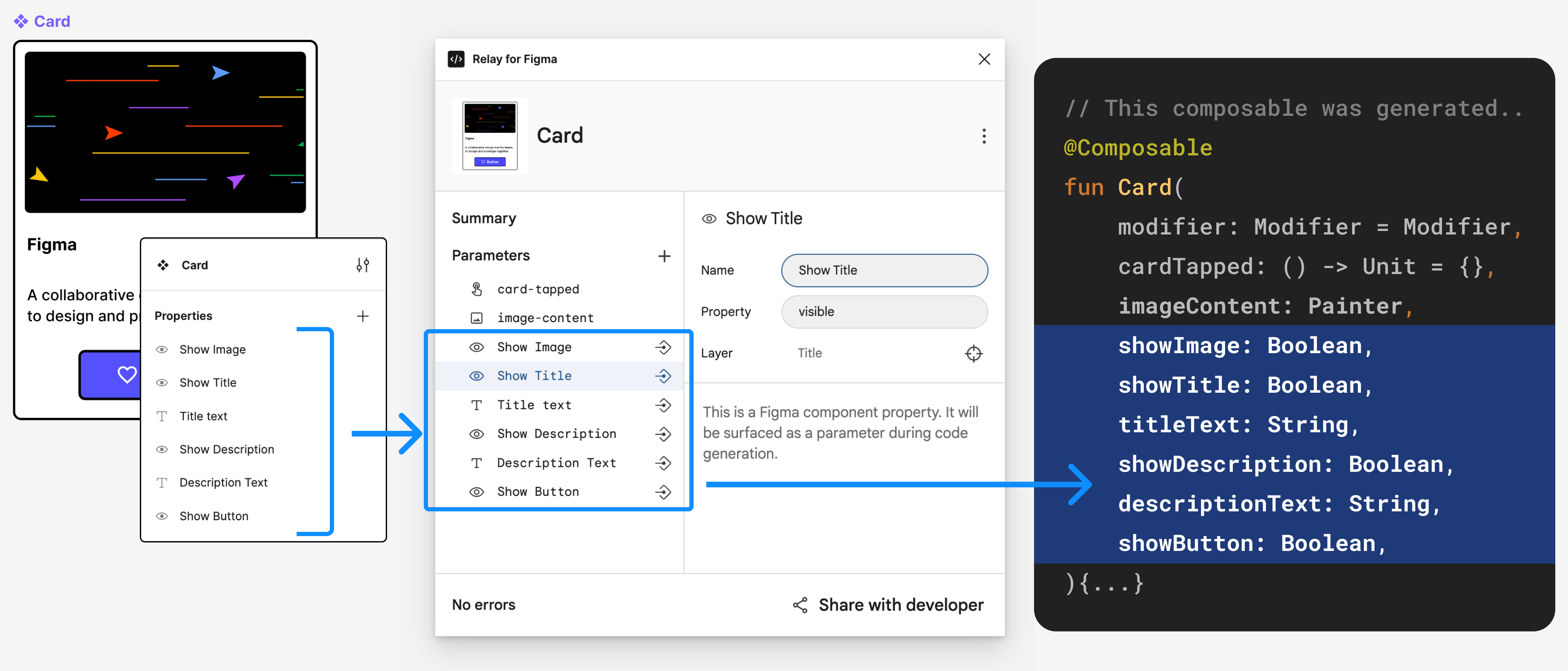
Relay распознает свойства компонентов Figma, определенные в упакованных компонентах. Концептуально свойства компонента Figma аналогичны параметрам Relay, хотя есть и некоторые различия.

В общем, свойства компонента Figma не требуют настройки и использования плагина Relay, поэтому предпочтительнее использовать их в параметрах Relay, когда есть перекрытие. Однако обратите внимание, что параметры реле допускают описательный комментарий, который переносится в сгенерированный код; Свойства компонента Figma этого не делают.
Ниже приведены более подробные сведения о различных типах свойств компонентов и о том, как их интерпретирует Relay.
