Importar um design do Figma
Agora, vamos incorporar o pacote de IU criado no Figma projeto do Android Studio. Para incorporar o pacote da interface, copie o URL de compartilhamento que geradas na seção anterior no assistente de importação do Android Studio.
Faça o download do arquivo ZIP do projeto do Android Studio pré-configurado. (que é o mesmo projeto da página Instalar o Relay).
Clique duas vezes para descompactar o arquivo, o que cria uma pasta chamada HelloFigma. Mova-a para a pasta inicial.
Volte para o Android Studio. Acesse File > Open, navegue até a pasta inicial, selecione HelloFigma e clique em Open.
Ao abrir o projeto, o Android Studio pode perguntar se você confia nele. Clique em Trust Project.
No Android Studio, selecione File > New > Import UI Packages….

Na caixa de diálogo "Import UI Packages", cole o URL do arquivo do Figma e clique em Next.


Aguarde o download do arquivo. Após o download, a visualização do componente vai ser exibida. Clique em Criar.

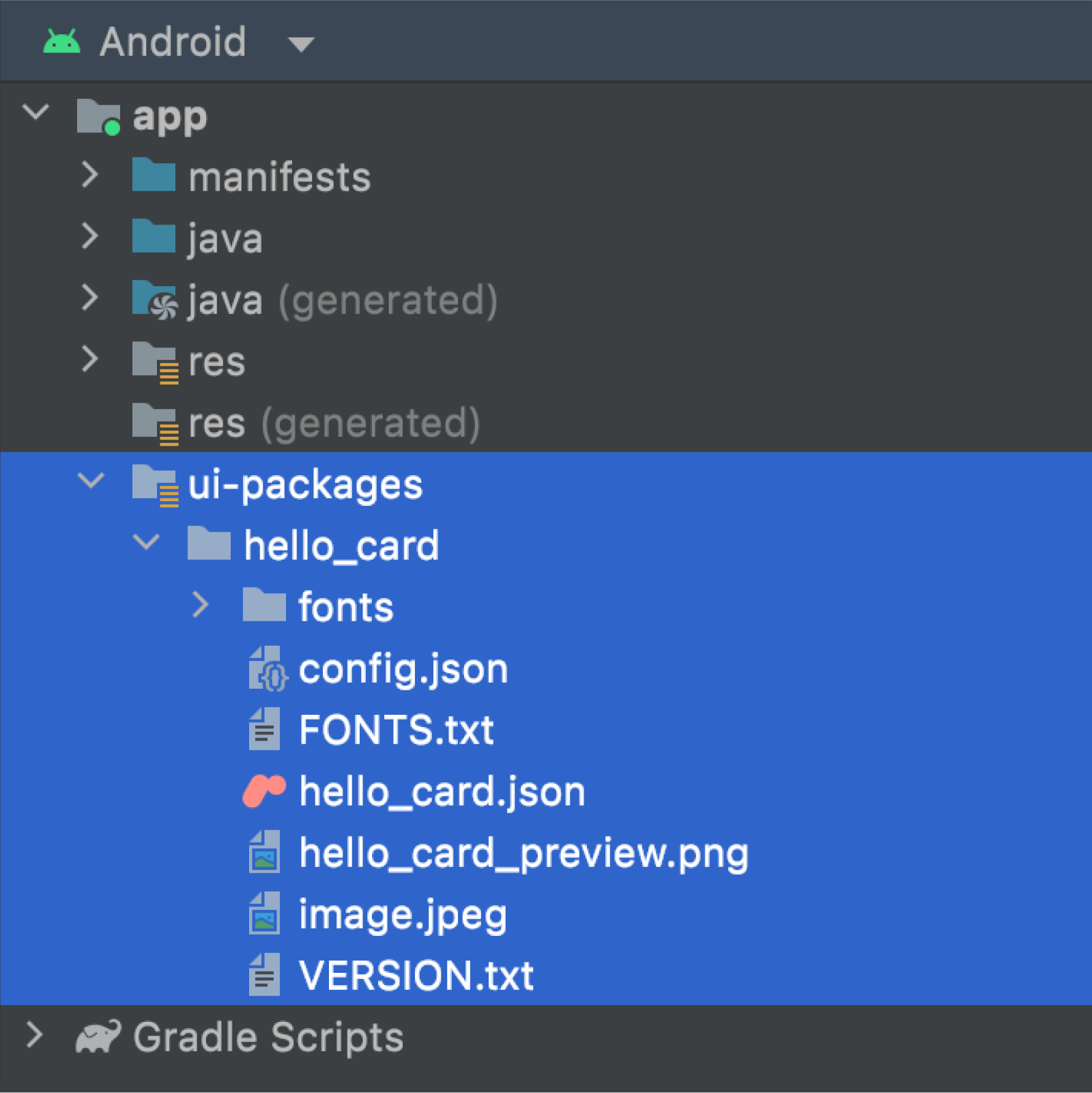
Observe que novos arquivos foram adicionados ao projeto. Eles precisam ser confirmados no controle de origem como parte do projeto. Na visualização Android do projeto, você vai ver:

