Kartu bukan aplikasi, sehingga di-deploy dan diluncurkan menggunakan mekanisme yang berbeda.
Jika opsi developer diaktifkan di perangkat (fitur ini diaktifkan secara default di emulator), fitur tambahan yang mendukung pengembangan kartu akan tersedia untuk digunakan di Android Studio dan adb.
Men-deploy kartu
Untuk men-deploy kartu, Anda dapat menginstal aplikasi di perangkat fisik atau emulator menggunakan Android Studio, seperti yang dijelaskan dalam Membangun dan menjalankan aplikasi Anda. Kemudian, dengan mengikuti langkah-langkah yang sama seperti pengguna biasa, tambahkan kartu secara manual ke carousel kartu.
Selama pengembangan aktif, Anda mungkin merasa lebih mudah dan cepat menggunakan fitur Konfigurasi Run/Debug "Kartu Wear OS" Android Studio. Metode ini men-deploy dan mengaktifkan kartu Anda secara otomatis, sehingga memungkinkan interaksi langsung tanpa langkah-langkah manual tambahan.
Membuat konfigurasi secara otomatis
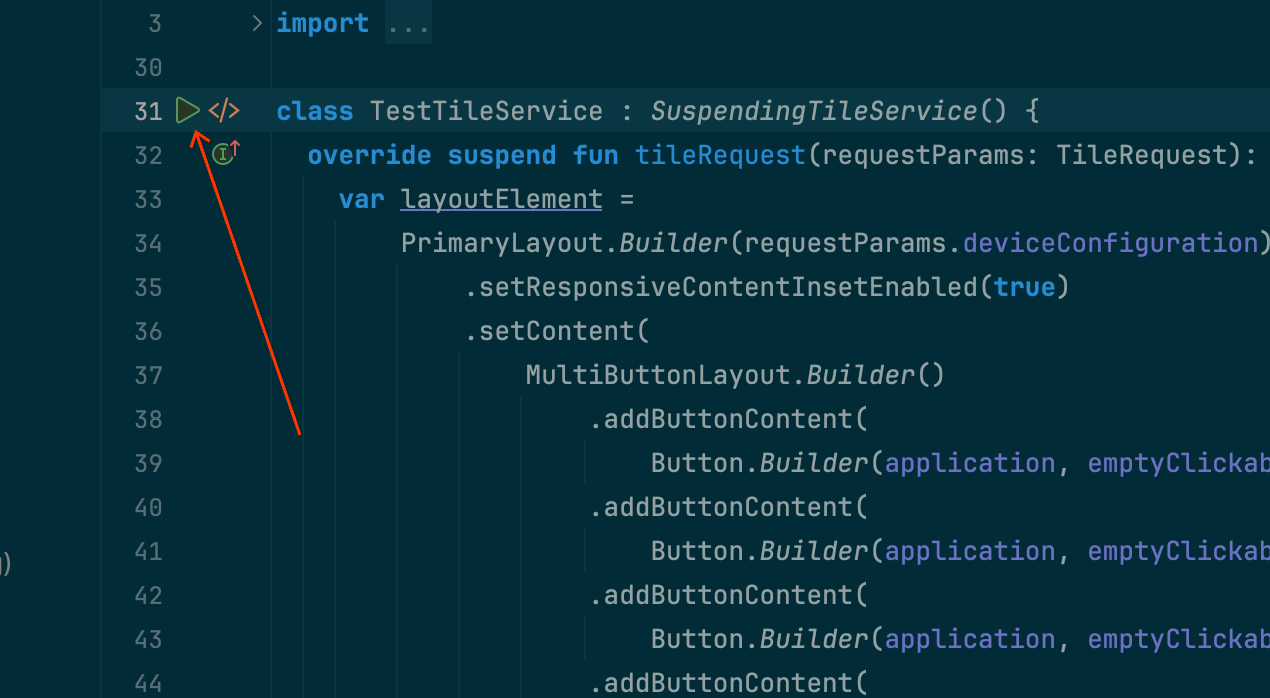
Cara termudah untuk men-deploy dan menjalankan kartu adalah dengan menggunakan ikon "jalankan layanan" di gutter. Tindakan ini akan otomatis membuat konfigurasi run jika belum ada. Lihat Konfigurasi run/debug Wear OS untuk mengetahui informasi selengkapnya.


