Praktik terbaik
Periksa apakah ada error dan buat versi yang diberi nama sebelum berbagi
Jika Anda sudah siap untuk membagikan komponen atau halaman komponen, membuat versi yang diberi nama akan membuat definisi paket UI tetap stabil. Hal ini mencegah perubahan pada file Figma memengaruhi komponen produksi.
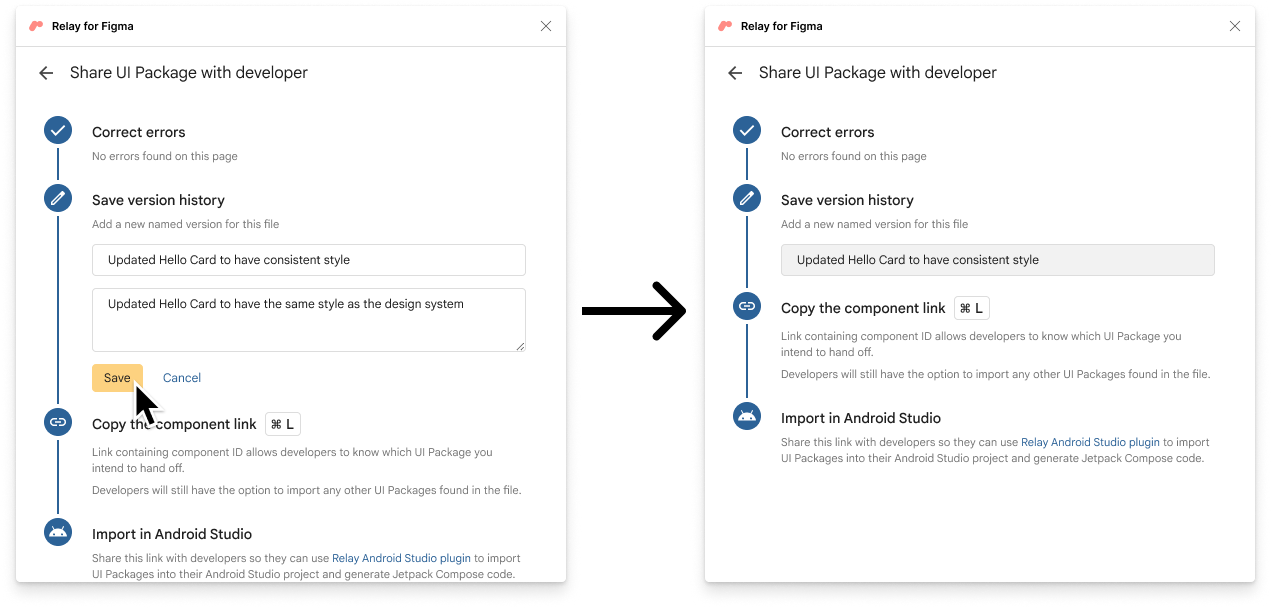
Klik opsi "Share with developer" di plugin.

Error yang mencegah developer menggunakan komponen Anda akan muncul sebagai daftar. Perbaiki error terlebih dahulu.
Anda dapat menyimpan histori versi setelah semua error pemblokiran diperbaiki. Ini sama dengan menyimpan riwayat versi di dalam Figma. Masukkan judul dan deskripsi untuk versi baru Anda. Klik Simpan.

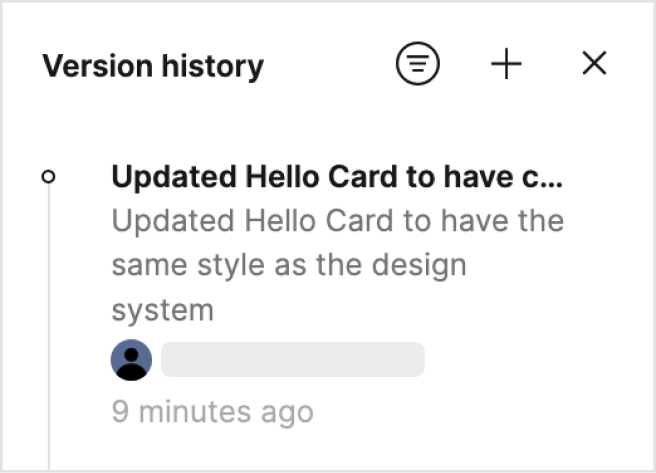
Versi baru Anda disimpan sebagai histori versi di dalam Figma.

Ini akan menautkan project Android Studio ke versi terbaru yang diberi nama, memungkinkan update yang lancar. Jika file tidak memiliki versi yang diberi nama, update di Android Studio akan selalu menarik versi terbaru yang disimpan otomatis. Namun, sebaiknya gunakan versi yang diberi nama.
Membagikan Link Figma
Jika sudah siap, Anda dapat membagikan paket UI kepada developer Anda melalui link URL Figma.
Membagikan semua Paket UI di halaman
Klik kanan halaman di panel kiri, lalu pilih Copy link to page
Semua paket UI di halaman dibagikan. Developer dapat memilih untuk mengimpor salah satu atau semua paket UI di halaman Figma.
Membagikan paket UI tertentu
Setelah komponen dipilih, klik kanan dan pilih Salin/Tempel sebagai > Salin Link.
Hanya paket UI yang dipilih yang dibagikan melalui URL. Developer hanya dapat mengimpor paket UI bersama.
Membagikan semua Paket UI dalam file
Di desktop Figma, salin URL dengan mengklik kanan tab dan pilih Copy link.
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Hapus semuanya setelah ID node di URL. Bagikan URL baru kepada developer Anda.
https://www.figma.com/file/sample_file_id/FileName
Developer dapat mengimpor semua paket UI di file Figma.
Membagikan semua paket UI di halaman dengan versi tertentu
Buka panel Version history di Figma. Klik kanan dan pilih Copy link.
Developer dapat mengimpor semua paket UI di halaman dengan versi bernama yang ditentukan.

Penggunaan lanjutan
Alur kerja Relay mendukung impor versi Paket UI yang berbeda dalam project yang sama, tetapi memerlukan pembuatan URL file Figma secara manual.
Salin link langsung ke komponen yang ingin Anda impor. Pilih lapisan komponen, klik kanan, lalu pilih Copy/Paste as > Copy link. Contoh:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Pilih versi komponen yang ingin digunakan. Buka File > Show version history lalu pilih versi. Selanjutnya, salin URL versi dengan mengklik kanan dan memilih Copy link. Contoh:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Gabungkan kedua URL tersebut untuk membuat URL berversi untuk komponen. Anda dapat mengganti nilai
node-iddi link berversi dengan link dari link komponen, atau menyisipkan parameterversion-idke dalam link untuk komponen tersebut, selama Anda menggunakan kedua parameter di URL. Contoh:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

