
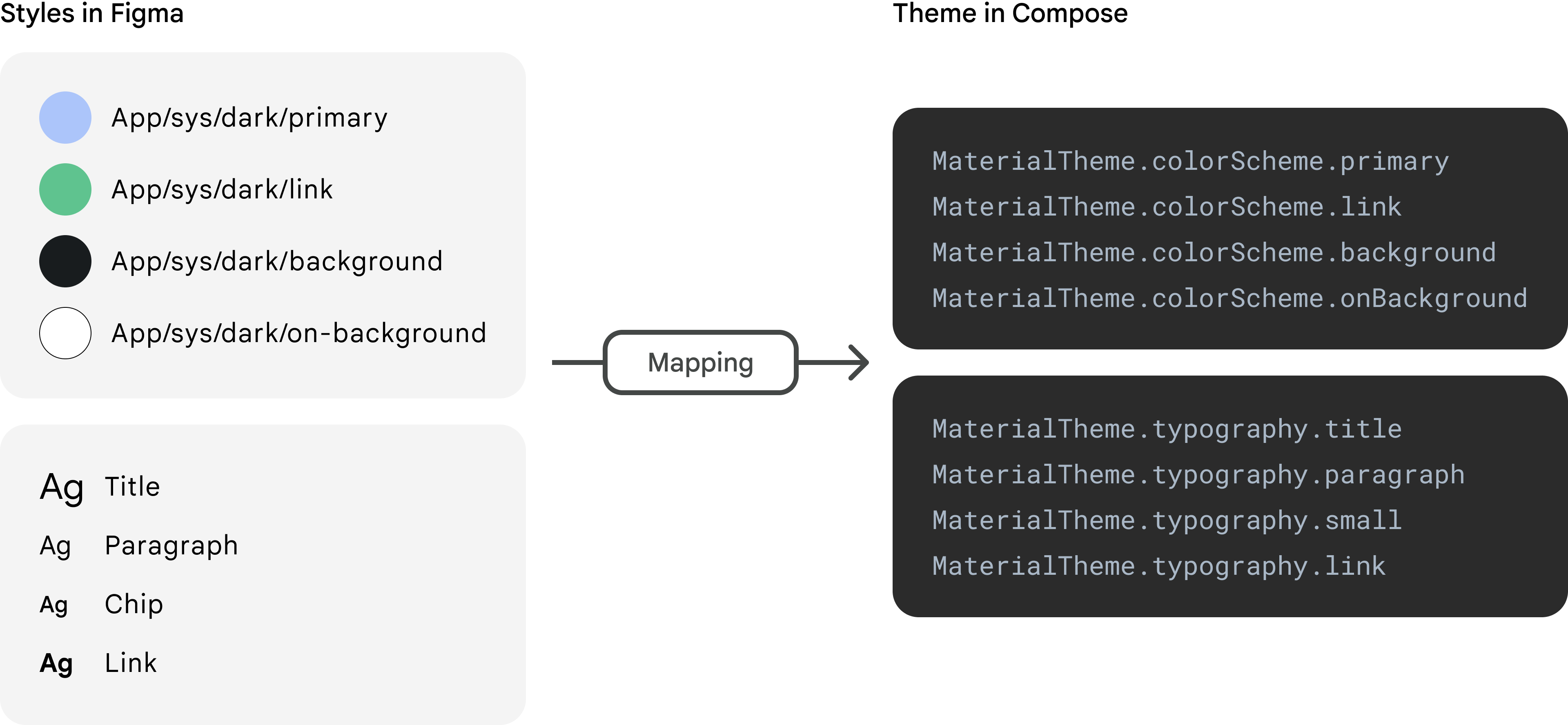
Figma 允许设计师向设计元素应用样式。样式是可重复使用的属性集合,例如颜色或排版。由于属性是集中定义的,因此在更新单个设计元素时,团队可以跨所有设计定义和更新属性。您可以设置 Relay,使其将 Figma 样式转换为 Jetpack Compose 主题。
Figma 样式与 Compose 主题之间的映射是通过配置文件指定的。

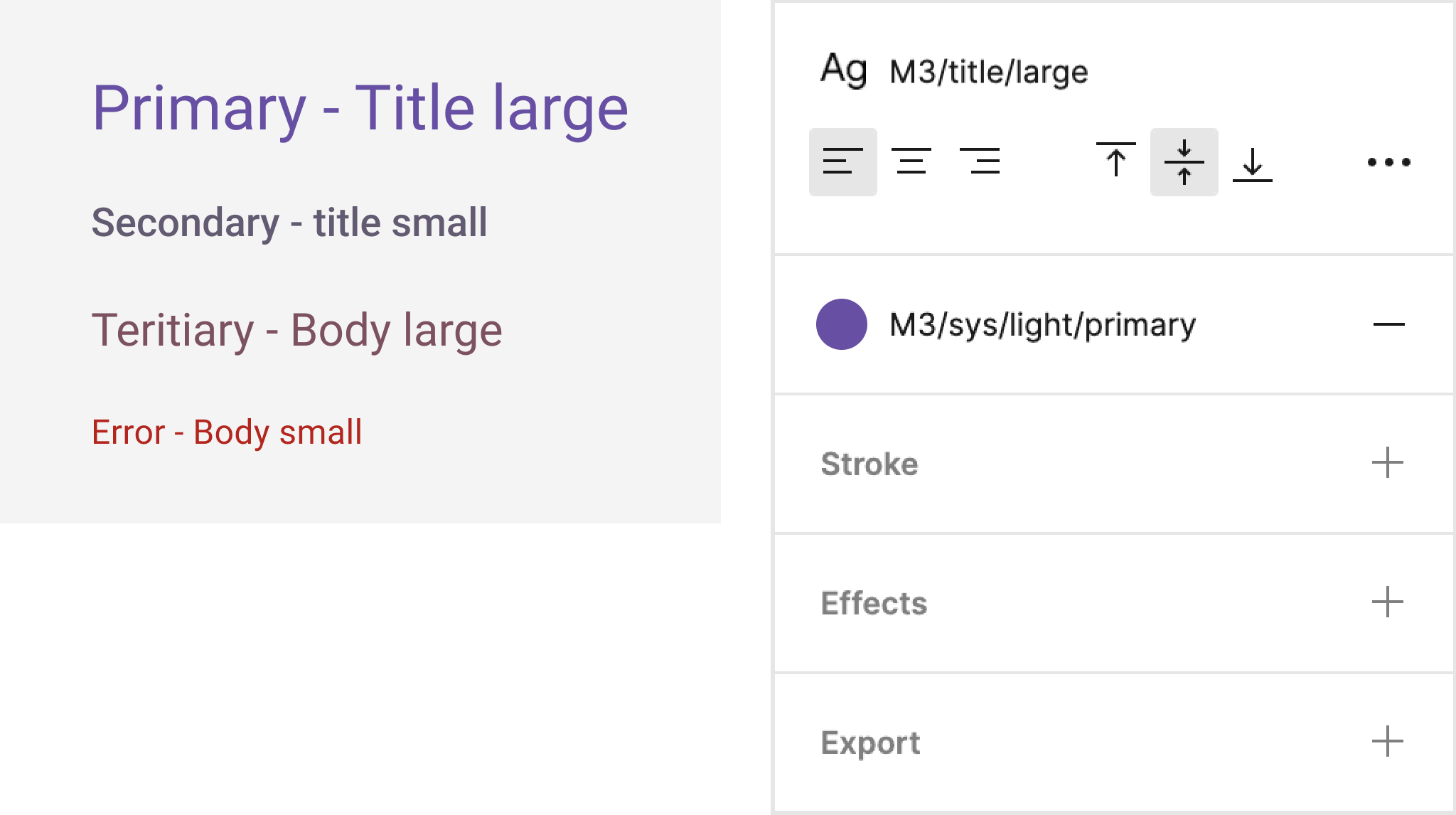
例如,下面显示的 Figma 设计使用了 Google Material 3 Design Kit 中的样式。对于文本 Primary - Title large,其字体为 M3/title/large,颜色为 M3/sys/light/primary。

如果在导入设计时启用了 M3 Design Kit 样式转换,系统会为 Primary - Title large 文本生成以下代码:
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
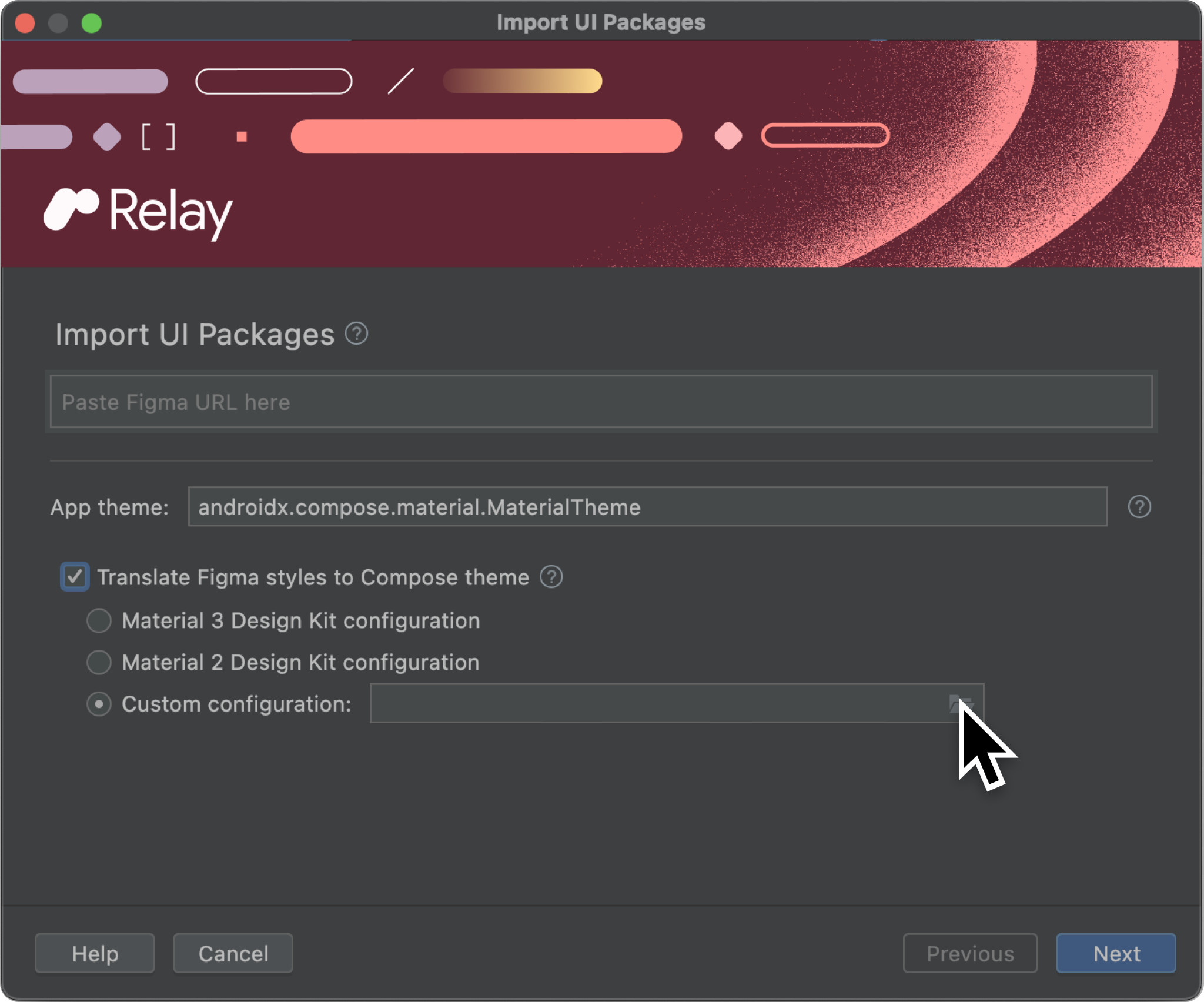
