Nach der Implementierung ist der Inhalt der meisten Komponenten nicht statisch – er ändert sich. abhängig von den Daten, die einer Komponente bereitgestellt werden. Um dies in Ihrem Designs können Sie Inhaltsparameter verwenden. Mit Inhaltsparametern können Sie welcher Teil eines Designs Daten enthält, ohne die eigentlichen Daten hartzucodieren.

Inhaltsparameter hinzufügen
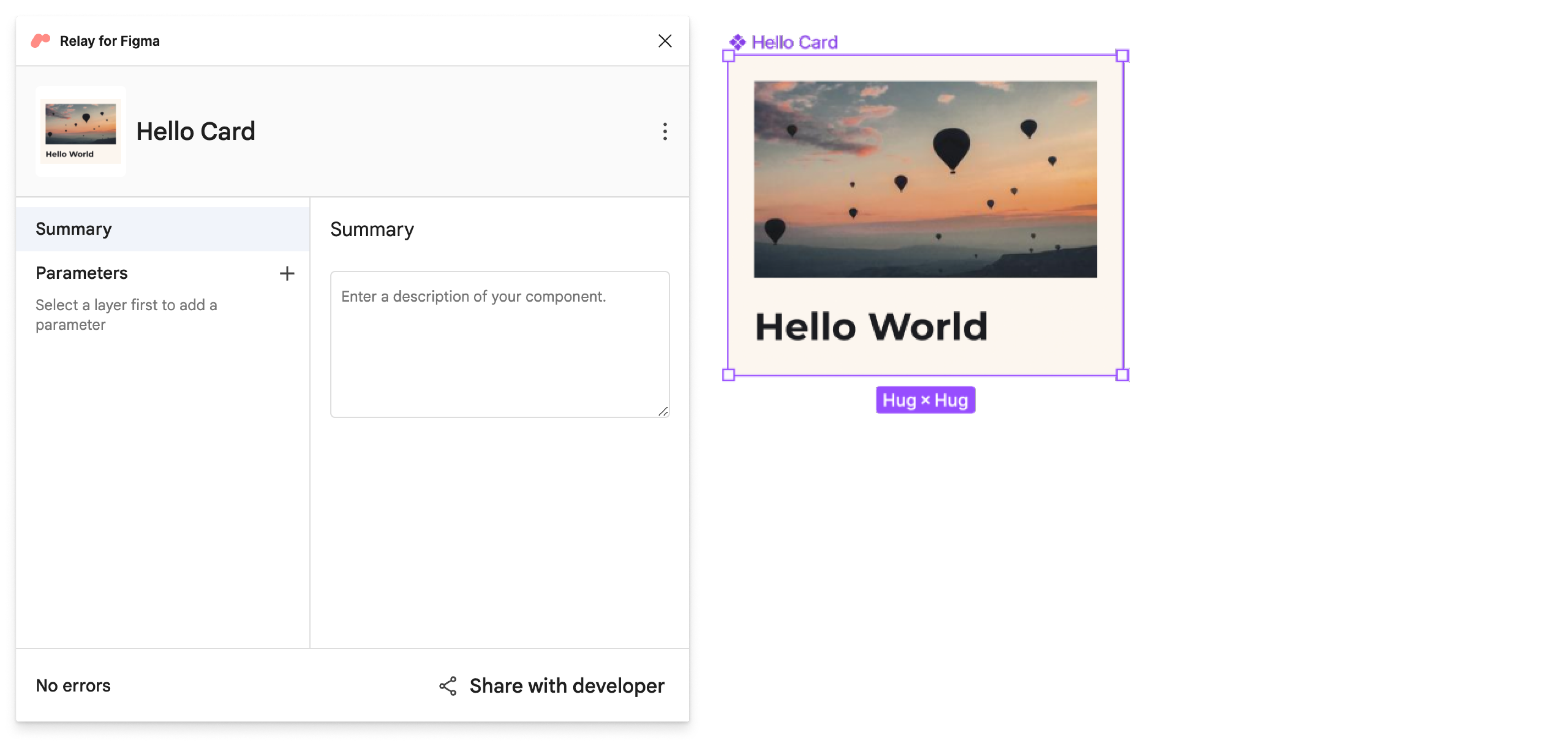
Wählen Sie in Ihrer Figma-Datei die Komponente aus und öffnen Sie das Plug-in „Relay for Figma“. (Plug-ins > Relay for Figma).