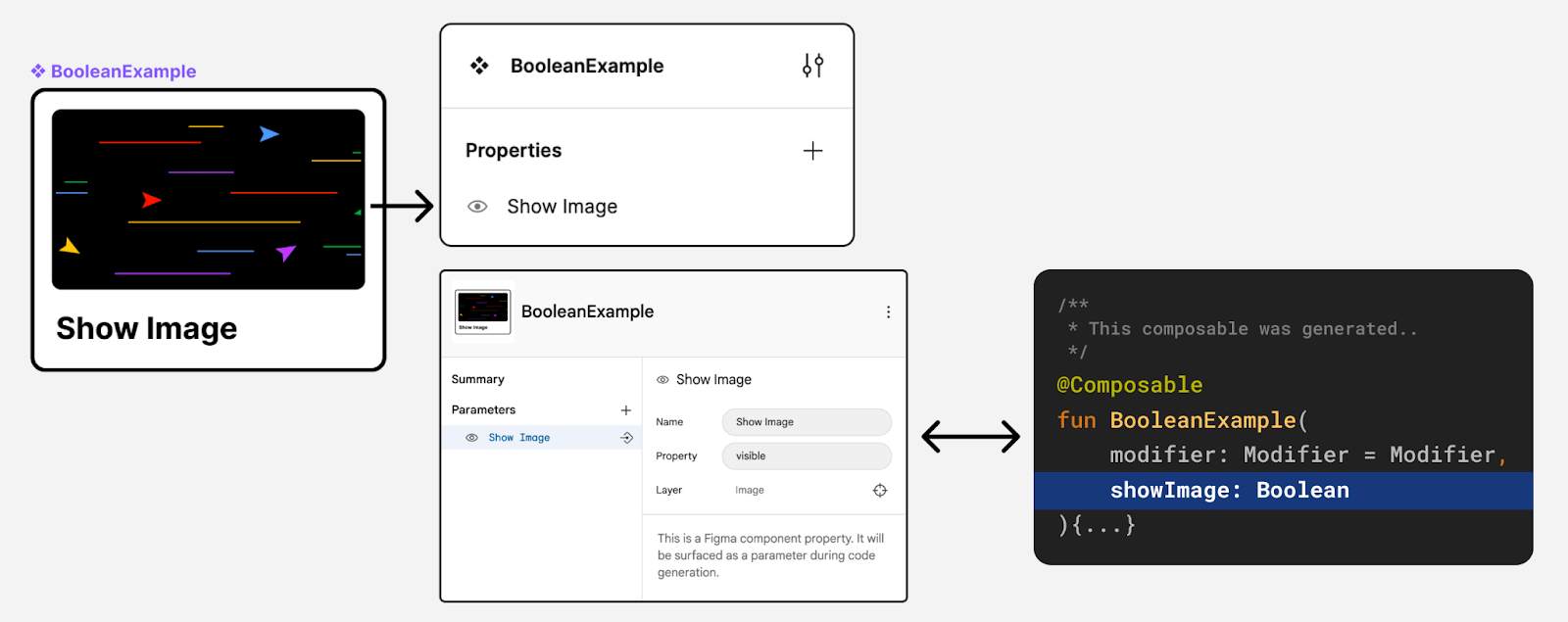
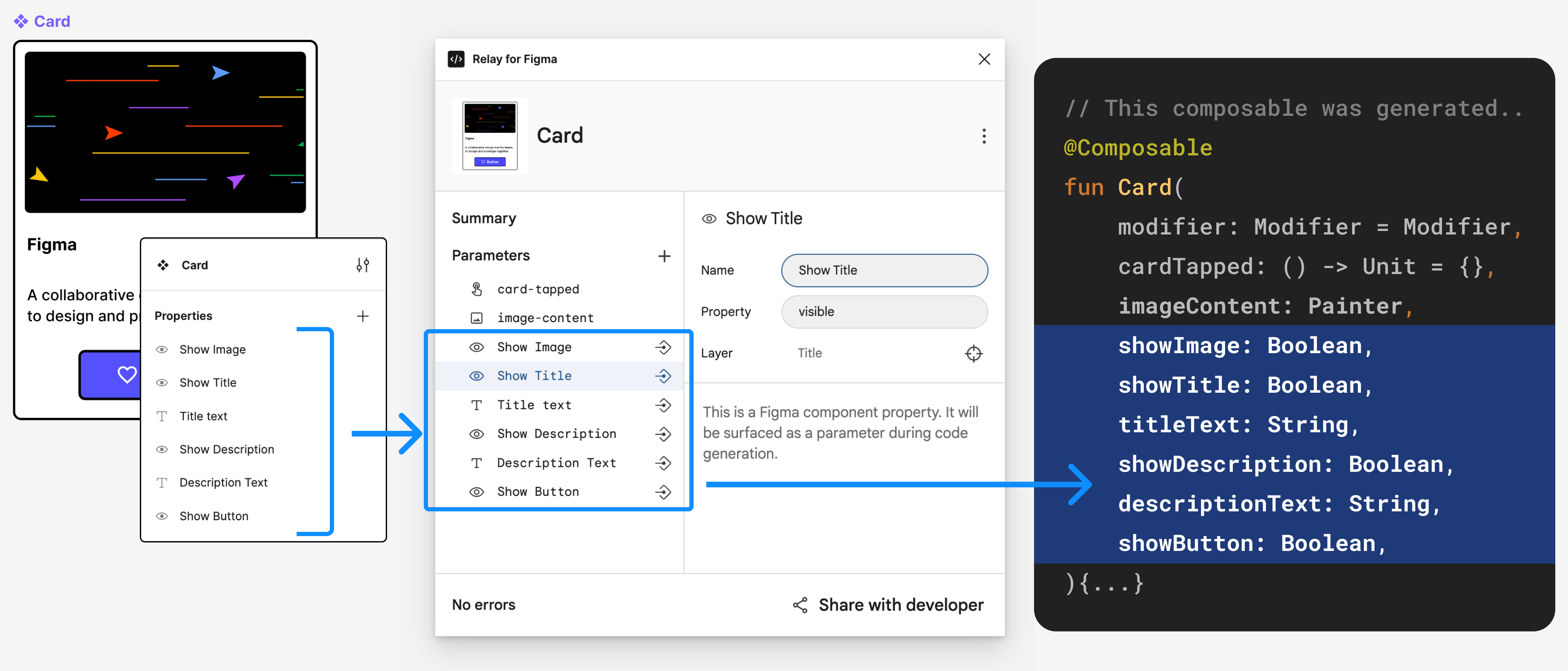
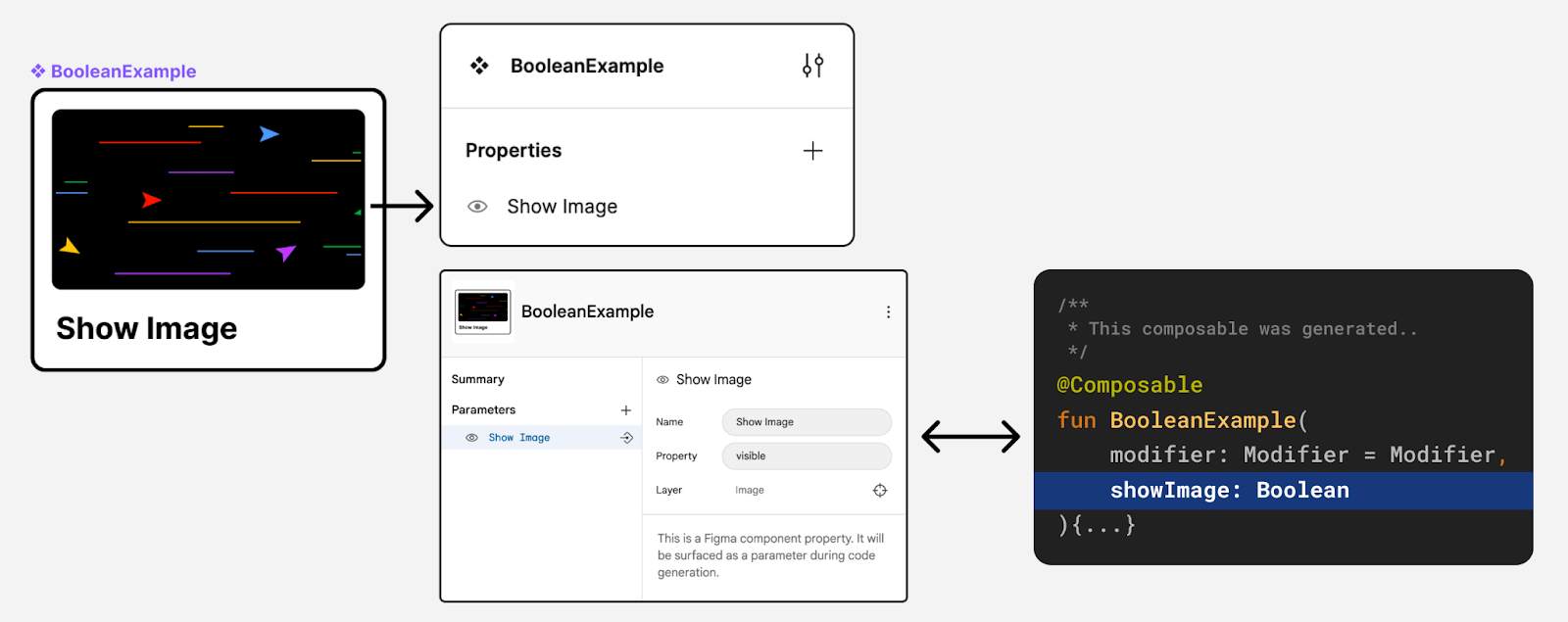
Логические свойства

Логические свойства управляют отображением элементов в определенном дизайне. Они могут значительно сократить количество вариантов, которые должен определить компонент. Например, кнопка с необязательным значком не требует отдельных вариантов состояния значка — отображаемого и состояния значка — скрытого.
