Пакеты пользовательского интерфейса в Figma
Пакеты пользовательского интерфейса определяют общую модель для компонентов пользовательского интерфейса Android. Пакеты пользовательского интерфейса создаются внутри Figma и используются для генерации производственного кода Compose в Android Studio. Пакет пользовательского интерфейса содержит следующую информацию:
- Информация о макете
- Сводка пакета пользовательского интерфейса
- Параметры контента и взаимодействия
- Информация о стиле
- Ресурсы шрифтов и изображений
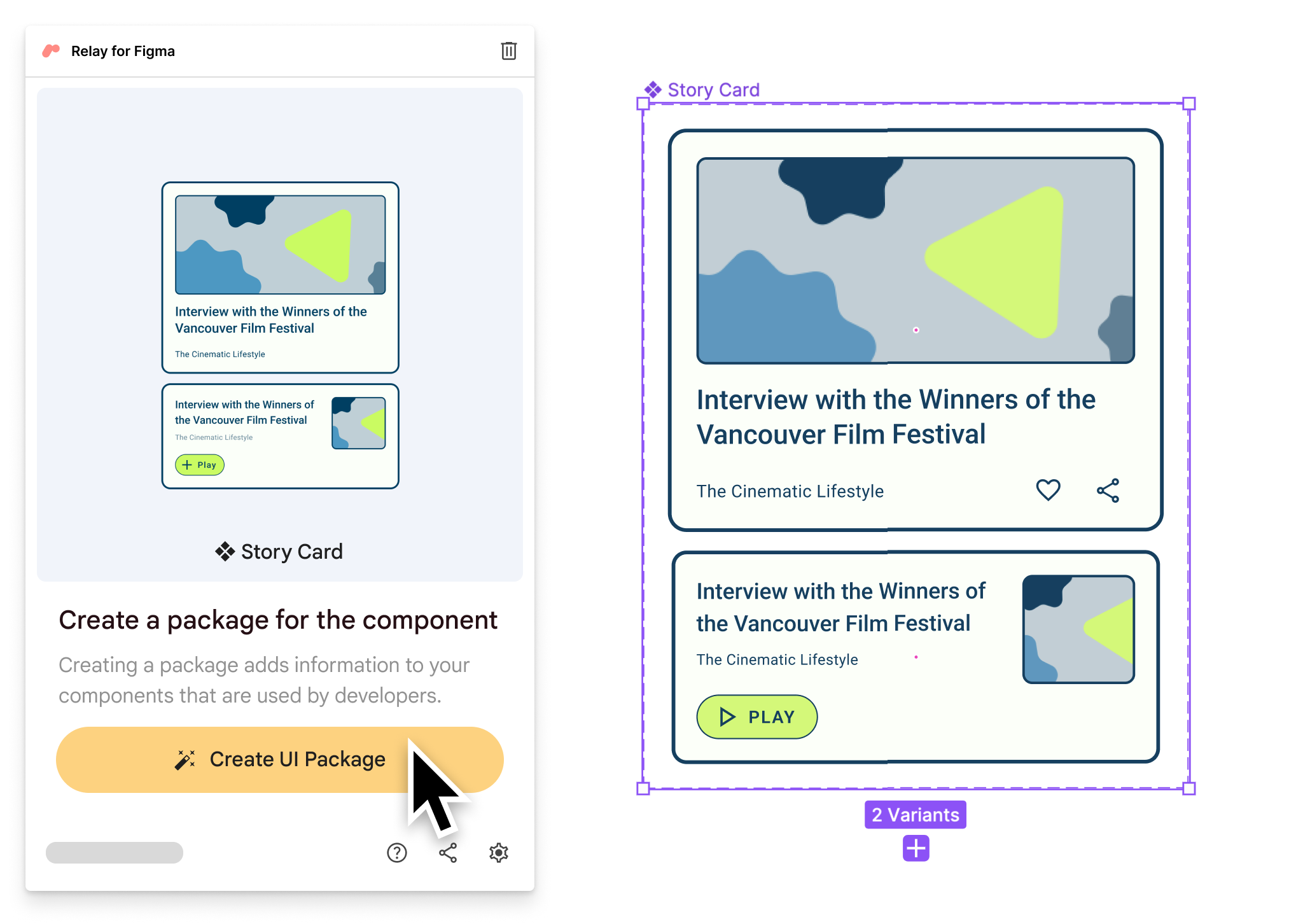
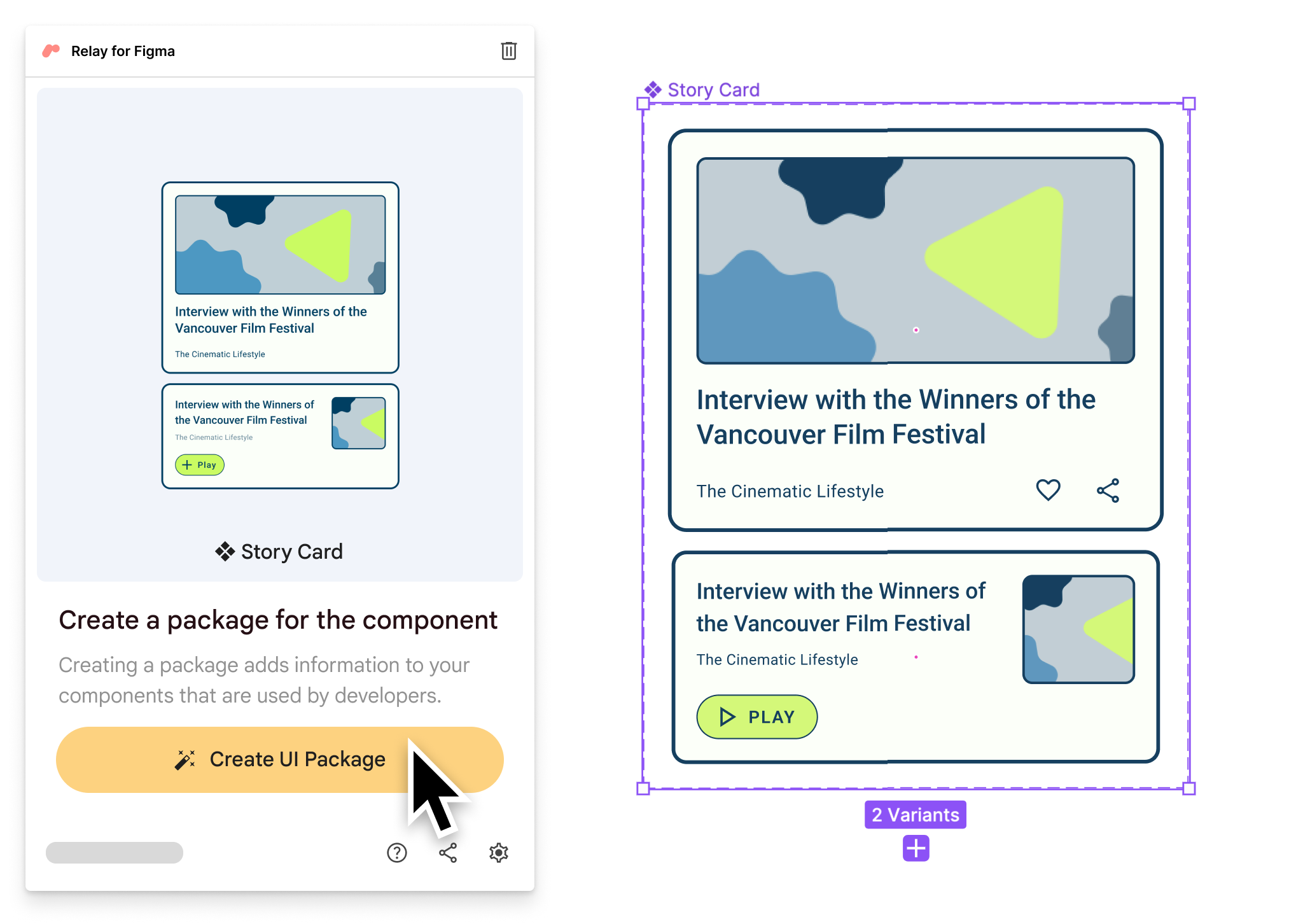
Создать пакет пользовательского интерфейса

Чтобы создать пакет пользовательского интерфейса с помощью плагина Relay for Figma:
- Откройте плагин и нажмите «Начать» .
