
نشانگرهای پیشرفت، نمایشگرهای دایرهای از طول یک فرآیند یا زمان انتظار نامشخص هستند.

از شاخص های پیشرفت برای نشان دادن نسبت یک کار کامل شده استفاده کنید. برای نشان دادن پیشرفت، یک نشانگر در امتداد یک مسیر دایره ای در جهت عقربه های ساعت متحرک می شود.
می توانید نشانگرهای پیشرفت را برای اجزایی مانند دکمه پخش اعمال کنید.
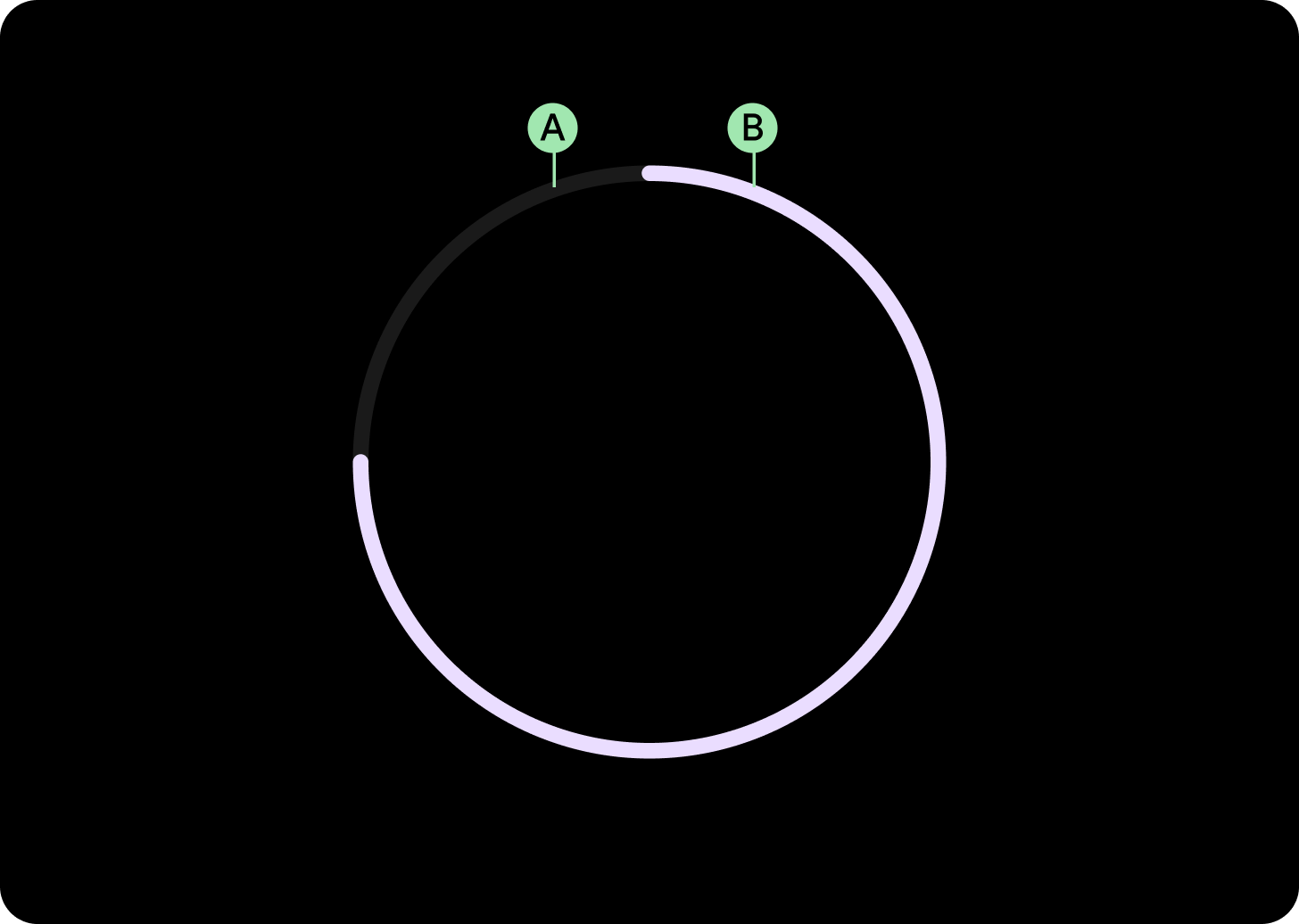
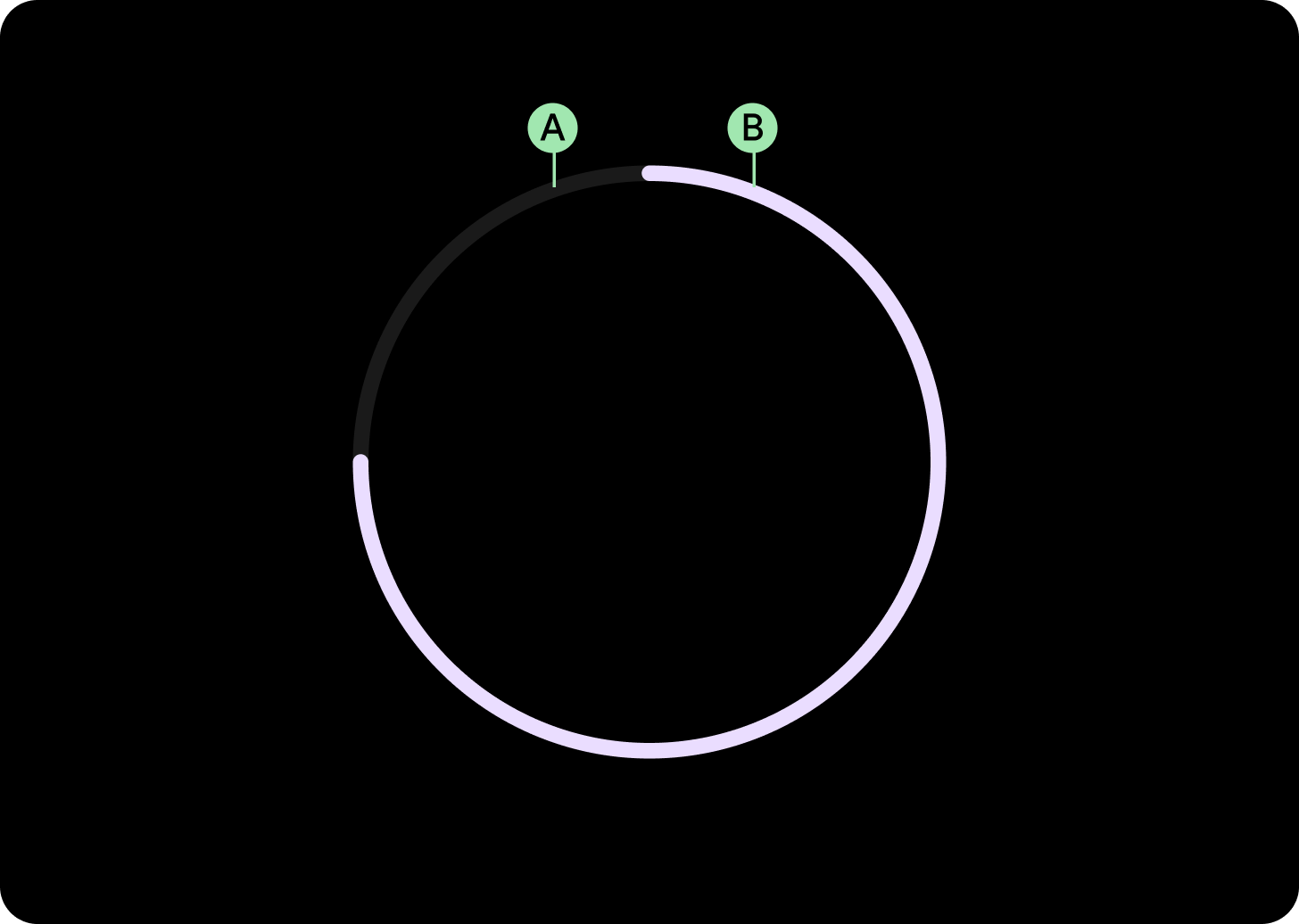
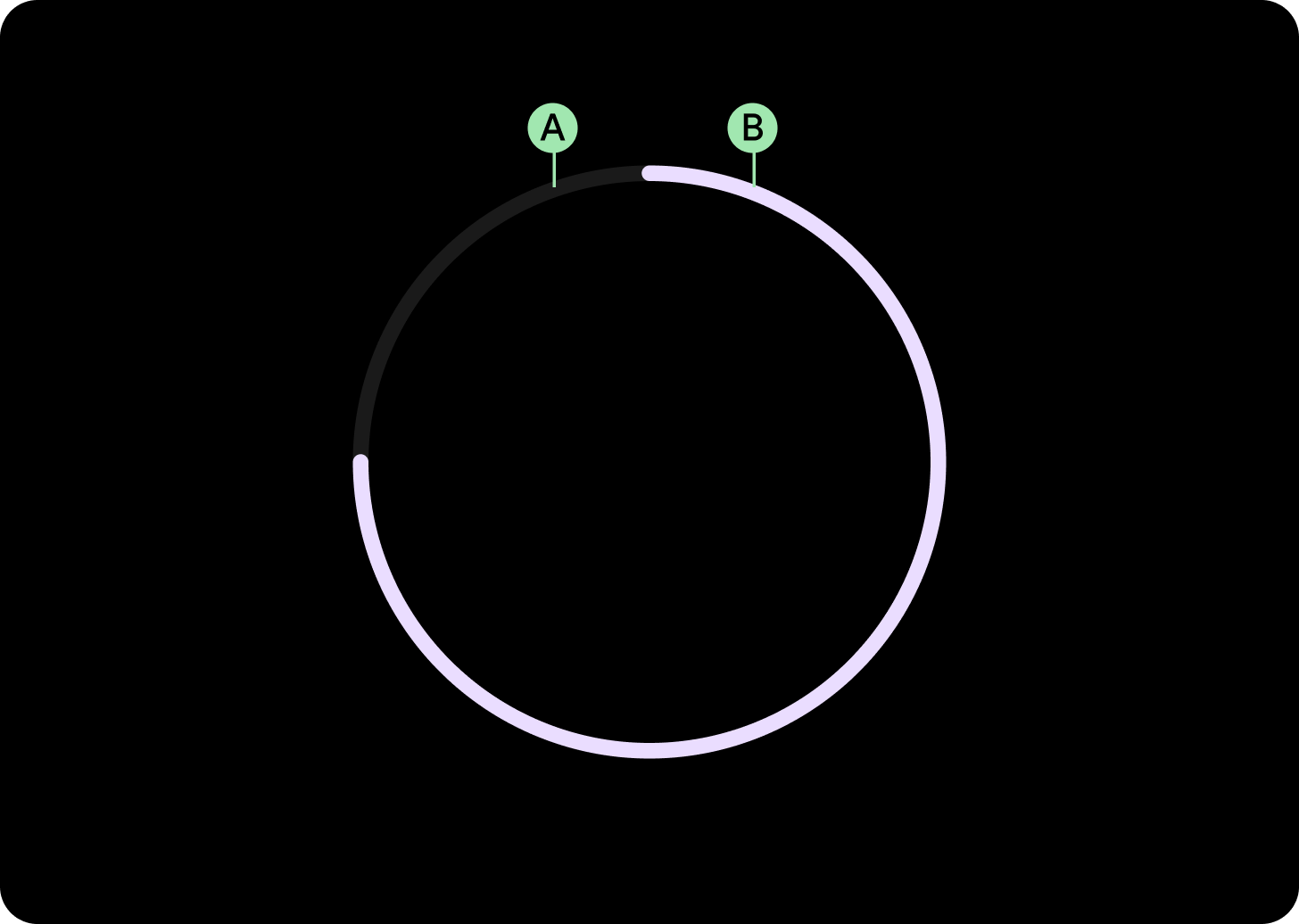
آناتومی