Реле учитывает логические параметры в упакованных компонентах и генерирует соответствующую сигнатуру функции @Composable.
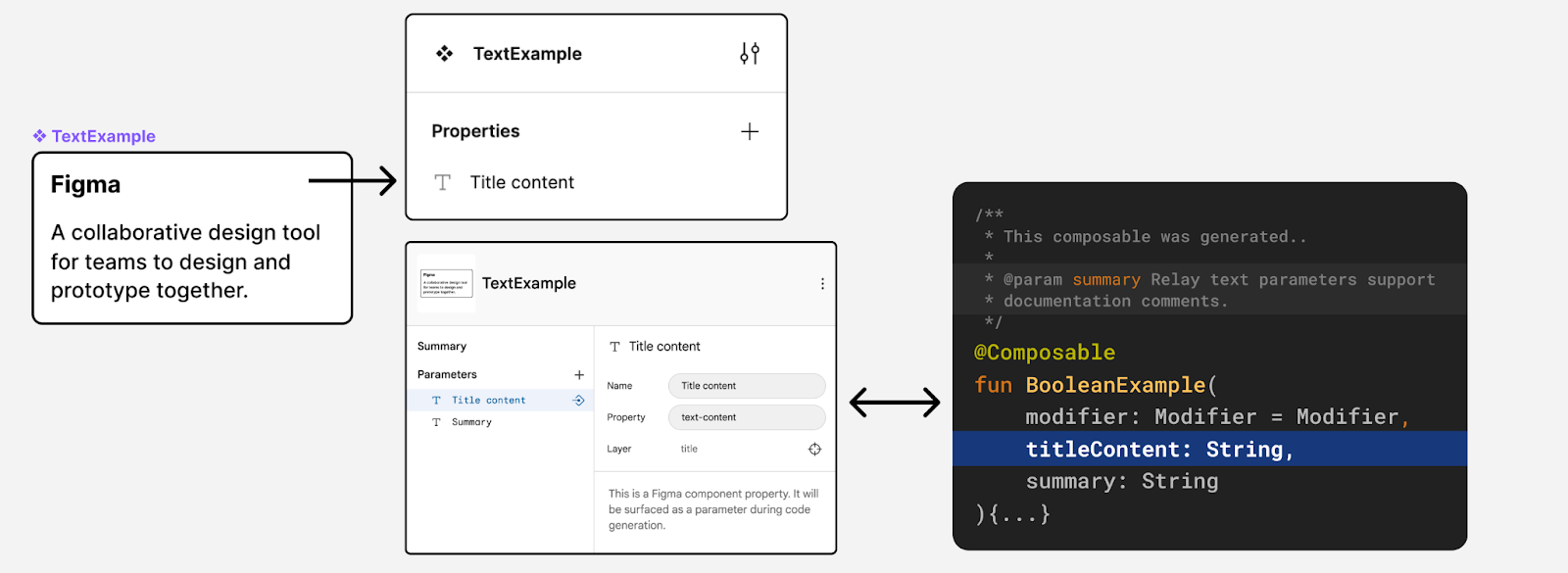
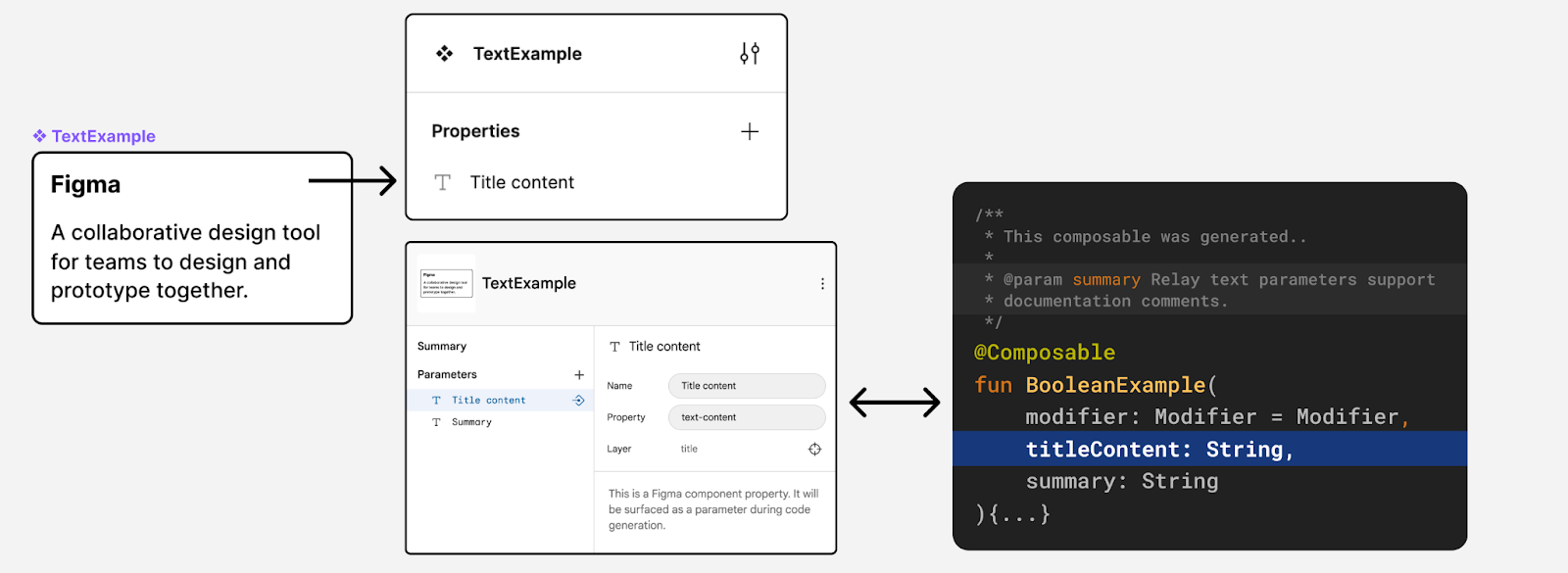
Текстовые свойства

Текстовые свойства почти идентичны параметрам текстового содержимого Relay; единственное отличие — поддержка комментариев к документации. Если и параметры Relay, и свойства текста объявлены на одном слое, Relay использует определение параметра, чтобы разрешить комментарии. Однако в этом случае следует соблюдать осторожность, чтобы избежать путаницы, используя единообразные имена.
