Pacchetti UI in Figma
I pacchetti UI definiscono un modello condiviso per i componenti dell'interfaccia utente di Android. I pacchetti UI vengono creati in Figma e vengono utilizzati per generare un codice Compose di produzione in Android Studio. Un pacchetto UI contiene le seguenti informazioni:
- Informazioni sul layout
- Riepilogo del pacchetto UI
- Parametri dei contenuti e dell'interazione
- Informazioni sullo stile
- Carattere e asset immagine
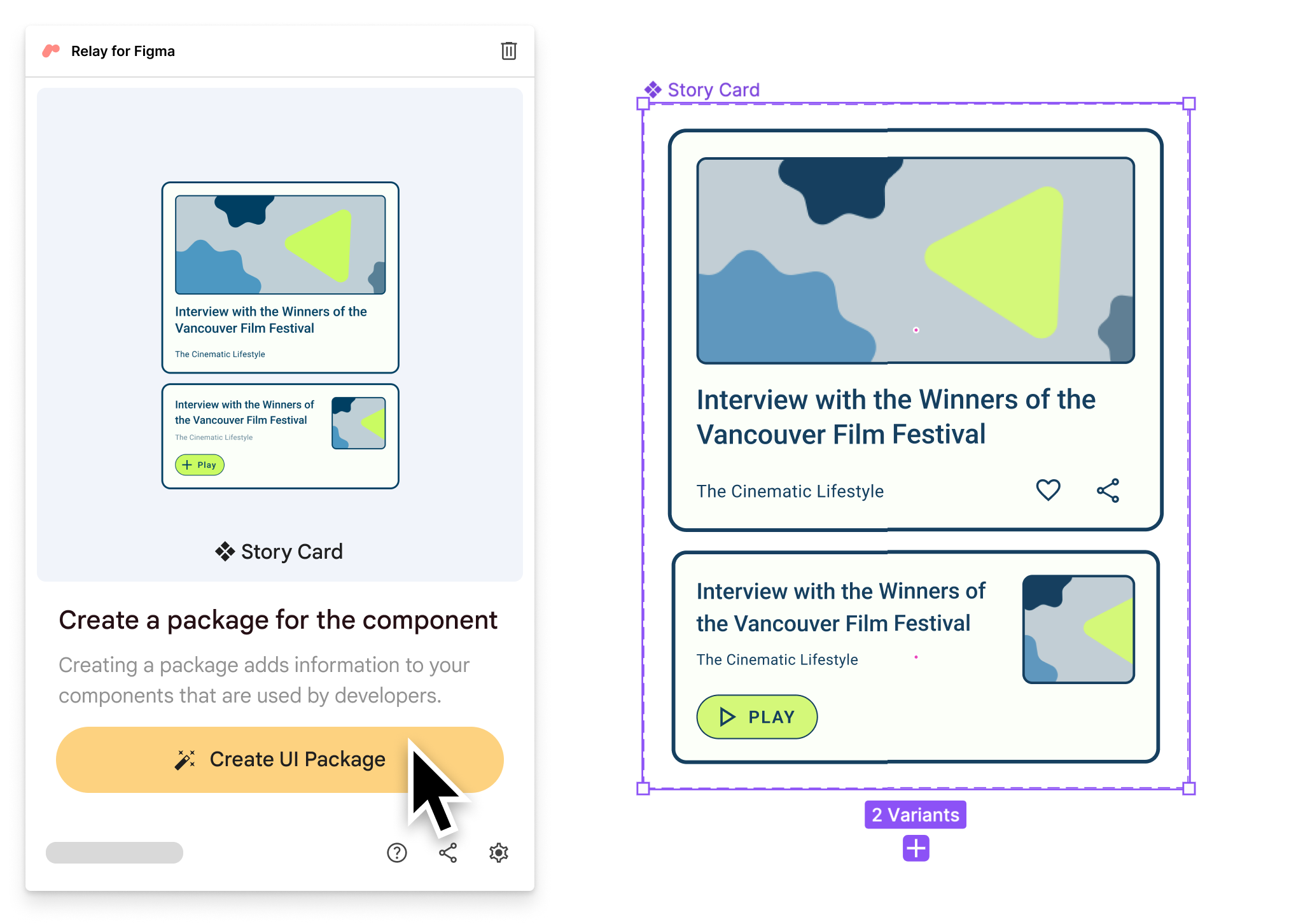
Crea pacchetto UI

Per creare un pacchetto UI utilizzando il plug-in Relay for Figma:
- Apri il plug-in e fai clic su Inizia.
