با استفاده از اصول اصلی که کنترل و کارایی کاربر را در اولویت قرار میدهند، تجربیات رسانهای را در Wear OS طراحی کنید.
سازگار و قابل پیش بینی
الگوهای UI را تراز کنید و از ایجاد رابط های کاربری جدید برای تعاملات رایج خودداری کنید.

قابل نگاه و انتقادی
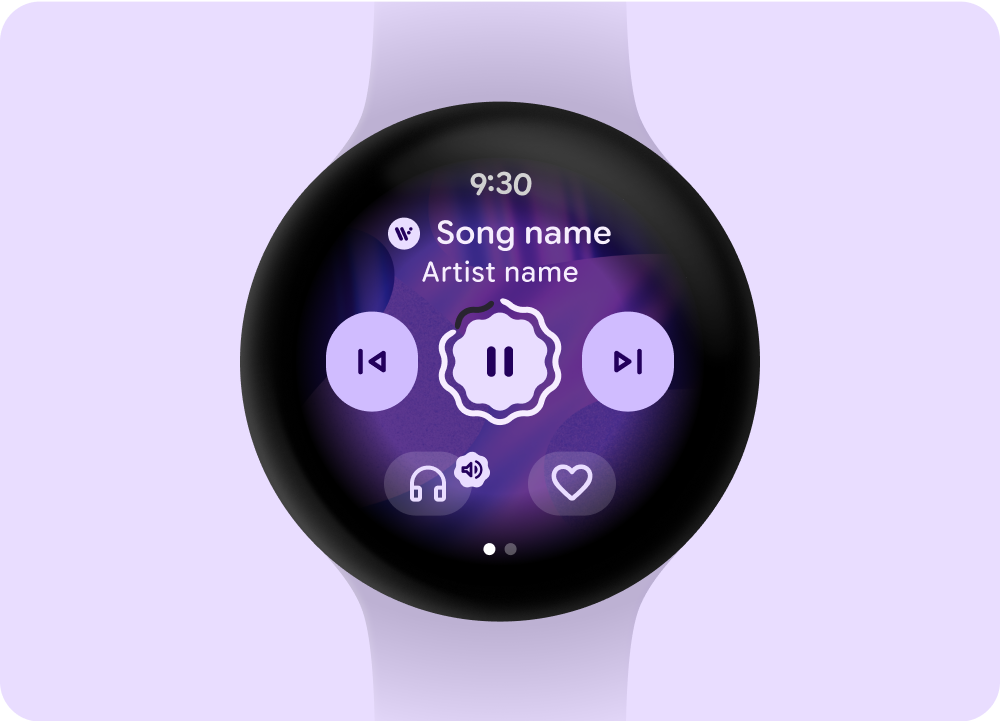
کنترلها و محتواهای مهم را در یک سلسله مراتب اطلاعات واضح نمایش دهید تا کاربران بتوانند مرور و پخش رسانه را در ساعت خود کنترل کنند.
وضعیت پویا، مانند حجم فعلی دستگاه یا دستگاه خروجی متصل را منعکس کنید.

سریع و سازگار
از حرکات پنهان یا الگوهای تعاملی که نیاز به حافظه داخلی و فضایی دارند اجتناب کنید. امکانات بصری را به صورت درون خطی ارائه دهید که به وضوح کاربران را به عملکردهای اضافی راهنمایی کند.
بررسی سفرهای کاربر که شامل رابط کاربری سیستم و برنامه است به طور یکپارچه ادغام می شوند تا از صفحه های تکراری برای کاربران برای پیمایش بین سطوح در سراسر زمینه جلوگیری شود.

الگوهای طراحی رایج
بخشهای زیر الگوهای طراحی رایج برای تجربیات رسانهای در Wear OS را توضیح میدهند.