Если комментарии для определенного параметра не требуются, для простоты мы рекомендуем использовать текстовое свойство Figma.
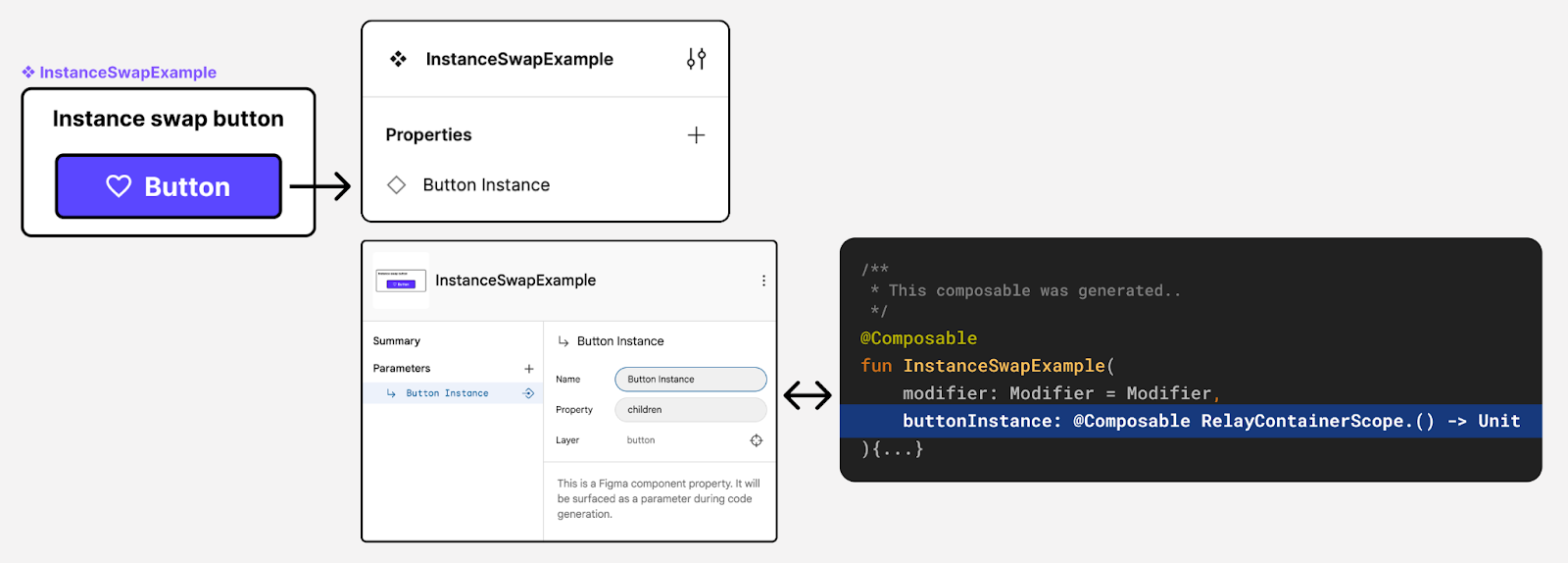
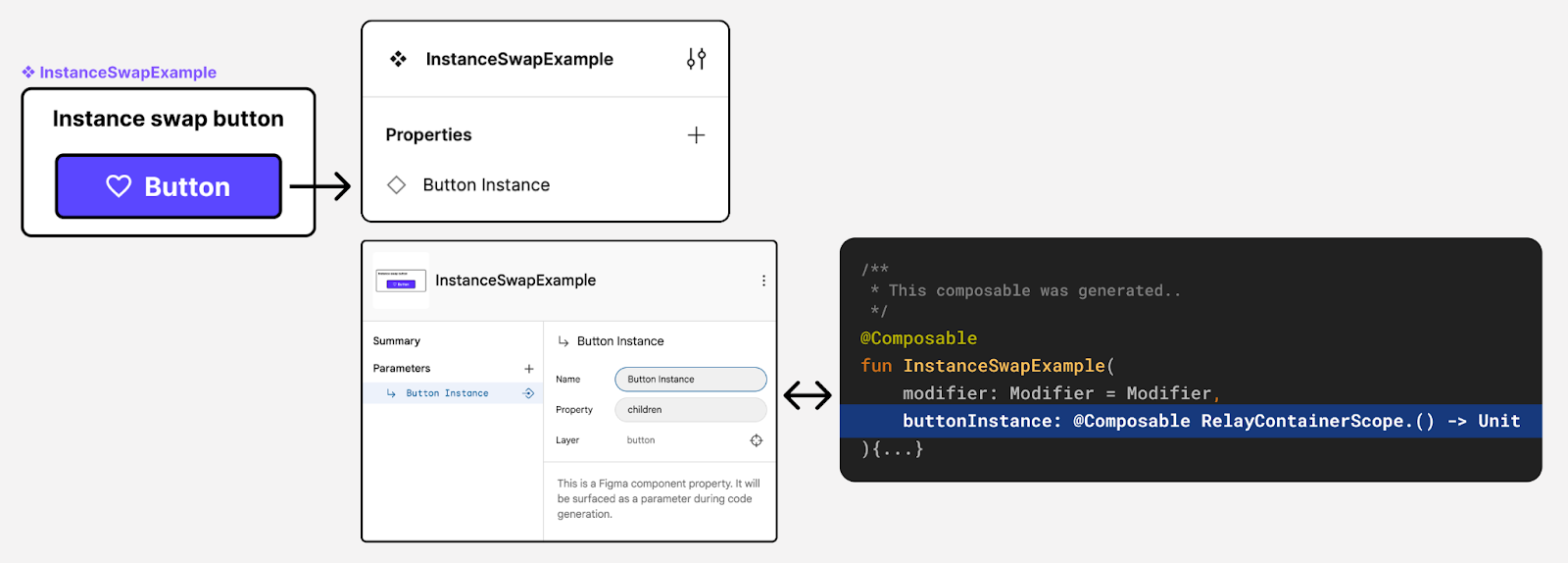
Свойства подкачки экземпляра

Свойства замены экземпляра позволяют клиентам компонента обменивать экземпляры внутри дочернего компонента. Концептуально это похоже на дочерние параметры реле, но есть некоторые важные различия:
Применимость : свойства замены экземпляра можно применять только к слоям экземпляра. Однако дочерние параметры реле можно применять к экземплярам, кадрам или группам. В результате использование свойств подкачки экземпляра требует, чтобы заменяемый контент сам был компонентом, а Relay позволяет контенту быть любой подиерархией слоев.
Область действия : значения свойств подкачки экземпляра могут быть установлены только на компоненте верхнего уровня в иерархии компонентов. Дочерние параметры реле, напротив, устанавливаются на любом уровне иерархии, где параметр не доступен родительскому уровню.
