
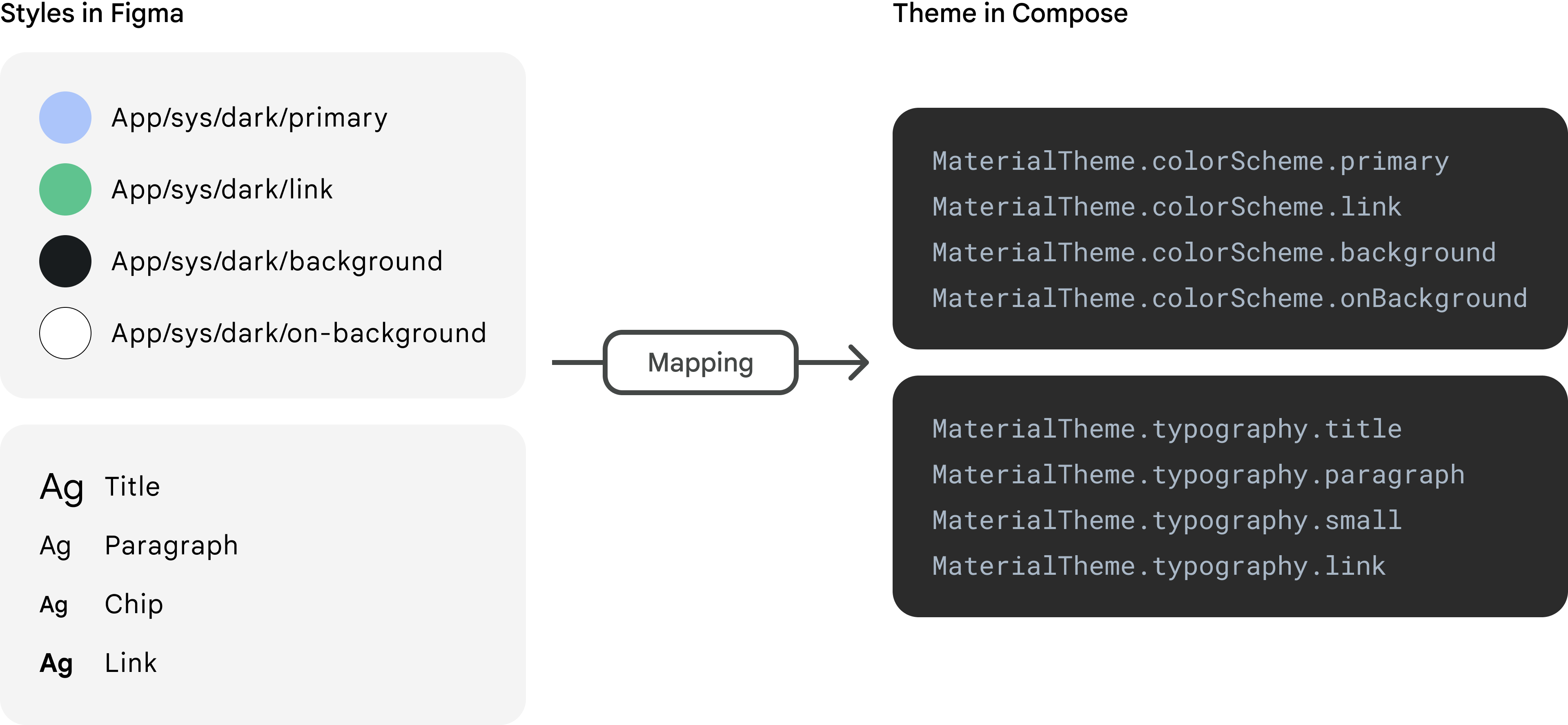
Figma 可讓設計人員將樣式套用至設計元素。樣式是可重複使用的一系列屬性,例如顏色或字體排版。由於在中央定義,因此在更新單一設計元素時,團隊可定義和更新所有設計的屬性。您可以設定 Relay,將 Figma 樣式轉譯為 Jetpack Compose 主題。
Figma 樣式與 Compose 主題之間的對應則會透過設定檔指定。

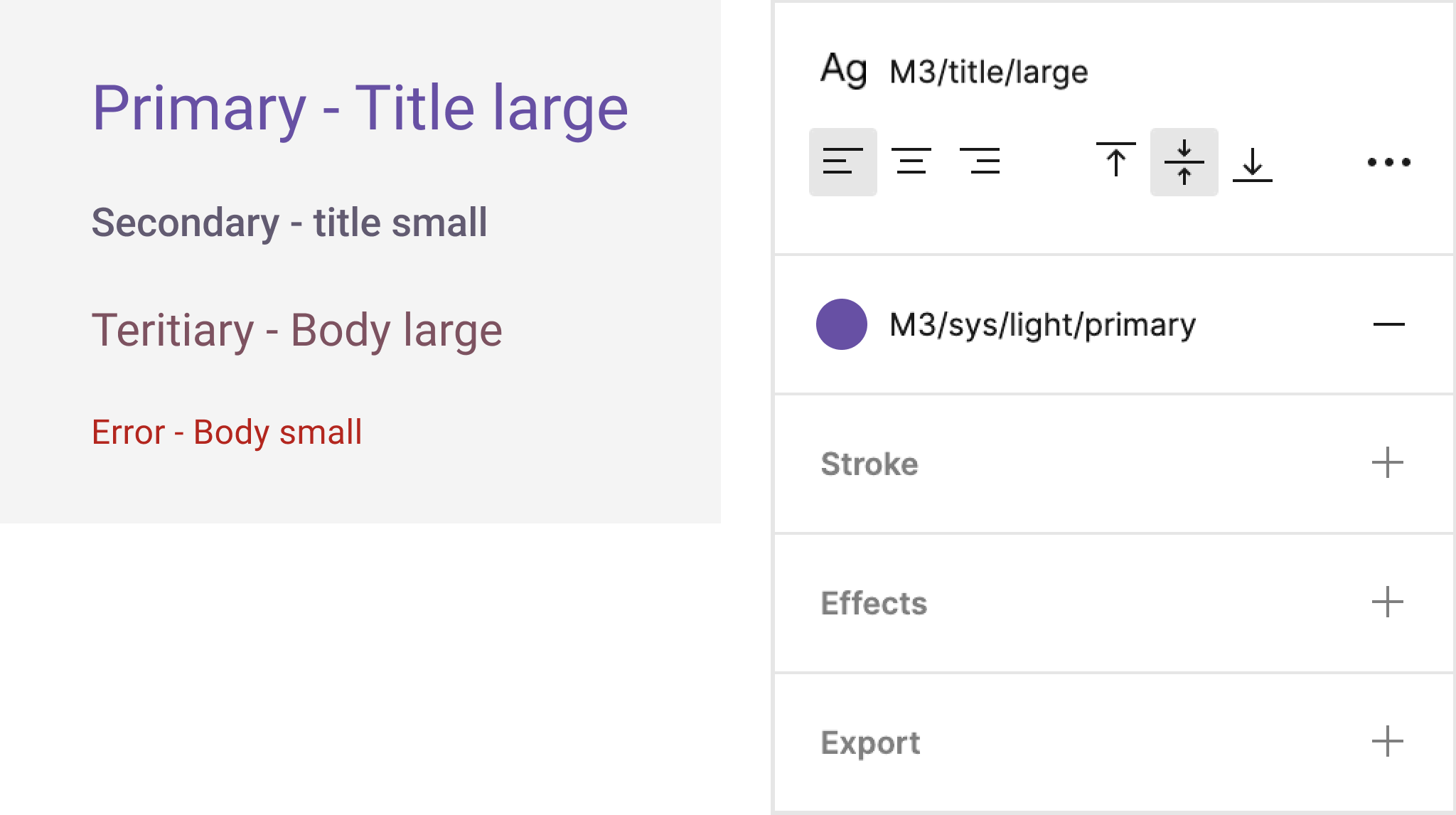
例如,下方的 Figma 設計使用了 Google Material 3 設計套件中的樣式。「主要 - 標題大型」文字的字型為 M3/title/large,顏色為 M3/sys/light/primary。

如果匯入設計並啟用 M3 設計套件樣式轉譯,則會針對「主要 - 標題大型」文字產生下列程式碼:
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
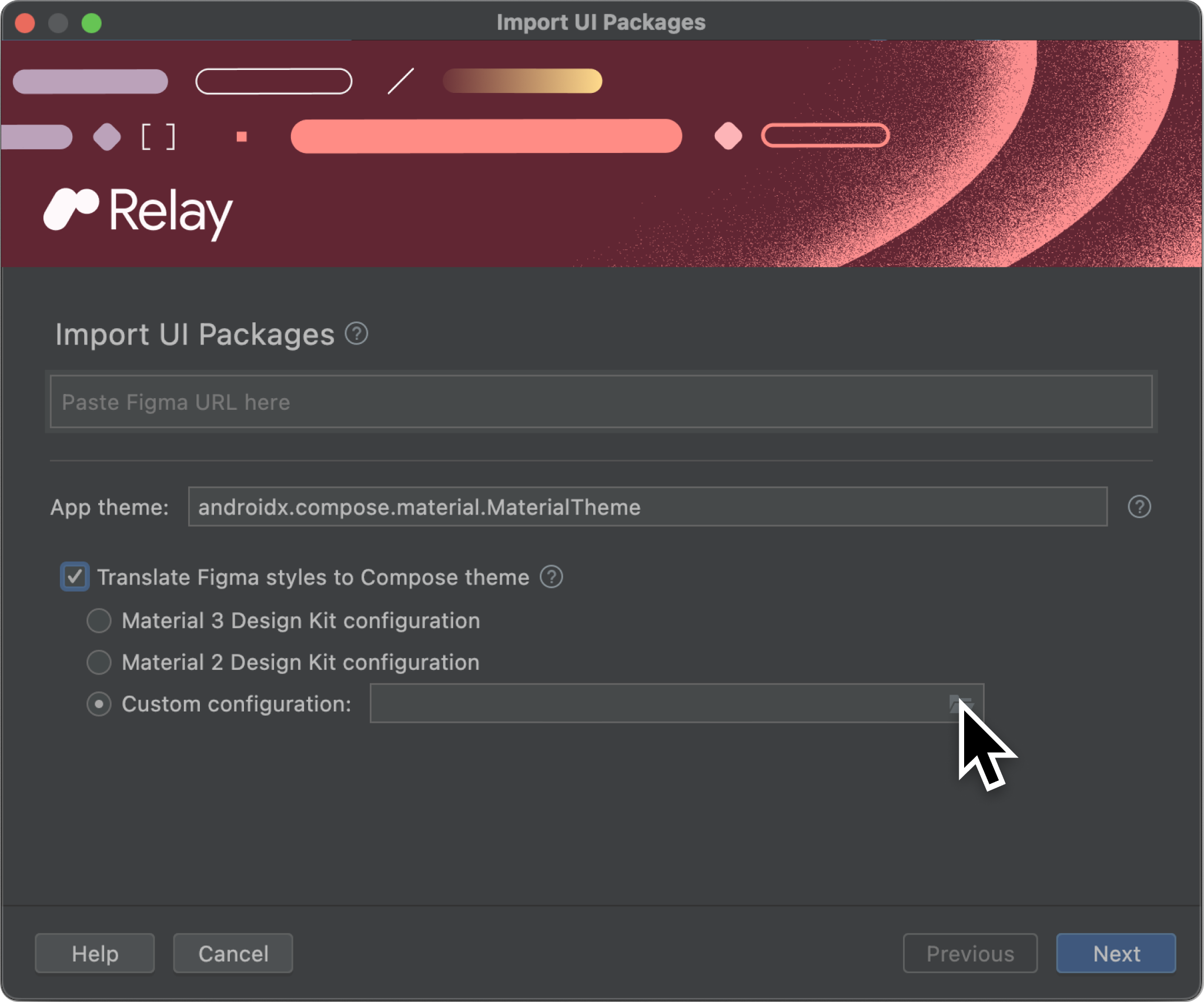