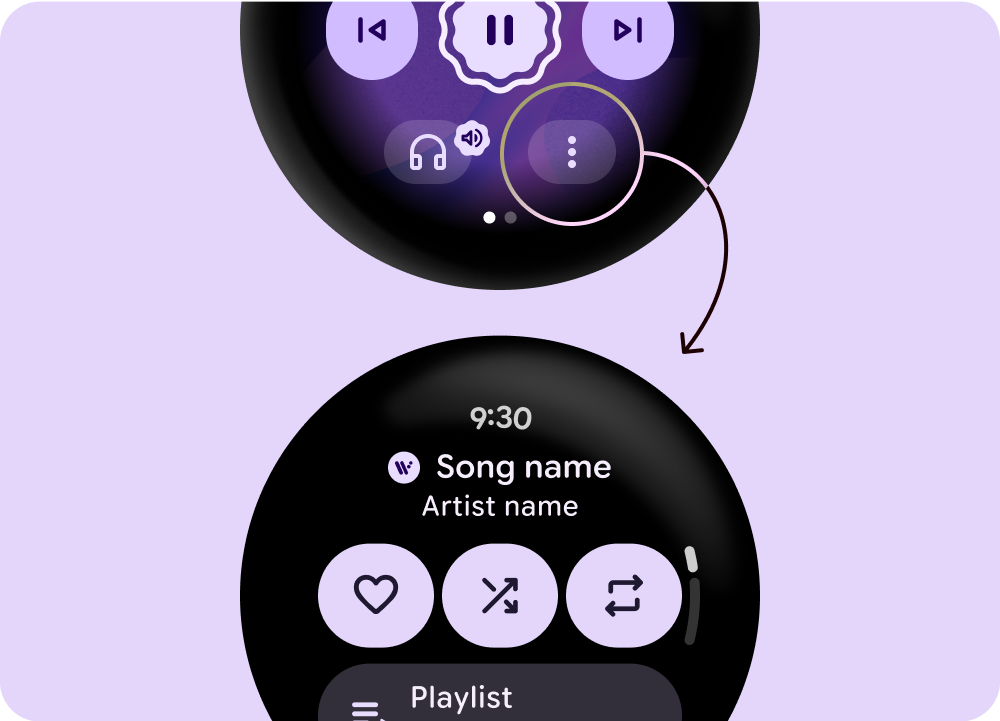
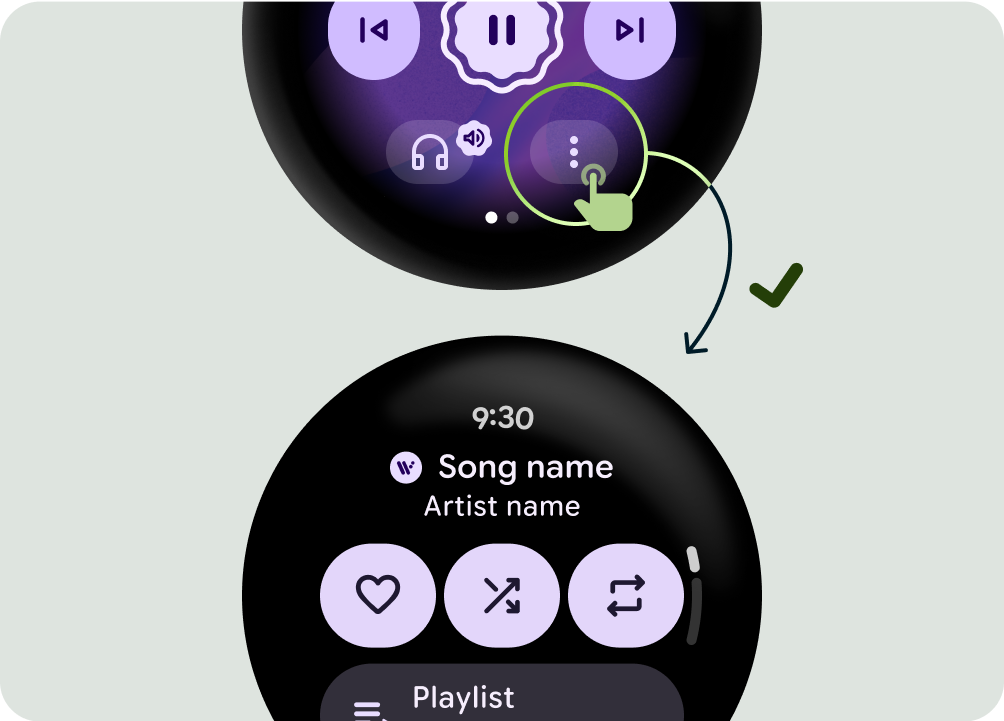
دکمه سرریز
از دکمه سرریز برای ارائه ناوبری ثابت و عملکردهای بیشتر استفاده کنید.

