کاربران اندروید با انواع رسانه ها مانند موسیقی، پادکست، کتاب صوتی و رادیو درگیر می شوند. برنامه هایی طراحی کنید که به کاربران اجازه می دهد به سرعت به رسانه های ساعت خود دسترسی داشته باشند. در ساعت، سهولت و سرعت تعامل را در اولویت قرار دهید، زیرا کاربران زمان بسیار کمتری را نسبت به تلفن یا تبلت خود برای تعامل با ساعت خود صرف می کنند.

معماری اپلیکیشن رسانه
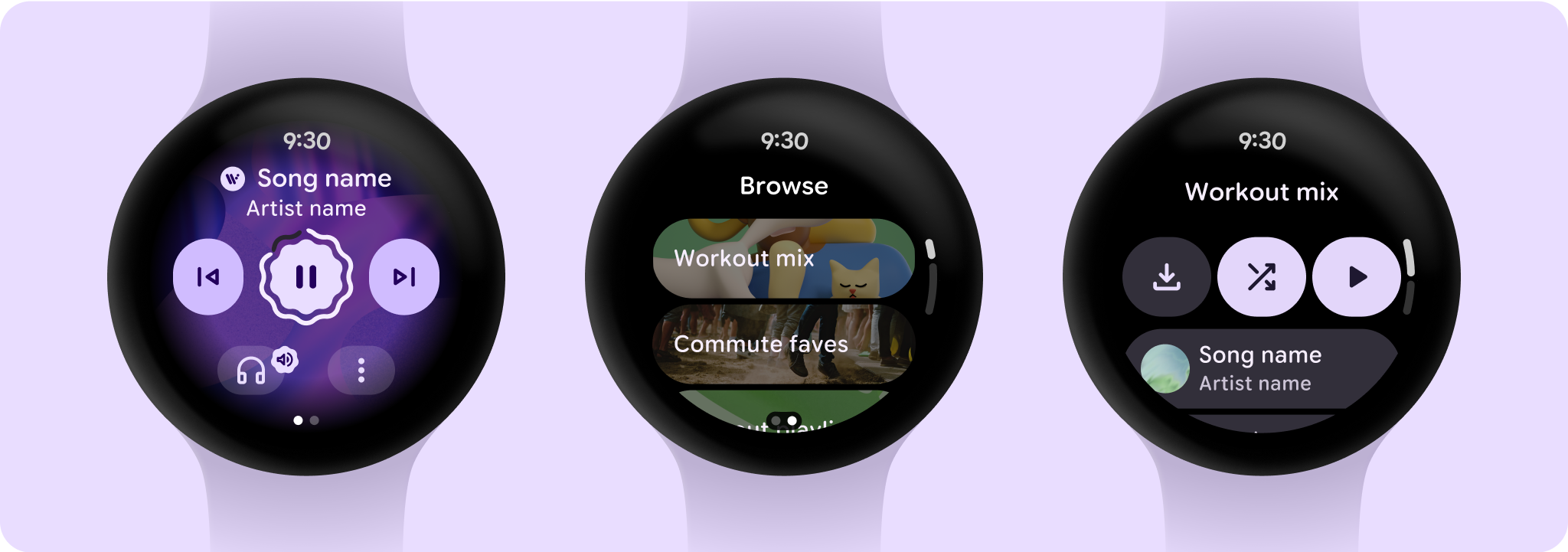
برنامههای رسانه محدودیتها و الزامات خاصی دارند، بنابراین روی موارد استفاده کلیدی مانند مرور رسانههای موجود یا مشاهده جزئیات یک موجودیت رسانه خاص تمرکز کنید.

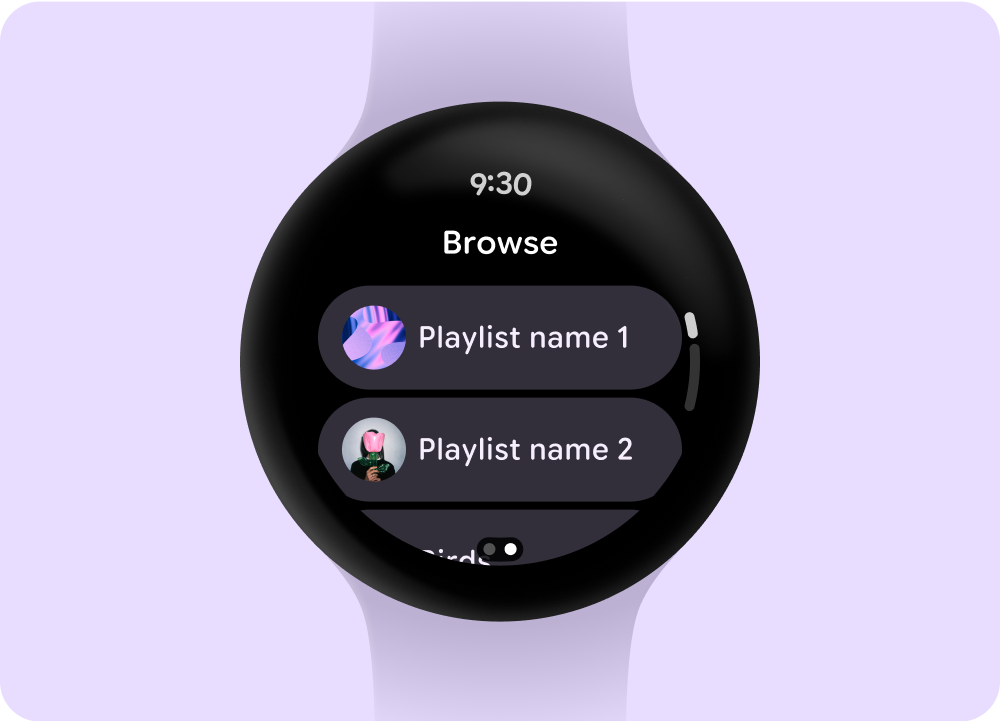
مرور کنید
با اولویت بندی موارد دانلود شده به کاربران کمک می کند رسانه و محتوا را پیدا کنند.