- Seleziona un componente Figma che vuoi pacchettizzare.
- Fai clic su Crea pacchetto UI.
Per creare più pacchetti UI contemporaneamente:
- Seleziona uno o più componenti Figma.
- Fai clic su Crea pacchetti UI. Viene creato un pacchetto UI per ogni componente selezionato.
Puoi anche ridefinire gli elementi dei pacchetti UI esistenti in nuovi pacchetti:
- Seleziona un livello frame o componente in un pacchetto UI esistente.
- Fai clic sull'icona del menu.
- Seleziona "Crea pacchetto UI da selezione".
Dopo l'importazione di un pacchetto UI in Android Studio, Relay genera il codice durante la creazione del progetto Android.
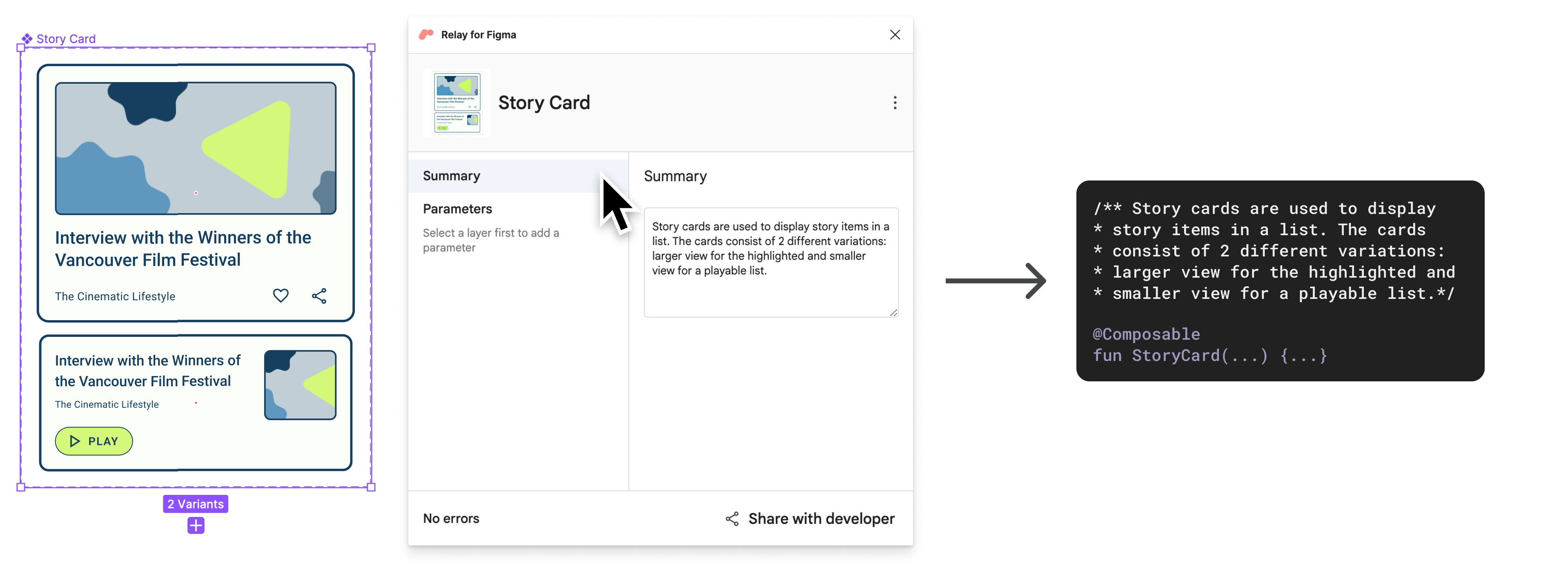
Aggiungi un riepilogo

Dopo la creazione, viene visualizzato un campo di testo che ti consente di aggiungere un riepilogo al pacchetto UI. Un riepilogo viene visualizzato come blocco di commenti sopra la funzione componibile corrispondente nel codice generato.
