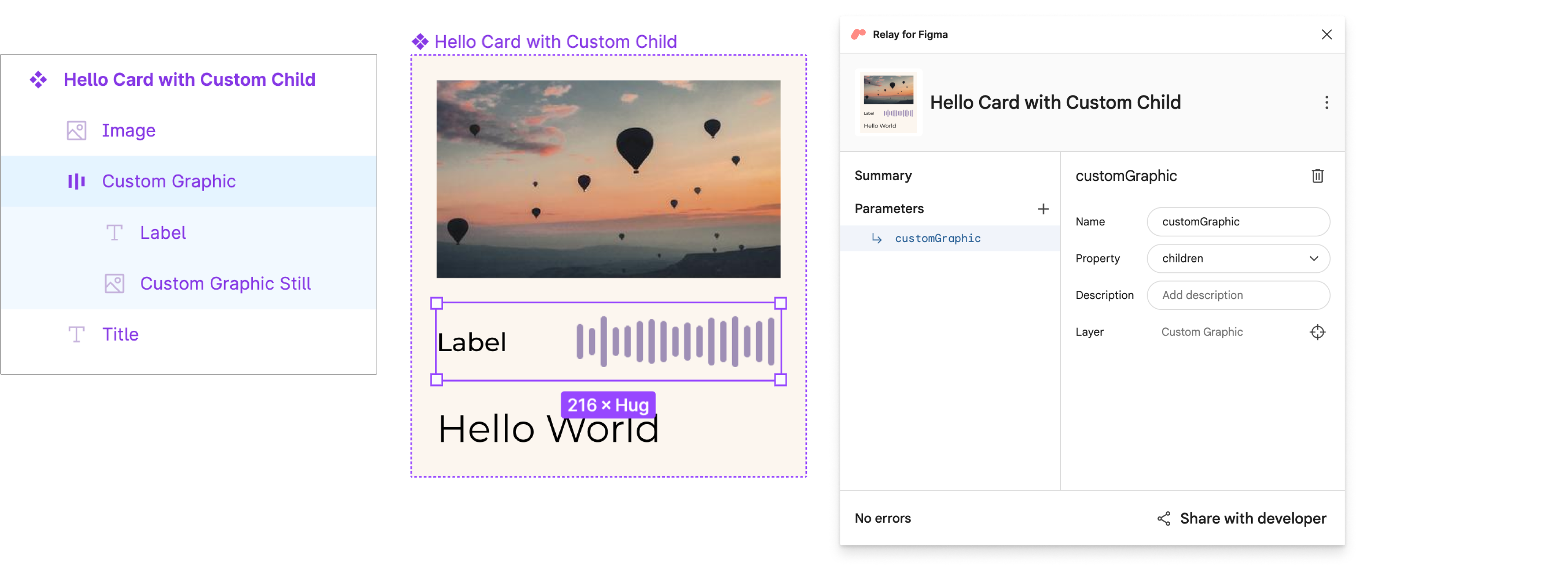
对于任何 Figma 帧、组或组件层,均可使用一个内容参数为其添加注解,以表明其子项是动态的。可以采用这种方式来设计容器组件,或者在设计中创建槽位,以供应用代码注入自定义组件。
如需向帧或组添加子参数,请在 Figma 中选择相应层,然后点击“Parameters”旁边的 + 按钮,并从菜单中选择 children。

将界面软件包导入 Android Studio 后,该参数即会显示在生成的 @Composable 函数签名中,其类型为 @Composable
RelayContainerScope.() -> Unit(在本例中,名为 customGraphic)。
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