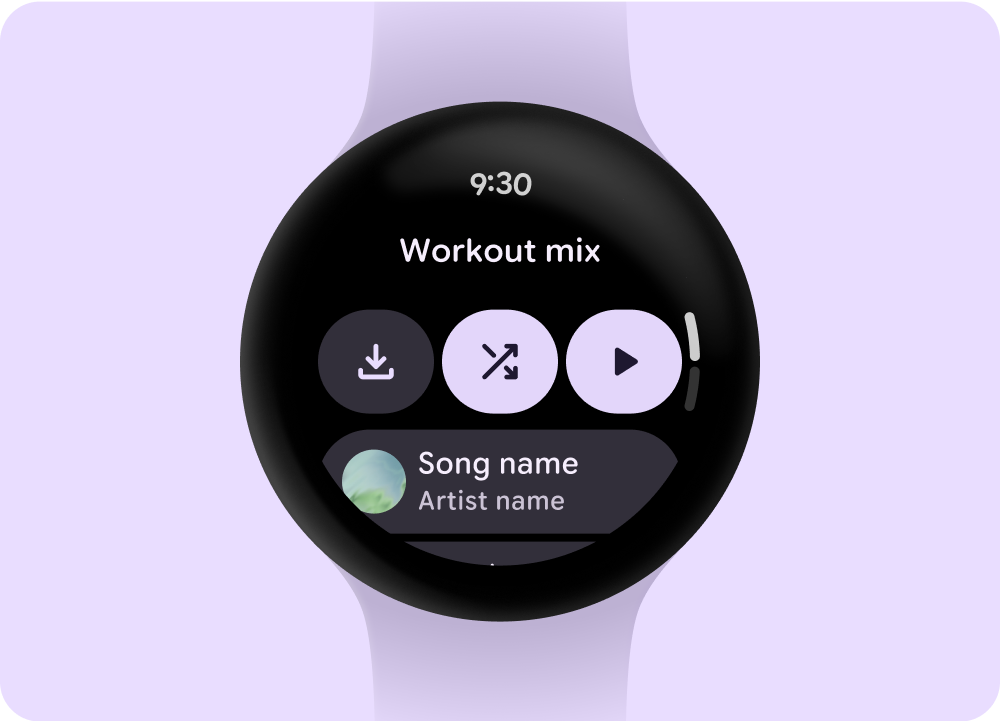
صفحه نهاد
به کاربران اطلاعات بیشتری درباره محتوای یک آیتم رسانه بدهید. زمینه و اقدامات مهم - مانند دانلود دستی، پخش، یا زدن - را به راحتی ارائه دهید.
سلسله مراتب برنامه خود را کاهش دهید و رسانه ها را در معرض دید کاربر قرار دهید. طراحی با معماری اطلاعات مسطح که به کاربران امکان می دهد به سرعت به لیست ها دسترسی داشته باشند و تصاویر کوچک را به