
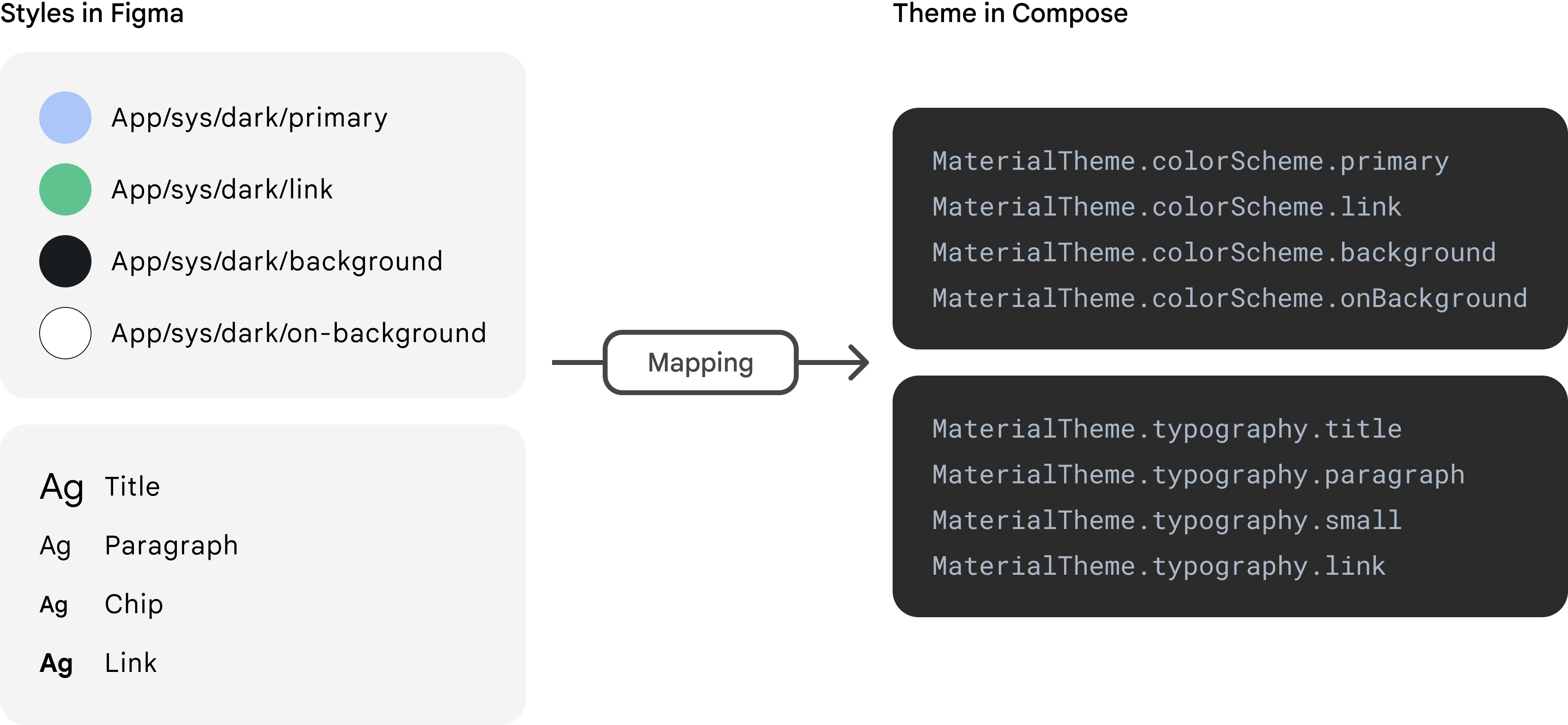
Figma memungkinkan para desainer menerapkan gaya pada elemen desain. Gaya adalah kumpulan properti yang dapat digunakan kembali, seperti warna atau tipografi. Gaya ditentukan secara terpusat, tim dapat menentukan dan memperbarui properti di semua desain saat memperbarui satu elemen desain. Anda dapat menyiapkan Relay untuk menerjemahkan gaya Figma ke tema Jetpack Compose.
Pemetaan antara gaya Figma dan tema Compose ditentukan melalui file konfigurasi.

