Semua lapisan frame, grup, atau komponen Figma dapat dianotasi dengan parameter konten untuk menunjukkan bahwa turunannya dinamis. Ini dapat digunakan untuk mendesain komponen penampung, atau untuk membuat slot dalam desain yang komponen kustomnya dapat dimasukkan oleh kode aplikasi.
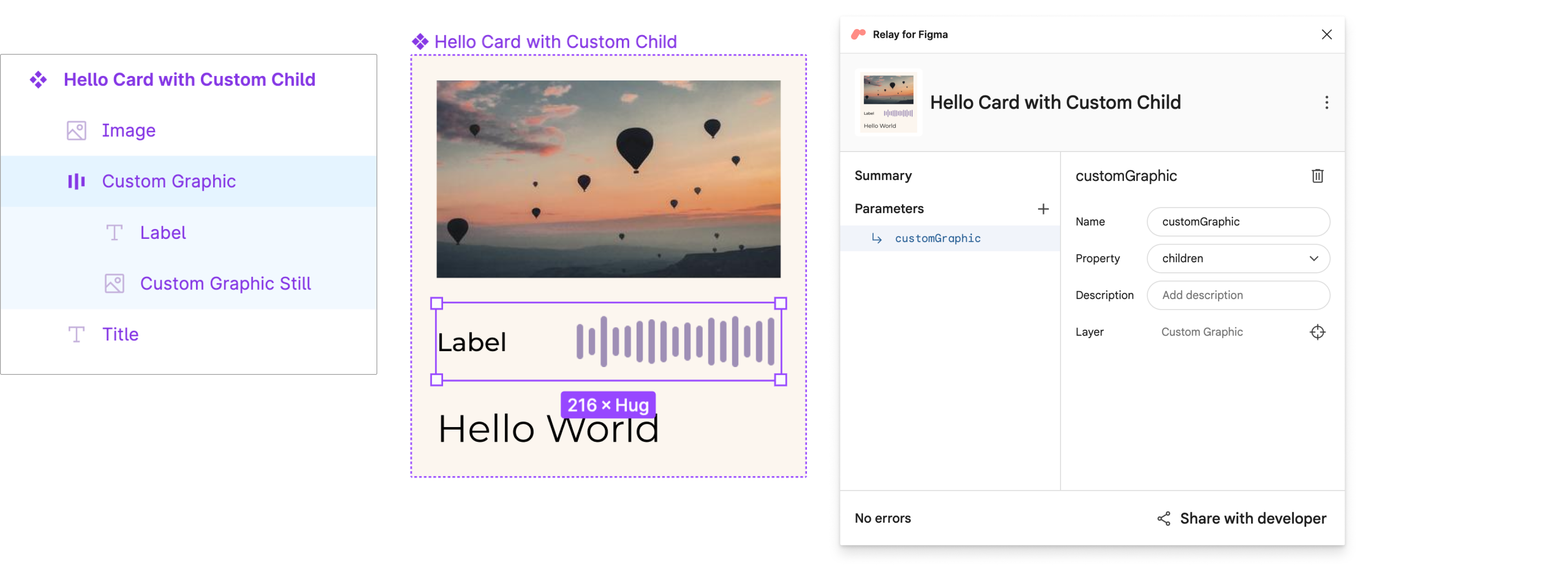
Untuk menambahkan parameter turunan ke frame atau grup, pilih lapisan pada Figma dan
klik tombol + di samping “Parameters”, lalu pilih children dari
menu.

Setelah Paket UI diimpor ke Android Studio, parameter akan muncul dalam
tanda tangan fungsi @Composable yang dihasilkan dengan jenis @Composable
RelayContainerScope.() -> Unit (dalam hal ini, bernama customGraphic).