Relay распознает свойства подкачки экземпляра, объявленные в упакованных компонентах, и обрабатывает их, насколько это возможно, эквивалентно дочерним параметрам (например, выдавая ту же сигнатуру функции в сгенерированном коде). Если параметр Relay Children объявлен на уровне экземпляра, его определение имеет приоритет над свойством подкачки экземпляра (если таковое имеется), объявленным на этом уровне.
Как и в случае со свойствами текста, использование свойства компонента Figma и параметра Relay на одном слое может вызвать путаницу, если имена несовместимы. Однако, поскольку дочерние параметры имеют существенные различия в возможности создания экземпляров свойств подкачки, у нас нет общих рекомендаций о том, что и где использовать. И то, и другое — возможности. Это решение будет зависеть от предполагаемого использования компонента.
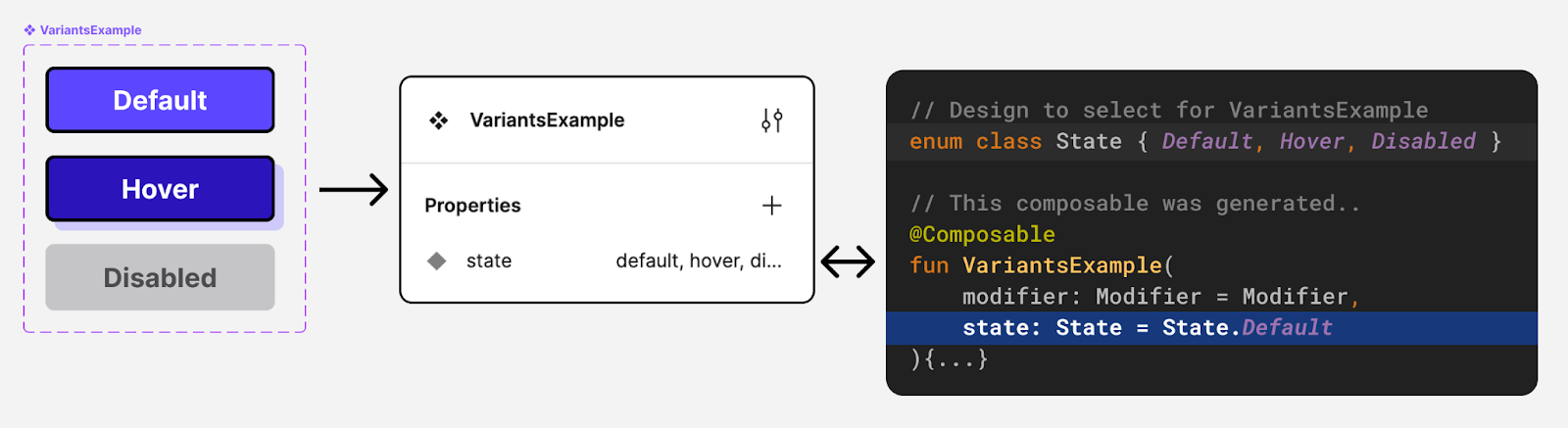
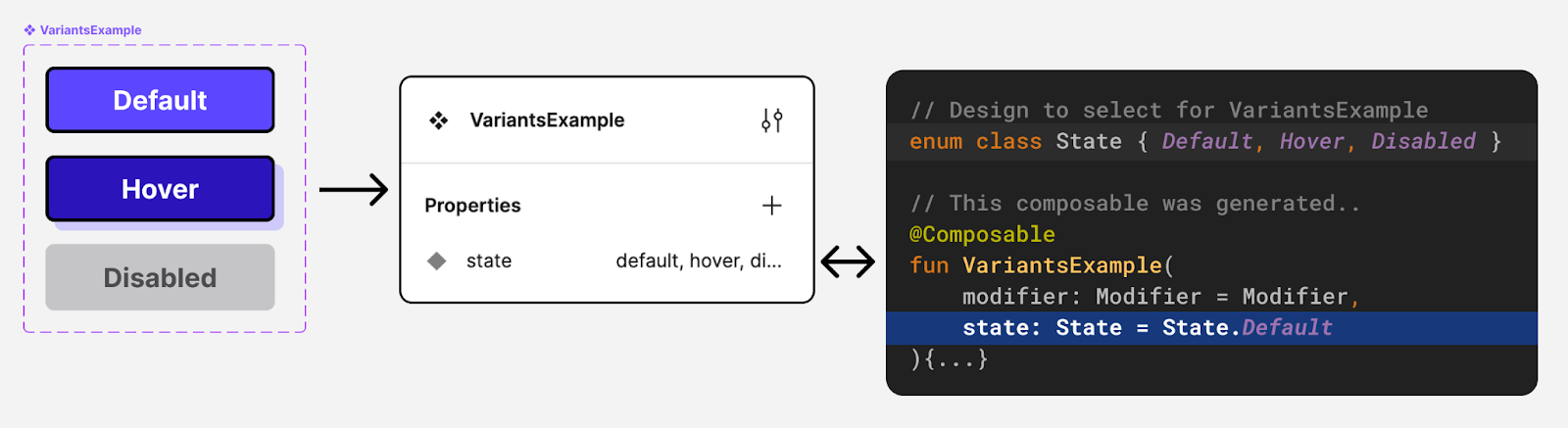
Варианты свойств

Свойства варианта создаются неявно, когда компоненты имеют более одного варианта. Relay поддерживает варианты свойств, преобразуя их в значения перечисления в сгенерированном коде.