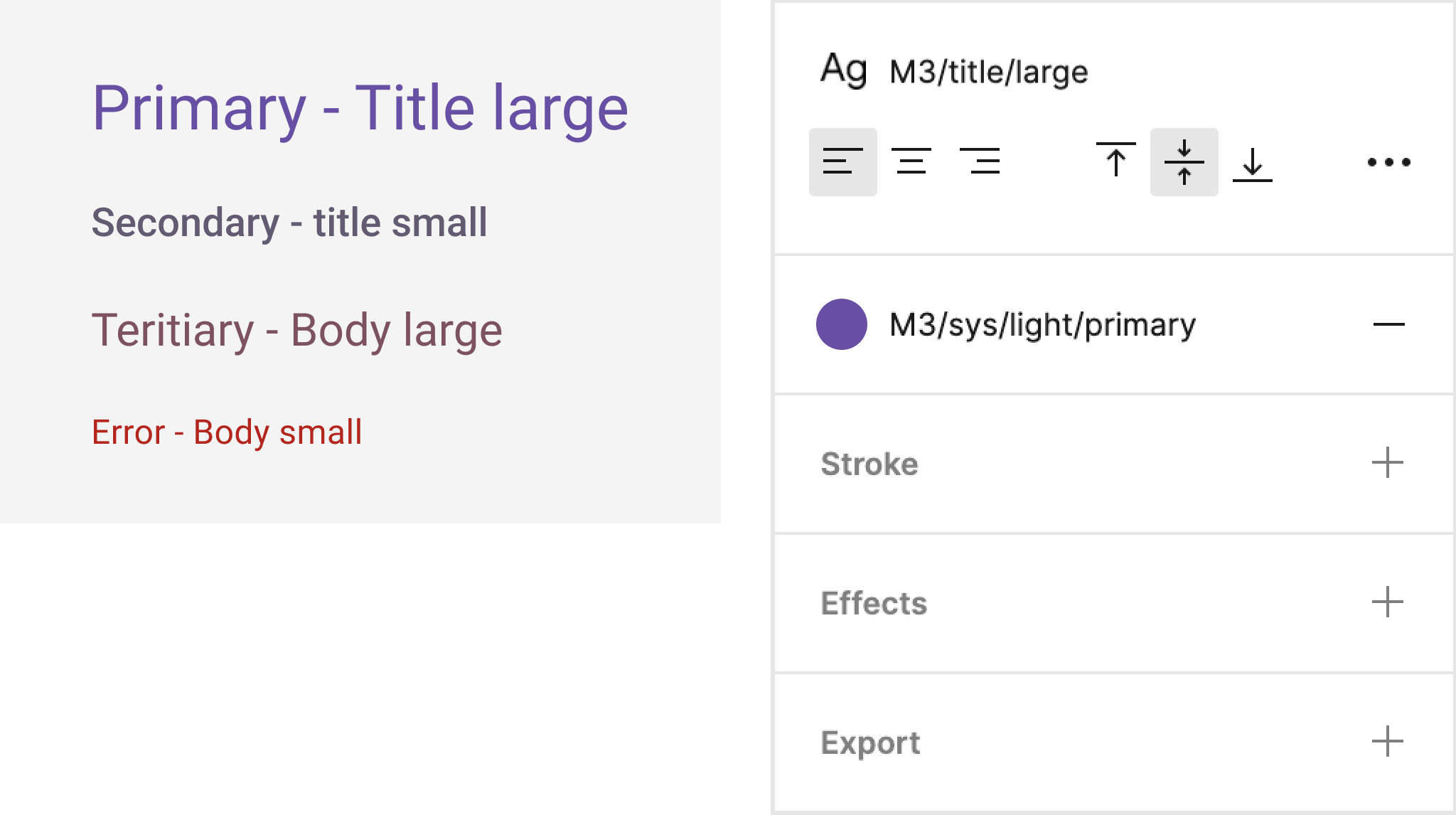
Misalnya, desain Figma yang ditampilkan di bawah ini menggunakan gaya dari Kit Desain Material 3 Google. Untuk teks Primary - Title large, font-nya adalah M3/judul/besar dan warnanya adalahM3/sys/light/utama..