Membuat konfigurasi secara manual
Jika konfigurasi otomatis tidak berfungsi, atau Anda menginginkan kontrol lebih besar atas hasilnya, lihat petunjuk berikut. Screenshot diambil dari Android Studio Meerkat (2024.3.1).
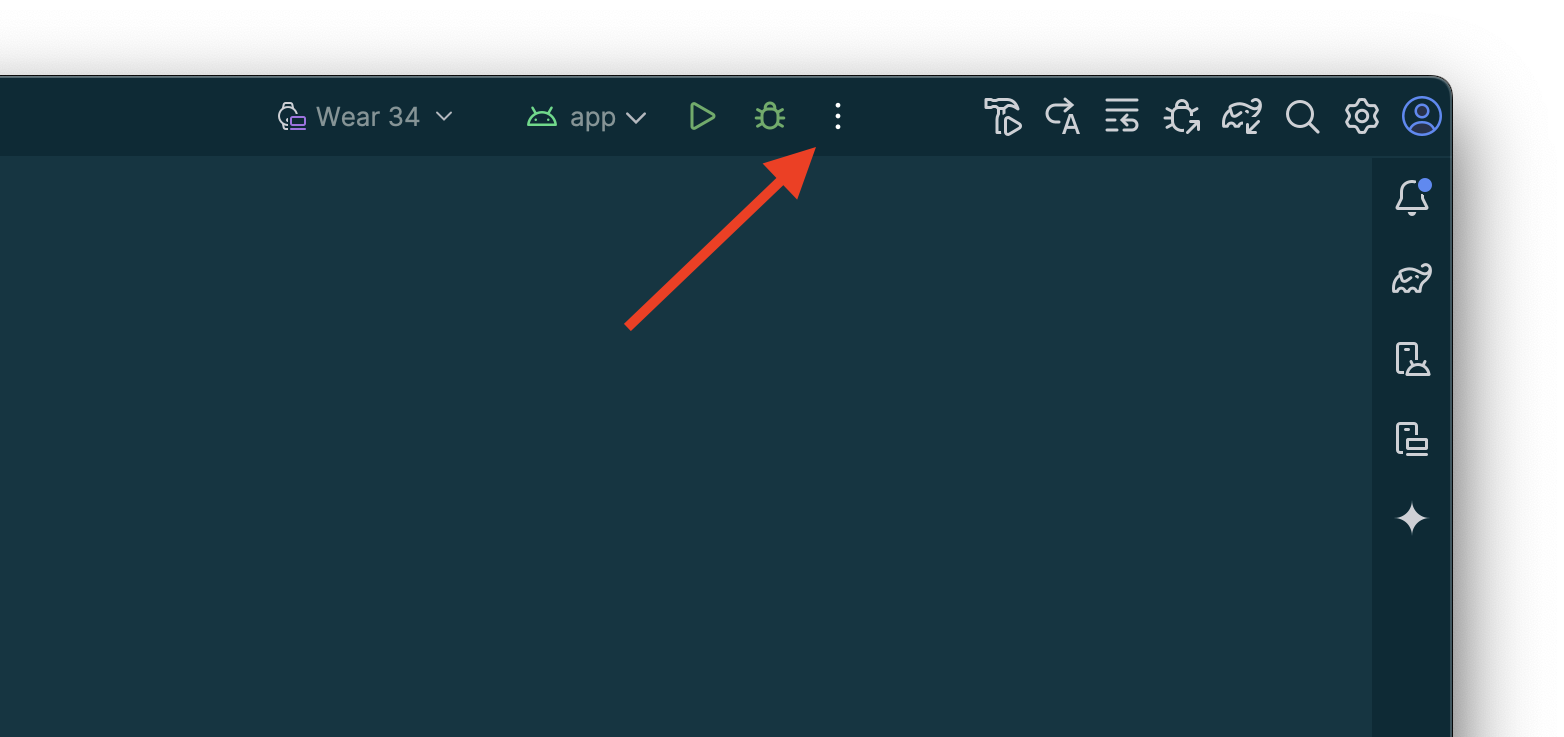
Pilih opsi "⋮" ("hamburger") dari kolom judul.