از شاخص های پیشرفت برای نشان دادن نسبت یک کار کامل شده استفاده کنید. برای نشان دادن پیشرفت، یک نشانگر در امتداد یک مسیر دایره ای در جهت عقربه های ساعت متحرک می شود.
می توانید نشانگرهای پیشرفت را برای اجزایی مانند دکمه پخش اعمال کنید.
توصیه های طراحی

نشانگر پیشرفت با فاصله
شاخص های پیشرفت را با فاصله ایجاد کنید تا فضا برای اطلاعات مهم مانند زمان باقی بماند. برای ایجاد شکاف، startAngle و endAngle نشانگر پیشرفت را تغییر دهید.

نشانگر پیشرفت کوچک
شاخص های پیشرفت را با فاصله ایجاد کنید تا فضا برای اطلاعات مهم مانند زمان باقی بماند. با تغییر زاویه شروع و پایان نشانگر پیشرفت، شکاف ایجاد کنید.

شاخص پیشرفت نامشخص
هنگام استفاده از نشانگر پیشرفت برای موقعیت هایی که زمان مشخصی وجود ندارد، از یک نشانگر پیشرفت با مقدار متحرک استفاده کنید. این را می توان اسپینر نیز نامید. از اسپینرها کم استفاده کنید زیرا می توانند زمان انتظار درک شده را افزایش دهند.
استفاده

طرحبندیهای تطبیقی

رفتار پاسخگو
محیط نشانگر پیشرفت، پهنا و ارتفاع صفحه/عنصر (برای دکمه روشن) را به تناسب پر می کند، در حالی که عرض ضربه در تمام نقاط شکست یکسان می ماند.
درجه فاصله برای تمام صفحه در 51 درجه باقی می ماند، اما sweep بر اساس اندازه صفحه نمایش در dp افزایش می یابد.
عرض حلقه و نقاط شروع و پایان قابل تنظیم هستند.


نشانگرهای پیشرفت، نمایشگرهای دایرهای از طول یک فرآیند یا زمان انتظار نامشخص هستند.