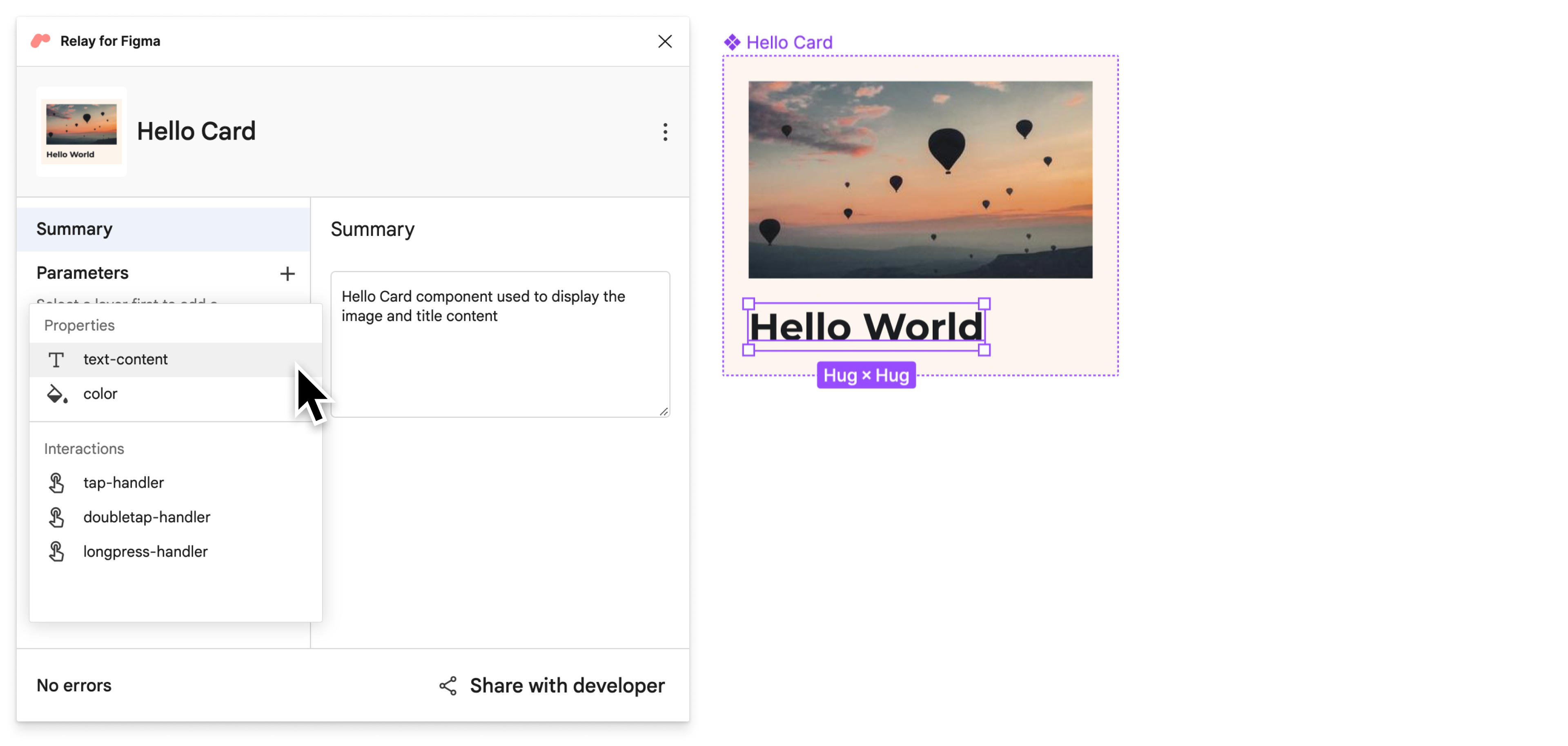
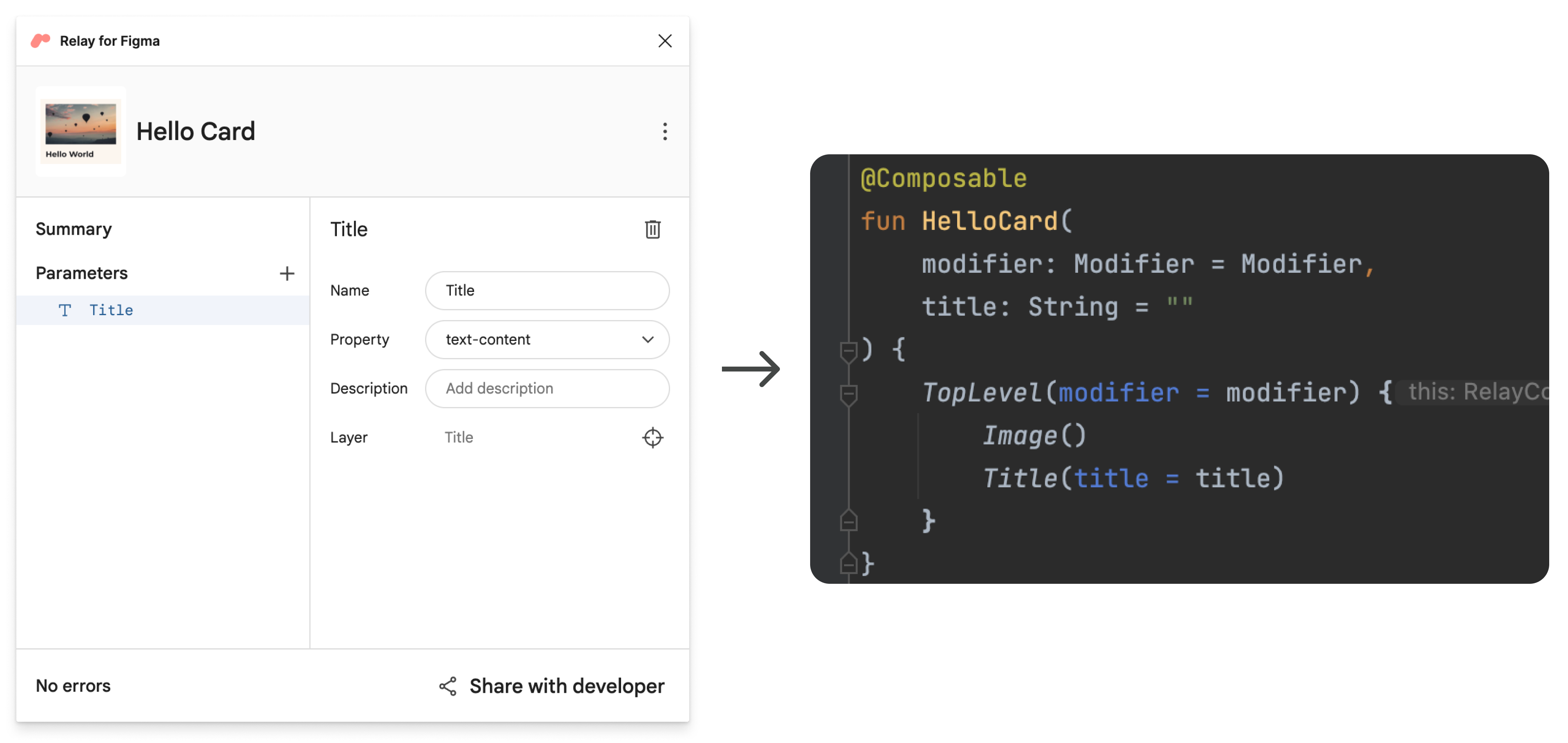
Wählen Sie im Hauptfenster von Figma mit ⌘ + Klick die Ebene Titel aus. auf einem Mac oder Strg + Klick unter Windows und Linux. Klicken Sie dann im Plug-in auf + (Weiter). auf "Parameters" und wählen Sie text-content aus, um einen Parameter für die Ebene hinzuzufügen.

