Ürününüzün hiyerarşisini, durumunu ve markasını gösteren daha erişilebilir, kişisel renk şemaları oluşturun. Giyilebilir cihazlar için tasarım yaparken renk, özellikle küçük ekranlarda okunabilirliği, kullanılabilirliği, görsel çekiciliği ve ifadeyi geliştirmede önemli bir rol oynar.
Aşağıdaki ilkeler, renklerin temalarda nasıl kullanılacağını açıklar.
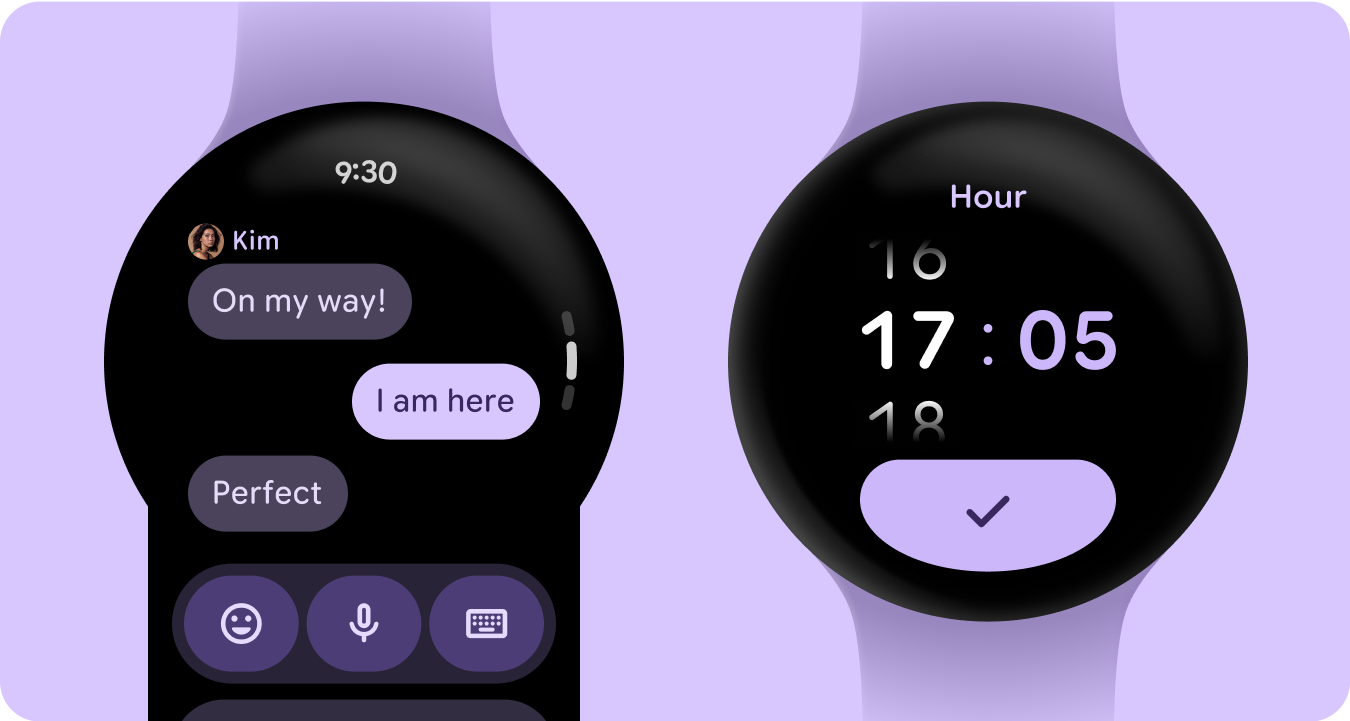
Siyahtan oluşturma
Kol saatleri, telefon cihazlarının kullandığı renkli arka plan yerine siyah arka planla tasarlanmıştır. Koyu temalar ışığın az olduğu ortamlar için, açık temalar ise gün ışığı için tasarlanmıştır. Ancak kol saati kullanıcı arayüzlerinin hem gündüz hem de gece sorunsuz şekilde çalışması gerekir. Bu nedenle, kol saatleri için renk jetonları özel olarak tasarlanmalıdır.