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
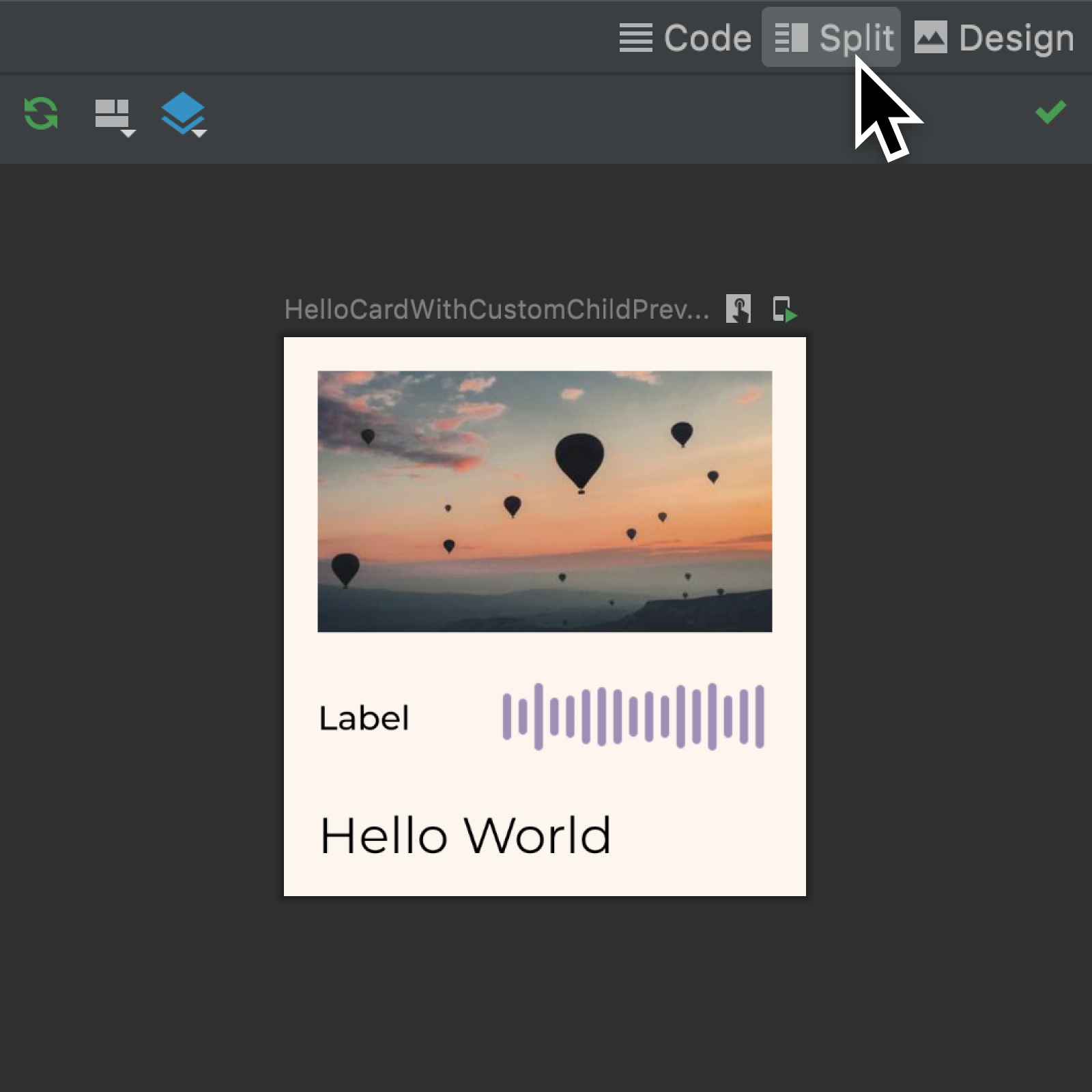
Dalam fungsi @Preview, desain dari file Figma digunakan untuk mengisi
slot (dalam hal ini, parameter customGraphic ditetapkan).

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
Menambahkan parameter turunan ke lapisan juga memengaruhi lapisan dengan cara berikut:
- Setiap parameter Relay yang ditambahkan ke lapisan sebelumnya tidak terlihat di UI plugin Relay untuk Figma, dan tidak tersedia dalam kode yang dihasilkan.
- Dalam kode yang dihasilkan, konten lapisan tidak lagi dirender secara default. Konten lapisan menjadi konten composable yang sesuai hanya dalam pratinjau. Agar composable memiliki konten, developer harus menulis kode untuk meneruskan konten ke parameter turunan.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Dasar-dasar tata letak Compose
- Menambahkan parameter
- Melihat pratinjau UI dengan pratinjau Composable