نمایش بگذارند. استفاده از اجزای طراحی سفارشی برای Wear OS را در نظر بگیرید.
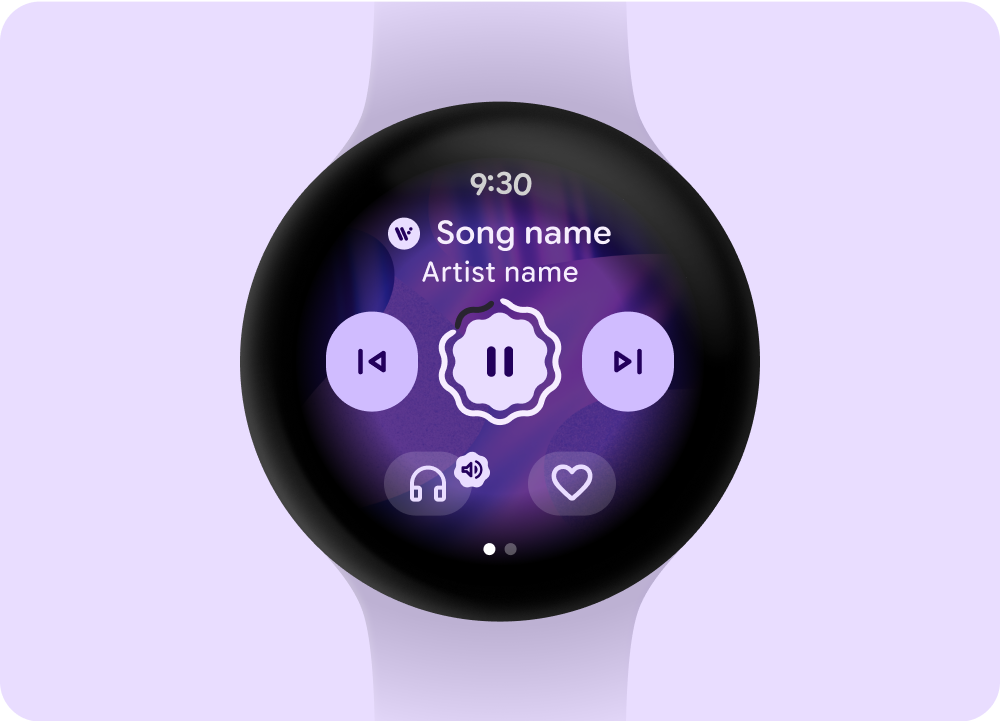
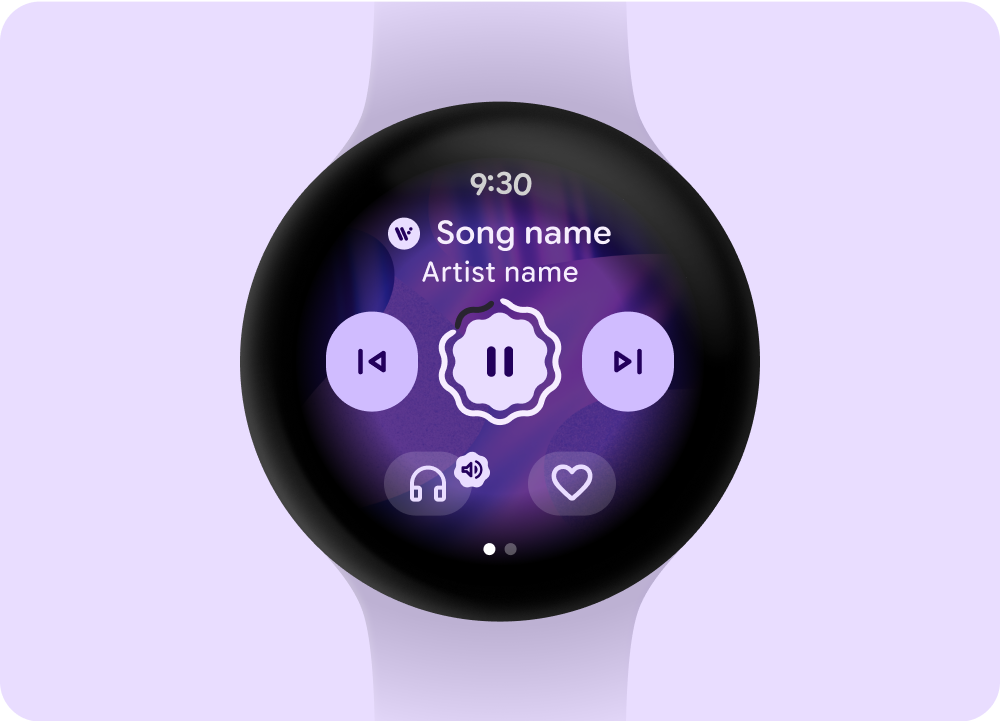
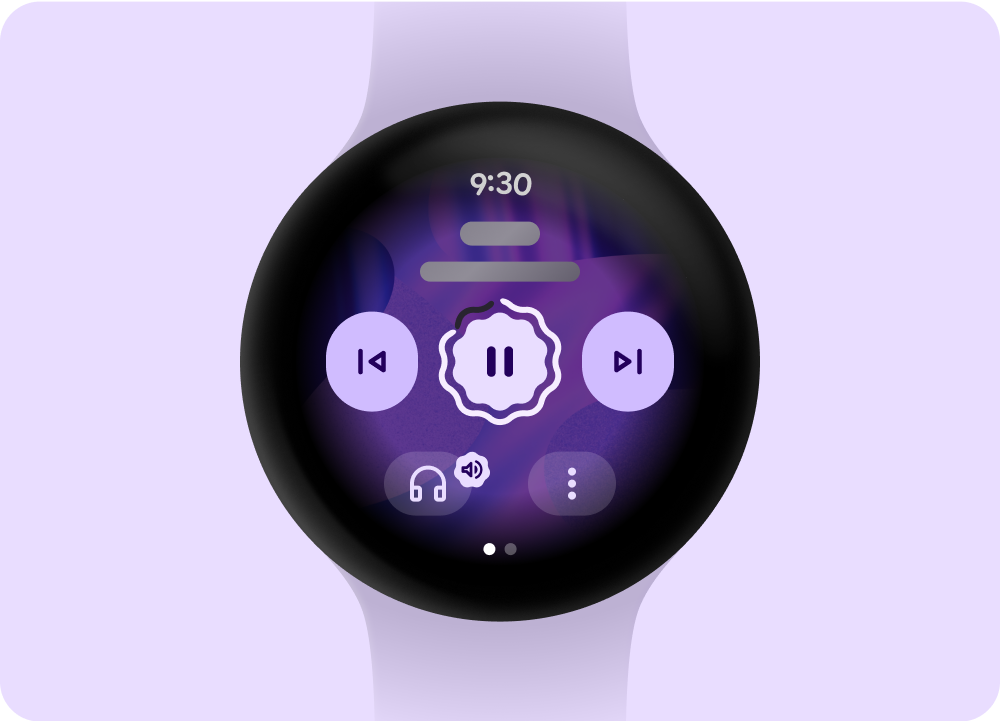
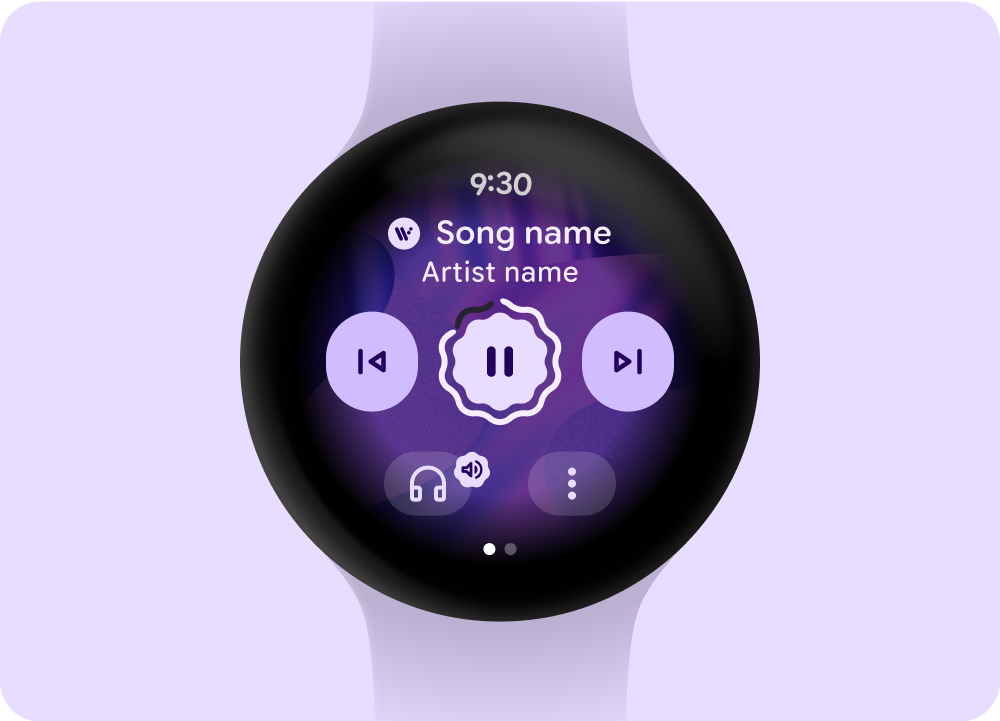
صفحه کنترل رسانه
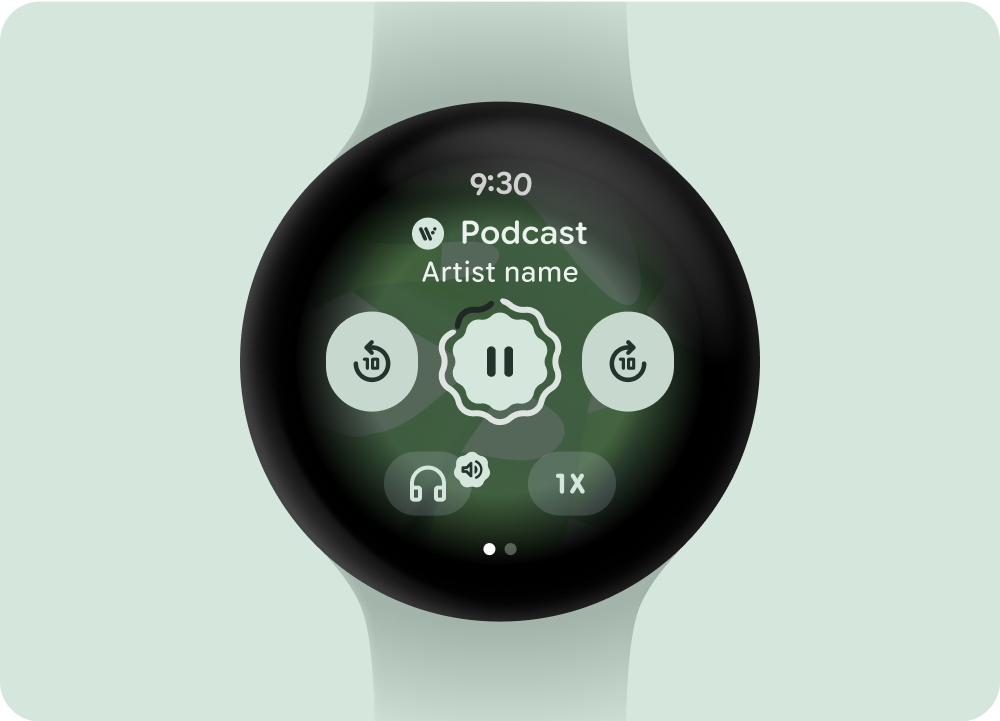
برنامههای رسانه شامل صفحههای کنترل رسانه هستند. با استفاده از یک طرح 5 دکمه ای کنترل های رسانه