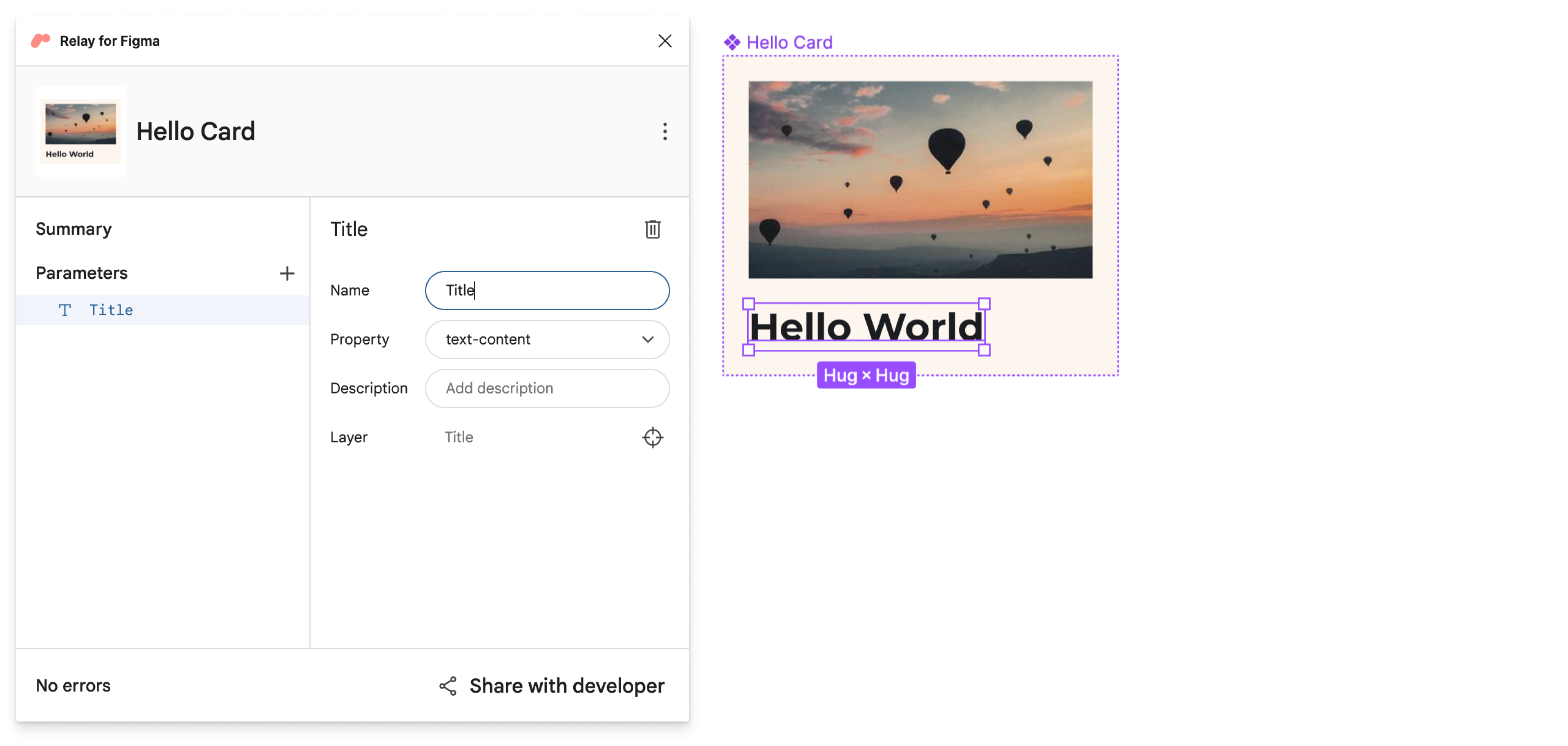
Wenn Sie den Namen des Textinhaltsparameters für den Titel ändern möchten, geben Sie ihn unter Name ein. Geben Sie für diese Anleitung Title ein.

Neben dem Bearbeiten des Namens können Sie andere Attributtypen auswählen oder eine description, um einen Kommentar im Code zu generieren. Gemeinsam mit Ihren Entwicklern finden Sie am besten geeignet ist. Die Namen der Inhaltsparameter werden in die Namen der Parameter in der generierten zusammensetzbaren Funktion.
Benannte Version speichern
Markieren wir nun diese Version als bereit für den Import in Code.
- Öffnen Sie das Figma Relay-Plug-in, falls es noch nicht geöffnet ist.
- Klicken Sie auf Mit Entwickler teilen.
Geben Sie auf dem Bildschirm Für Entwickler freigeben einen Namen und eine Beschreibung für die Version ein.
Beispieltitel: Hello World-Karte V3
Beispielbeschreibung: Hinzugefügte Parameter
Komponente in Android Studio aktualisieren
Lassen Sie uns die Komponente in Android Studio aktualisieren.