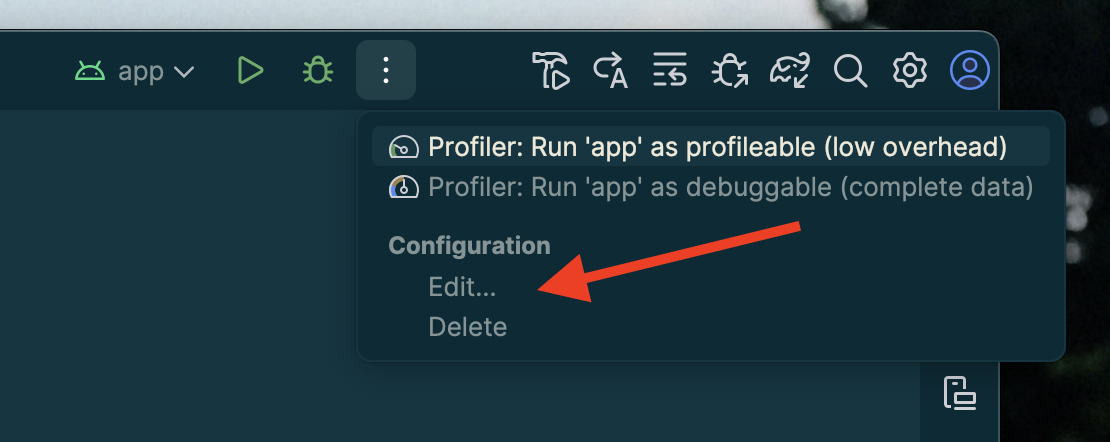
Pilih "Edit…".

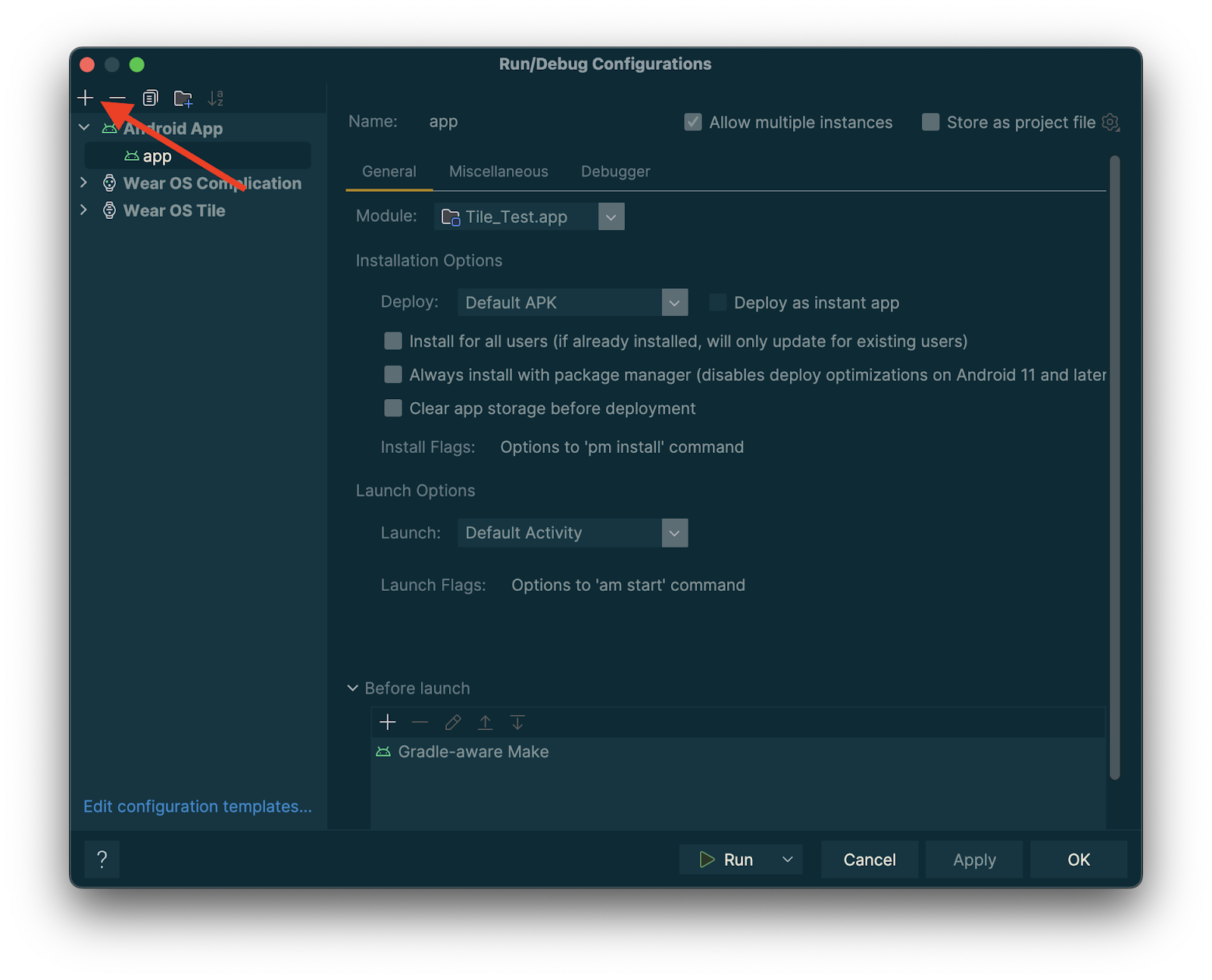
Pilih "+" untuk menambahkan konfigurasi pada dialog yang muncul.