Дизайнеры также могут объявлять параметры Relay, которые раскрывают свойства вариантов, например, слоев в упакованном компоненте.
,Relay распознает свойства компонентов Figma, определенные в упакованных компонентах. Концептуально свойства компонента Figma аналогичны параметрам Relay, хотя есть и некоторые различия.

В общем, свойства компонента Figma не требуют настройки и использования плагина Relay, поэтому предпочтительнее использовать их в параметрах Relay, когда есть перекрытие. Однако обратите внимание, что параметры реле допускают описательный комментарий, который переносится в сгенерированный код; Свойства компонента Figma этого не делают.
Ниже приведены более подробные сведения о различных типах свойств компонентов и о том, как их интерпретирует Relay.
Логические свойства

Логические свойства управляют отображением элементов в определенном дизайне. Они могут значительно сократить количество вариантов, которые должен определить компонент. Например, кнопка с необязательным значком не нуждается в отдельных вариантах для состояния значка — отображаемого и состояния значка — скрытого.
Реле учитывает логические параметры в упакованных компонентах и генерирует соответствующую сигнатуру функции @Composable.
Текстовые свойства

Текстовые свойства почти идентичны параметрам текстового содержимого Relay; единственное отличие — поддержка комментариев к документации. Если и параметры Relay, и свойства текста объявлены на одном и том же слое, Relay использует определение параметра, чтобы разрешить комментарии. Однако в этом случае следует соблюдать осторожность, чтобы избежать путаницы, используя единообразные имена.
Если комментарии для определенного параметра не требуются, для простоты мы рекомендуем использовать текстовое свойство Figma.
Свойства подкачки экземпляра

Свойства замены экземпляра позволяют клиентам компонента обменивать экземпляры внутри дочернего компонента. Концептуально это похоже на дочерние параметры реле, но есть некоторые важные различия:
Применимость : свойства замены экземпляра можно применять только к слоям экземпляра. Однако дочерние параметры реле можно применять к экземплярам, кадрам или группам. В результате использование свойств подкачки экземпляра требует, чтобы заменяемый контент сам был компонентом, а Relay позволяет контенту быть любой подиерархией слоев.
Область действия : значения свойств подкачки экземпляра могут быть установлены только на компоненте верхнего уровня в иерархии компонентов. Дочерние параметры реле, напротив, устанавливаются на любом уровне иерархии, где параметр не доступен родительскому уровню.
Relay распознает свойства подкачки экземпляра, объявленные в упакованных компонентах, и обрабатывает их, насколько это возможно, эквивалентно дочерним параметрам (например, выдавая ту же сигнатуру функции в сгенерированном коде). Если параметр «Дочерние элементы реле» объявлен на уровне экземпляра, его определение имеет приоритет над свойством подкачки экземпляра (если таковое имеется), объявленным на этом уровне.
Как и в случае со свойствами текста, использование свойства компонента Figma и параметра Relay на одном и том же слое может вызвать путаницу, если имена несовместимы. Однако, поскольку дочерние параметры имеют существенные различия в возможности создания экземпляров свойств подкачки, у нас нет общих рекомендаций о том, что и где использовать. И то, и другое — возможности. Это решение будет зависеть от предполагаемого использования компонента.
Варианты свойств

Свойства варианта создаются неявно, когда компоненты имеют более одного варианта. Relay поддерживает варианты свойств, преобразуя их в значения перечисления в сгенерированном коде.
Дизайнеры также могут объявлять параметры Relay, которые раскрывают свойства вариантов, например, слоев в упакованном компоненте.