如需使用此功能,请像平常在 Figma 中一样使用各种样式。然后,在 Android Studio 中,依次转到 File > New > Import UI Packages…,然后勾选 Translate Figma styles to Compose theme。
此时,您必须选择用于转换设计样式的配置:
- 如果它们直接来自 Google 的 Material 3 Design Kit
对于 Figma(格式为
M3/body/medium or M3/sys/light/primary), 然后选择 Material 3 Design Kit configuration 选项。 - 如果它们直接来自 Google 的 Material 2 Design Kit
对于 Figma(格式为
01. Primary/500 or Subtitle 1),则 选择 Material 2 Design Kit configuration 选项。 如果您有自己的样式定义,则选择自定义 配置选项,然后选择包含映射的文件 Figma 样式和 Compose 主题(详见此部分)

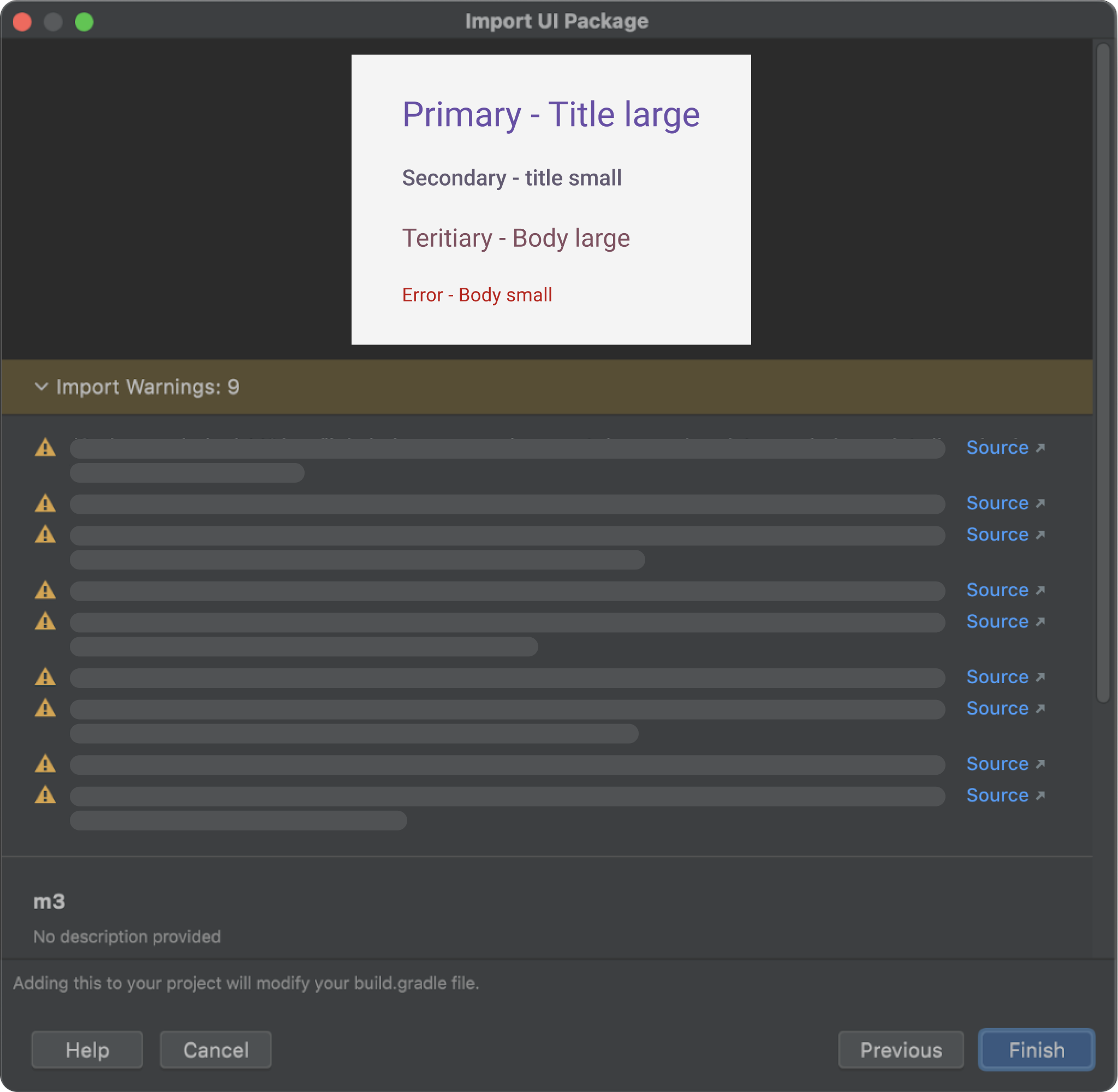
如果 Figma 设计中有样式未包含在所选配置中,“Import”对话框会针对每种未映射的样式显示警告。每个未映射的样式都会转换为其字面量值。警告最初会收起;点击警告横幅即可将其展开。每个警告都有一个指向 Figma 文件中导致警告的特定层的链接。

