Plus de 300 millions d'appareils Android à grand écran, y compris des tablettes, des appareils pliables, des appareils ChromeOS, des écrans de voiture et des téléviseurs, sont utilisés aujourd'hui, et leur nombre ne cesse d'augmenter. Pour offrir une expérience utilisateur optimale sur le nombre croissant et la diversité des appareils à grand écran, ainsi que sur les téléphones standards, créez des applications adaptatives.
Que sont les applications adaptatives ?
Les applications adaptatives modifient les mises en page en fonction des modifications apportées à l'affichage de l'application, principalement la taille de la fenêtre de l'application. Mais les applications adaptatives s'adaptent également aux changements de position des appareils pliables, tels que la position à plat ou debout, et aux changements de densité d'écran et de taille de police.
Au lieu de simplement étirer ou réduire les éléments de l'interface utilisateur en fonction des différentes tailles de fenêtre, les applications adaptatives remplacent les composants de mise en page et affichent ou masquent le contenu. Par exemple, sur les téléphones standards, une application adaptative peut afficher une barre de navigation inférieure, mais sur les grands écrans, un rail de navigation. Sur les grands écrans, les applications adaptatives affichent plus de contenu, par exemple une mise en page à deux volets avec liste/détails. Sur les petits écrans, moins de contenu (liste ou détail) est affiché.
Dans le passé, les applications fonctionnaient en plein écran, mais cette pratique est en train de disparaître. Aujourd'hui, les applications s'exécutent en mode multifenêtre dans des fenêtres de taille arbitraire, indépendamment de la taille de l'écran de l'appareil. Les utilisateurs peuvent modifier la taille de la fenêtre à tout moment. Par conséquent, même sur un seul type d'appareil, les applications doivent être adaptatives.
Les applications adaptatives s'affichent et fonctionnent correctement sur n'importe quel appareil, quelle que soit la configuration.
Pourquoi créer des UI adaptatives ?
Les utilisateurs s'attendent à ce que votre application fonctionne parfaitement sur tous leurs appareils et offre des fonctionnalités améliorées sur les grands écrans. Les utilisateurs peuvent effectuer plusieurs tâches en mode multifenêtre pour une expérience d'application améliorée et une productivité accrue.
Les applications limitées à la mono-tâche sur les téléphones standards ne profitent pas d'une base d'utilisateurs en pleine expansion et de diverses possibilités.
Google Play
Google Play fournit des collections et des recommandations d'applications spécifiques aux tablettes et aux appareils pliables, qui permettent aux utilisateurs de découvrir des applications de haute qualité.
Play classe les applications et les jeux optimisés pour les grands écrans plus haut que les applications non optimisées. Le classement est basé sur les consignes relatives à la qualité des applications sur grand écran. Un classement plus élevé améliore la visibilité, car les utilisateurs multi-appareils peuvent voir les notes et avis spécifiques aux grands écrans sur leurs téléphones.
Les applications qui ne respectent pas les normes de qualité des applications sur grand écran du Play Store affichent un avertissement sur la page d'informations de l'application. L'avertissement indique aux utilisateurs que l'application risque de ne pas fonctionner correctement sur leurs appareils à grand écran.

Créez des applications adaptatives pour améliorer la visibilité sur Google Play et maximiser le nombre d'appareils pouvant télécharger votre application.
Premiers pas
Réfléchissez à la conception adaptative à toutes les phases du développement d'applications, de la planification au déploiement. Informez les graphistes sur la conception adaptative. Concevez votre application pour qu'elle soit adaptative. Vous obtiendrez ainsi une application gérable, extensible et prête pour les futurs facteurs de forme et modes de fenêtrage.
Pour créer une application adaptative compatible avec toutes les tailles et configurations d'écran, procédez comme suit:
- Utiliser des classes de taille de fenêtre pour prendre des décisions concernant la mise en page
- Créer avec la bibliothèque adaptative Compose Material 3
- Saisie d'informations au-delà du toucher
- Tester sur tous les types d'appareils
Classes de taille de fenêtre
Les dimensions de la fenêtre de l'application peuvent être différentes sur différents appareils (ou sur le même appareil dans le cas des appareils pliables), même lorsque l'application est en plein écran. Chaque orientation d'appareil produit un format différent. En mode multifenêtre, la taille, le format et l'orientation de la fenêtre de l'application peuvent différer de ceux de l'écran de l'appareil.