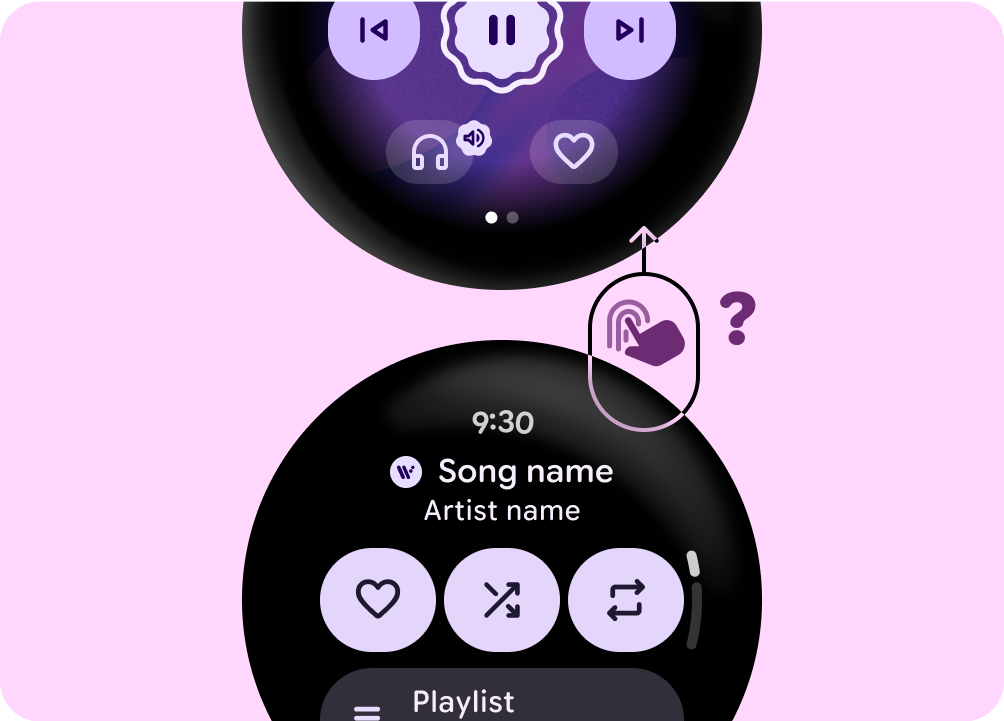
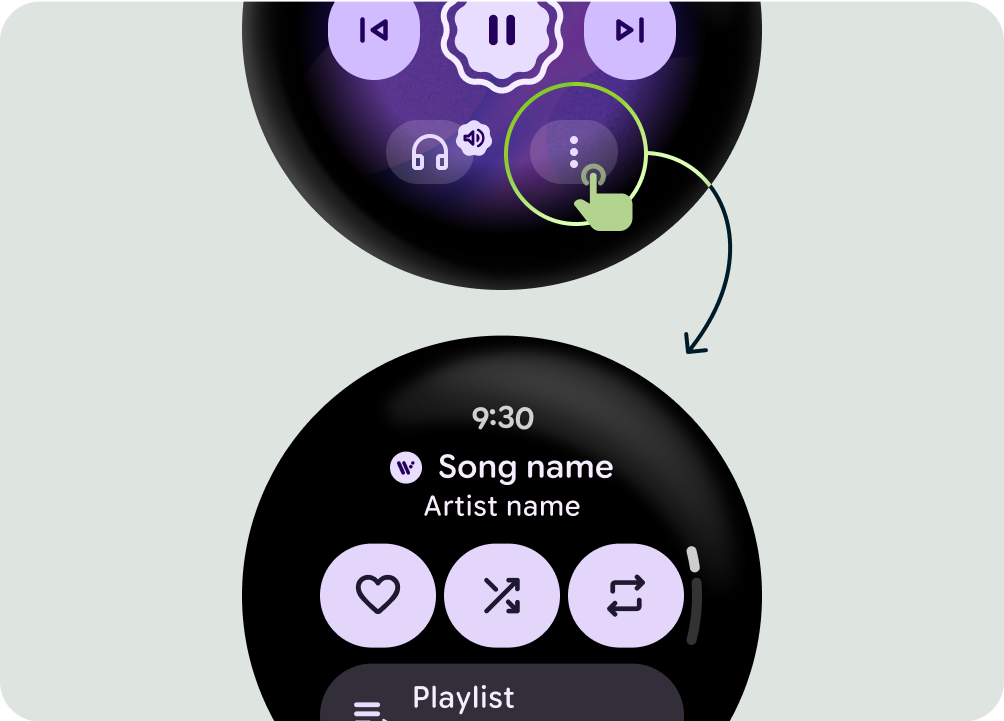
نکن
به حرکات پنهانی که کاربران را ملزم به حفظ پیمایش می کند تکیه کنید.