Jika kami mengimpor desain dengan terjemahan gaya Kit Desain M3, kode berikut akan dibuat untuk teks Primary - Title large:
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
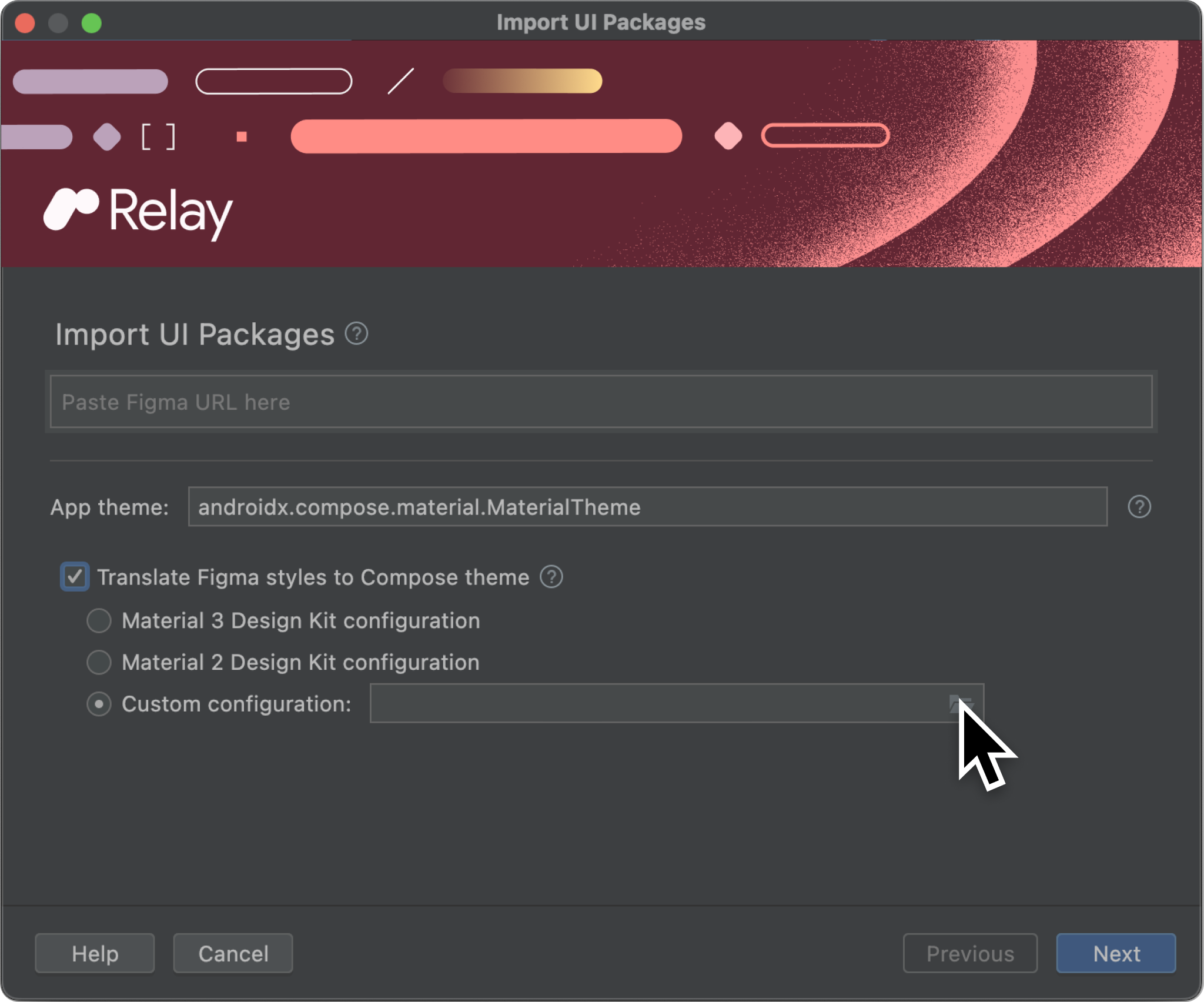
Untuk menggunakan fitur ini, gunakan gaya seperti biasa di Figma. Di Android Studio, buka File > New > Import UI Packages..., lalu centang Translate Figma style to Compose theme.
Pada tahap ini, Anda harus memilih konfigurasi untuk menerjemahkan gaya desain:
- Jika desain tersebut berasal langsung dari Kit Desain Material 3 Google
untuk Figma (yang memiliki format
M3/body/medium or M3/sys/light/primary), lalu pilih opsi Material 3 Design Kit configuration. - Jika desain tersebut berasal langsung dari Kit Desain Material 2 dari Google
untuk Figma (yang memiliki format
01. Primary/500 or Subtitle 1), lalu pilih Opsi konfigurasi Kit Desain Material 2. Jika Anda memiliki definisi gaya sendiri, pilih opsi Custom konfigurasi dan pilih file yang berisi pemetaan antara gaya Figma dan tema Compose (dijelaskan di bagian ini).