از شاخص های پیشرفت برای نشان دادن نسبت یک کار کامل شده استفاده کنید. برای نشان دادن پیشرفت، یک نشانگر در امتداد یک مسیر دایره ای در جهت عقربه های ساعت متحرک می شود.
می توانید نشانگرهای پیشرفت را برای اجزایی مانند دکمه پخش اعمال کنید.
آناتومی

از شاخص های پیشرفت برای نشان دادن نسبت یک کار کامل شده استفاده کنید. برای نشان دادن پیشرفت، یک نشانگر در امتداد یک مسیر دایره ای در جهت عقربه های ساعت متحرک می شود.
می توانید نشانگرهای پیشرفت را برای اجزایی مانند دکمه پخش اعمال کنید.
توصیه های طراحی

نشانگر پیشرفت با فاصله
شاخص های پیشرفت را با فاصله ایجاد کنید تا فضا برای اطلاعات مهم مانند زمان باقی بماند. برای ایجاد شکاف، startAngle و endAngle نشانگر پیشرفت را تغییر دهید.

نشانگر پیشرفت کوچک
شاخص های پیشرفت را با فاصله ایجاد کنید تا فضا برای اطلاعات مهم مانند زمان باقی بماند. با تغییر زاویه شروع و پایان نشانگر پیشرفت، شکاف ایجاد کنید.

شاخص پیشرفت نامشخص
هنگام استفاده از نشانگر پیشرفت برای موقعیت هایی که زمان مشخصی وجود ندارد، از یک نشانگر پیشرفت با مقدار متحرک استفاده کنید. این را می توان اسپینر نیز نامید. از اسپینرها کم استفاده کنید زیرا می توانند زمان انتظار درک شده را افزایش دهند.
استفاده

طرحبندیهای تطبیقی

رفتار پاسخگو
محیط نشانگر پیشرفت، پهنا و ارتفاع صفحه/عنصر (برای دکمه روشن) را به تناسب پر می کند، در حالی که عرض ضربه در تمام نقاط شکست یکسان می ماند.
درجه فاصله برای تمام صفحه در 51 درجه باقی می ماند، اما sweep بر اساس اندازه صفحه نمایش در dp افزایش می یابد.
عرض حلقه و نقاط شروع و پایان قابل تنظیم هستند.


نشانگرهای پیشرفت، نمایشگرهای دایرهای از طول یک فرآیند یا زمان انتظار نامشخص هستند.

از شاخص های پیشرفت برای نشان دادن نسبت یک کار کامل شده استفاده کنید. برای نشان دادن پیشرفت، یک نشانگر در امتداد یک مسیر دایره ای در جهت عقربه های ساعت متحرک می شود.
می توانید نشانگرهای پیشرفت را برای اجزایی مانند دکمه پخش اعمال کنید.
آناتومی

از شاخص های پیشرفت برای نشان دادن نسبت یک کار کامل شده استفاده کنید. برای نشان دادن پیشرفت، یک نشانگر در امتداد یک مسیر دایره ای در جهت عقربه های ساعت متحرک می شود.
می توانید نشانگرهای پیشرفت را برای اجزایی مانند دکمه پخش اعمال کنید.
توصیه های طراحی

نشانگر پیشرفت با فاصله
شاخص های پیشرفت را با فاصله ایجاد کنید تا فضا برای اطلاعات مهم مانند زمان باقی بماند. برای ایجاد شکاف، startAngle و endAngle نشانگر پیشرفت را تغییر دهید.

نشانگر پیشرفت کوچک
شاخص های پیشرفت را با فاصله ایجاد کنید تا فضا برای اطلاعات مهم مانند زمان باقی بماند. با تغییر زاویه شروع و پایان نشانگر پیشرفت، شکاف ایجاد کنید.

شاخص پیشرفت نامشخص
هنگام استفاده از نشانگر پیشرفت برای موقعیت هایی که زمان مشخصی وجود ندارد، از یک نشانگر پیشرفت با مقدار متحرک استفاده کنید. این را می توان اسپینر نیز نامید. از اسپینرها کم استفاده کنید زیرا می توانند زمان انتظار درک شده را افزایش دهند.
استفاده

طرحبندیهای تطبیقی

رفتار پاسخگو
محیط نشانگر پیشرفت، پهنا و ارتفاع صفحه/عنصر (برای دکمه روشن) را به تناسب پر می کند، در حالی که عرض ضربه در تمام نقاط شکست یکسان می ماند.
درجه فاصله برای تمام صفحه در 51 درجه باقی می ماند، اما sweep بر اساس اندازه صفحه نمایش در dp افزایش می یابد.
عرض حلقه و نقاط شروع و پایان قابل تنظیم هستند.