Les applications adaptatives simplifient et généralisent le problème de détermination et de gestion de la taille, du format et de l'orientation de la fenêtre en ne tenant compte que de la fenêtre de l'application lors de l'affichage des mises en page, ce qui fonctionne également lorsque la fenêtre de l'application est en plein écran.
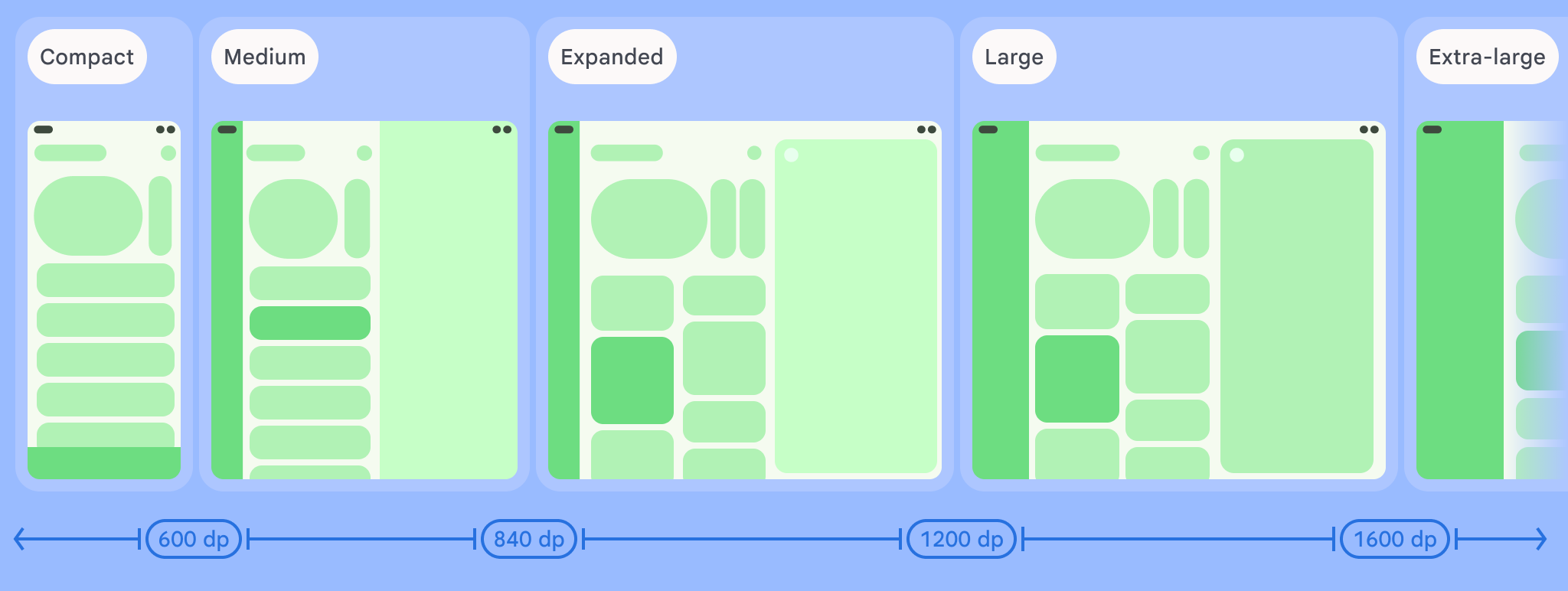
Les classes de taille de fenêtre classent les fenêtres d'application en trois catégories : compacte, moyenne ou agrandie en fonction de leur largeur ou de leur hauteur.

Calculez la WindowSizeClass de votre application à l'aide de la fonction de niveau supérieur currentWindowAdaptiveInfo() de la bibliothèque adaptative Compose Material 3. La fonction renvoie une instance de WindowAdaptiveInfo, qui contient windowSizeClass. Votre application reçoit des mises à jour chaque fois que la classe de taille de fenêtre change:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Volets de contenu
La mise en page d'une activité est parfois appelée écran. Par exemple, votre application peut comporter un écran d'accueil, un écran de liste et un écran d'informations sur les articles. La terminologie implique que chaque activité remplit l'écran de l'appareil.