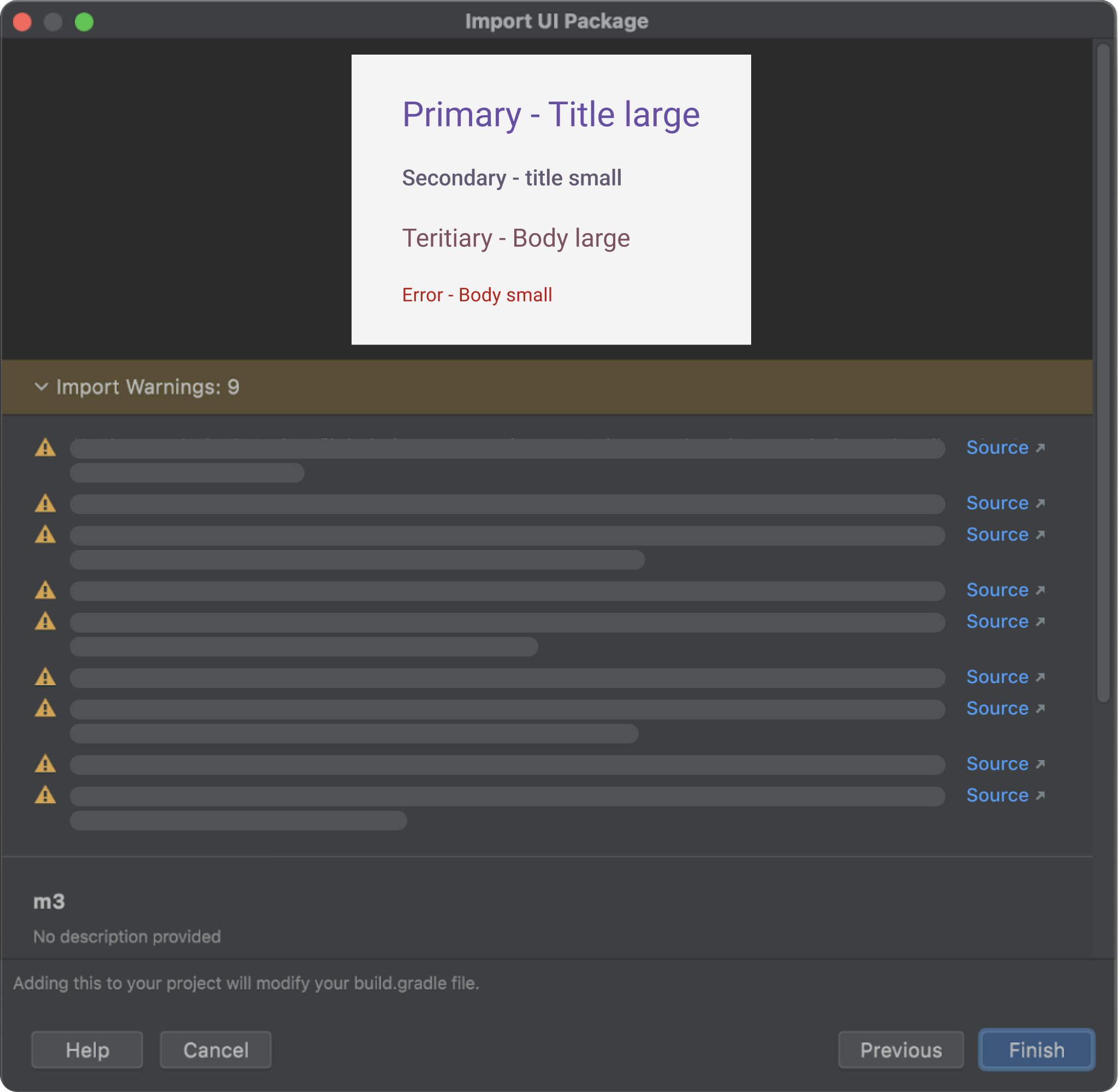
Jika ada gaya dalam desain Figma yang tidak ditemukan dalam konfigurasi yang dipilih, dialog Impor akan menampilkan peringatan untuk setiap gaya yang tidak dipetakan. Setiap gaya yang tidak dipetakan akan diterjemahkan ke nilai literalnya. Pada mulanya, peringatan diciutkan; klik banner peringatan untuk meluaskan. Setiap peringatan memiliki link ke lapisan tertentu dalam file Figma yang menyebabkan peringatan muncul.