Yeni renk rolleri
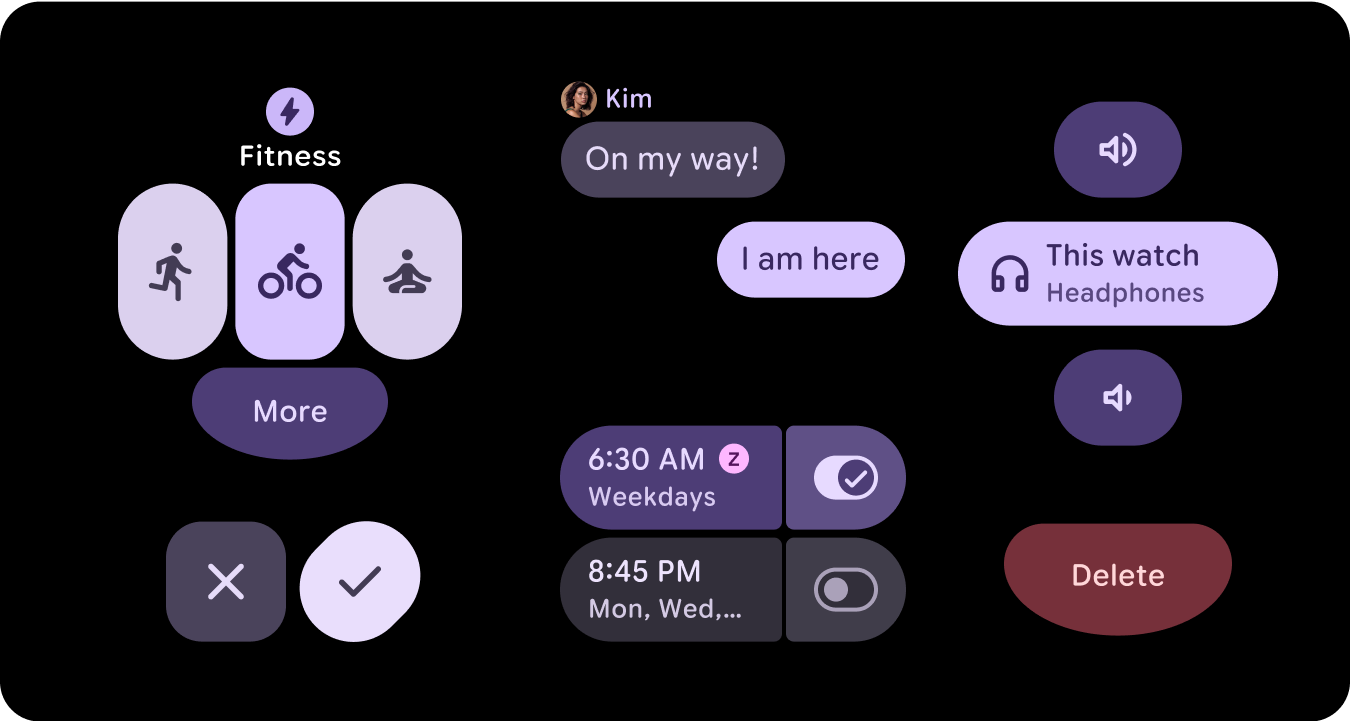
Material 3 renk sistemi, üç vurgu rengi ve iki nötr yüzey renginin yapısını korur ancak vurgu rollerinde kapsayıcı renkleri kullanır. Bu yeni roller, görsel hiyerarşiyi bozmadan daha fazla ifade potansiyeli sağlar ve temel olarak yüzey renk varyasyonlarını artırılmış renk doygunluğuyla sunar. Kapsayıcı rolleri, özellikle açma/kapatma düğmeleri gibi durumları vurgulamak veya birincil vurgu zaten kullanılıyorken tamamlayıcı bir stil sağlamak için kullanışlıdır.