Toutefois, sur les écrans d'appareils suffisamment grands pour prendre en charge la classe de taille de fenêtre à largeur étendue, plusieurs écrans d'activité peuvent être affichés en même temps. Le terme volet est un terme plus précis désignant l'affichage du contenu des activités individuelles.
Les classes de taille de fenêtre vous permettent de déterminer le nombre de volets de contenu à afficher dans les mises en page multivolets, comme spécifié dans Material Design.

Les volets sont accessibles. Dans les classes de taille de fenêtre compacte et moyenne, les applications affichent un seul volet. Par conséquent, la navigation vers n'importe quelle destination affiche un seul volet.
Sur la classe de taille de fenêtre développée, les applications peuvent afficher du contenu associé dans plusieurs volets, par exemple une mise en page de type "Liste et vue détaillée". La navigation vers l'un des volets affiche la mise en page à deux volets. Si la taille de la fenêtre passe à compacte ou moyenne, les applications adaptatives n'affichent qu'un seul volet, la destination de navigation, soit la liste, soit la vue détaillée.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose est une approche déclarative moderne pour créer des applications adaptatives sans la duplication et la charge de maintenance associées à plusieurs fichiers de mise en page.
La bibliothèque adaptative Compose Material 3 contient des composables qui gèrent les classes de taille de fenêtre, les composants de navigation, les mises en page multi-volets, les positions pliables et l'emplacement de la charnière, par exemple:
NavigationSuiteScaffold: bascule automatiquement entre la barre de navigation et le rail de navigation en fonction de la classe de taille de fenêtre de l'application et de la position de l'appareil.ListDetailPaneScaffold: implémente la mise en page canonique liste/détail.Adapte la mise en page à la taille de la fenêtre de l'application. Présente une liste et les détails d'un élément de liste dans des volets côte à côte pour la classe de taille de fenêtre agrandie, mais uniquement la liste ou les détails pour les classes de taille de fenêtre compacte et moyenne.
SupportingPaneScaffold: implémente la mise en page canonique du volet secondaire.Présente le volet de contenu principal et un volet secondaire dans la classe de taille de fenêtre agrandie, mais uniquement le volet de contenu principal dans les classes de taille de fenêtre compacte et moyenne.
La bibliothèque adaptative de Compose Material 3 est une dépendance essentielle pour développer des applications adaptatives.
Configuration et continuité
Les applications adaptatives conservent la continuité lors des modifications de configuration.
Un changement de configuration se produit lorsque la fenêtre de l'application est redimensionnée, que la position d'un appareil pliable change, ou que la densité de l'écran ou la police changent.
Par défaut, les modifications de configuration recréent l'activité de l'application, et tout l'état de l'activité est perdu. Pour assurer la continuité, les applications adaptatives enregistrent l'état dans la méthode onSaveInstanceState() de l'activité ou dans un ViewModel.
Posture
Les applications adaptatives réagissent aux changements de position des appareils pliables. Les positions incluent la position à plat et la position debout.

L'interface WindowInfoTracker de Jetpack WindowManager vous permet d'obtenir une liste d'objets DisplayFeature pour l'appareil. Parmi les fonctionnalités d'affichage, figure FoldingFeature.State, qui indique si l'appareil est complètement ou à moitié ouvert.
La bibliothèque Compose Material 3 Adaptive fournit la fonction de niveau supérieur currentWindowAdaptiveInfo(), qui renvoie une instance de WindowAdaptiveInfo contenant windowPosture.
Saisie au-delà de la saisie tactile
Les utilisateurs connectent souvent des claviers, des pavés tactiles, des souris et des stylets externes à des appareils à grand écran. Les périphériques améliorent la productivité des utilisateurs, la précision des entrées, l'expression personnelle et l'accessibilité. La plupart des appareils ChromeOS sont livrés avec un clavier et un pavé tactile intégrés.
Les applications adaptatives sont compatibles avec les périphériques d'entrée externes, mais le framework Android effectue une grande partie du travail à votre place:
Jetpack Compose 1.7 et versions ultérieures: la navigation par tabulation au clavier, ainsi que le clic, la sélection et le défilement de la souris ou du pavé tactile sont pris en charge par défaut.