Puoi anche modificare il riepilogo in un secondo momento:
- Seleziona Riepilogo.
- Modifica il riepilogo nel campo di testo.
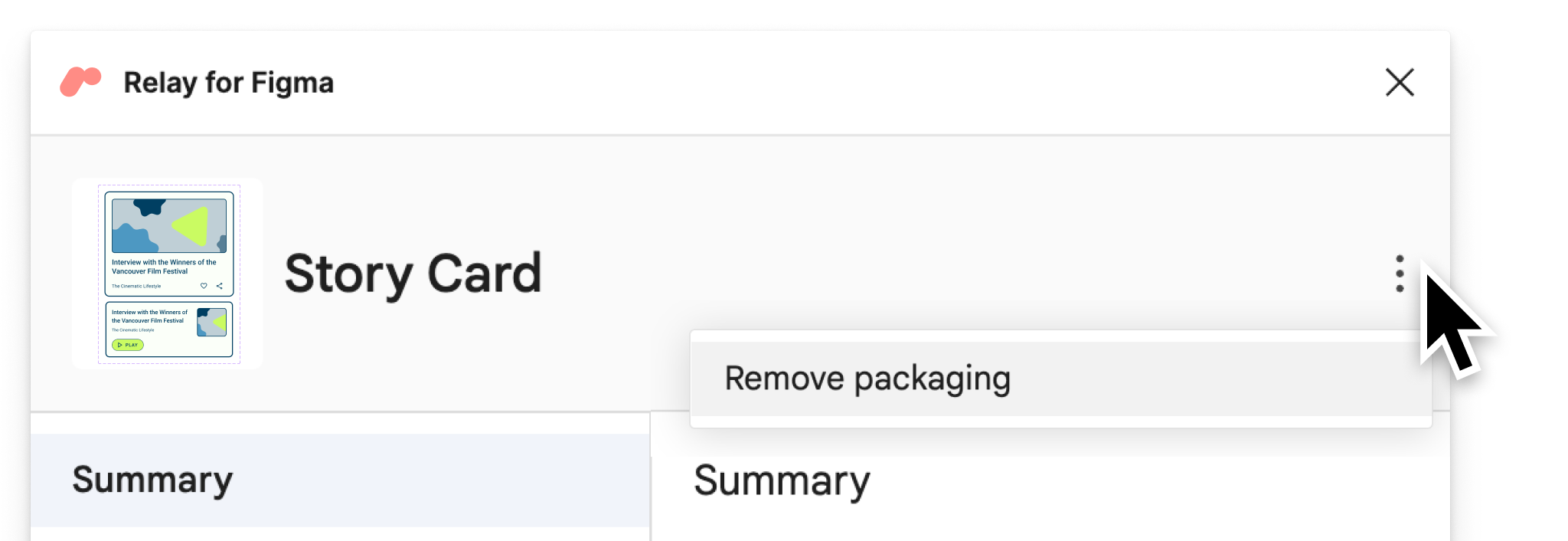
Rimuovi pacchetto UI
Seleziona l'icona del menu, quindi Rimuovi imballaggio. Questa operazione elimina tutti i metadati Relay, ma non elimina il componente in Figma.