Best Practices
Vor der Freigabe auf Fehler prüfen und benannte Versionen erstellen
Wenn Sie bereit sind, eine Komponente oder eine Seite mit Komponenten freizugeben, sorgt das Erstellen einer benannten Version dafür, dass die UI-Paketdefinitionen stabil bleiben. Dadurch wird verhindert, dass sich Änderungen an der Figma-Datei auf die Produktionskomponenten auswirken.
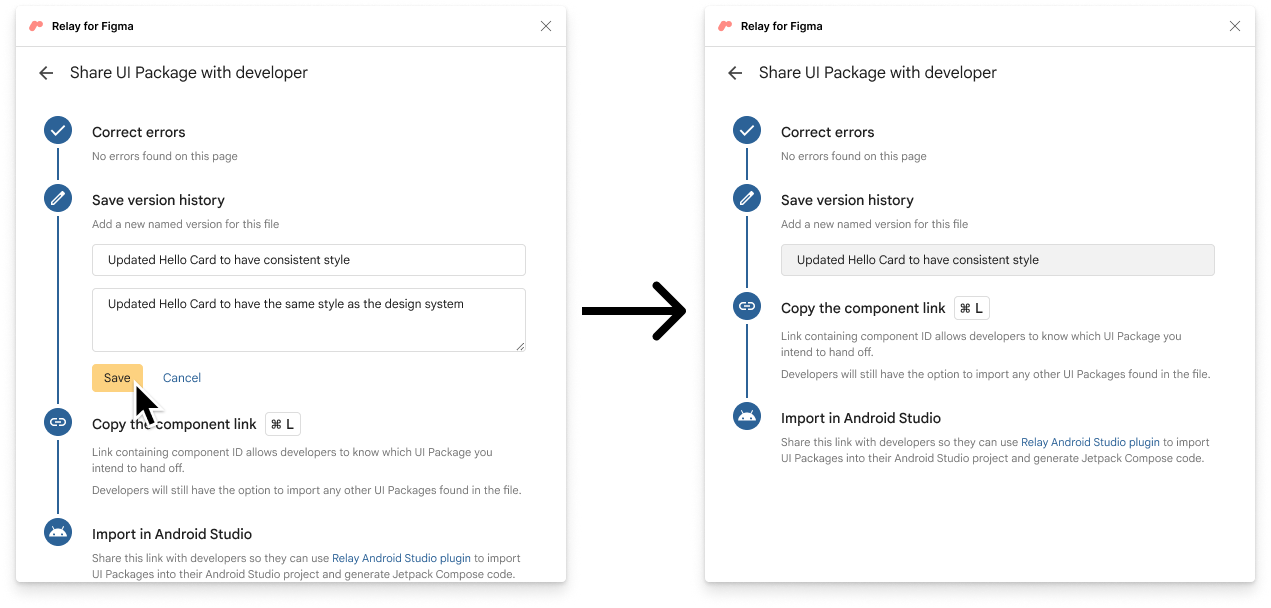
Klicken Sie im Plug-in auf die Option „Mit Entwickler teilen“.

Fehler, die verhindern, dass Ihr Entwickler Ihre Komponente verwendet, werden in einer Liste angezeigt. Beheben Sie zuerst die Fehler.
Sie können einen Versionsverlauf speichern, nachdem alle Fehler behoben wurden. Dies entspricht dem Speichern eines Versionsverlaufs in Figma. Geben Sie einen Titel und eine Beschreibung für die neue Version ein. Klicken Sie auf Speichern.

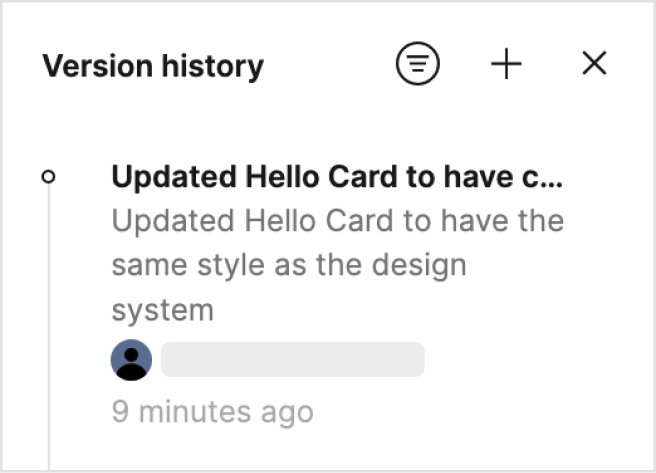
Ihre neue Version wird als Versionsverlauf in Figma gespeichert.

Dadurch wird das Android Studio-Projekt mit der neuesten benannten Version verknüpft, was nahtlose Updates ermöglicht. Wenn die Datei keine benannten Versionen hat, wird bei Updates in Android Studio immer die neueste automatisch gespeicherte Version abgerufen. Wir empfehlen jedoch die Verwendung benannter Versionen.
Figma-Link teilen
Wenn Sie bereit sind, können Sie Ihre UI-Pakete über den Figma-URL-Link mit Ihren Entwickelnden teilen.
Alle UI-Pakete auf einer Seite freigeben
Klicken Sie mit der rechten Maustaste auf die Seite im linken Bereich und wählen Sie Link zur Seite kopieren aus.
Alle UI-Pakete auf der Seite sind freigegeben. Entwickler können beliebige oder alle UI-Pakete auf der Figma-Seite importieren.
Bestimmtes UI-Paket freigeben
Klicken Sie bei ausgewählter Komponente mit der rechten Maustaste und wählen Sie Kopieren/Einfügen als > Link kopieren aus.
Nur das ausgewählte UI-Paket wird über die URL freigegeben. Entwickler können nur das freigegebene UI-Paket importieren.
Alle UI-Pakete in einer Datei freigeben
Kopieren Sie die URL in Figma, indem Sie mit der rechten Maustaste auf den Tab klicken und Copy link auswählen.
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Entfernen Sie in der URL alles, was auf die Knoten-ID folgt. Teilen Sie die neue URL mit Ihrem Entwickler.
https://www.figma.com/file/sample_file_id/FileName
Entwickler können alle UI-Pakete in der Figma-Datei importieren.
Alle UI-Pakete auf einer Seite für eine bestimmte Version freigeben
Öffnen Sie in Figma den Bereich Versionsverlauf. Klicken Sie mit der rechten Maustaste und wählen Sie Link kopieren aus.
Entwickler können alle UI-Pakete auf der Seite mit der angegebenen benannten Version importieren.

Erweiterte Nutzung
Der Relay-Workflow unterstützt das Importieren verschiedener UI-Paketversionen in dasselbe Projekt. Dafür muss manuell eine Figma-Datei-URL erstellt werden.
Kopieren Sie den direkten Link zu der Komponente, die Sie importieren möchten. Wählen Sie die Komponentenebene aus, klicken Sie mit der rechten Maustaste und wählen Sie Kopieren/Einfügen als > Link kopieren aus. Beispiel:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Wählen Sie die gewünschte Version der Komponente aus. Gehen Sie zu Datei > Versionsverlauf anzeigen und wählen Sie eine Version aus. Kopieren Sie dann die URL der Version, indem Sie mit der rechten Maustaste klicken und Link kopieren auswählen. Beispiel:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Kombinieren Sie die beiden URLs, um eine URL mit Versionsangabe für die Komponente zu erstellen. Sie können entweder den
node-id-Wert im versionierten Link durch den Wert aus dem Komponentenlink ersetzen oder denversion-id-Parameter in den Link für die Komponente einfügen, sofern beide Parameter in der URL vorhanden sind. Beispiel:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