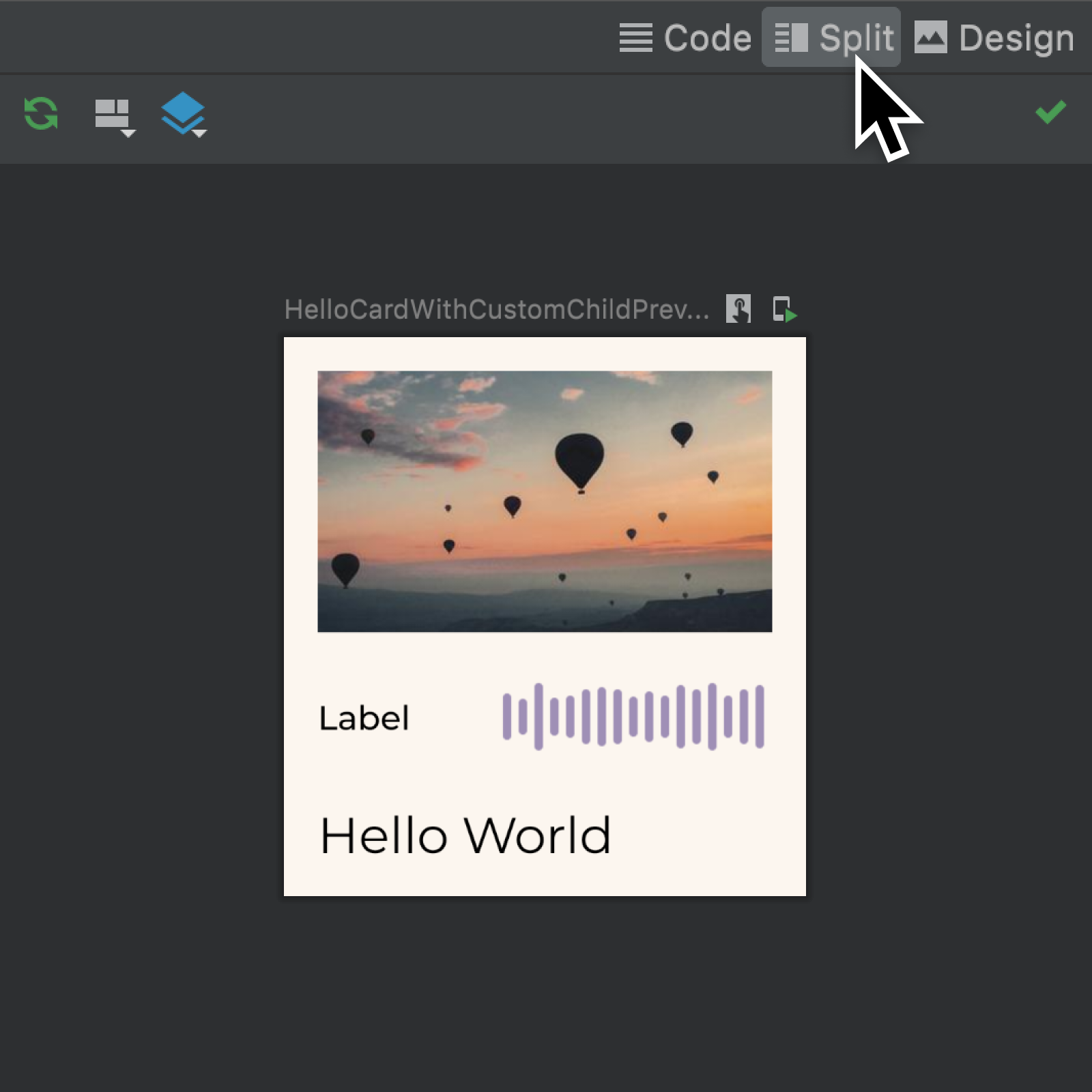
在 @Preview 函数中,基于 Figma 文件产生的设计将用于填充相应槽位(在本例中,已设置 customGraphic 参数)。

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
向层添加子参数还会对该层产生以下影响:
- 之前添加到该层的任何 Relay 参数都不会显示在 Relay for Figma 插件界面中,而且这些参数在生成的代码中不可用。
- 在生成的代码中,该层的内容在默认情况下不再呈现。它仅在预览中变成相应可组合项的内容。如果想让可组合项包含任何内容,开发者必须通过编写代码将内容传递到子参数中。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 布局基础知识
- 添加参数
- 使用可组合项预览来预览界面