انجام دهید
دکمه سرریز قابل مشاهده را برای راهنمایی کاربران برای دسترسی به عملکردهای اضافی ارائه دهید.
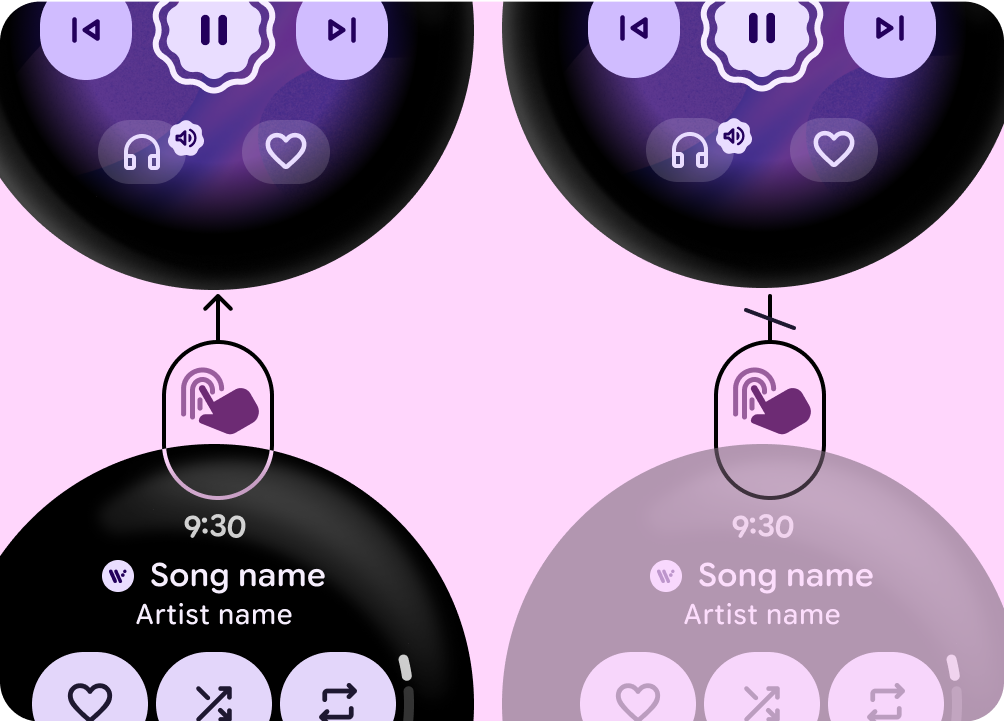
دسترسی مداوم به گزینه های رسانه
دسترسی مداوم به عملکرد در سطوح و زمینه های رسانه فراهم کنید.

نکن
الگوهای ناسازگار برای کنترل رسانه در سطوح و زمینه های رسانه باعث سردرگمی کاربر و بار شناختی می شود.

انجام دهید
الگوهای ثابتی را در سطوح و زمینه های رسانه ارائه دهید.
