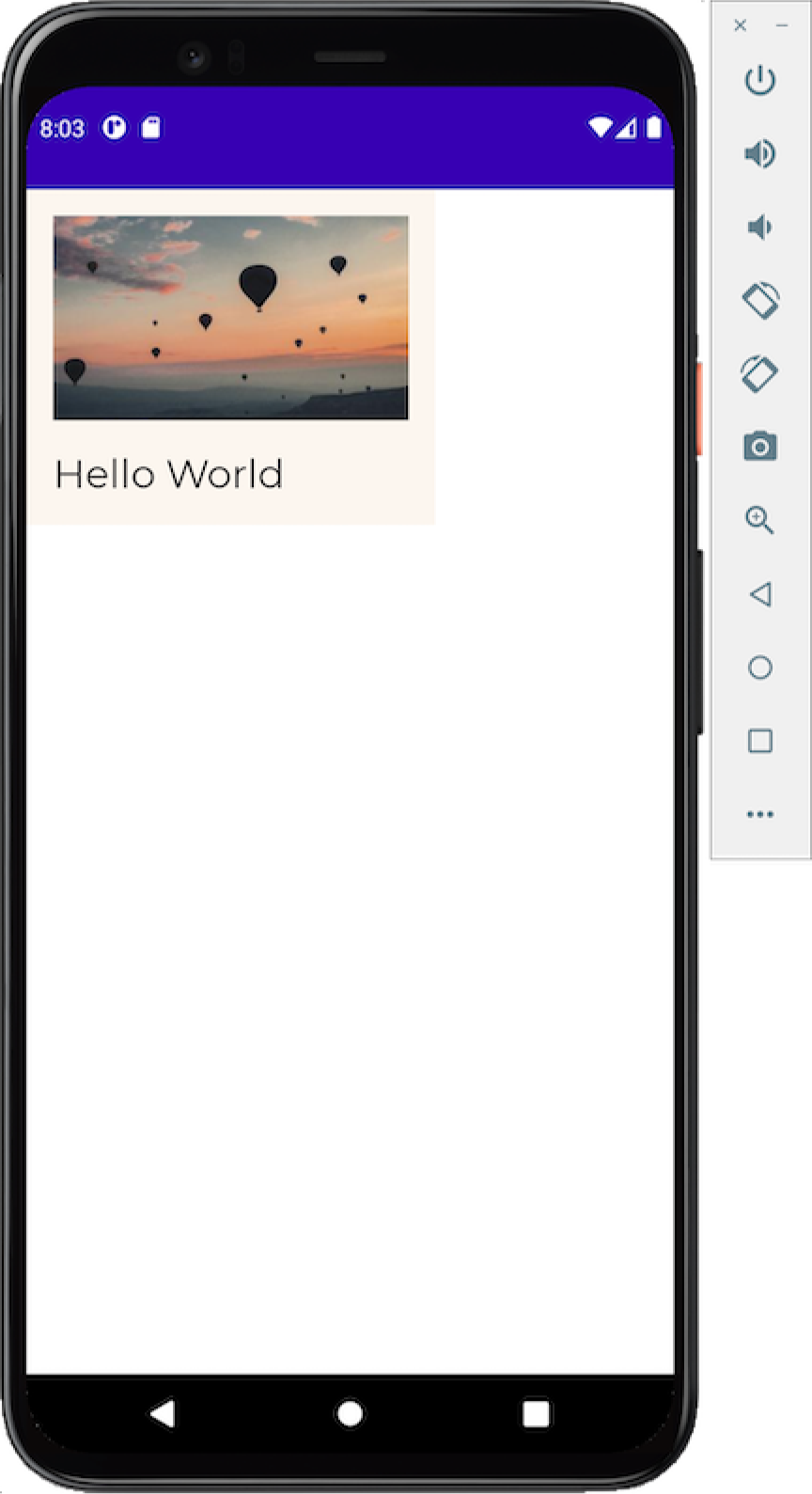
L'émulateur démarre, le projet est compilé et votre application se lance.

Félicitations ! Vous avez intégré votre premier composant Figma à une application Jetpack Compose.
Étape suivante
Mettre à jour une conception et propager les modifications
Maintenant que vous disposez d'un exemple fonctionnel de bout en bout, voyons comment mettre à jour la conception d'origine et générer à nouveau notre code.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Paramètres de contenu
- Mettre à jour une conception et propager les modifications
- Gérer les variantes de conception