如要使用這項功能,請像在 Figma 中一樣使用樣式。在 Android Studio 中,前往「File」>「New」>「Import UI Packages」,然後勾選「Translate Figma styles to Compose theme」。
此時必須選擇轉譯設計樣式的設定:
- 如果直接來自 Google 的 Material 3 設計套件
Figma 的值 (格式為
M3/body/medium or M3/sys/light/primary)、 接著選取「Material 3 設計套件設定」選項。 - 如果直接來自 Google 的 Material 2 設計套件
Figma (格式為
01. Primary/500 or Subtitle 1),則 選取 Material 2 設計套件設定選項。 如果您有自己的樣式定義,請選取「自訂」 configuration 選項,然後選擇包含對應的檔案 Figma 樣式和 Compose 主題之間 (詳情請參閱本節)。

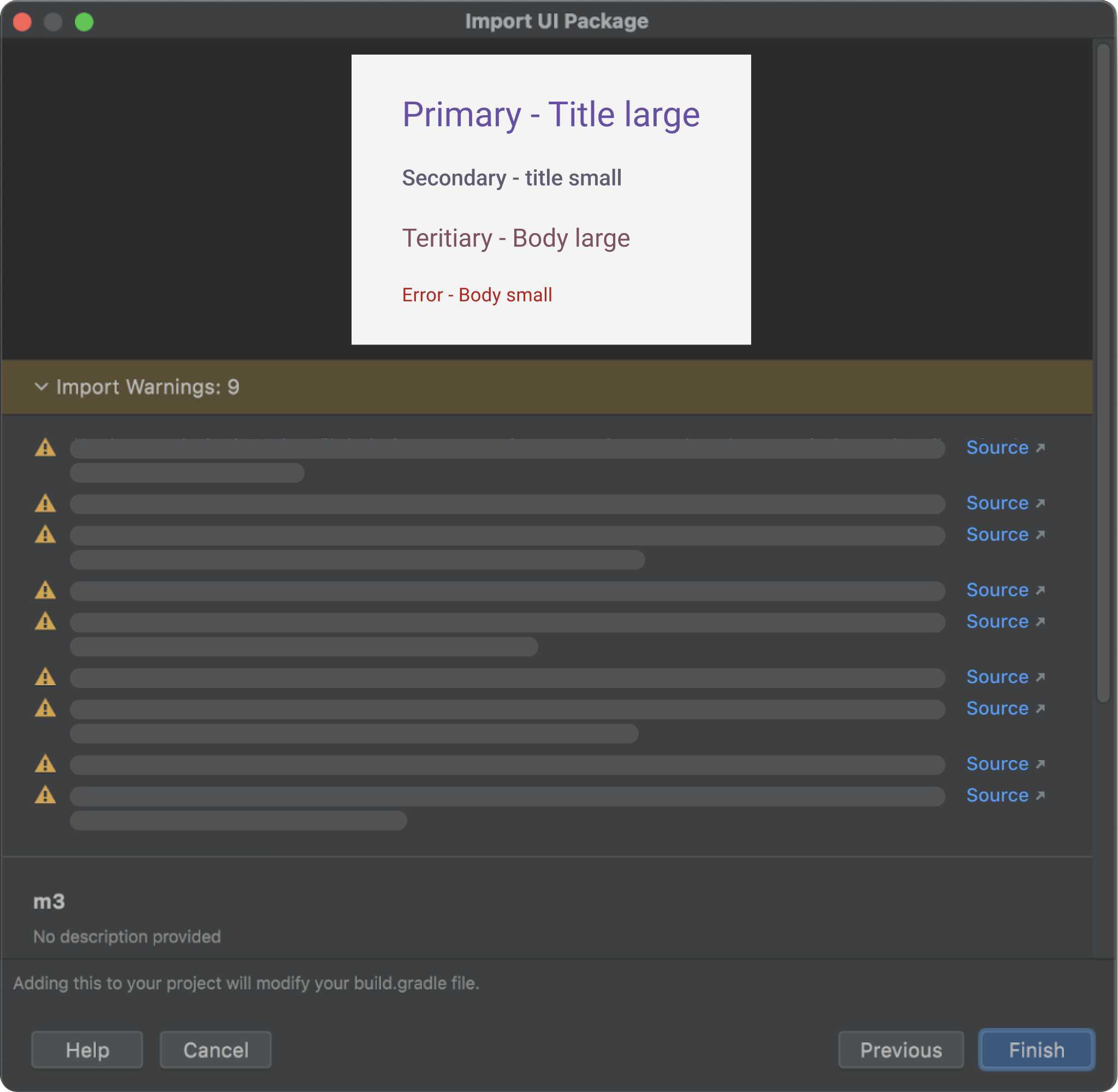
如果 Figma 設計中的樣式不屬於所選設定,「Import」對話方塊會顯示每個未對應樣式的警告。每個未對應樣式會轉譯為其常值。警告最初會收合;按一下警告橫幅即可展開。每個警告會有一個連結,指向 Figma 檔案中導致警告的特定圖層。

