
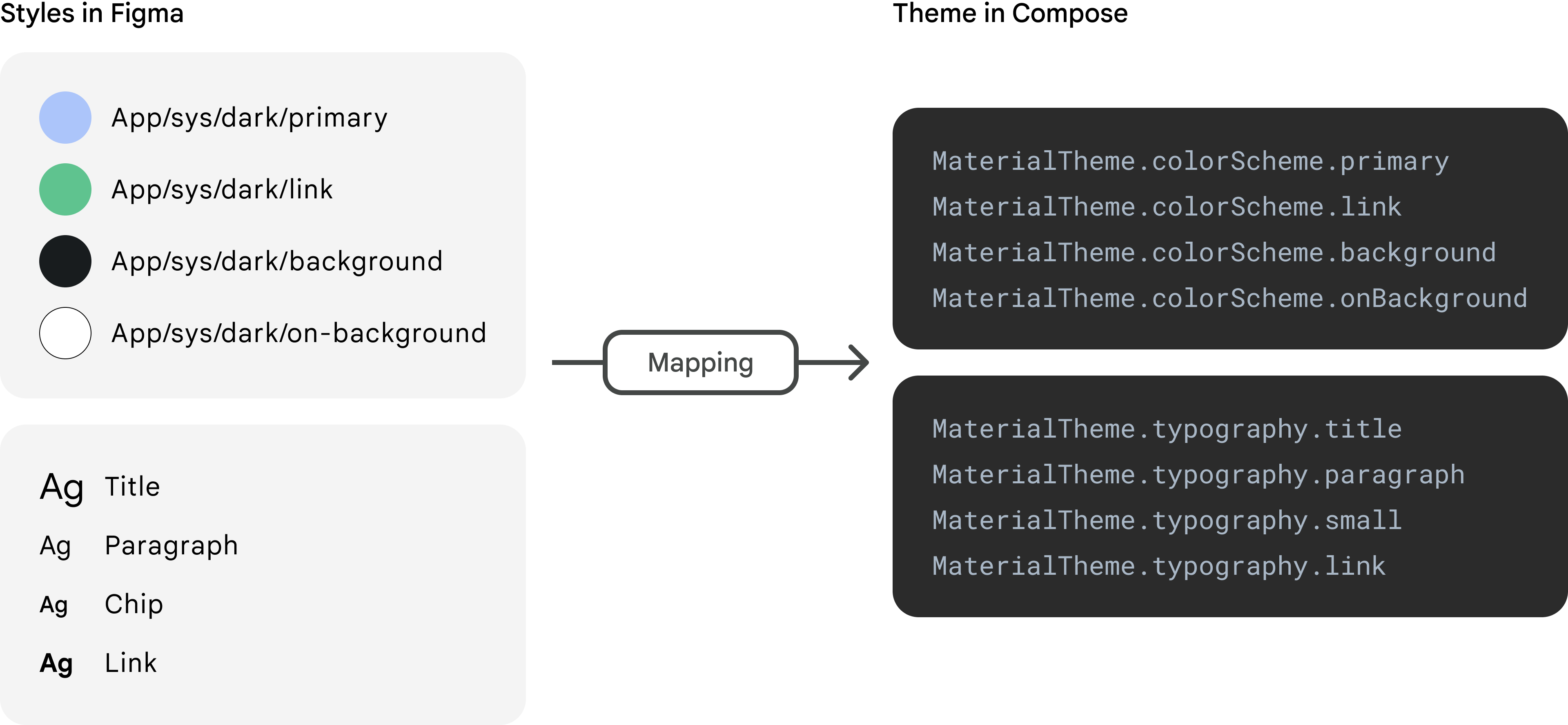
Figma позволяет дизайнерам применять стиль к элементу дизайна. Стиль — это многократно используемая коллекция свойств, таких как цвета или типографика. Поскольку он определяется централизованно, команда может определять и обновлять свойства всех проектов при обновлении одного элемента дизайна. Вы можете настроить Relay, чтобы он переводил стили Figma в темы Jetpack Compose.
Сопоставление между стилями Figma и темами Compose задается через файл конфигурации.

