Uygulama, Wear OS'teki birincil platformlardan biridir. Uygulamalar, uygulama içeriğinin göz atılabilir şekilde gösterildiği komplikasyonlardan veya kartlardan farklıdır. Uygulamalar daha fazla bilgi gösterir ve daha zengin etkileşimi destekler. Kullanıcı genellikle bir uygulamaya başlatıcı, son uygulamalar, bildirim, komplikasyon, kart veya sesli işlem gibi başka bir yüzeyden girer.
İlkeler

Odaklanmış Kullanıcıların işlerini saniyeler içinde halletmesine yardımcı olmak için kritik görevlere odaklanın.

Sığ ve doğrusal İki düzeyden daha derin hiyerarşiler oluşturmaktan kaçının. Mümkün olduğunda içeriği ve gezinme menüsünü satır içi olarak göstermeyi hedefleyin.

Kaydırma Uygulamalarda kaydırma yapılabilir. Bu, kullanıcıların kol saatinde daha fazla içerik görmek için kullandığı doğal bir harekettir.
İçerik kapsayıcı türleri
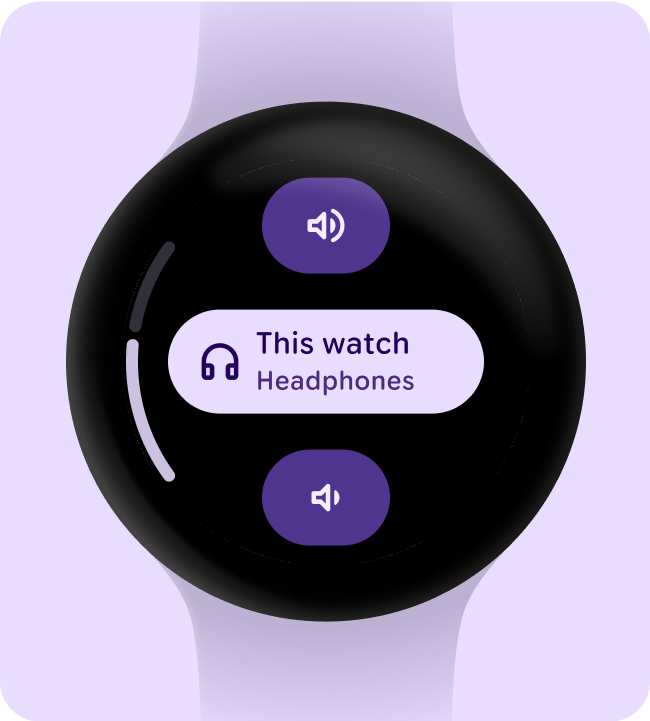
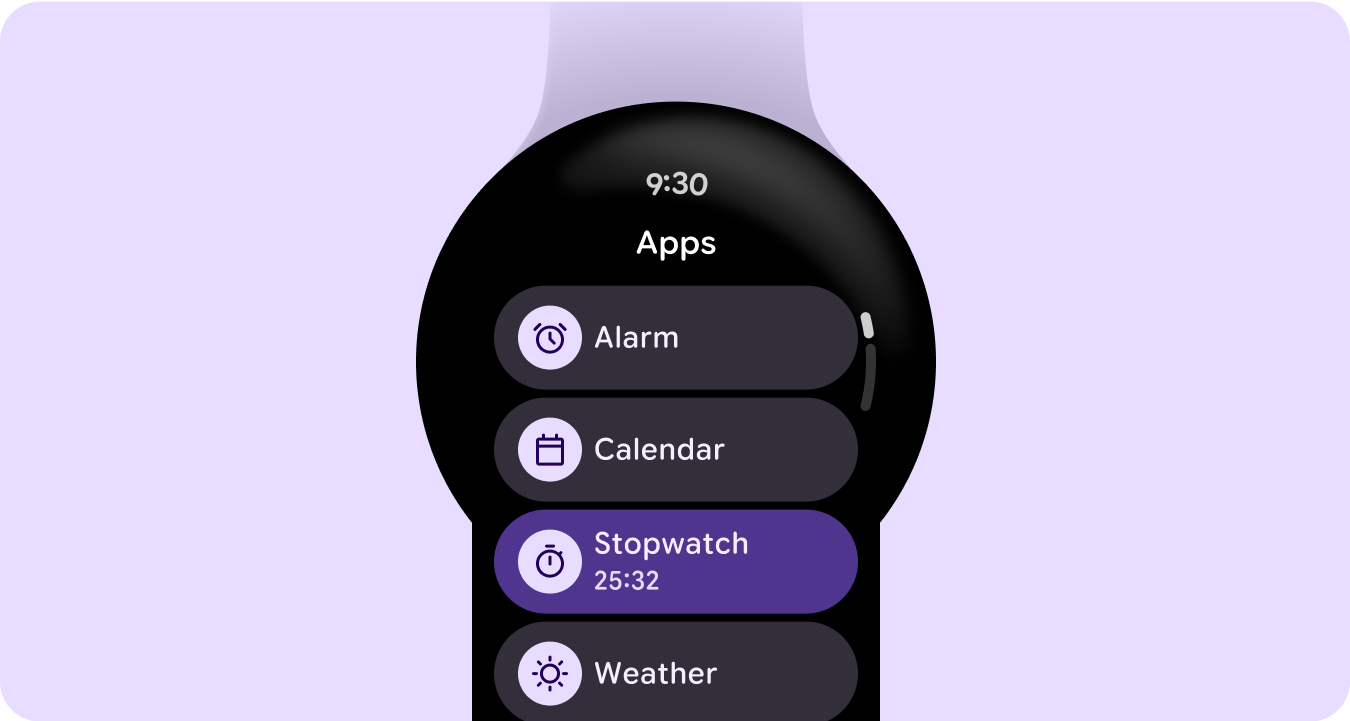
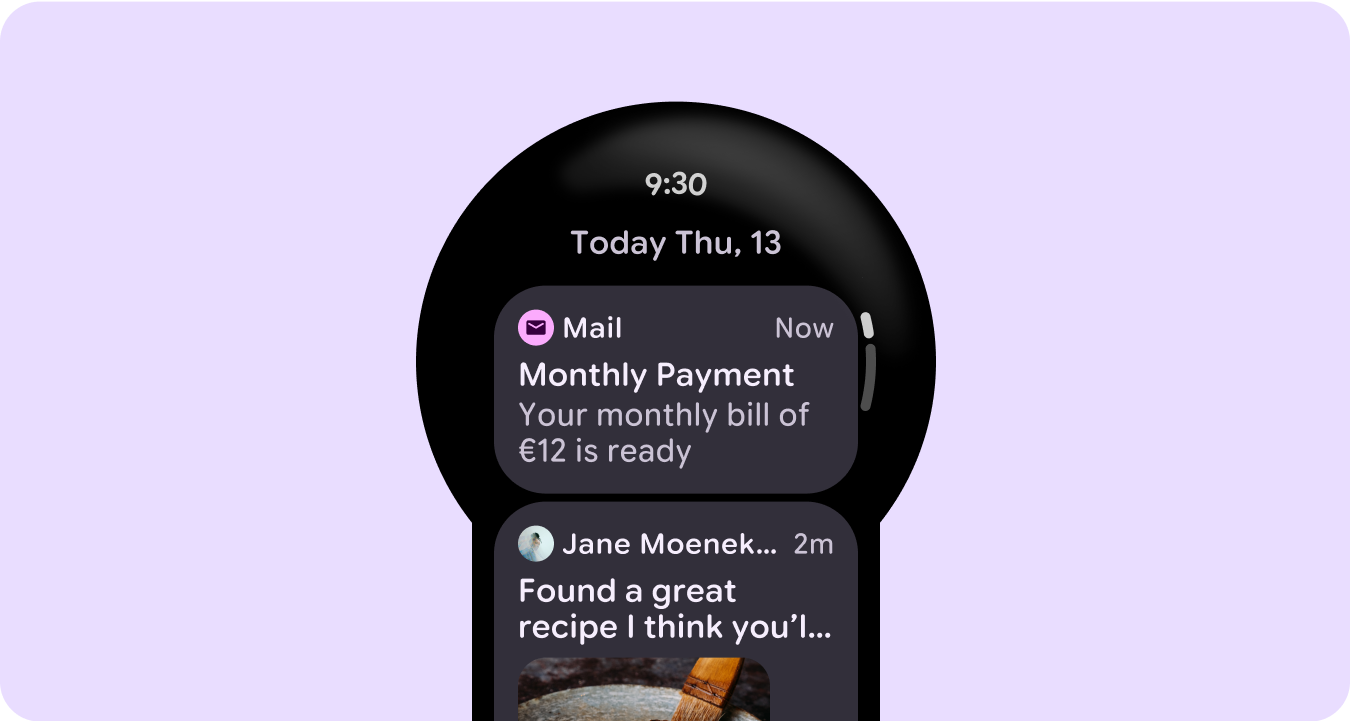
İlgili içerikleri gruplandırmak ve farklı içeriklerden veya içerik gruplarından ayırt etmek için uygulamanızda içerik kapsayıcıları kullanın.
Sabit yükseklikteki kapsayıcılar