- Выберите компонент Figma, который вы хотите упаковать.
- Нажмите «Создать пакет пользовательского интерфейса» .
Чтобы создать несколько пакетов пользовательского интерфейса одновременно:
- Выберите один или несколько компонентов Figma.
- Нажмите «Создать пакеты пользовательского интерфейса» . При этом создается пакет пользовательского интерфейса для каждого выбранного компонента.
Вы также можете реорганизовать существующие элементы пакета пользовательского интерфейса в новые пакеты:
- Выберите слой фрейма или компонента в существующем пакете пользовательского интерфейса.
- Нажмите значок меню .
- Выберите «Создать пакет пользовательского интерфейса из выбранного».
После импорта пакета пользовательского интерфейса в Android Studio Relay генерирует код при сборке вашего проекта Android.
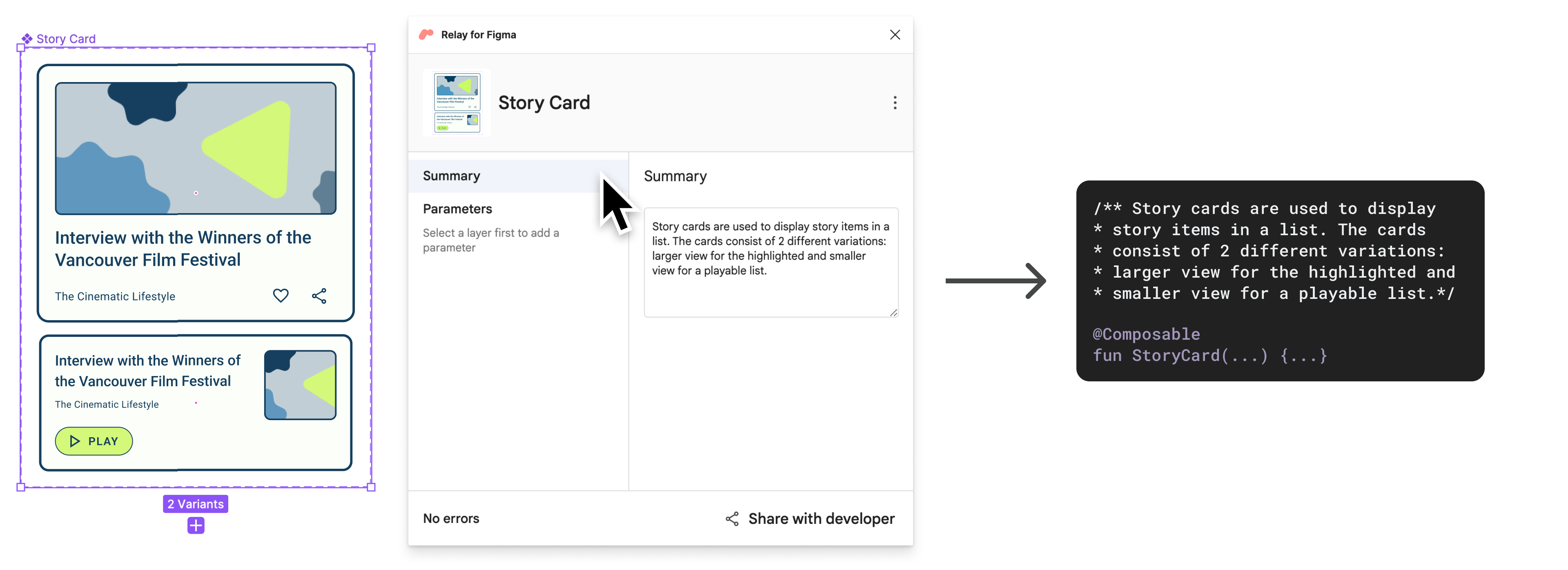
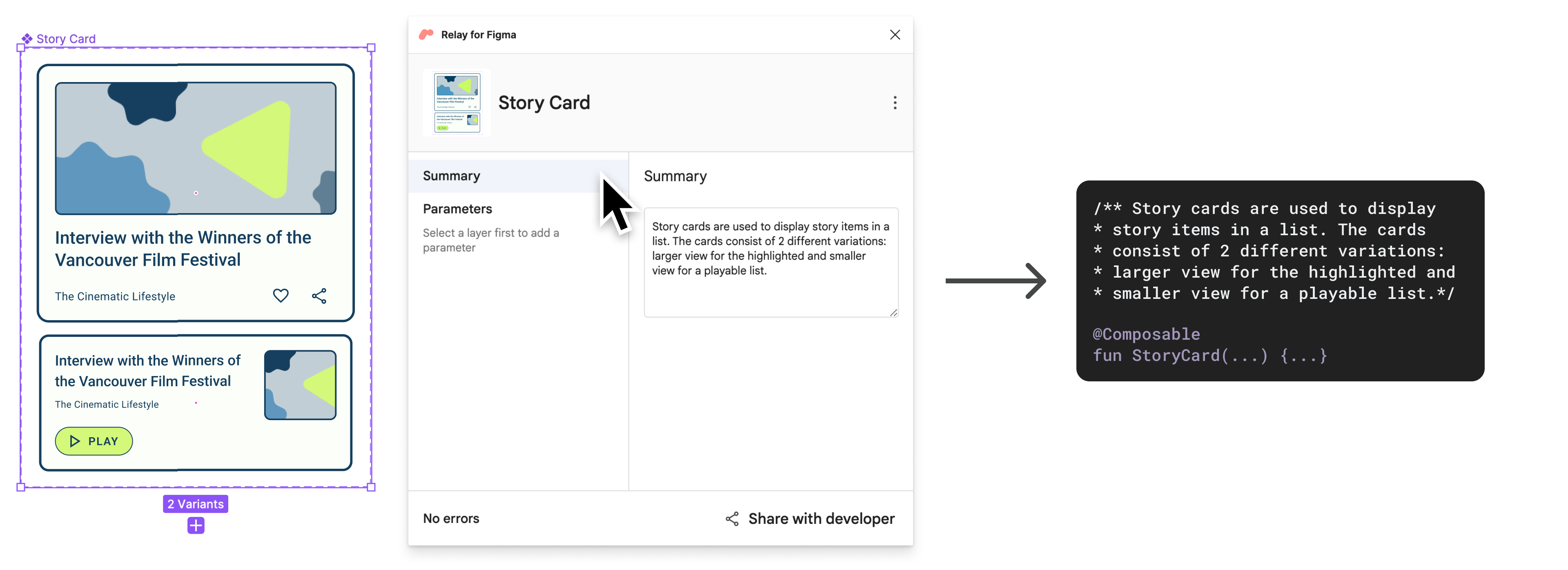
Добавить резюме

После создания появится текстовое поле, в котором вы сможете добавить сводку в пакет пользовательского интерфейса. Сводка отображается в виде блока комментариев над соответствующей составной функцией в сгенерированном коде.
Вы также можете отредактировать сводку позже:
- Выберите Сводка .
- Отредактируйте сводку в текстовом поле.