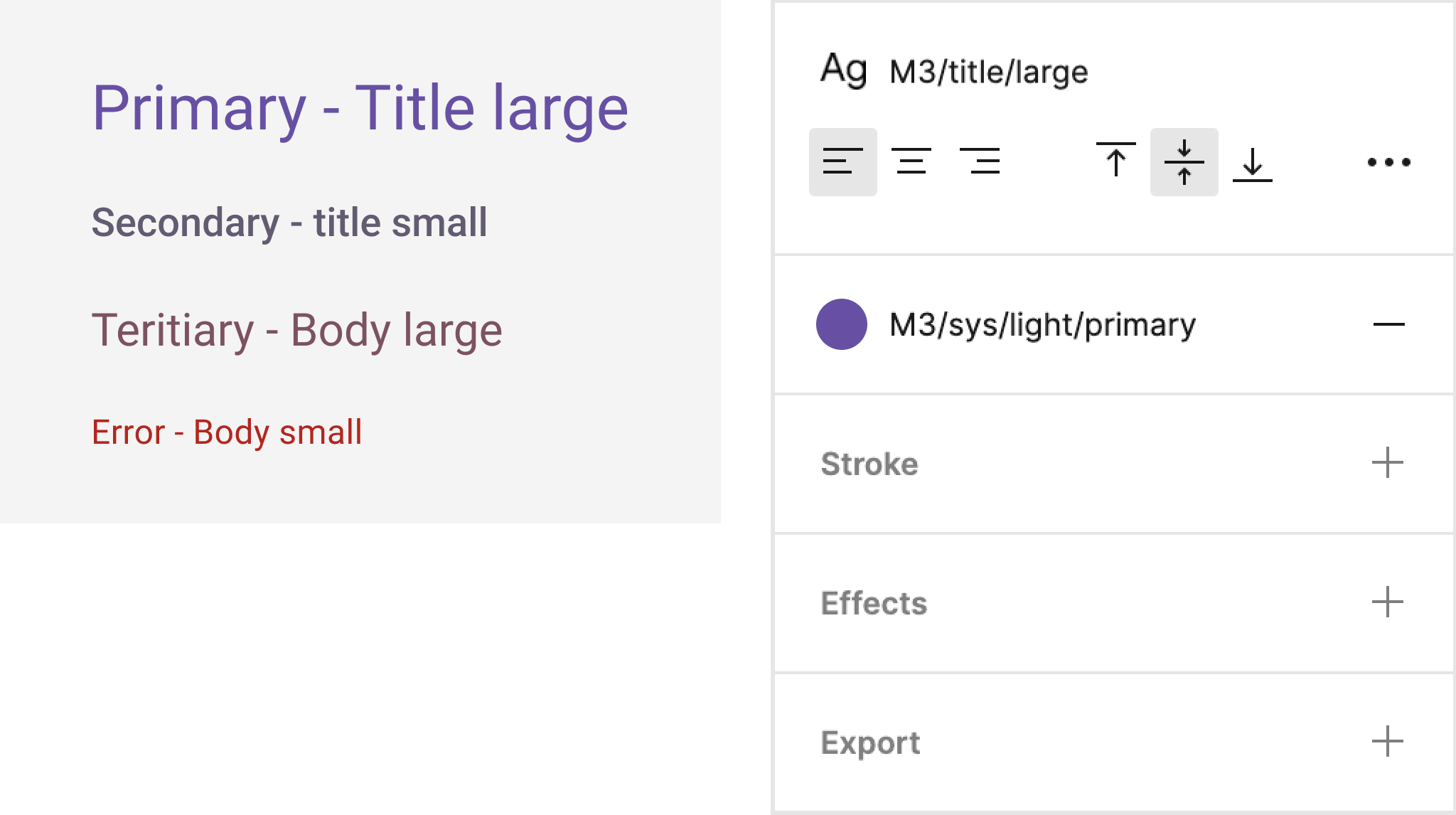
Например, в дизайне Figma, показанном ниже, используются стили из Google Material 3 Design Kit. Для текста «Основной — заголовок крупный» шрифт — M3/title/large , а его цвет — M3/sys/light/primary ..

