Figma 中的界面软件包
界面软件包为 Android 界面组件定义了一个共享模型。界面软件包是在 Figma 内创建的,并用于在 Android Studio 中生成 Compose 生产代码。界面软件包包含以下信息:
- 布局信息
- 界面软件包摘要
- 内容和交互参数
- 样式信息
- 字体和图片素材资源
创建界面软件包

如需使用 Relay for Figma 插件创建界面软件包,请执行以下操作:
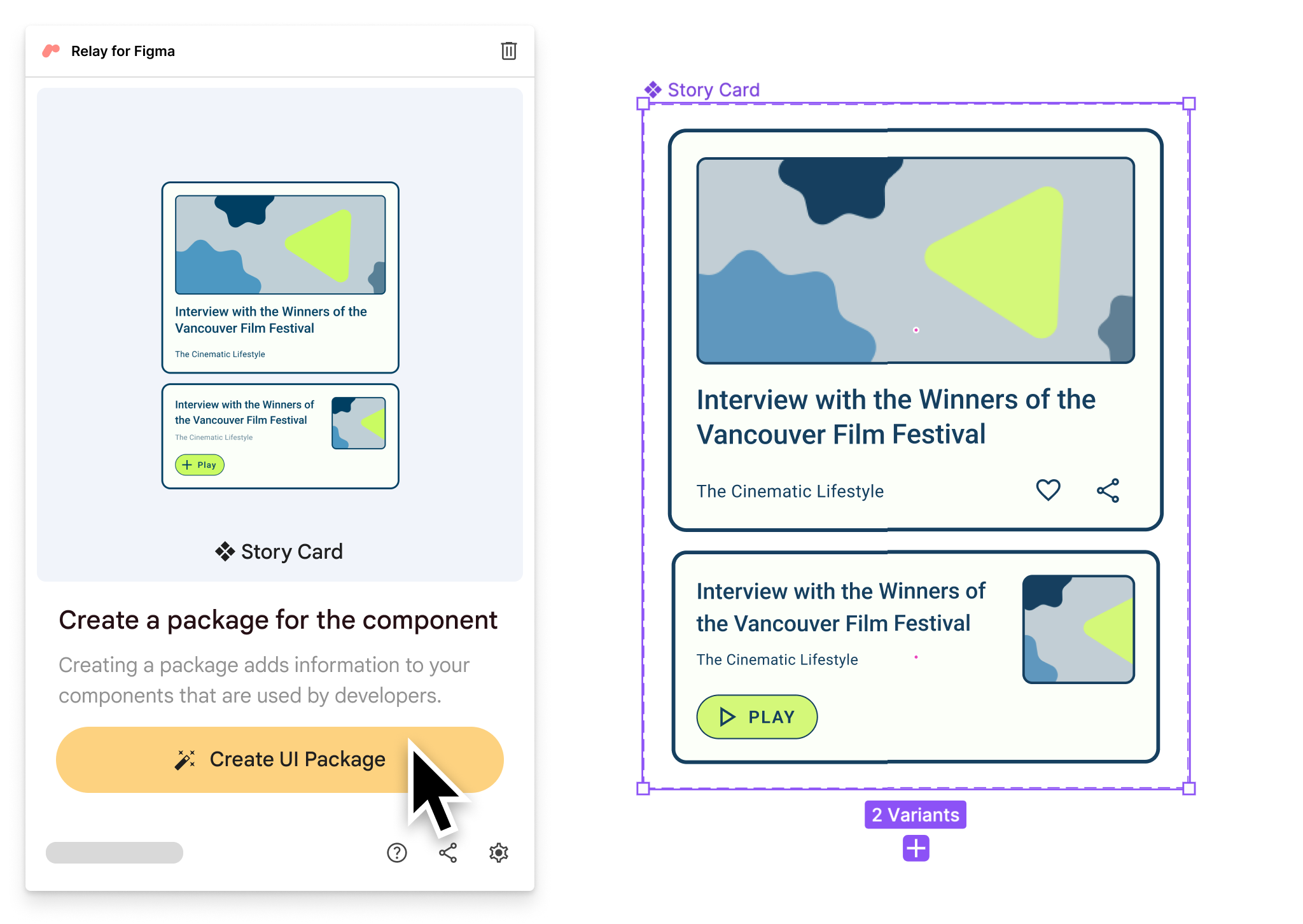
- 打开该插件,然后点击 Get Started。
- 选择要打包的 Figma 组件。
- 点击 Create UI Package。
如需同时创建多个界面软件包,请执行以下操作:
- 选择一个或多个 Figma 组件。
- 点击 Create UI Packages。这样会为每个选定组件创建一个界面软件包。