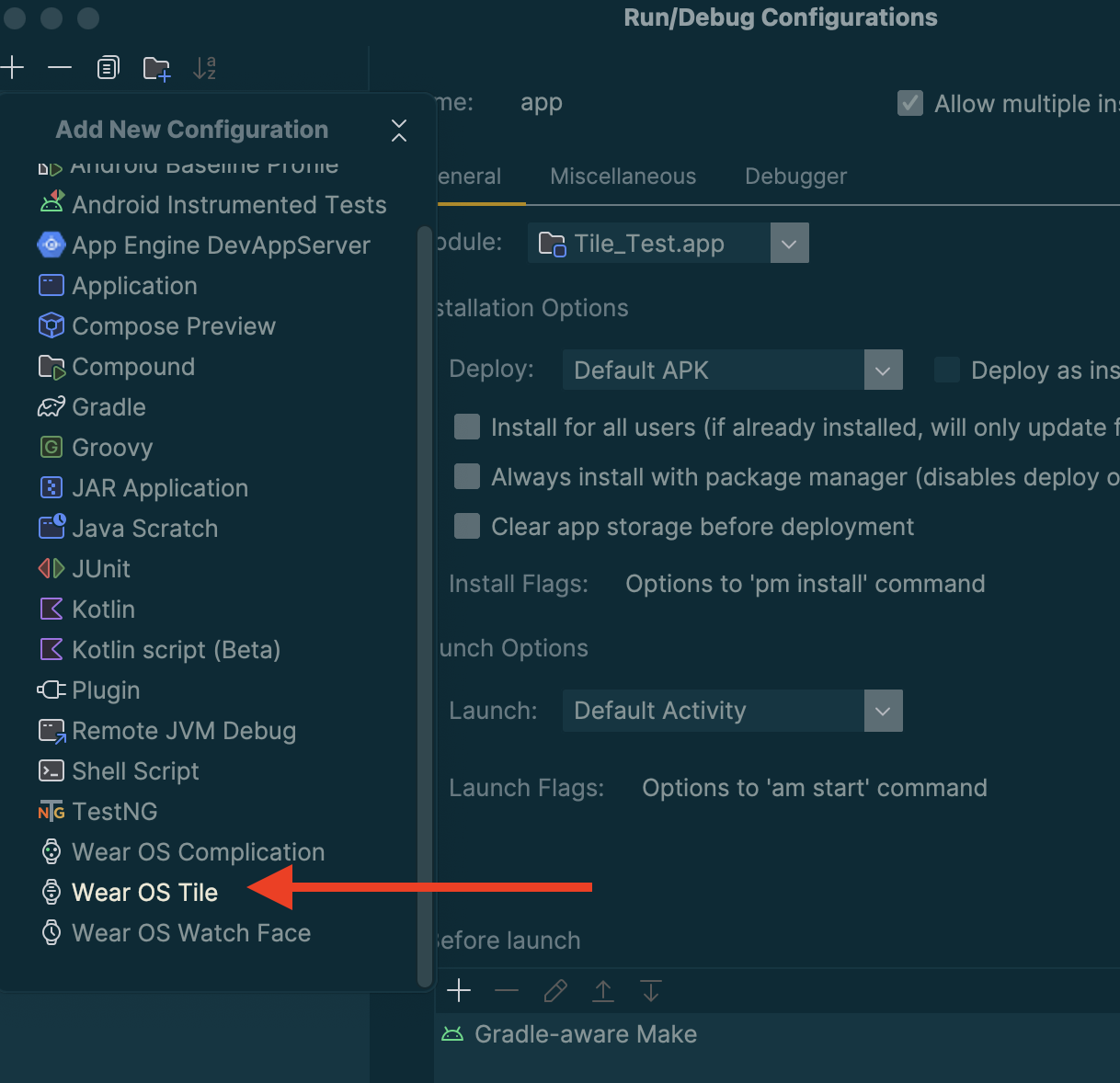
Pilih "Wear OS Tile" sebagai jenis konfigurasi baru.

Masukkan nama untuk konfigurasi Anda, lalu pilih modul dan kartu yang sesuai.