Если мы импортируем дизайн с включенным переводом стилей M3 Design Kit, для большого текста «Основной — заголовок» генерируется следующий код:
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
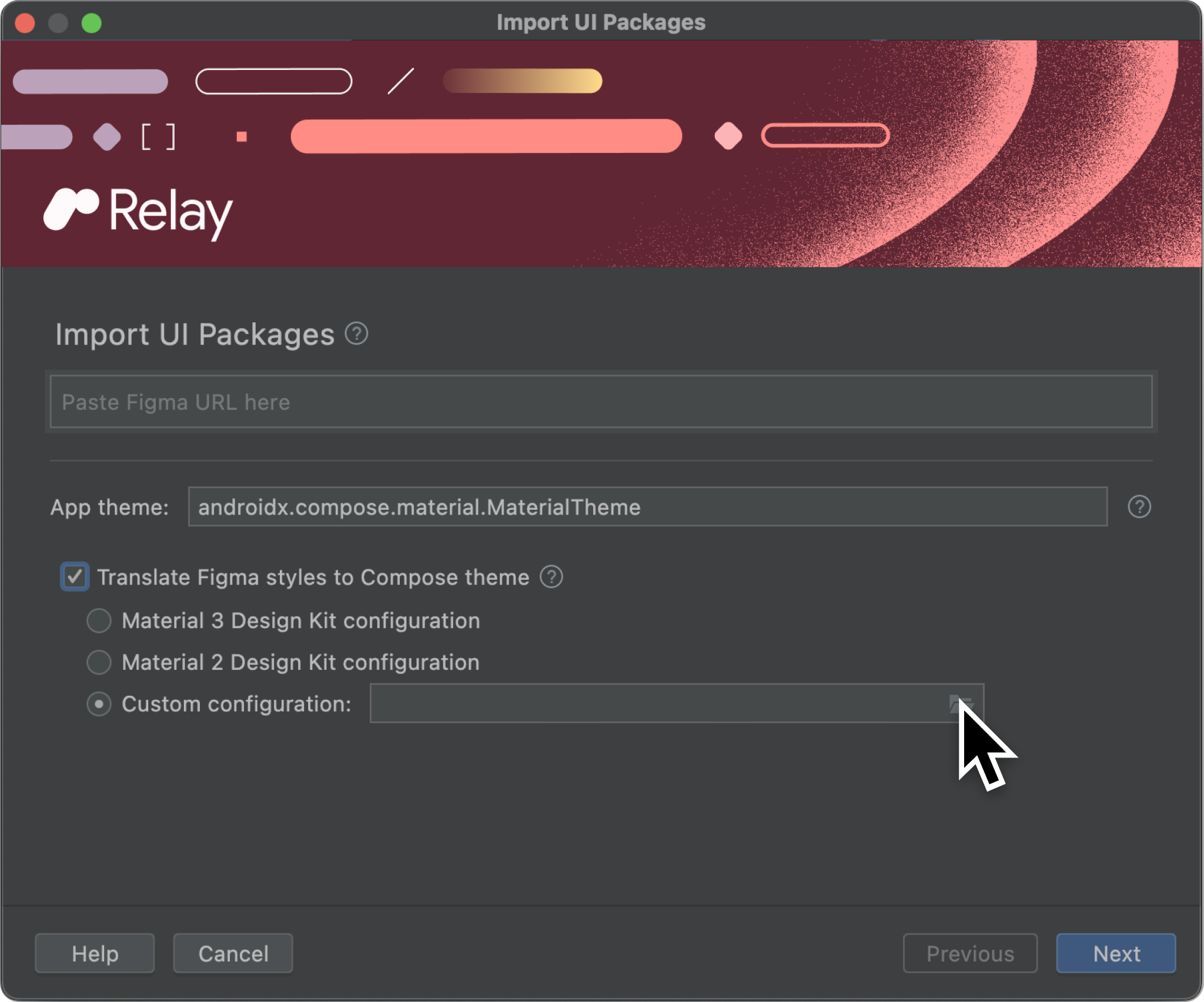
Чтобы использовать эту функцию, используйте стили, как обычно в Figma. Затем в Android Studio перейдите в меню «Файл» > «Создать» > «Импортировать пакеты пользовательского интерфейса…» , а затем установите флажок «Перевести стили Figma в композицию темы» .