را ایجاد کنید. طرح 5 دکمه ای به دستیابی به حداقل اهداف ضربه ای کمک می کند. موارد زیر نمونههایی از کنترلهای رسانه برای یک برنامه موسیقی و یک برنامه پادکست یا کتاب صوتی هستند.
 موسیقی
موسیقی  پادکست یا کتاب صوتی
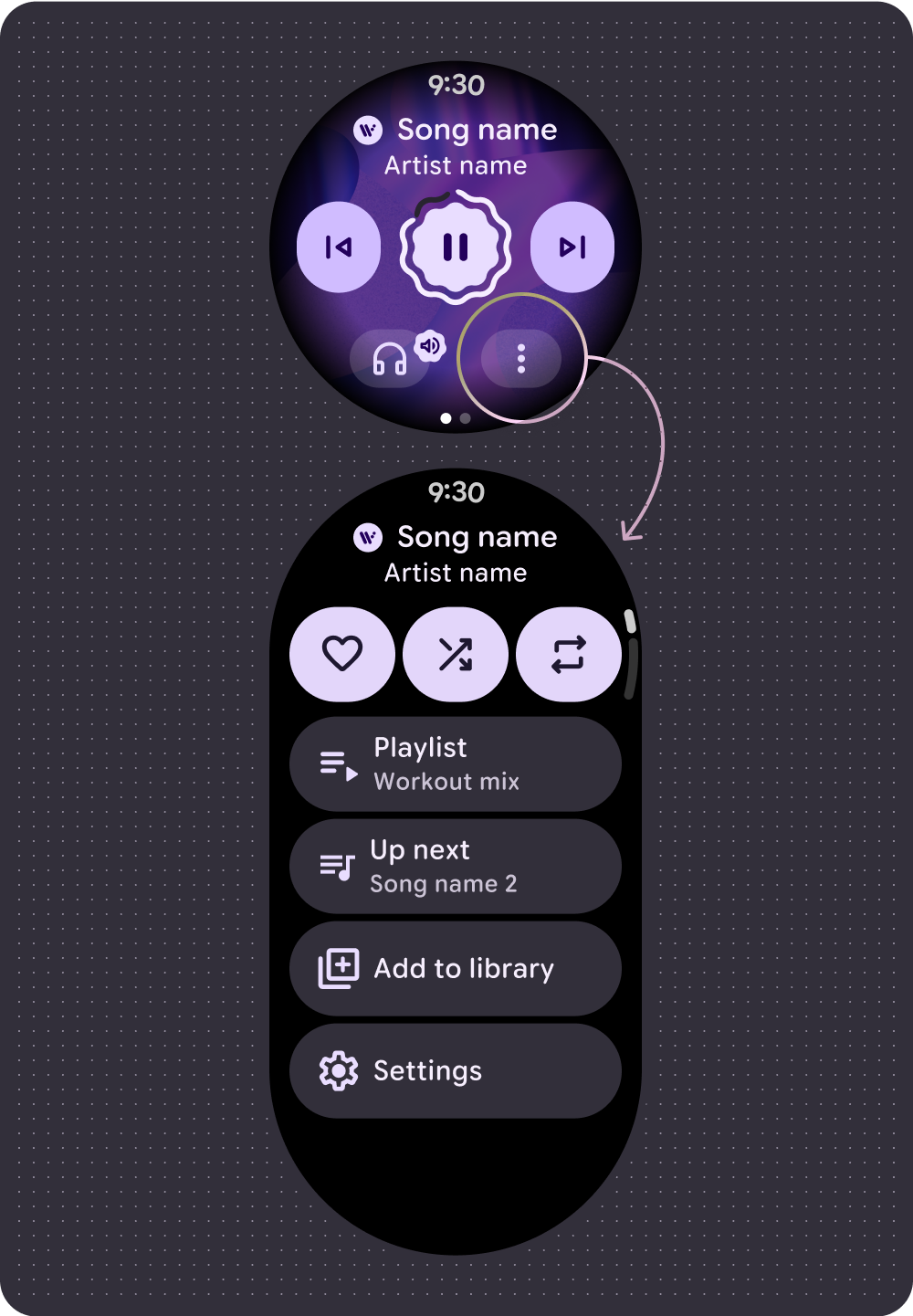
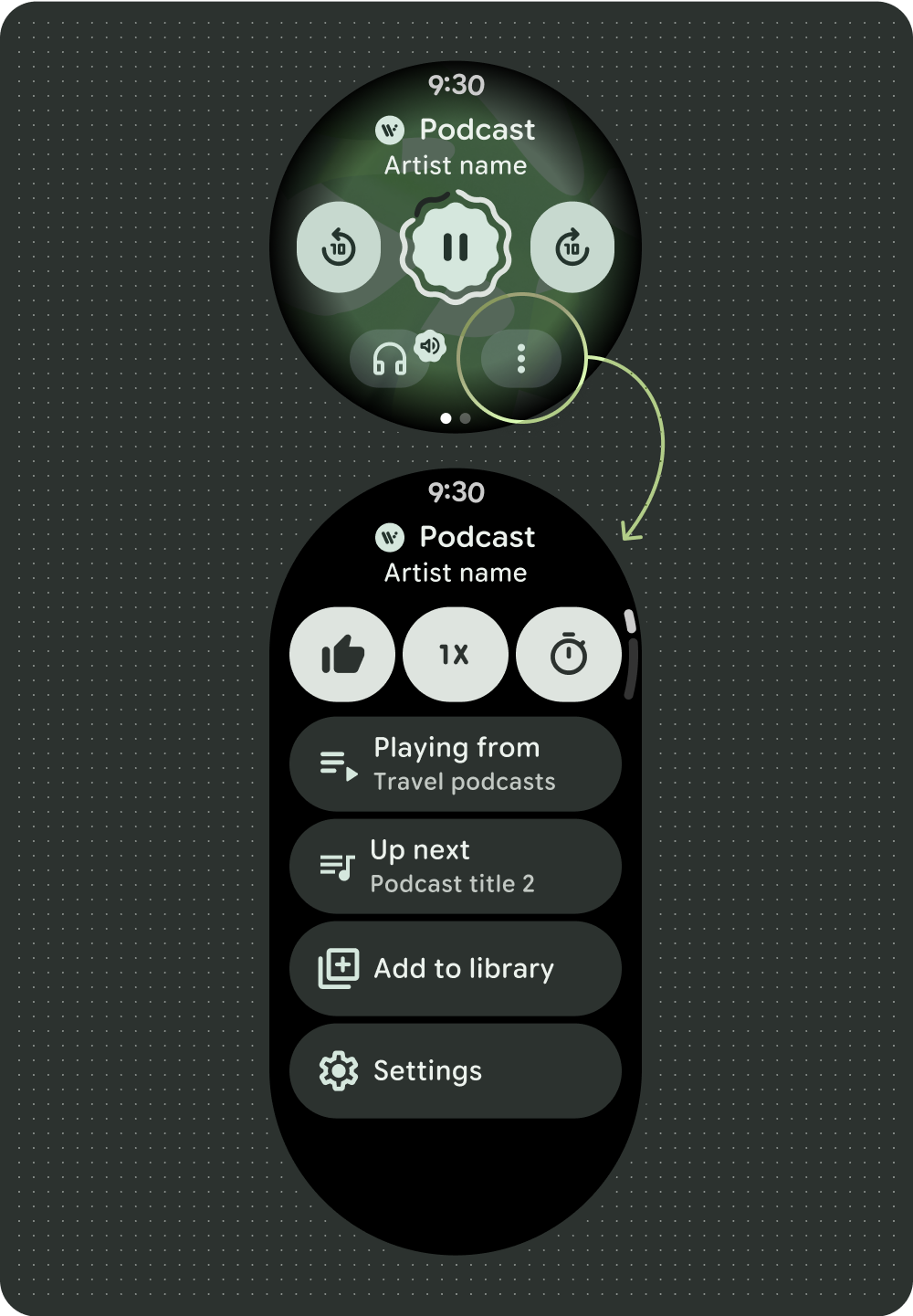
پادکست یا کتاب صوتیاگر بیش از 5 عملکرد را در نظر گرفته اید، از نماد سرریز سه نقطه استفاده کنید