Anlamsal anlam
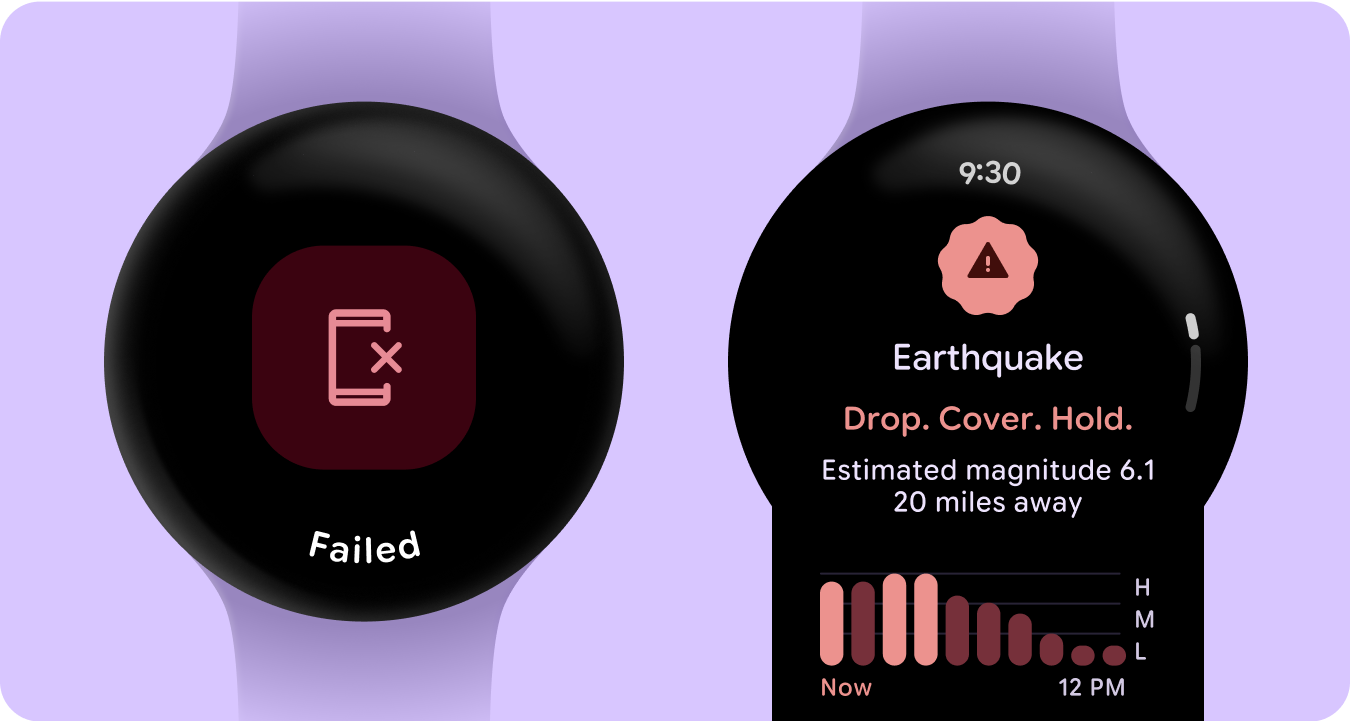
Kol saati kullanıcı arayüzlerinde renklerin anlamını açık ve sezgisel bir şekilde iletmesi gerekir. Örneğin, kırmızı renk hataları, yeşil renk ise başarıları gösterir. Bu sayede kullanıcılar, ek açıklamaya gerek kalmadan işlemleri veya durumları hızlıca anlayabilir. Renklerin bu şekilde semantik kullanımı, kullanıcıların kullanıcı arayüzünüzde gezinmesine ve güvenle işlem yapmasına yardımcı olur.