На этом этапе вы должны выбрать конфигурацию для перевода стилей вашего дизайна:
- Если они взяты непосредственно из Google Material 3 Design Kit для Figma (который имеет формат
M3/body/medium or M3/sys/light/primary), выберите параметр конфигурации Material 3 Design Kit . - Если они взяты непосредственно из Google Material 2 Design Kit для Figma (которые имеют формат
01. Primary/500 or Subtitle 1), выберите параметр конфигурации Material 2 Design Kit . Если у вас есть собственные определения стилей, выберите опцию «Пользовательская конфигурация» и выберите файл, содержащий сопоставления между стилями Figma и темами Compose (описанными в этом разделе ).

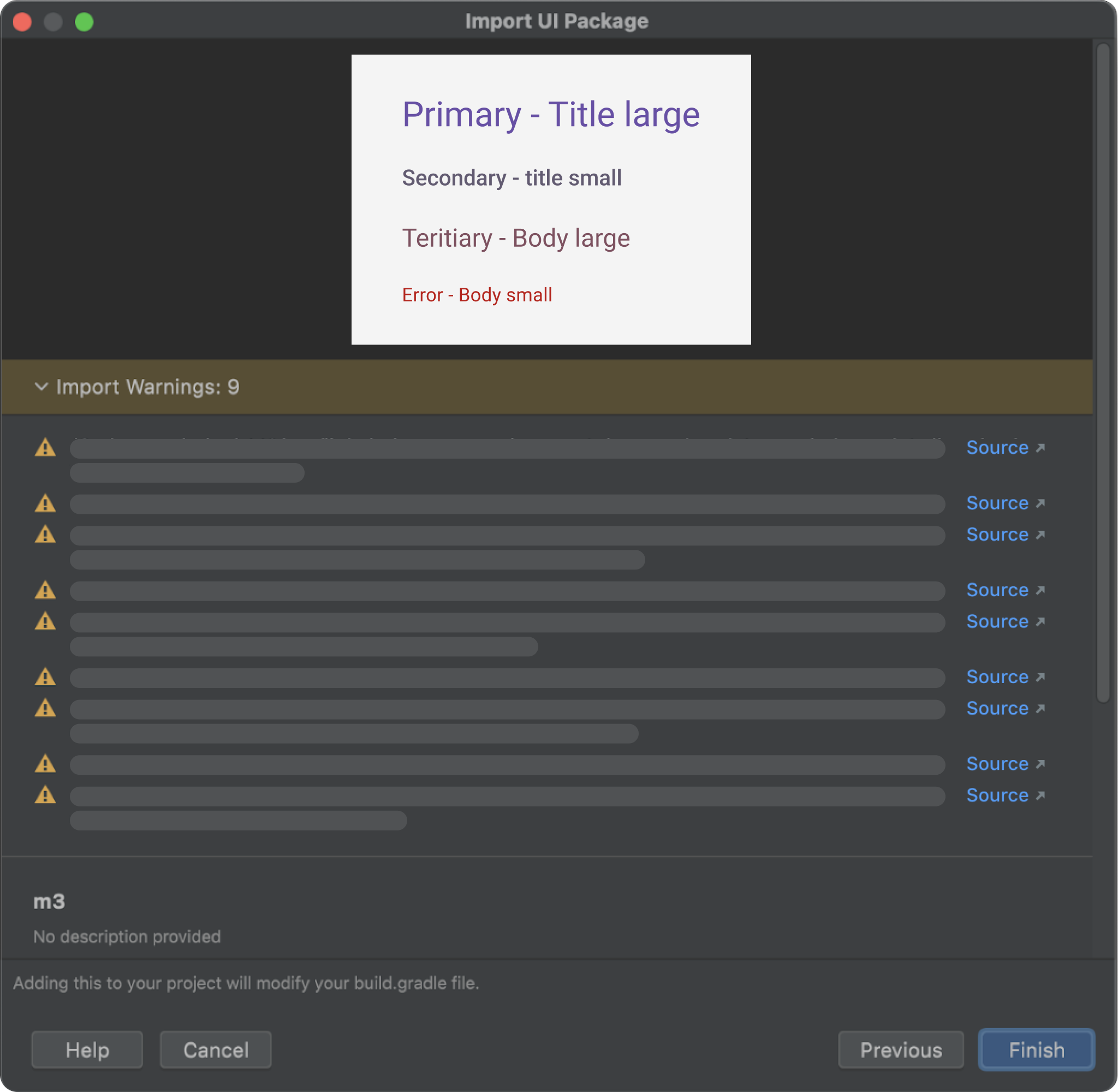
Если в дизайне Figma есть стили, которых нет в выбранной конфигурации, в диалоговом окне «Импорт» отображается предупреждение для каждого несопоставленного стиля. Вместо этого каждый несопоставленный стиль преобразуется в его буквальное значение. Предупреждения изначально свернуты; нажмите на баннер с предупреждениями, чтобы развернуть его. Каждое предупреждение имеет ссылку на определенный слой в файле Figma, который вызывает предупреждение.