تا کاربران را به صفحه دیگری ببرید. بسته به نوع محتوا، کنترلهای رسانهای را که نمایش میدهید، تنظیم کنید. می توانید از نمادها و فونت های سفارشی برای برنامه خود استفاده کنید.
 موسیقی
موسیقی  پادکست یا کتاب صوتی
پادکست یا کتاب صوتیصدا را کنترل کنید
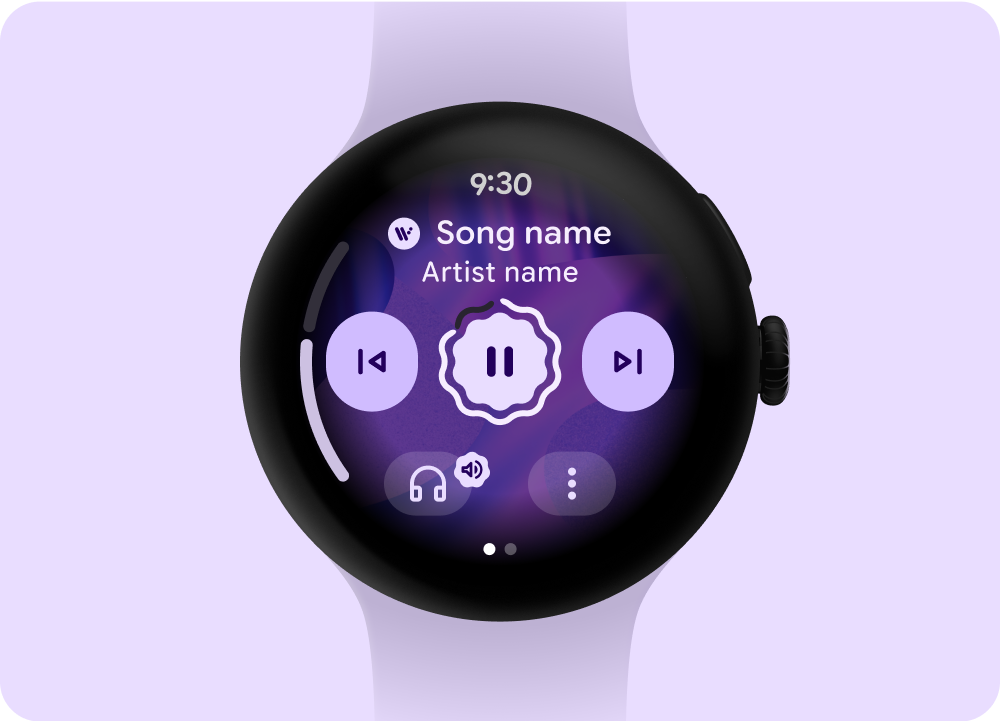
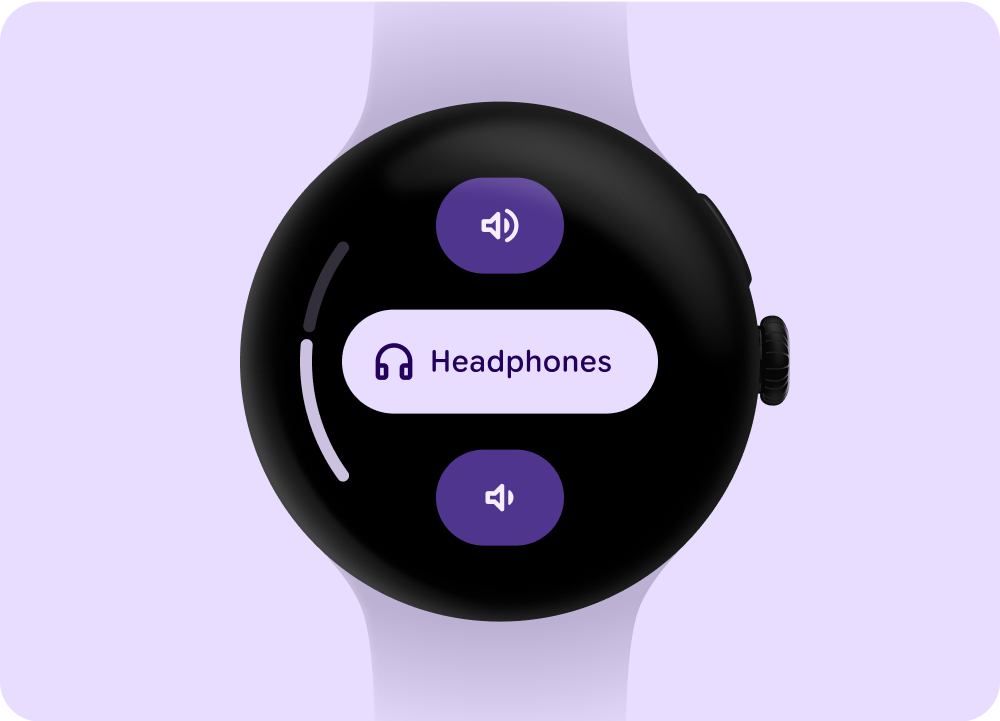
کنترلهای میزان صدا یک کنترل رسانه کلیدی برای کاربران ساعت