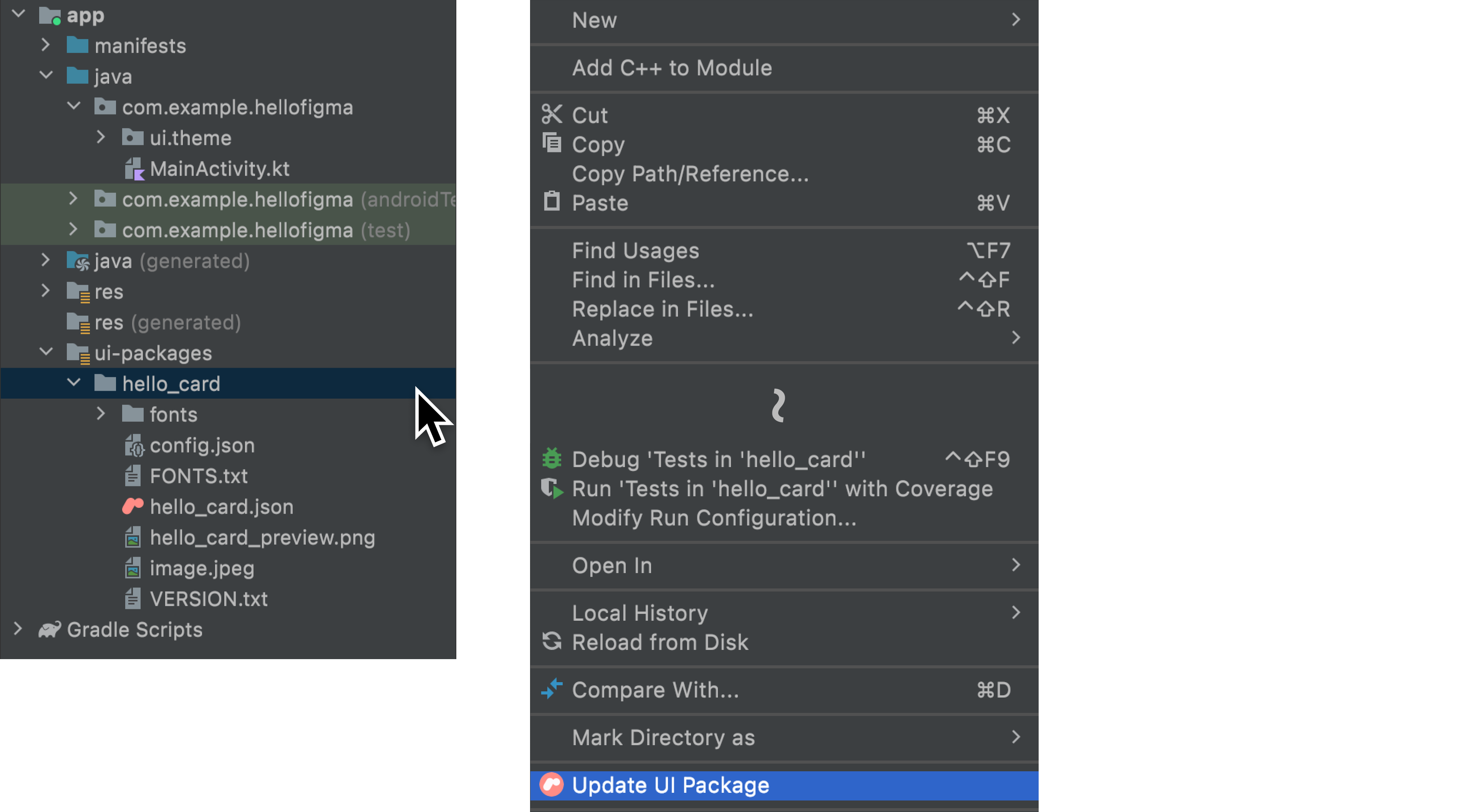
Achten Sie in Android Studio darauf, dass sich das Projekttool in der Android-Ansicht befindet. Klicken Sie dann mit der rechten Maustaste auf
app/ui-packages/hello_card/und klicken Sie auf UI aktualisieren. Paket.
Klicken Sie auf
 , um Ihr Projekt noch einmal zu erstellen.
, um Ihr Projekt noch einmal zu erstellen.