app/ui-packages/hello_card/*
Todos os recursos de origem necessários para descrever o componente no código. Esses arquivos são usados para geração de código na etapa de criação.app/ui-packages/hello_card/hello_card.json
O arquivo JSON que contém a definição do componente (incluindo o layout e outras propriedades).app/ui-packages/hello_card/fonts/*
Todos os arquivos de fonte necessários para oferecer suporte ao componente no Jetpack Compose.app/ui-packages/hello_card/*.pngou*.jpeg
Qualquer recurso de imagem necessário para oferecer suporte ao componente.app/ui-packages/hello_card/VERSION.txt
A versão do plug-in Relay para o Android Studio usada para importar o pacote de IU.app/ui-packages/hello_card/config.json
O tema usado para visualizações.
Criar e gerar código
Clique em
 para criar seu projeto.
para criar seu projeto.
Para ver o resultado do build, clique na guia Build.

O código gerado foi adicionado ao projeto. Como esse é o código gerado, ele não deve ser confirmado no controle de origem como parte do projeto. Na visualização Android do projeto, é possível ver:

app/java (generated)/com/example/hellofigma/hellocard
Código gerado e fontes do Jetpack Compose.app/java (generated)/com/google/relay/compose
Código de tempo de execução compartilhado usado em todos os pacotes de IU.
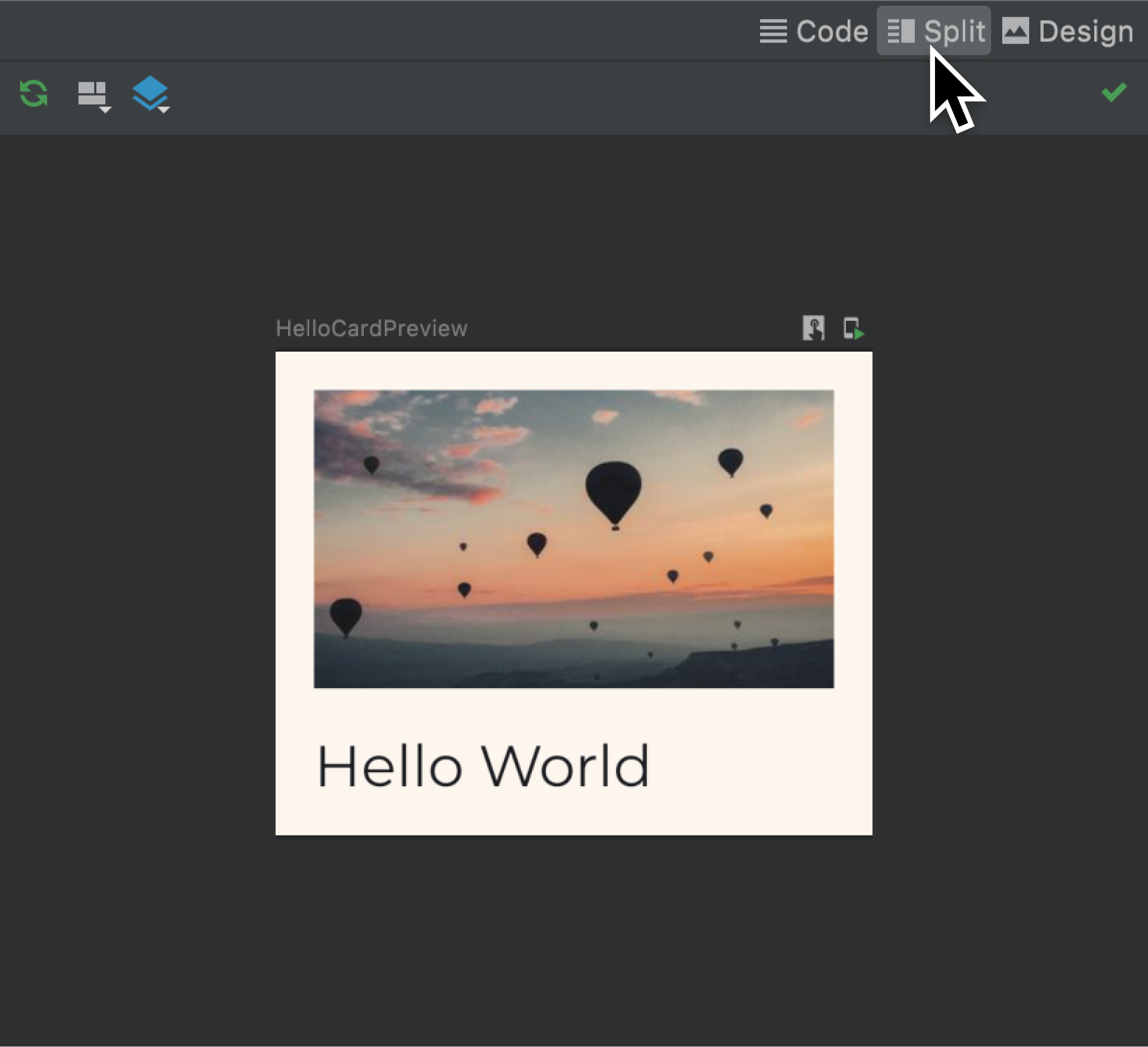
Abra
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt. Esta é a função gerada pelo Jetpack Compose para o componente do Figma. Também é possível visualizar o componente.As informações de layout, recursos e estilo agora são transferidas do Figma para o código.