است. کنترلهای رسانه شامل یک دکمه میزان صدای دستگاه برای ورود به صفحه کنترلهای صدا و نشان دادن دستگاه خروجی در حال استفاده، مانند هدفون است.
اکثر دستگاههای Wear OS دارای یک دکمه جانبی چرخان (RSB) یا یک قاب هستند. برخی از دستگاه های Wear همچنین می توانند دکمه های سخت افزاری اضافی برای کنترل صدا داشته باشند. از RSB، قاب یا دکمه اضافی برای کنترل صدا استفاده کنید. همانطور که در مثال نشان داده شده است، در صفحه کنترل های رسانه، نشانگر میزان صدا را فقط زمانی نشان دهید که RSB یا قاب چرخانده شده است.

نشانگر را فقط زمانی نشان دهید که RSB یا قاب چرخانده شده است

جزء پله ای: کنترل صدا و خروجی
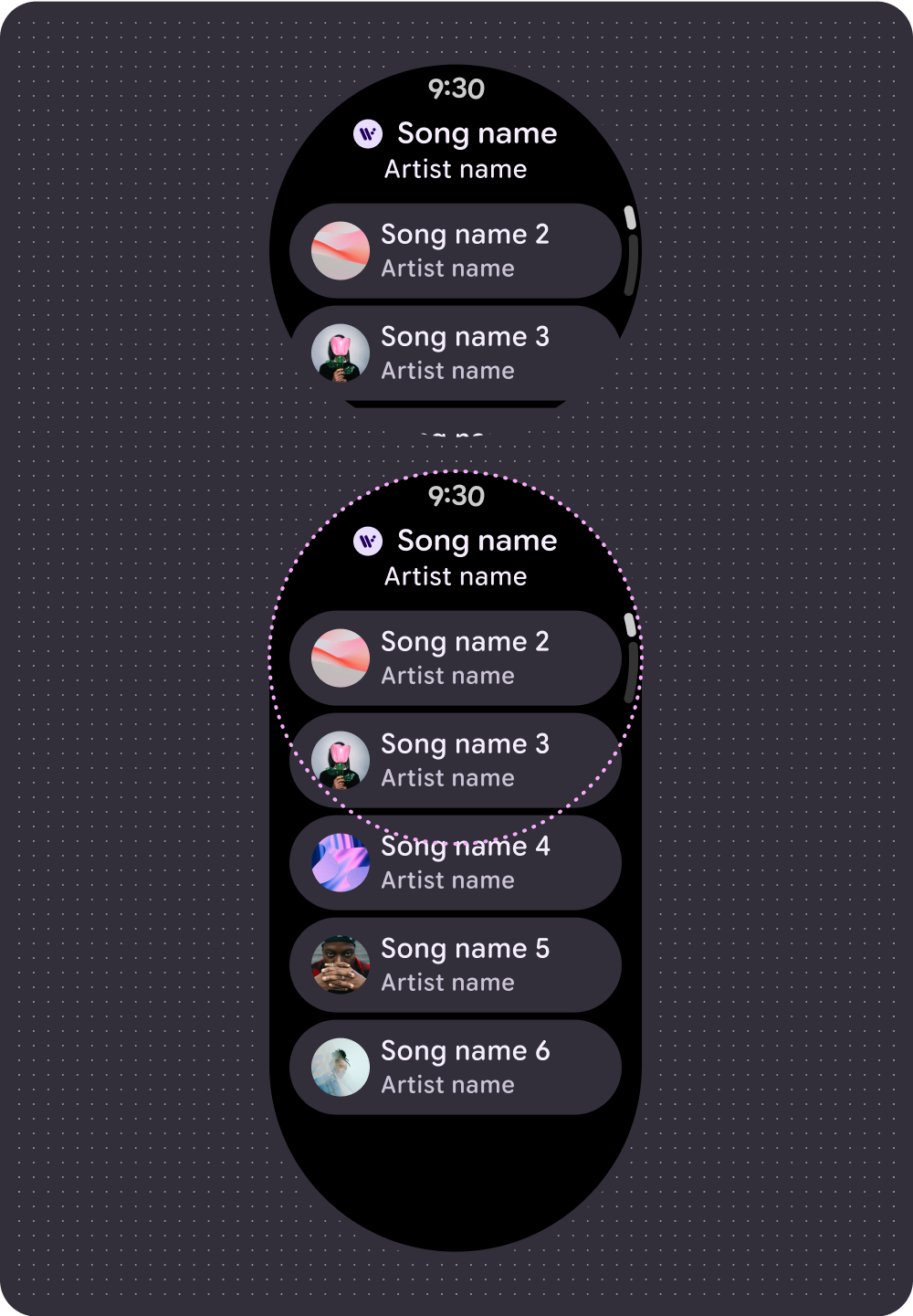
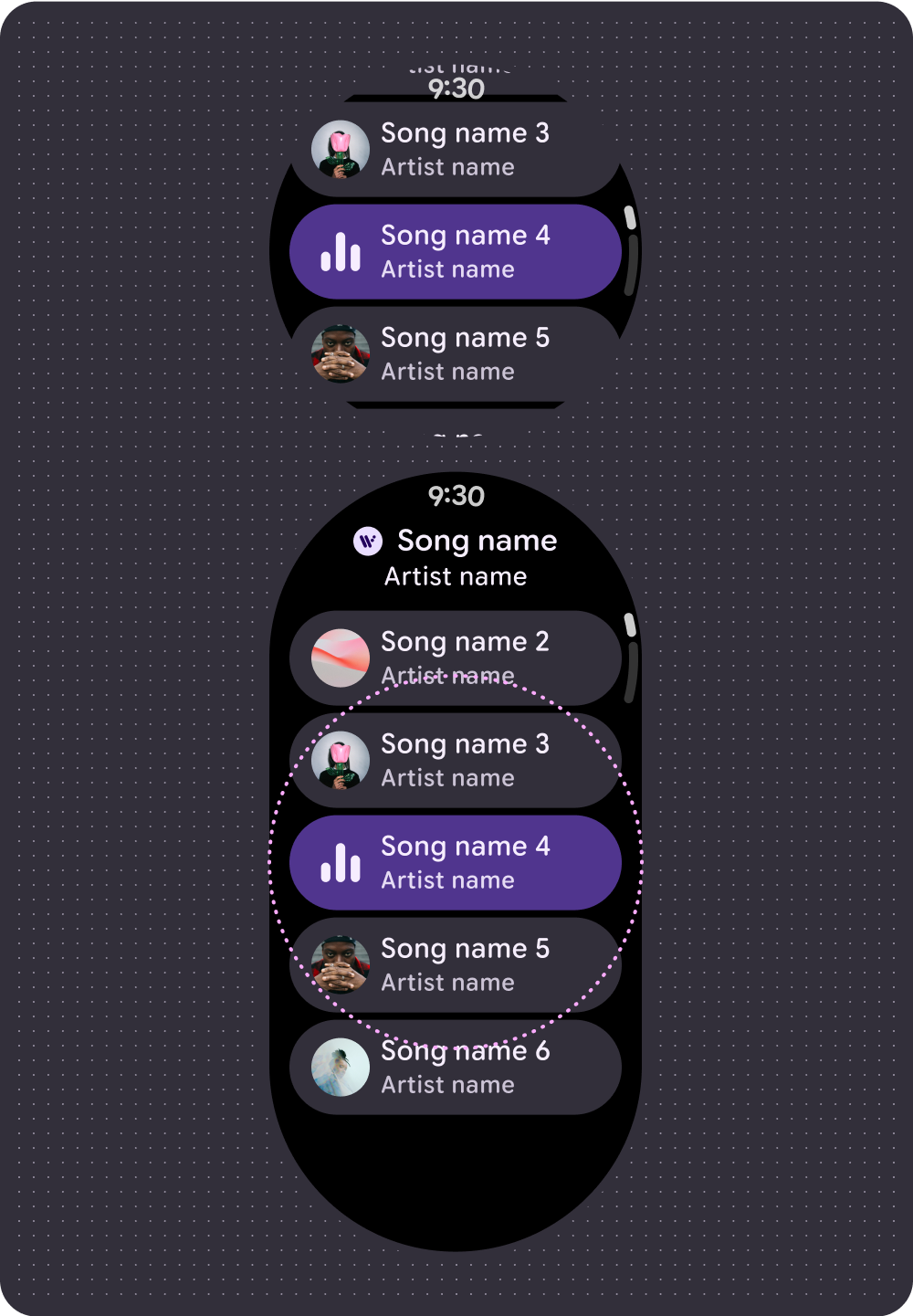
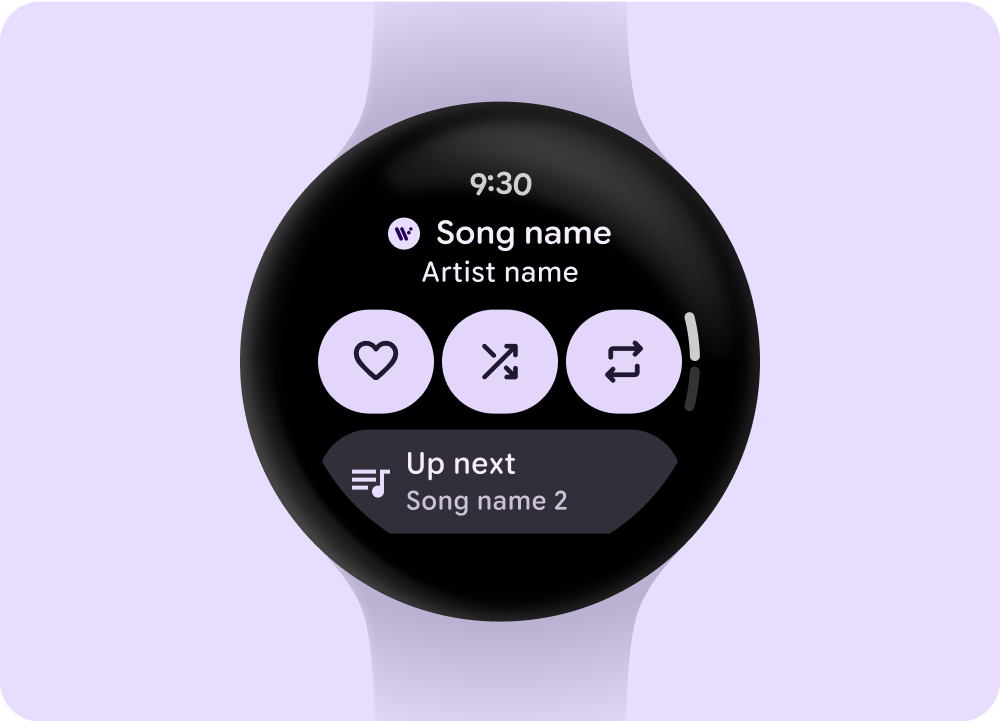
مدیریت صف پخش
صف های پخش دو نوع دارند:
- صف پخش بدون آهنگ های قبلی.