Wenn Sie
app/java/com/example/hellofigma/hellocard/HelloCard.ktöffnen, sehen Sie, dass ein Parameter hinzugefügt wurde:title. Der Name des Parameters lautet den Namen des Inhaltsparameters, den wir in Figma angegeben haben:
„
app/java/com/example/hellofigma/MainActivity.kt“ öffnen.Ändern Sie eine Zeile in der Klasse
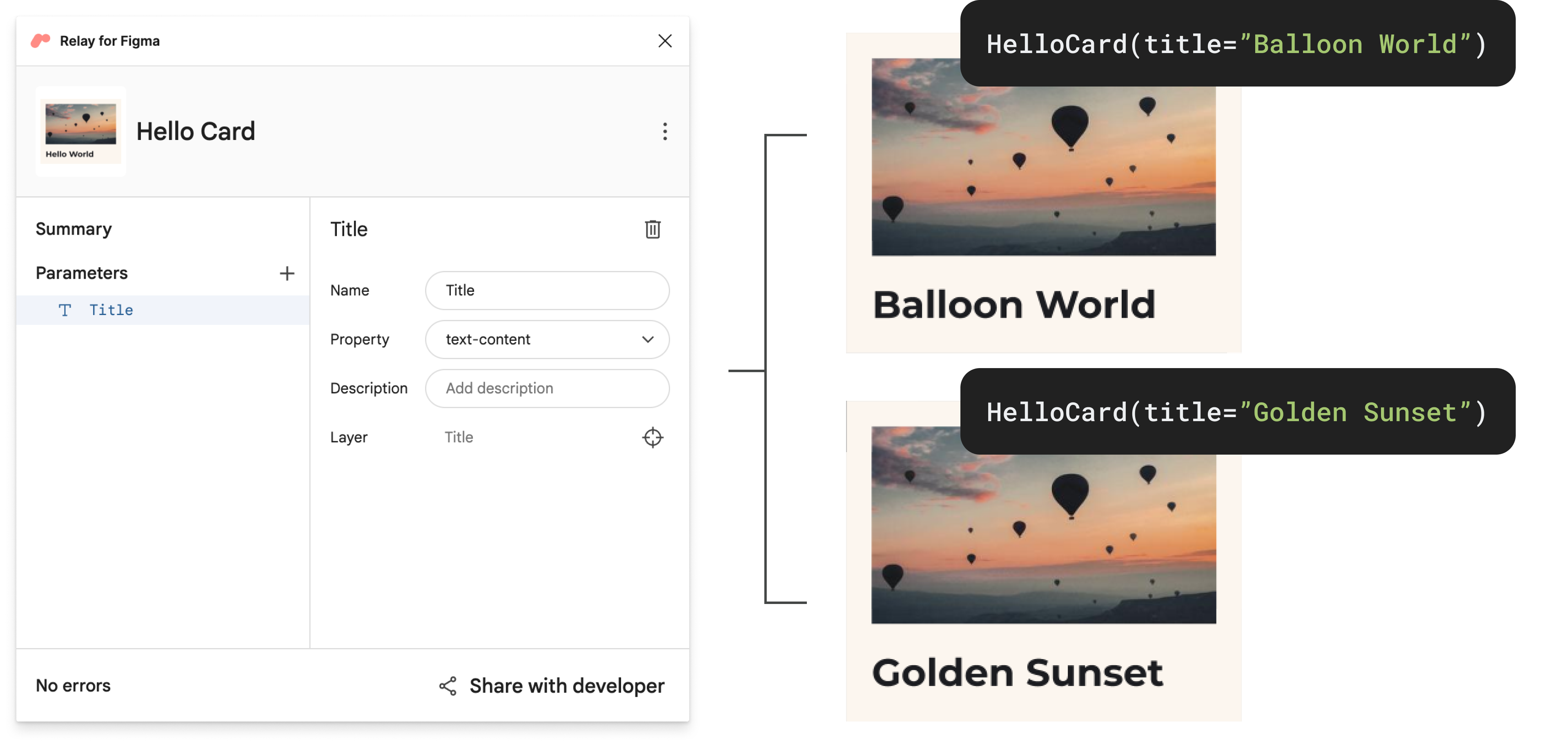
MainActivity, um einen Wert fürtitlehinzuzufügen. Parameter:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Ändern Sie weiter unten in derselben Datei in der Vorschau der zusammensetzbaren Funktion eine Zeile:
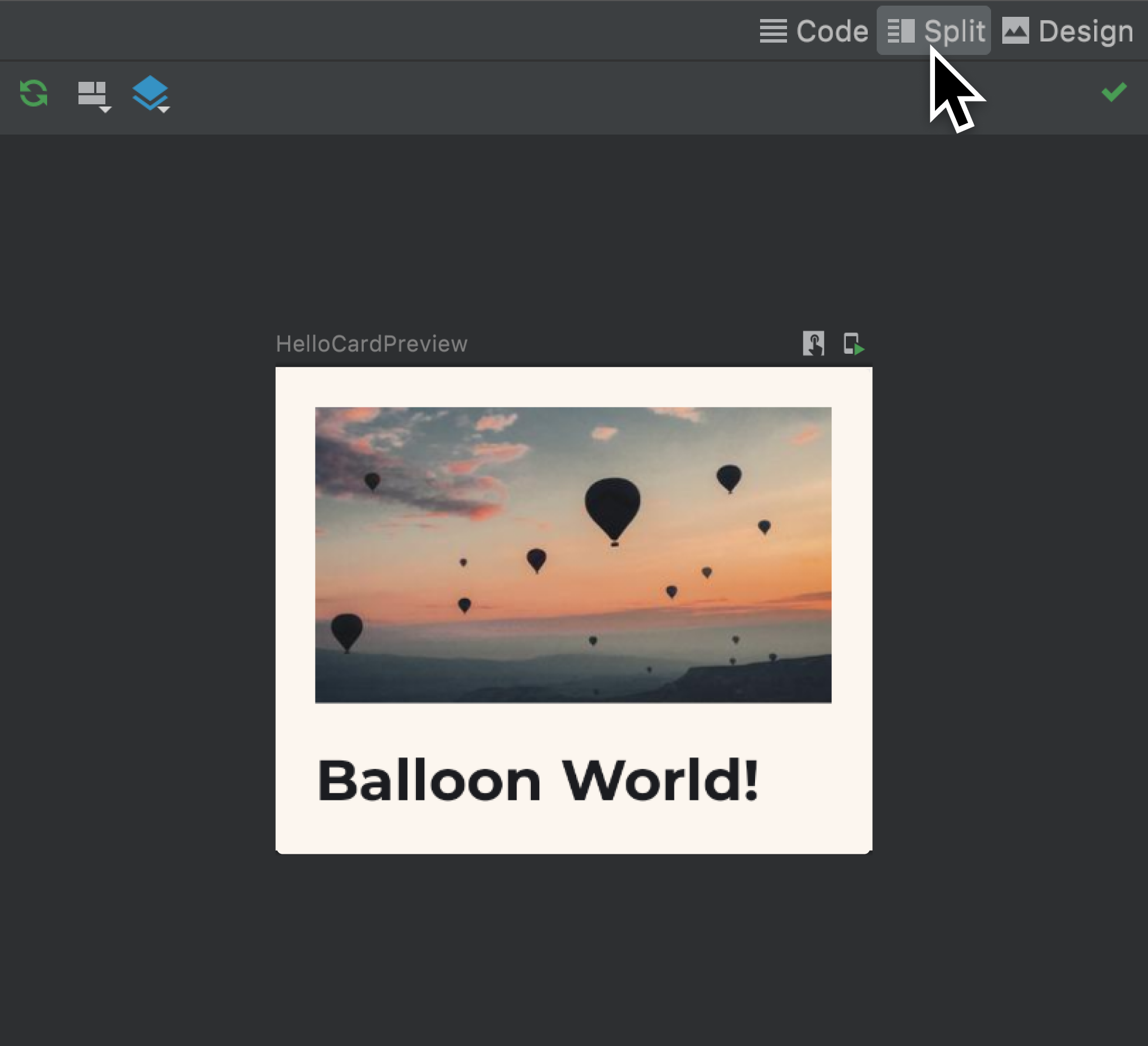
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Erstellen Sie Ihr Projekt noch einmal und sehen Sie sich die aktualisierte Komponente in der Vorschau an. Hinweis ist der neue Parameterwert jetzt sichtbar.

Führe die App aus, um dieselben Updates auch im Emulator zu sehen.
Super! Sie kennen die Grundlagen des Relay-Workflows.
Nächster Schritt
Damit sind wir am Ende der grundlegenden Anleitung angelangt. Auch wenn Sie viele der Funktionen gibt es noch weitere Funktionen. Wenn Sie Funktionen wie Interaktions-Handler, mit Komponenten, die mehrere Figma-Varianten und mehr haben, finden Sie in der Anleitung für Fortgeschrittene.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Designs in Android Studio in Code konvertieren
- Designänderungen vornehmen und weitergeben
- Grundlagen des E-Mail-Layouts