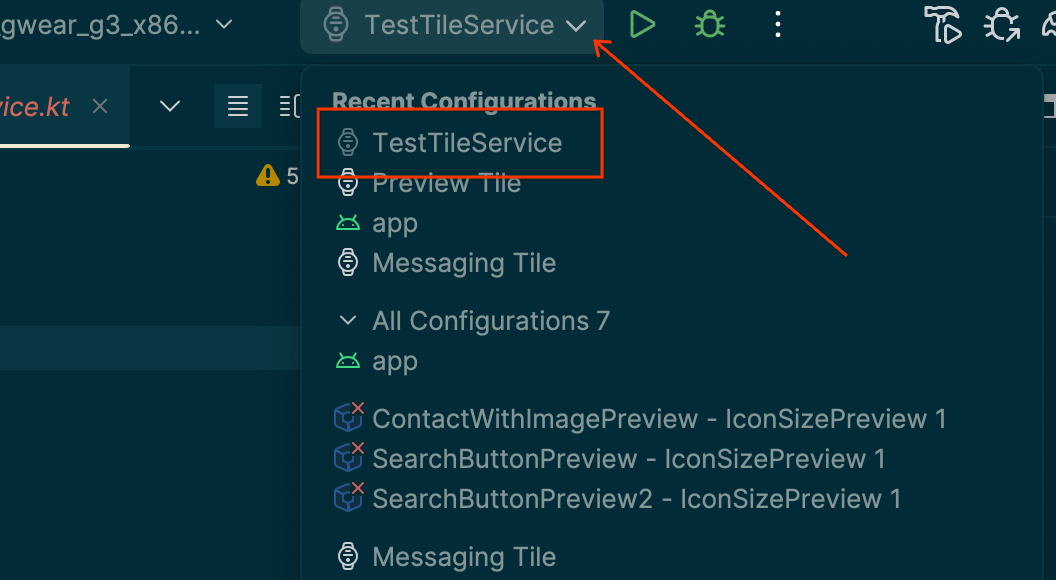
Ketuk "Oke". Konfigurasi Anda akan muncul di kolom judul. Ketuk tombol "▷" ("jalankan") dan kartu Anda akan di-deploy dan diaktifkan.
