Bonnes pratiques
Recherchez les erreurs éventuelles et créez des versions nommées avant de les partager
Lorsque vous êtes prêt à partager un composant ou une page de composants, la création d'une version nommée garantit la stabilité des définitions de package UI. Cela empêche que les modifications apportées au fichier Figma n'affectent les composants de production.
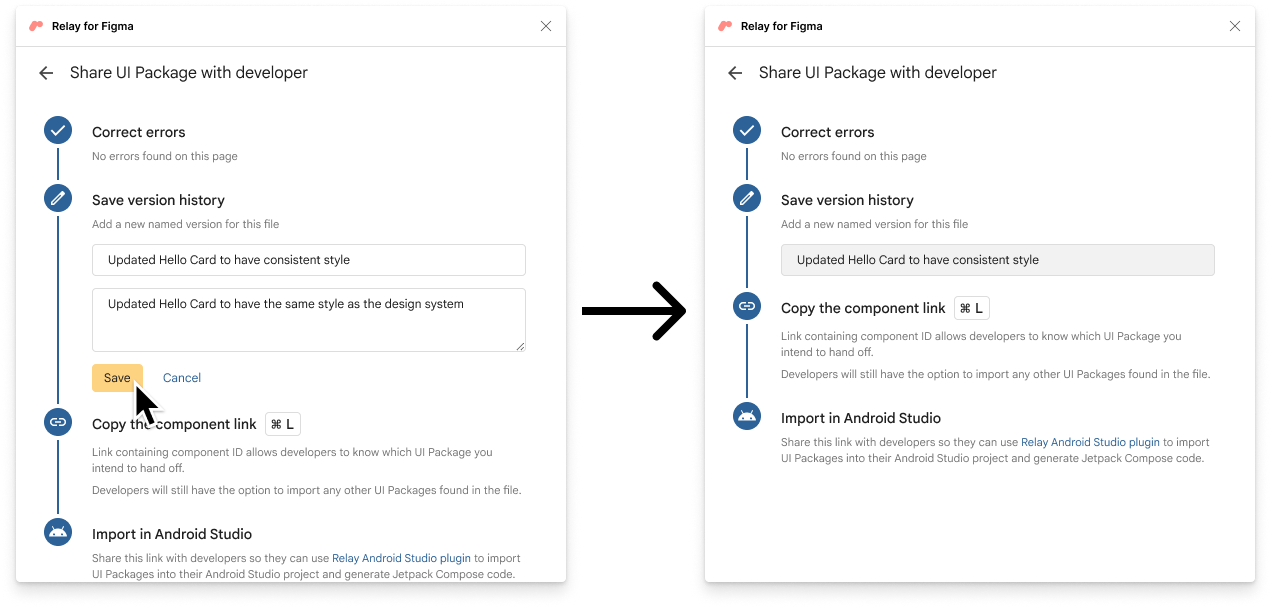
Cliquez sur l'option "Share with developer" (Partager avec un développeur) dans le plug-in.

Les erreurs qui empêchent votre développeur d'utiliser votre composant s'affichent sous forme de liste. Corrigez d'abord les erreurs.
Vous pouvez enregistrer un historique des versions une fois que toutes les erreurs bloquantes ont été corrigées. Cela revient à enregistrer un historique des versions dans Figma. Saisissez un titre et une description pour votre nouvelle version. Cliquez sur Enregistrer.

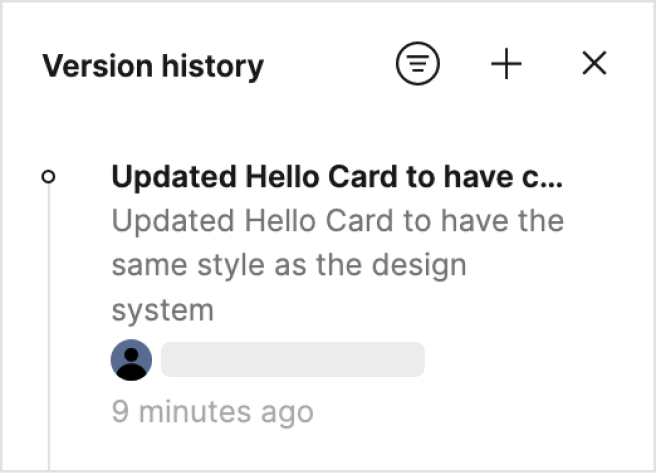
Votre nouvelle version est enregistrée en tant qu'historique des versions dans Figma.

Le projet Android Studio est ainsi associé à la dernière version nommée, ce qui permet des mises à jour fluides. Si le fichier ne possède pas de version nommée, les mises à jour d'Android Studio extraient toujours la dernière version enregistrée automatiquement. Toutefois, nous vous recommandons d'utiliser des versions nommées.
Partager le lien Figma
Lorsque vous êtes prêt, vous pouvez partager vos packages UI avec vos développeurs via le lien URL Figma.
Partager tous les packages UI d'une page
Effectuez un clic droit sur la page dans le panneau de gauche, puis sélectionnez Copier le lien vers la page.
Tous les packages UI de la page sont partagés. Les développeurs peuvent choisir d'importer tout ou partie des packages UI sur la page Figma.
Partager un package UI spécifique
Après avoir sélectionné le composant, effectuez un clic droit, puis sélectionnez Copier/Coller sous > Copier le lien.
Seul le package UI sélectionné est partagé via l'URL. Les développeurs ne peuvent importer que le package UI partagé.
Partager tous les packages UI dans un fichier
Sur le bureau Figma, copiez l'URL en effectuant un clic droit sur l'onglet et en sélectionnant Copy link (Copier le lien).
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Supprimez tout ce qui se trouve après l'identifiant du nœud dans l'URL. Partagez la nouvelle URL avec votre développeur.
https://www.figma.com/file/sample_file_id/FileName
Les développeurs peuvent importer tous les packages UI dans le fichier Figma.
Partager tous les packages UI d'une page avec une version spécifique
Ouvrez le panneau de l'historique des versions dans Figma. Effectuez un clic droit, puis sélectionnez Copier le lien.
Les développeurs peuvent importer tous les packages UI de la page dans la version nommée spécifiée.

Utilisation avancée
Le workflow Relay permet d'importer différentes versions de package UI dans le même projet, mais nécessite de former manuellement une URL de fichier Figma.
Copiez le lien direct vers le composant à importer. Sélectionnez la couche du composant, effectuez un clic droit, puis sélectionnez Copy/Paste as > Copy link (Copier/Coller au format > Copier le lien). Exemple :
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Sélectionnez la version du composant que vous souhaitez utiliser. Accédez à File > Show version history (Fichier > Afficher l'historique des versions), puis sélectionnez une version. Ensuite, copiez l'URL de la version en effectuant un clic droit et en sélectionnant Copy link (Copier le lien). Exemple :
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Combinez les deux URL pour créer une URL versionnée pour le composant. Vous pouvez soit remplacer la valeur
node-iddans le lien versionné par celle issue du lien du composant, soit insérer le paramètreversion-iddans le lien du composant, à condition que les deux paramètres soient présents dans l'URL. Exemple :www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