樣式設定匯入後位於 Android Studio 中
專案。請在ui-package-resources/style-mappings中尋找
目錄。
自訂轉譯設定檔
將 Figma 樣式轉譯為 Compose 主題包含兩個步驟:
- UI 套件中的 Figma 樣式會轉譯為 UI 套件定義 JSON 檔案中的設計權杖,位於 Android Studio 專案的 UI 套件資料夾內。
- UI 套件定義檔案中的設計權杖會轉譯為 Android Studio 專案中的 Compose 主題程式碼片段。
自訂設定檔的格式 (採用 JSON 格式) 反映了這兩個步驟。下面以僅處理顏色樣式的簡單自訂設定檔為例:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
有兩個頂層區段:figma (指定步驟 1) 和 compose (指定步驟 2)。兩者均包含 colors 區段:
figma的colors區段指定 Figma 樣式和應寫入 UI 套件定義檔案的對應設計權杖。compose的colors區段指定 UI 套件定義檔案中的設計權杖,以及應寫入 Compose 程式碼的對應程式碼片段。
在上述範例設定中,在 Figma 中使用 my-app-theme/sys/light/primary 顏色的所有元素,在 UI 套件定義檔案中的顏色都會寫成 myapp.sys.color.primary。接著系統會在產生程式碼時,在 Compose 中將該顏色寫成 MaterialTheme.colorScheme.primary。
另外,compose 區段內含的 options 區段,可指出特定程式碼符號所在的套件。上述範例指出 MaterialTheme 位於 androidx.compose.material3 套件,因此應在任何產生的程式碼中匯入。
對應字體排版樣式比顏色樣式稍複雜。以下範例與前述相同,但已新增字型樣式:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
字體排版區段的結構反映了字型樣式由許多子屬性組成。在 Figma 和 Compose 中,字體排版樣式包含字體的名稱、字型粗細、大小、字母間距和行高等。為了讓您不用重複對應各個樣式的個別子資源,我們先將整體樣式對應至權杖和主題,再分別對應每個子資源。
上述範例指出,使用樣式 my-app-theme/headline/large 的 Figma 文字項目會寫入 UI 套件定義檔案,而文字的字型為 myapp.sys.typescale.headline-large.font,其大小為 myapp.sys.typescale.headline-large.size。接著,產生 Compose 程式碼後,會建立 RelayText 可組合項 (納入 Compose Material 中的 Text 可組合項),其中 font 參數為 MaterialTheme.typography.headlineLarge.fontFamily,size 參數為 MaterialTheme.typography.headlineLarge.fontSize 等。
如需瞭解設定檔範例,請參閱採用完全相同格式的內建 Material 3 和 Material 2 設計套件設定。您可以在此下載檔案:
限制
目前在某些情況下,樣式不會轉譯為主題:
- 僅套用至部分文字元素的文字樣式 (如 請參閱「文字中的多種樣式」一節)
- 如果元件的不同變化版本採用了不同的樣式,則只會轉譯一種樣式。
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 其他考量
- 適用於 Jetpack Compose 的 Kotlin
- 使用 CompositionLocal 的本機範圍資料

