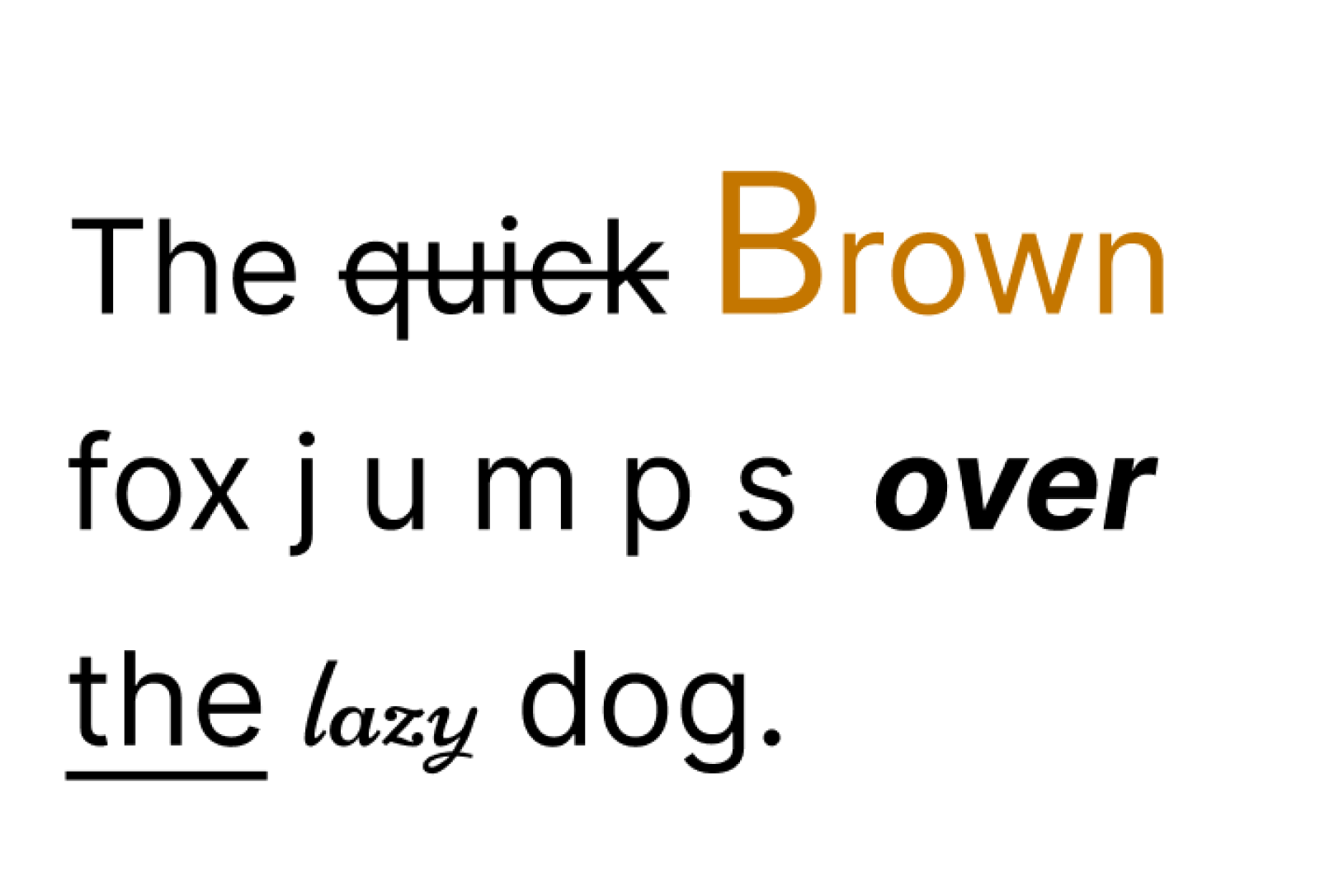
Figma umożliwia projektantom stosowanie wielu odmian stylu tekstu w jednym . Na przykład słowo „brązowy” w komponencie Figma poniżej widać pojedynczy element tekstowy z różnymi stylami, w tym w obrębie jednego słowa.

Usługa Relay obsługuje translację projektów na kod wielu stylów tekstu zastosowanych do
podłańcuch w warstwie tekstowej Figma. W wygenerowanym kodzie źródłowym komponent Compose
Znaki AnnotatedString i SpanStyle są używane do reprezentowania wielu
stylów w warstwach tekstu.
Obsługiwane style:
- krój pisma
- rozmiar tekstu
- grubość czcionki
- kolor
- odstępy między literami
- kursywa
- przekreślenie
- podkreślenie
W wygenerowanym kodzie tworzenia wiadomości funkcja kompozycyjna RelayText usługi przekaźnika może zaakceptować
String lub AnnotatedString. Relay generuje kod Kotlin, który korzysta z
Klasy AnnotatedString.Builder i SpanStyle do renderowania w różnych stylach
tekstu. Fragment kodu poniżej pokazuje szerokie odstępy między literami stosowane do
słowo „przeskoczenia”, a po nim spacja bez stylu niestandardowego, a po niej słowo
jest pisany pogrubioną kursywą.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Ograniczenia
- Nieobsługiwane właściwości Figmy
- Odstępy między akapitami
- Wcięcie akapitu
- Styl liczb
- Litery
- Zestawy stylistyczne
- Przekreślenie i podkreślenie
- Wysokość wiersza (nadal działa po zastosowaniu do całego elementu tekstowego)
- Wiele stylów zostanie przekazanych, jeśli zostaną przekazane do parametru tekstowego z jednym stylem
Polecane dla Ciebie
- Uwaga: tekst linku wyświetla się, gdy JavaScript jest wyłączony
- Styl tekstu
- Włączanie interakcji użytkowników
- Dodawanie parametrów