Bibliothèque Jetpack
androidx.compose.material3: permet aux utilisateurs d'écrire dans n'importe quel composantTextFieldà l'aide d'un stylet.Assistant des raccourcis clavier: permet aux utilisateurs de découvrir les raccourcis clavier de la plate-forme Android et des applications. Publiez les raccourcis clavier de votre application dans l'outil d'aide pour raccourcis clavier en remplaçant le rappel de fenêtre
onProvideKeyboardShortcuts().
Pour une compatibilité totale avec les facteurs de forme de toutes tailles, les applications adaptatives sont compatibles avec la saisie de tous les types.
Tester les applications adaptatives
Testez différentes tailles d'écran et de fenêtre, ainsi que différentes configurations d'appareil. Utilisez des captures d'écran côté hôte et des aperçus Compose pour vérifier la mise en page de votre application. Exécutez votre application sur des émulateurs Android Studio et des appareils Android distants hébergés dans des centres de données Google.
Consignes relatives à la qualité des applications sur grand écran
Les consignes relatives à la qualité des applications sur les grands écrans vous permettent de vous assurer que votre application adaptative fonctionne correctement sur les tablettes, les appareils pliables et les appareils ChromeOS. Les consignes incluent des tests qui vous permettent de vérifier le fonctionnement de l'application pour les parcours utilisateur critiques. Bien que les consignes se concentrent sur les grands écrans, elles sont compatibles avec toutes les tailles d'écran.
Configurations multiples
L'interface DeviceConfigurationOverride de Compose 1.7 et versions ultérieures vous permet d'ignorer divers aspects de la configuration de l'appareil. L'API simule différentes configurations d'appareils de manière localisée pour tout contenu composable que vous souhaitez tester. Par exemple, vous pouvez tester plusieurs tailles d'UI arbitraires en une seule exécution de votre suite de tests sur un seul appareil ou émulateur.
Avec la fonction d'extension DeviceConfigurationOverride.then(), vous pouvez tester simultanément plusieurs paramètres de configuration, tels que la taille de la police, les paramètres régionaux, le thème et la taille de la mise en page.
Captures d'écran côté hôte
Les tests de captures d'écran côté hôte sont un moyen rapide et évolutif de vérifier l'apparence visuelle des mises en page de votre application. Utilisez des captures d'écran côté hôte pour tester votre interface utilisateur pour différentes tailles d'affichage.
Pour en savoir plus, consultez Test de captures d'écran d'aperçu de Compose.
Aperçus Compose
Les aperçus Compose vous permettent de vérifier l'UI de votre application dans la vue de conception d'Android Studio. Les aperçus utilisent des annotations telles que @PreviewScreenSizes, @PreviewFontScale et @PreviewLightDark pour vous permettre de voir le contenu composable dans différentes configurations. Vous pouvez même interagir avec les aperçus.
Android Studio met également en évidence les problèmes d'usabilité courants dans les aperçus, tels que les boutons ou les champs de texte trop larges.
Pour en savoir plus, consultez Prévisualiser votre UI avec des aperçus composables.
Émulateurs
Android Studio propose différents émulateurs pour tester différentes tailles de mise en page:
- Émulateur redimensionnable: émule un téléphone, une tablette ou un appareil pliable, et vous permet de passer de l'un à l'autre instantanément.
- Émulateur Pixel Fold: émule le téléphone pliable Pixel Fold à grand écran
- Émulateur Pixel Tablet: émule l'appareil à grand écran Pixel Tablet
- Émulateur sur ordinateur: permet de tester le fenêtrage de format libre, le survol avec la souris et les raccourcis clavier
Streaming sur un appareil à distance
Connectez-vous de manière sécurisée à des appareils Android distants hébergés dans les centres de données Google et exécutez votre application sur les derniers appareils Pixel et Samsung. Installez et déboguez des applications, exécutez des commandes ADB, et faites pivoter et pliez des appareils pour vous assurer que votre application fonctionne correctement sur divers appareils réels.
Le streaming d'appareil à distance est intégré à Android Studio. Pour en savoir plus, consultez Streaming d'appareils Android, optimisé par Firebase.
Ressources supplémentaires
- Présentation I/O: Créer des applications Android adaptatives