Melihat pratinjau kartu di Android Studio
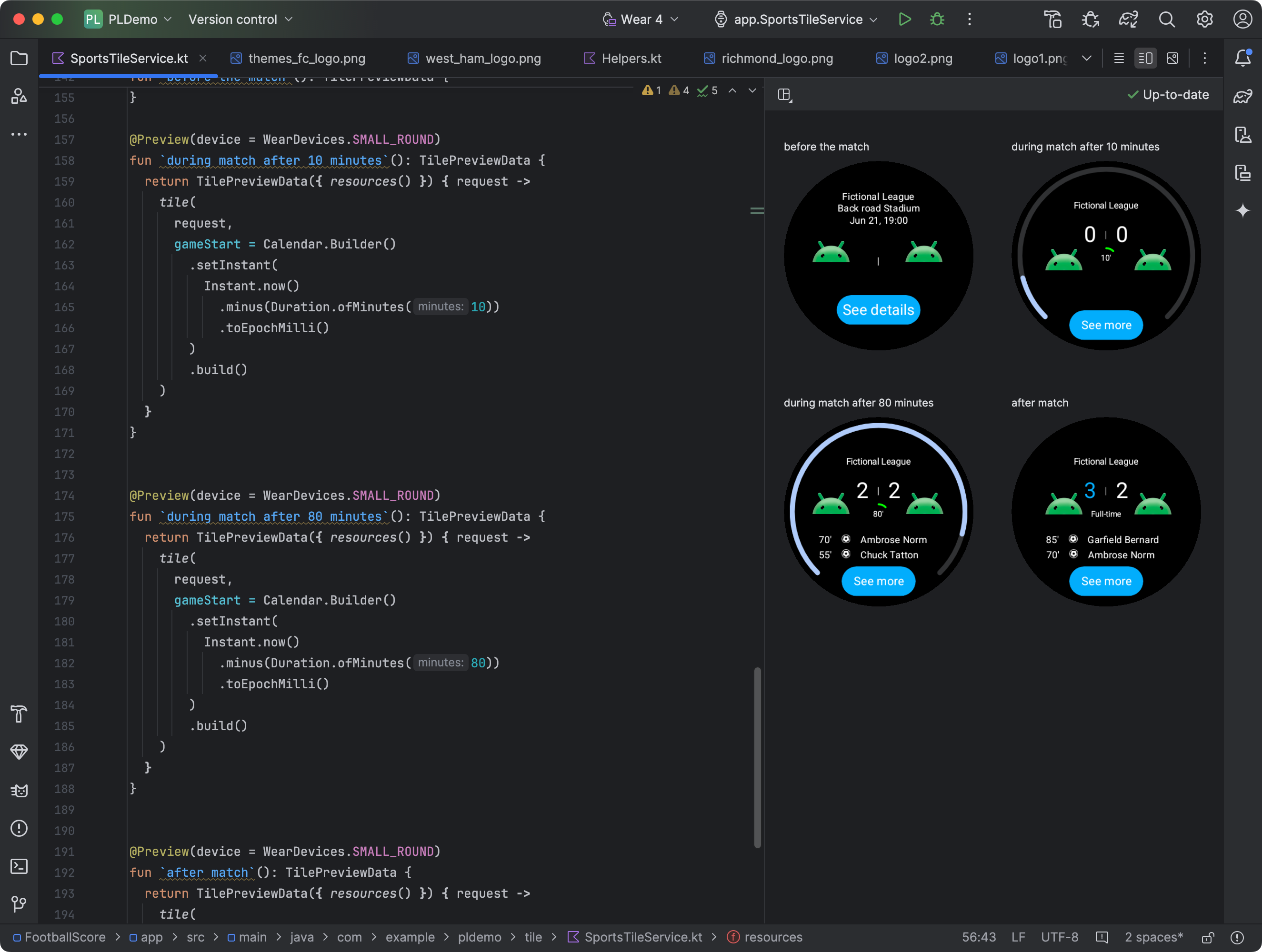
Mulai Update Fitur Baru Android Studio Koala, Anda dapat melihat snapshot kartu aplikasi Wear OS. Panel ini sangat berguna jika tampilan kartu Anda berubah sebagai respons terhadap kondisi, seperti konten yang berbeda bergantung pada ukuran layar perangkat, atau acara olahraga yang mencapai jeda istirahat.

Menambahkan dependensi
Sertakan dependensi berikut dalam file build.gradle.kts atau
build.gradle aplikasi Anda:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Mengonfigurasi pratinjau kartu
Untuk melihat pratinjau tampilan kartu Anda pada berbagai ukuran layar Wear OS,
tambahkan anotasi @Preview, dan teruskan parameter device. Perhatikan bahwa
anotasi @Preview ini berasal dari paket yang berbeda dengan yang Anda gunakan untuk
pratinjau composable.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Menambahkan dan mendaftarkan resource
Jika kartu Anda menggunakan resource Android, Anda harus mendaftarkannya dalam
parameter onTileResourceRequest dari TilePreviewData, seperti yang ditunjukkan dalam
cuplikan kode berikut:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Menampilkan nilai tertentu dari sumber data platform
Jika kartu Anda menggunakan data platform—seperti detak jantung, kalori, jarak, dan langkah—kartu akan menampilkan nilai default untuk data tersebut.
Untuk menampilkan nilai tertentu, tetapkan parameter platformDataValues saat membuat