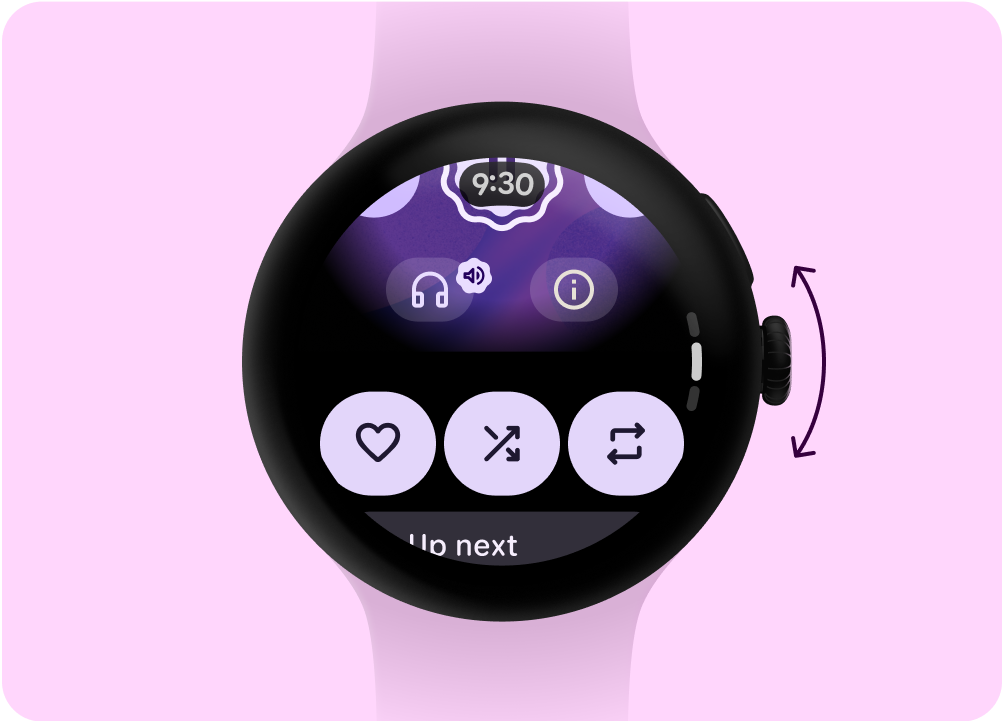
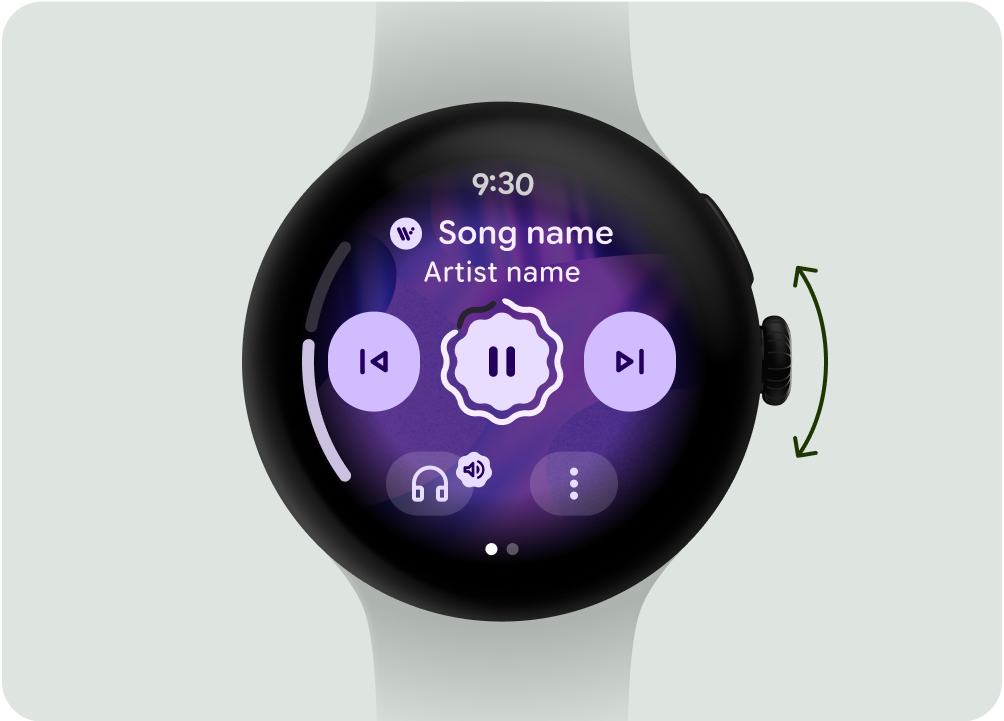
کنترل صدا
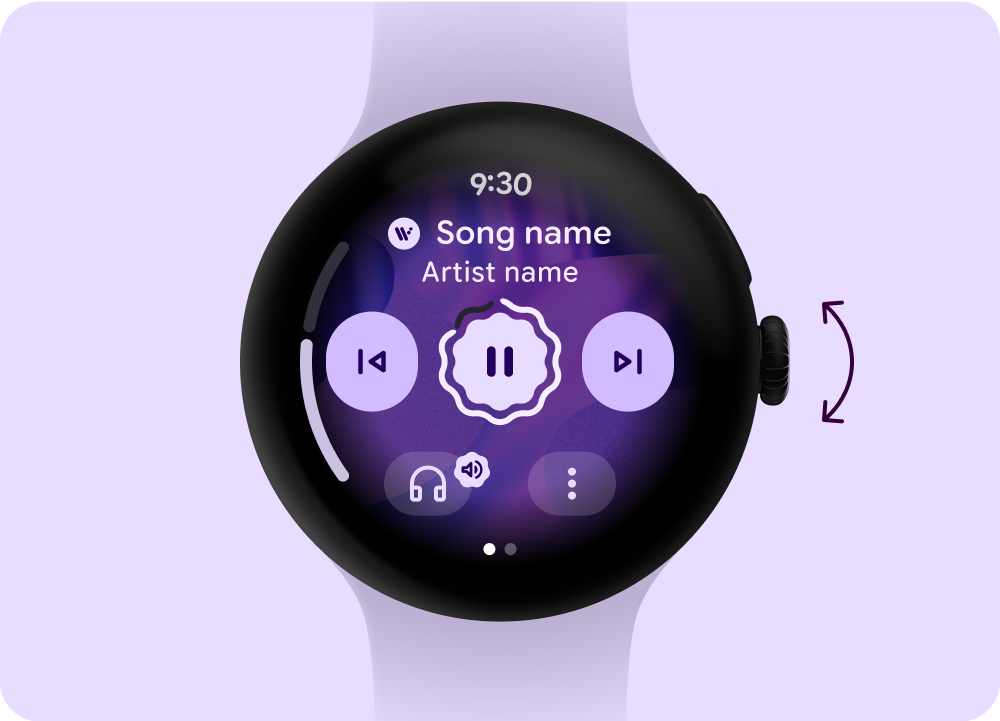
از تعامل کلیدی کنترل صدا مانند هزینه ضربه، نوار صدا، و کنترلهای سختافزاری استفاده کنید تا مطمئن شوید که کارهای مهم صدا انجام میشوند.

نکن
وقتی کاربران نمی توانند صدا را با سخت افزار کنترل کنند، گیج کننده است.

انجام دهید
به کاربران اجازه دهید صدا را با تاج سخت افزاری کنترل کنند.