Setelah mengimpor, konfigurasi gaya berada di Android Studio
proyek. Cari kunci tersebut di dalam ui-package-resources/style-mappings
saat ini.
File konfigurasi untuk terjemahan kustom
Ada dua langkah untuk menerjemahkan gaya Figma ke tema Compose:
- Gaya Figma dalam Paket UI diterjemahkan ke token desain dalam file JSON definisi Paket UI, dalam folder Paket UI di project Android Studio Anda.
- Token desain dalam file definisi Paket UI diterjemahkan ke cuplikan kode tema Compose dalam project Android Studio.
Format file konfigurasi kustom (dalam format JSON) merefleksikan dua langkah ini. Berikut adalah contoh file konfigurasi kustom sederhana yang hanya menangani gaya warna:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Ada dua bagian level teratas, figma (yang menentukan langkah 1) dan compose
(yang menentukan langkah 2). Keduanya menyertakan bagian colors:
- Bagian
colorsdarifigmamenentukan gaya Figma dan token desain yang sesuai yang harus ditulis ke file definisi Paket UI. - Bagian
colorsdaricomposemenentukan token desain di file definisi Paket UI dan cuplikan kode yang sesuai yang harus ditulis ke kode Compose.
Pada contoh konfigurasi di atas, apa pun yang menggunakan warna
my-app-theme/sys/light/primary di Figma memiliki warna yang ditulis sebagai
myapp.sys.color.primary dalam file definisi Paket UI. Kemudian, selama pembuatan
kode, warna tersebut ditulis sebagai MaterialTheme.colorScheme.primary di
Compose.
Bagian compose juga berisi bagian options, yang menyebutkan paket mana yang
memuat simbol kode tertentu. Contoh di atas menyatakan bahwa
MaterialTheme berada dalam paket androidx.compose.material3 sehingga
harus diimpor dalam kode yang dibuat.
Gaya tipografi pemetaan sedikit lebih banyak digunakan jika dibandingkan dengan gaya warna. Berikut contoh yang sama seperti di atas, tetapi dengan penambahan gaya tipografi:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Struktur bagian tipografi mencerminkan fakta bahwa gaya tipografi terdiri dari banyak sub-properti. Di Figma dan Compose, gaya tipografi mencakup nama jenis huruf, ketebalan font, ukuran, spasi huruf, dan tinggi baris. Daripada memetakan setiap sub-properti individual dari setiap gaya secara berulang-ulang, kita justru akan memetakan gaya keseluruhan ke token dan tema, lalu memetakan setiap sub-properti secara terpisah.
Contoh di atas menyatakan bahwa saat item teks Figma dengan gaya
my-app-theme/headline/large ditulis ke file definisi Paket UI, font teksnya adalah myapp.sys.typescale.headline-large.font, ukurannya adalah
myapp.sys.typescale.headline-large.size, dan seterusnya. Kemudian, saat kode Compose
dibuat, composable RelayText (yang menggabungkan composable Text di
Compose Material) akan dibuat, tempat parameter font adalah
MaterialTheme.typography.headlineLarge.fontFamily, parameter size adalah
MaterialTheme.typography.headlineLarge.fontSize, dan seterusnya.
Untuk contoh file konfigurasi, Anda dapat melihat konfigurasi Kit Desain Material 3 dan Material 2 bawaan yang menggunakan format yang sama persis. Anda dapat mendownload file tersebut di sini:
Batasan
Saat ini, ada beberapa situasi saat gaya tidak diterjemahkan ke tema:
- Gaya teks yang diterapkan hanya pada sebagian elemen teks (seperti yang dijelaskan di Beberapa gaya dalam teks)
- Jika ada gaya lain yang diterapkan pada varian yang berbeda dari sebuah komponen, hanya satu gaya yang akan diterjemahkan.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Pertimbangan lainnya
- Kotlin untuk Jetpack Compose
- Data yang dicakup secara lokal dengan CompositionLocal