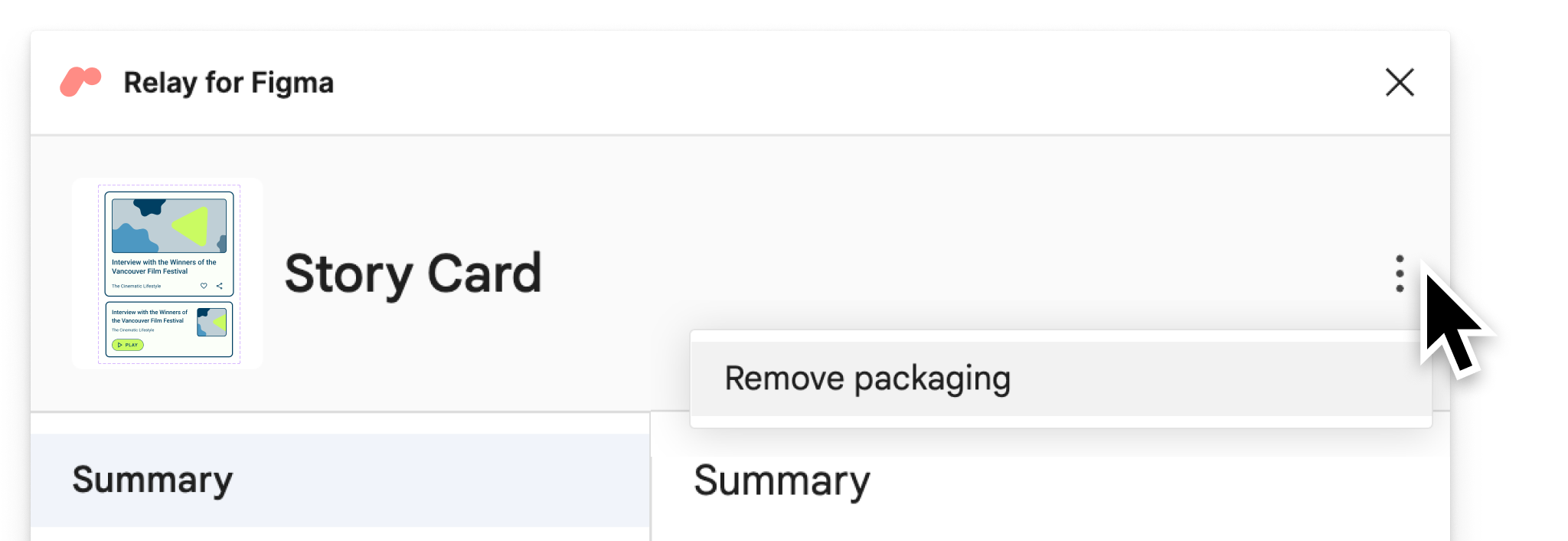
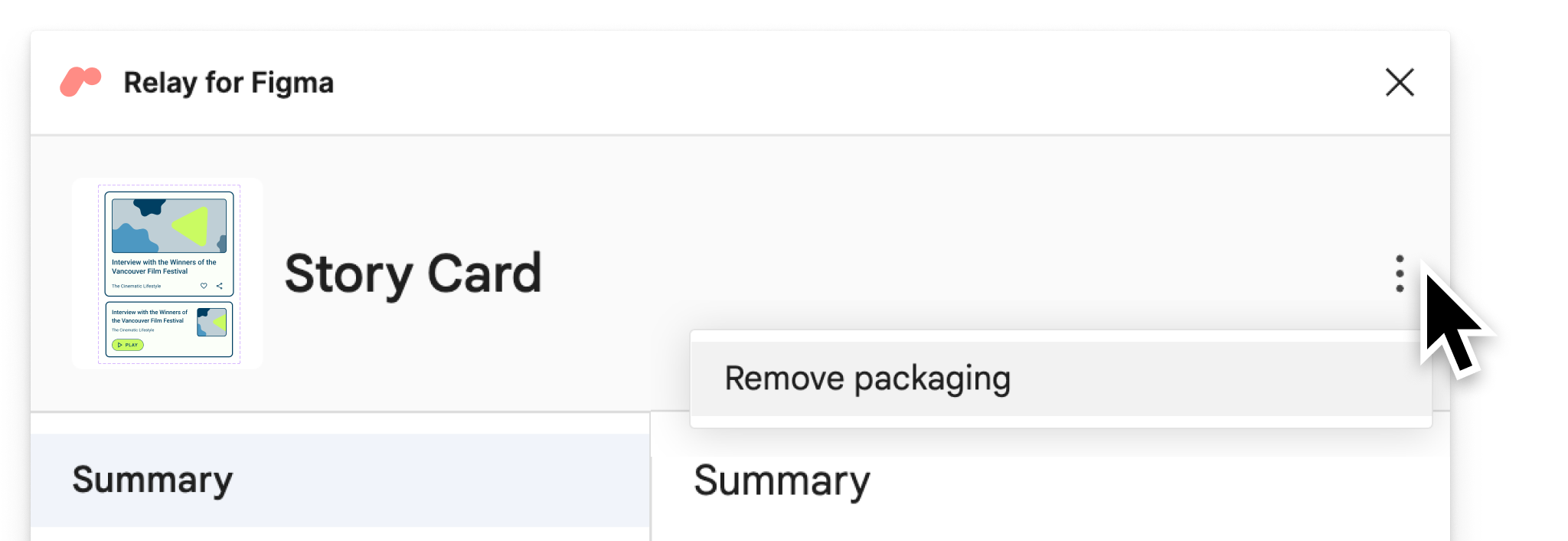
Удаление упаковки пользовательского интерфейса
Выберите значок меню , а затем Удалить упаковку . Это удалит все метаданные реле, но не удалит компонент в Figma.

Пакеты пользовательского интерфейса в Figma
Пакеты пользовательского интерфейса определяют общую модель для компонентов пользовательского интерфейса Android. Пакеты пользовательского интерфейса создаются внутри Figma и используются для генерации производственного кода Compose в Android Studio. Пакет пользовательского интерфейса содержит следующую информацию:
- Информация о макете
- Сводка пакета пользовательского интерфейса
- Параметры контента и взаимодействия
- Информация о стиле
- Ресурсы шрифтов и изображений
Создать пакет пользовательского интерфейса

Чтобы создать пакет пользовательского интерфейса с помощью плагина Relay for Figma:
- Откройте плагин и нажмите «Начать» .
- Выберите компонент Figma, который вы хотите упаковать.
- Нажмите «Создать пакет пользовательского интерфейса» .
Чтобы создать несколько пакетов пользовательского интерфейса одновременно:
- Выберите один или несколько компонентов Figma.
- Нажмите «Создать пакеты пользовательского интерфейса» . При этом создается пакет пользовательского интерфейса для каждого выбранного компонента.
Вы также можете реорганизовать существующие элементы пакета пользовательского интерфейса в новые пакеты:
- Выберите слой фрейма или компонента в существующем пакете пользовательского интерфейса.
- Нажмите значок меню .
- Выберите «Создать пакет пользовательского интерфейса из выбранного».
После импорта пакета пользовательского интерфейса в Android Studio Relay генерирует код при сборке вашего проекта Android.
Добавить резюме

После создания появится текстовое поле, в котором вы сможете добавить сводку в пакет пользовательского интерфейса. Сводка отображается в виде блока комментариев над соответствующей составной функцией в сгенерированном коде.
Вы также можете отредактировать сводку позже:
- Выберите Сводка .
- Отредактируйте сводку в текстовом поле.
Удаление упаковки пользовательского интерфейса
Выберите значок меню , а затем Удалить упаковку . Это удалит все метаданные реле, но не удалит компонент в Figma.