No código, o resumo adicionado ao Figma agora é traduzido em um comentário acima do elemento combinável gerado.
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
Integrar o componente e executar o app
Agora vamos integrar o componente à atividade principal.
Em
app/java/com/example/hellofigma/MainActivity.kt, adicione à seção de importação na parte superior:import com.example.hellofigma.hellocard.HelloCardMais abaixo no mesmo arquivo, mude o seguinte código na classe
MainActivity:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }Mais abaixo no mesmo arquivo, na visualização do elemento combinável, mude uma linha:
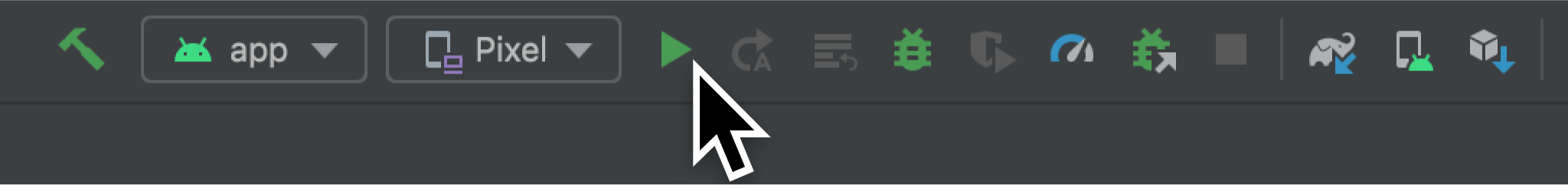
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }Verifique se um dispositivo está selecionado na barra de ferramentas.
Execute o projeto clicando em ▶ na barra de ferramentas.

O emulador vai ser inicializado, o projeto criado, e o app iniciado.

Parabéns! Você incorporou seu primeiro componente do Figma a um app do Jetpack Compose.
Próxima etapa
Fazer e propagar atualizações de design
Agora que você tem um exemplo de trabalho completo, vamos ver como atualizar o design original e gerar nosso código novamente.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Parâmetros de conteúdo
- Fazer e propagar atualizações de design
- Como processar variantes de design