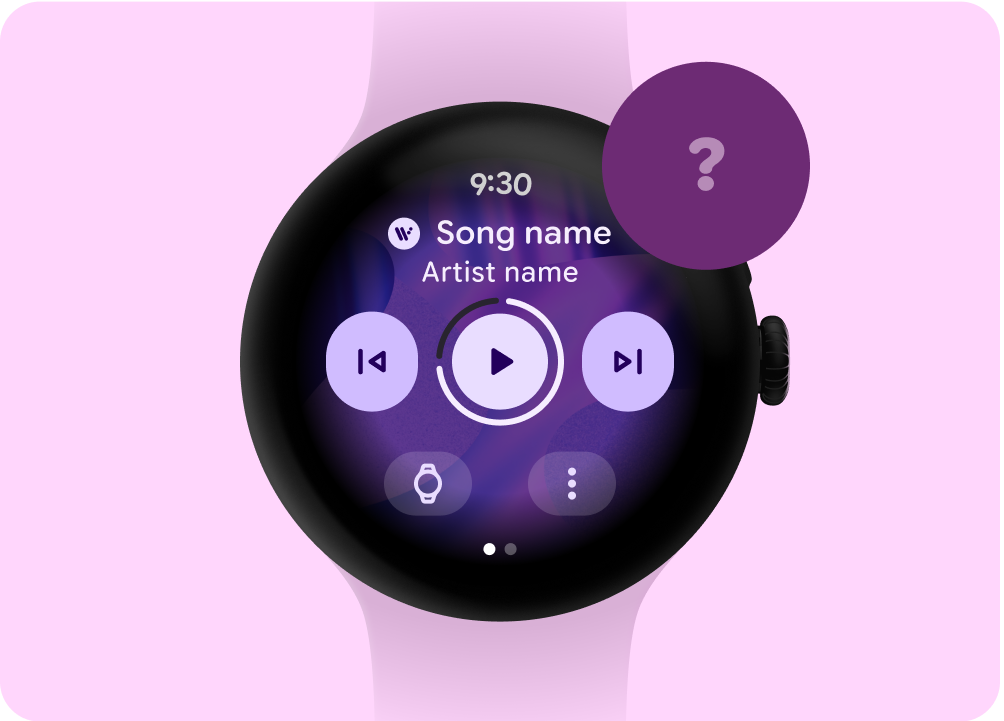
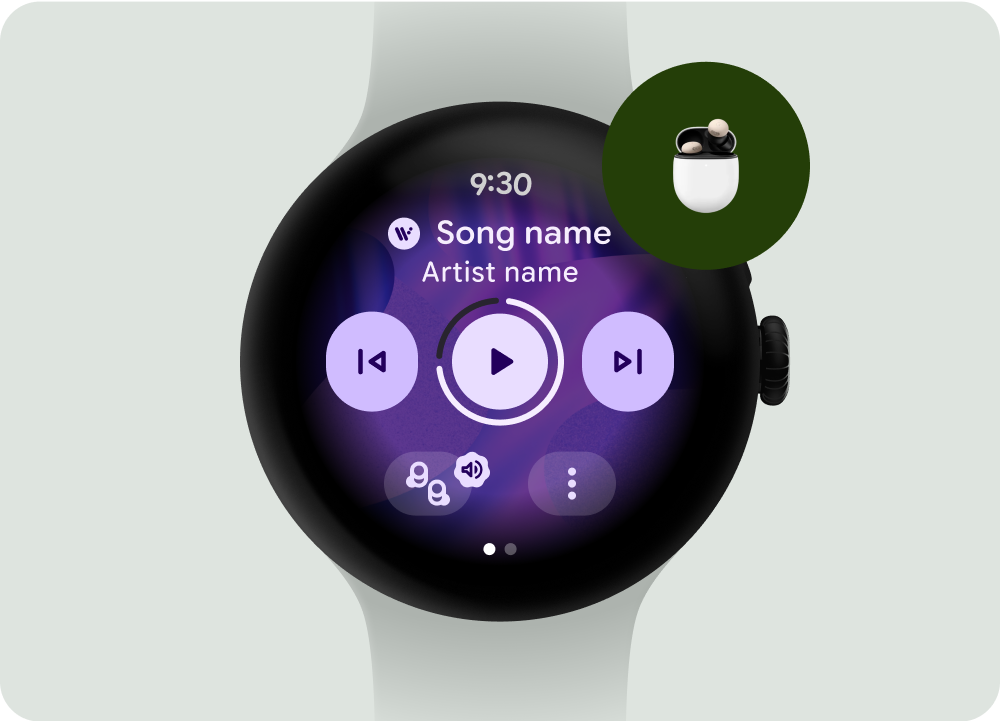
دستگاه خروجی
از نمادی استفاده کنید که به وضوح به کاربران نشان می دهد که از کدام دستگاه برای گوش دادن به پخش رسانه استفاده می کنند.

نکن
نماد منعکس نمی کند که صدا از کجا می آید و کجا صدا را کنترل می کند

انجام دهید
وضعیت دستگاه خروجی را با علامت کنترل صدا منعکس کنید
در سراسر دستگاه ها گسترش دهید
سازگاری بین دستگاه ها را در نظر بگیرید و از الگوهای موجود برای تجربه کاربری قابل پیش بینی تر و سازگارتر استفاده کنید.