导入后,样式配置位于 Android Studio 中
项目。请在ui-package-resources/style-mappings中查找这类优惠
目录。
用于自定义转换的配置文件
将 Figma 样式转换为 Compose 主题包括两个步骤:
- 界面软件包中的 Figma 样式会转换为界面软件包定义 JSON 文件中的设计令牌,该文件位于 Android Studio 项目的“UI Package”文件夹中。
- 界面软件包定义文件中的设计令牌会转换为 Android Studio 项目中的 Compose 主题代码段。
自定义配置文件的格式(JSON 格式)反映了以下两个步骤。下面是一个仅处理颜色样式的简单自定义配置文件示例:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
有两个顶级部分:figma(指定第 1 步)和 compose(指定第 2 步)。这两个顶级部分都包含 colors 部分:
figma的colors部分指定 Figma 样式以及应写入界面软件包定义文件的相应设计令牌。compose的colors部分会在界面软件包定义文件中指定一个设计令牌,以及应写入 Compose 代码的相应代码段。
在上面的示例配置中,任何使用 Figma 中的 my-app-theme/sys/light/primary 颜色的样式都会在界面软件包定义文件中以 myapp.sys.color.primary 的形式写入其颜色。然后,在代码生成过程中,该颜色以 MaterialTheme.colorScheme.primary 的形式写入 Compose 中。
compose 部分还包含 options 部分,用于声明特定代码符号所属的软件包。上面的示例声明 MaterialTheme 位于 androidx.compose.material3 软件包中,因此应该导入到所有生成的代码中。
映射排版样式比颜色样式稍微复杂一点。以下是与上文相同的示例,只是添加了排版样式:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
排版部分的结构反映出一个排版样式是由许多子属性组成的。在 Figma 和 Compose 中,排版样式包括字体的名称、字体粗细、大小、字母间距和行高等。我们可以将整体样式映射到令牌和主题,然后单独映射每个子属性,而不需要反复映射每个样式的各个子属性。
上面的示例声明,当样式为 my-app-theme/headline/large 的 Figma 文本项写入界面软件包定义文件后,文本字体为 myapp.sys.typescale.headline-large.font,其大小为 myapp.sys.typescale.headline-large.size,依此类推。然后,在生成 Compose 代码时,系统会创建一个 RelayText 可组合项(用于封装 Compose Material 中的 Text 可组合项),其中 font 参数为 MaterialTheme.typography.headlineLarge.fontFamily,size 参数为 MaterialTheme.typography.headlineLarge.fontSize,依此类推。
有关配置文件的示例,您可以查看使用完全相同格式的内置 Material 3 和 Material 2 Design Kit 配置。您可以点击以下链接,下载这两种配置文件:
限制
目前,以下几种情况下无法将样式转换为主题:
- 仅应用于部分文本元素的文本样式(如 (在文本中有多种样式)
- 如果对组件的不同变体应用不同的样式,则系统只会转换一种样式。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 其他注意事项
- Kotlin 对 Jetpack Compose 的支持
- 使用 CompositionLocal 将数据的作用域限定在局部