objek TilePreviewData, seperti yang ditunjukkan dalam cuplikan kode berikut:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Memanipulasi kartu menggunakan adb
adb dapat digunakan untuk menginstal, menghapus, dan mengaktifkan kartu secara terprogram selama pengembangan.
Dalam perintah berikut, ComponentName adalah string yang terdiri dari nama paket dan class di dalam paket tersebut, misalnya com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Menambahkan kartu yang disediakan oleh COMPONENT_NAME dan menampilkan indeks.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Contoh output:
Broadcast completed: result=1, data="Index=[0]"
Jika kartu sudah ada di carousel, kartu tersebut akan dihapus dan dimasukkan kembali di lokasi yang sama. Jika tidak, akan disisipkan di Index[0]. Selain itu, jika carousel
berada pada kapasitas maksimumnya, kartu terakhir akan dihapus untuk memberi ruang bagi kartu baru.
show-tile
Aktifkan kartu di indeks TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Contoh output:
Broadcast completed: result=1
remove-tile
Menghapus semua instance kartu di carousel yang terkait dengan COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Contoh output:
result=1, data="Tile(s) removed."
Nilai yang ditampilkan
- result=0: Tidak ada penerima siaran yang merespons perintah ini, kemungkinan besar karena versi Wear OS terlalu lama, atau proses debug tidak berjalan.
- result=1: Berhasil.
- result>1: Error.