После импорта конфигурация стиля находится в проекте Android Studio. Найдите их в каталоге ui-package-resources/style-mappings .
Файлы конфигурации для пользовательских переводов
Перевод стилей Figma в темы Compose состоит из двух этапов:
- Стиль Figma в пакете пользовательского интерфейса преобразуется в токен дизайна в JSON-файле определения пакета пользовательского интерфейса в папке пакета пользовательского интерфейса вашего проекта Android Studio.
- Токен дизайна в файле определения пакета пользовательского интерфейса преобразуется во фрагмент кода темы Compose в вашем проекте Android Studio.
Формат пользовательского файла конфигурации (в формате JSON) отражает эти два шага. Вот пример простого пользовательского файла конфигурации, который обрабатывает только цветовые стили:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Есть два раздела верхнего уровня: figma (определяющий шаг 1) и compose (определяющий шаг 2). Оба они включают раздел colors :
- В разделе
colorsfigmaуказывается стиль Figma и соответствующий токен дизайна, который должен быть записан в файл определения пакета пользовательского интерфейса. - В разделе
colorscomposeуказывается маркер дизайна в файле определения пакета пользовательского интерфейса и соответствующий фрагмент кода, который должен быть записан в код Compose.
В приведенном выше примере конфигурации все, что использует цвет my-app-theme/sys/light/primary в Figma, имеет свой цвет, записанный как myapp.sys.color.primary в файле определения пакета пользовательского интерфейса. Затем, во время генерации кода, этот цвет записывается как MaterialTheme.colorScheme.primary в Compose.
Раздел compose также содержит раздел options , в котором указано, в каком пакете находится конкретный символ кода. В приведенном выше примере указано, что MaterialTheme находится в пакете androidx.compose.material3 , который, следовательно, должен быть импортирован в любой сгенерированный код.
Сопоставление стилей типографики немного сложнее, чем цветовых стилей. Вот тот же пример, что и выше, но с добавленными стилями оформления:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Структура разделов типографики отражает тот факт, что стиль типографики состоит из множества подсвойств. В Figma и Compose типографский стиль включает в себя, среди прочего, название гарнитуры, толщину, размер шрифта, межбуквенный интервал и высоту строки. Вместо того, чтобы снова и снова сопоставлять отдельные вложенные свойства каждого стиля, мы вместо этого сопоставляем общие стили с токенами и темами, а затем отдельно сопоставляем каждое отдельное вложенное свойство.
В приведенном выше примере указано, что когда текстовый элемент Figma со стилем my-app-theme/headline/large записывается в файл определения пакета пользовательского интерфейса, шрифт текста — myapp.sys.typescale.headline-large.font , его размер — myapp.sys.typescale.headline-large.size и так далее. Затем, когда генерируется код Compose, создается составной объект RelayText (который оборачивает составной Text в Compose Material), где параметр font — MaterialTheme.typography.headlineLarge.fontFamily , параметр size — MaterialTheme.typography.headlineLarge.fontSize и скоро.
Примеры файлов конфигурации можно посмотреть во встроенных конфигурациях Material 3 и Material 2 Design Kit, которые используют точно такой же формат. Скачать файлы можно здесь:
Ограничения
В настоящее время существует несколько ситуаций, когда стили не переводятся в темы:
- Стили текста, которые применяются только к части текстового элемента (как описано в разделе Несколько стилей в тексте ).
- Если к разным вариантам компонента применены разные стили, переводится только один стиль.
Рекомендуется для вас
- Примечание. Текст ссылки отображается, когда JavaScript отключен.
- Другие соображения
- Котлин для Jetpack Compose
- Данные локального масштаба с помощью CompositionLocal