您还可以将现有的界面元素软件包元素重构为新的软件包:
- 在现有界面软件包中选择相应框架或组件层。
- 点击菜单图标。
- 选择 Create UI package from selection。
当界面软件包导入 Android Studio 后,Relay 会在 Android 项目构建时生成代码。
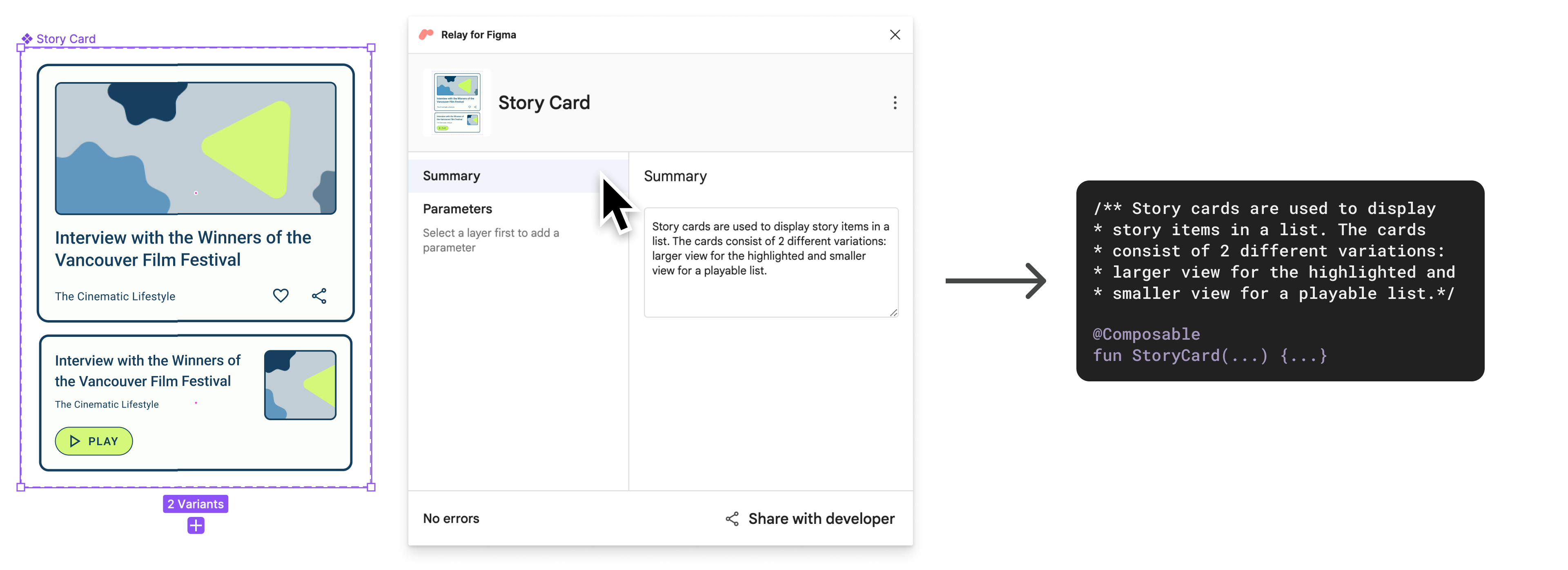
添加摘要

创建后,系统会显示一个文本字段,以便您向界面软件包添加摘要。在生成的代码中,摘要会以注解块的形式显示在相应的可组合函数上方。
您也可以稍后修改摘要:
- 选择 Summary。
- 在文本字段中修改摘要。
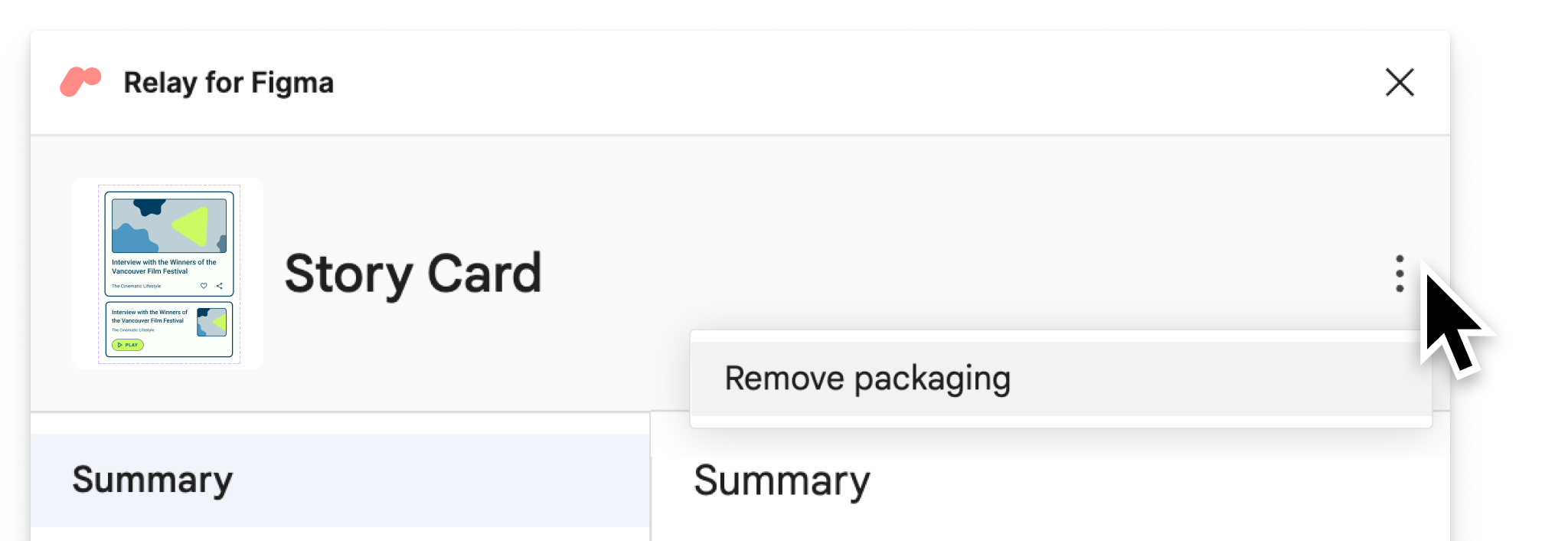
移除界面打包
选择菜单图标,然后选择 Remove packaging。这会删除所有 Relay 元数据,但不会删除 Figma 中的组件。