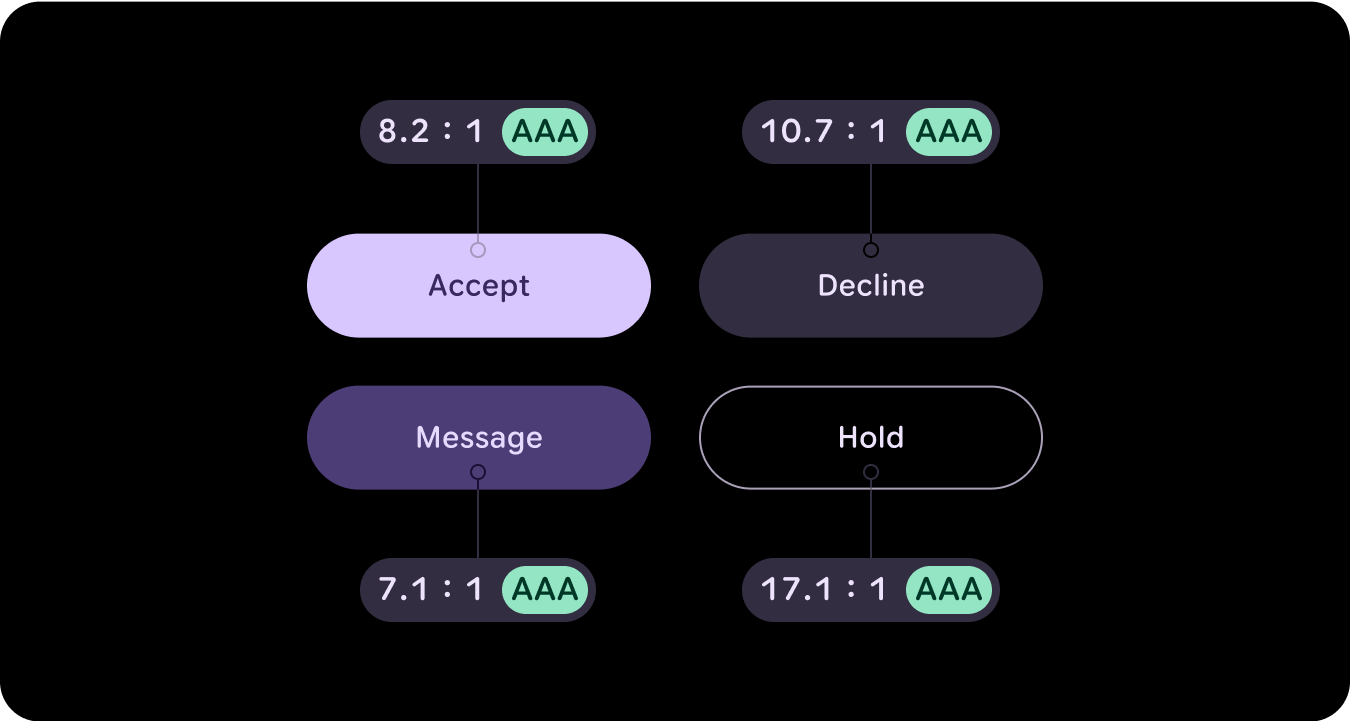
Renk erişilebilirliği (kontrast uyumluluğu)
Kol saati kullanıcı arayüzlerinde renklerin anlamını açık ve sezgisel bir şekilde iletmesi gerekir. Örneğin, kırmızı renk hataları, yeşil renk ise başarıları gösterir. Bu sayede kullanıcılar, ek açıklamaya gerek kalmadan işlemleri veya durumları hızlıca anlayabilir. Renklerin bu şekilde semantik kullanımı, kullanıcıların kullanıcı arayüzünüzde gezinmesine ve güvenle işlem yapmasına yardımcı olur.

Yenilikler
Görsel tasarım sisteminde ve stil temellerimiz, bileşenlerimiz ve kart tasarım kitaplıklarımızda yaptığımız güncellemeler sayesinde ifadeyi nasıl geliştirdiğimiz konusunda önemli güncellemeler yaptık.
Material 3 Expressive renk sistemi aşağıdaki özellikleri içerir:
- Yerleşik erişilebilir renk ilişkileri grubu
- Malzeme bileşenleriyle eşlenen 28'den fazla renk rolü
- Siyahtan tasarım oluşturmak için yerleşik koyu tema renkleri
- Devre dışı bırakılmış renk değerleri iyileştirildi
- Ek hata renkleri
- Her renk rolüne atanan varsayılan renklerle statik ana renk
- Sistem/Kadran ve resim tabanlı renk temaları dahil olmak üzere dinamik renk özellikleri
Kaynaklar
Daha fazla bilgi edinmek için aşağıdaki kaynakları inceleyin.
Materyal Tasarım renk yönergeleri
Material 3 Expressive'i kullanarak renk şemalarıyla ilgili en son en iyi uygulamalar hakkında bilgi edinin.