- صف پخش با آهنگ های قبلی.
برای کمک به کاربران برای تعامل موثر با صف پخش، از الگوی ثابت نشان داده شده در مثال زیر استفاده کنید.
 صف پخش بدون آهنگ های قبلی
صف پخش بدون آهنگ های قبلی  صف پخش با آهنگ های قبلی
صف پخش با آهنگ های قبلیهمیشه روشن (AOD)
توسعه دهندگان همچنین می توانند یک طرح بندی حالت محیطی سفارشی ایجاد کنند. این از تجربیات جاری مانند کنترل های رسانه پشتیبانی می کند. از آنجایی که این طرحبندیها برای مدت طولانی روی صفحه باقی میمانند، تعداد پیکسلهایی که روشن میشوند را محدود کنید.
 پخش کننده رسانه
پخش کننده رسانه  حالت Ambiactive AOD (که توسط توسعه دهندگان مدیریت می شود)
حالت Ambiactive AOD (که توسط توسعه دهندگان مدیریت می شود)برای اینکه قدرت محتوا را کارآمد کنید و در عین حال نیازهای کاربران را برآورده کنید، شاخص های پیشرفت را که اغلب برای جلسات رسانه به روز می شوند حذف کنید.
اگر یک نشانگر پیشرفت باید چندین بار در دقیقه به روز شود تا به کاربر ارزش بدهد، آن را حذف کنید. برای مثال، یک زنگ پیشرفت برای یک آهنگ صوتی کوتاه 3 دقیقهای به ندرت بهروزرسانی میشود تا در حالت همیشه روشن مفید باشد.
کنترل حالت های بارگیری
برای کاهش تأخیر درک شده، سیستم از حالتهای نگهدارنده مکان و بارگیری پشتیبانی میکند که به مکان نمایش محتوا پس از بارگیری اشاره میکند. این درمان متحرک محتوای بارگیری را پوشش می دهد و از همان ساختار طرح و اجزایی که در حال بارگذاری هستند پیروی می کند. انتقال بین حالت های بارگذاری و بارگذاری یک انتقال طبیعی ایجاد می کند.
 در حال بارگیری یا وضعیت نگهدارنده مکان
در حال بارگیری یا وضعیت نگهدارنده مکان  حالت بارگذاری شده
حالت بارگذاری شده  در حال بارگیری یا وضعیت نگهدارنده مکان
در حال بارگیری یا وضعیت نگهدارنده مکان  حالت بارگذاری شده
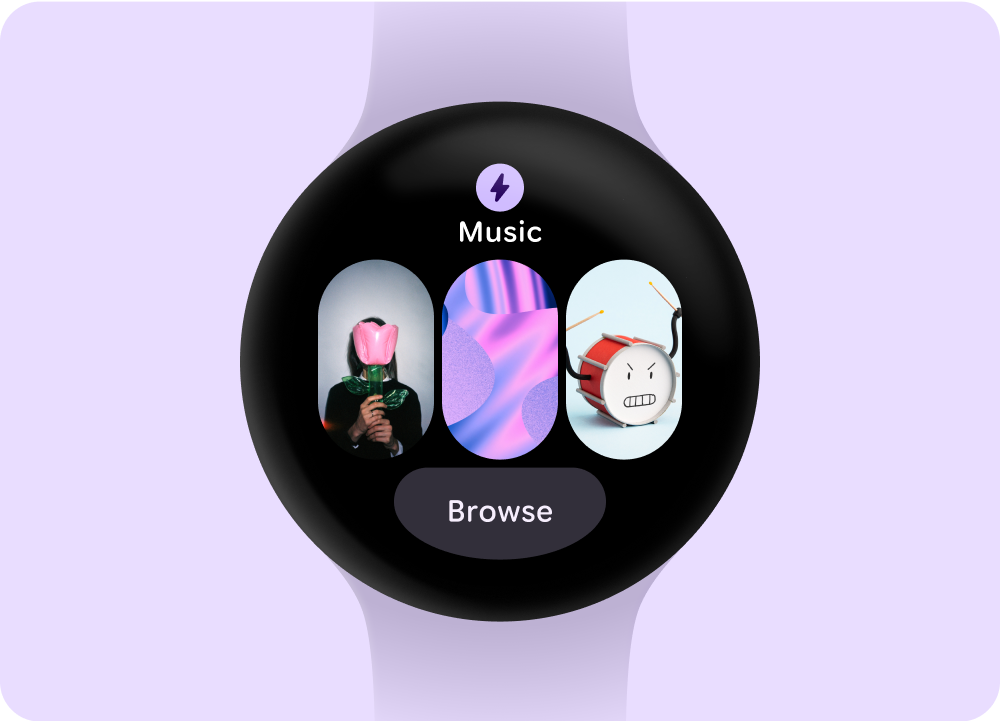
حالت بارگذاری شدهکاشی طراحی
برای کاشیهای رسانه، رسانههای قابل انتخاب را نشان دهید و روشی مؤثر برای دسترسی سریع به تجربه برنامه در آن قرار دهید. تأخیر دستگاه برای بهروزرسانی دادههای رسانه روی کاشیها میتواند تا 20 ثانیه طول بکشد. بنابراین، از دکمههای اقدام مستقیم، مانند توقف یا پخش، که عملکردهای درون برنامه را کنترل میکنند، اجتناب کنید.
 گزینه های رسانه قابل انتخاب
گزینه های رسانه قابل انتخاب  پخش رسانه
پخش رسانه