Değişken yükseklikteki kapsayıcılar

Yükseklik ve genişlik, görüntü alanından büyük

Sayfaya ayrılmış kapsayıcı

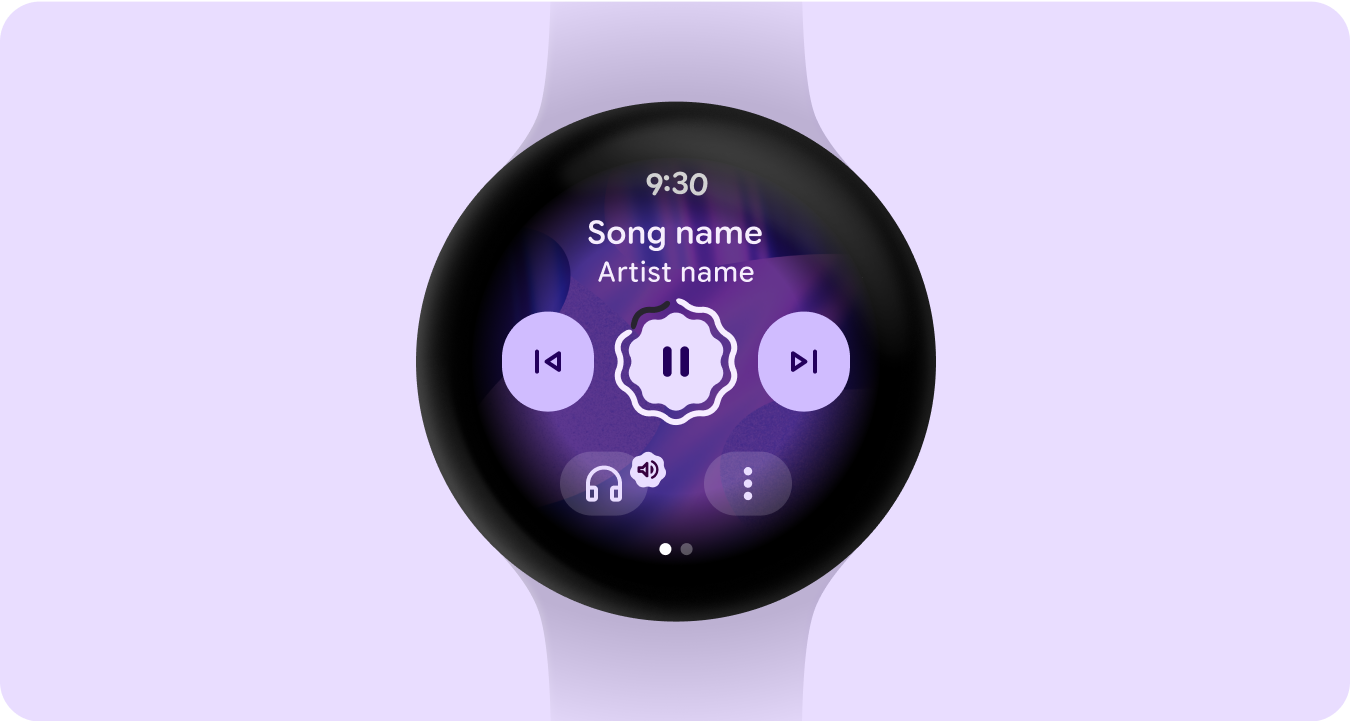
Tam ekran devralma
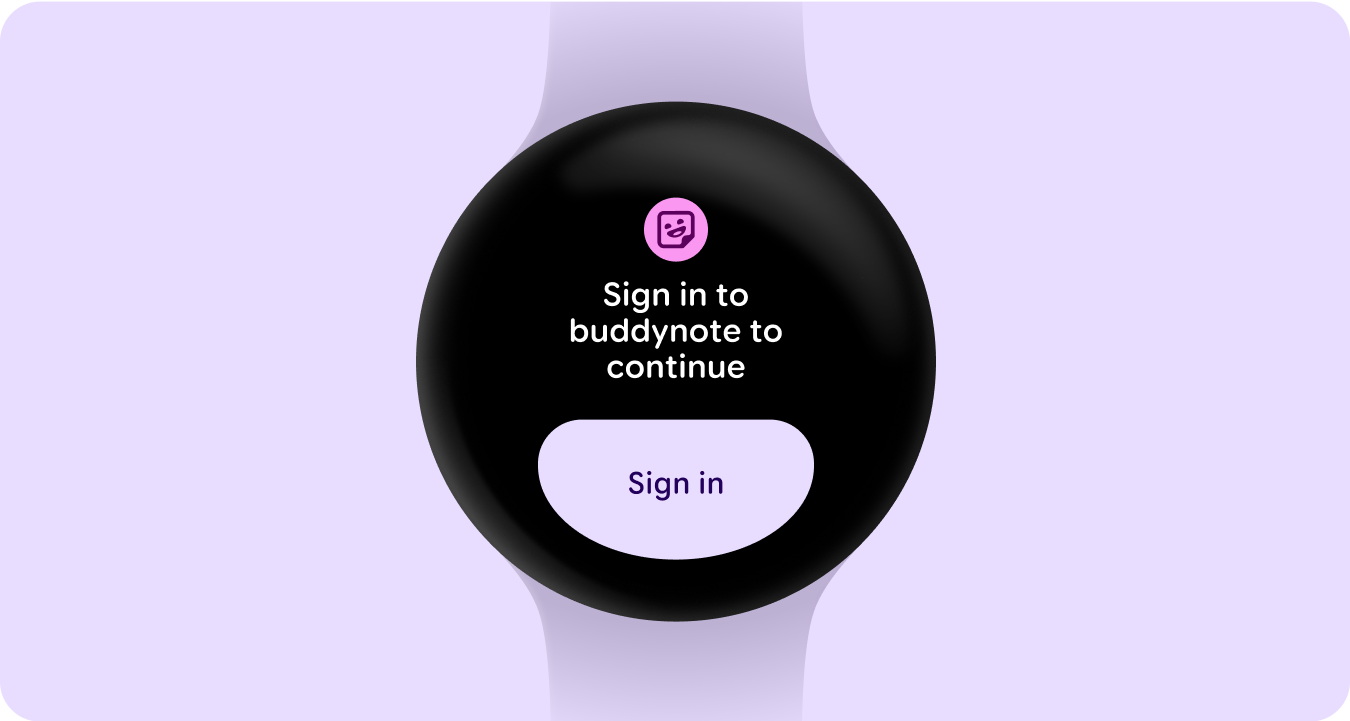
Oturum açma durumları
Kullanıcıya ayarlarını veya tercihlerini güncellemesi, hesabına giriş yapması ya da kadrandan veya mobil uygulamasından hesap oluşturması gerektiğini söyleyin.