Paquete de IU
Los paquetes de IU son una nueva forma flexible de intercambiar información de la IU. Los diseñadores usan el complemento Relay for Figma para crear paquetes de IU a partir de componentes de Figma. De esta manera, se declara que el diseño está listo para que lo usen los desarrolladores. Luego, los diseñadores proporcionan a los desarrolladores la URL de su archivo de diseño de Figma.
Los desarrolladores usan el complemento de Android Studio para importar paquetes de IU desde el archivo de diseño de Figma. En un proyecto de Android Studio, un paquete de IU contiene descripciones declarativas de los componentes de Figma importados junto con los elementos asociados, incluidos los archivos de fuentes, las imágenes y los SVG.
Los paquetes de IU son artefactos persistentes y se pueden confirmar en el control del código fuente.
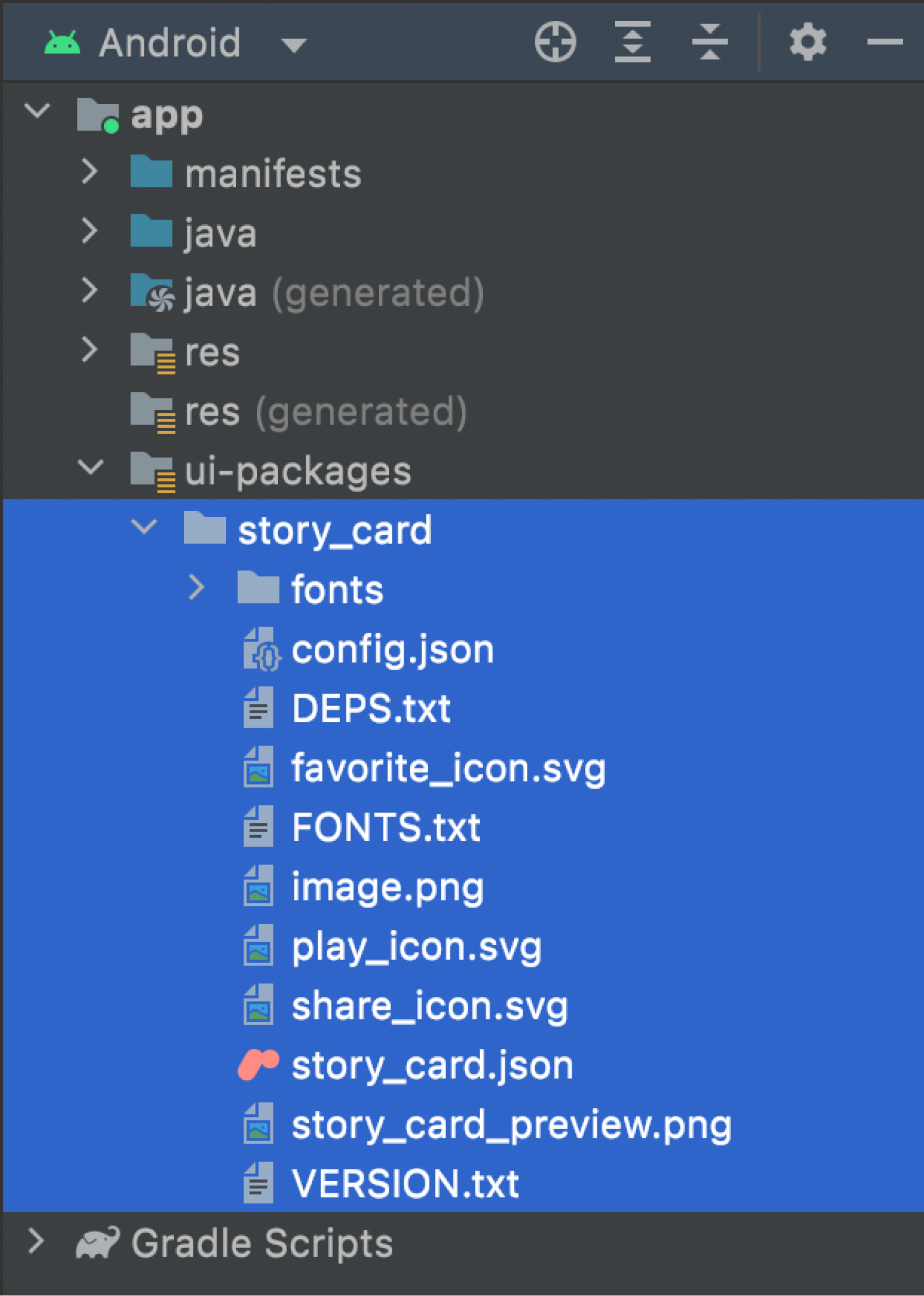
Cuando un desarrollador importa un paquete de Figma en un proyecto de Android Studio, los archivos se agregan al proyecto dentro de la carpeta ui-packages. Este es un ejemplo de paquete de IU importado:

Un proyecto con un paquete de IU importado contiene los siguientes archivos:
[component_name].json: Es un archivo JSON que describe el componente (por ejemplo,story_card.json).config.json: Almacena metadatos para el paquete de IU específico.fonts/: Carpeta en la que se almacenan los recursos de fuente que usa el componente, si corresponde.*.png: Recursos de imagen que se usan en el componente (por ejemplo,menu.png), si corresponde.[component_name]_preview.png: Es la imagen de vista previa del componente (para por ejemplo,story_card_preview.png).*.svg: Recursos gráficos vectoriales que se usan en el componente (por ejemplo, un triángulo), si corresponde.FONTS.txt: Es una lista de fuentes utilizadas, si corresponde.DEPS.txt: Son los nombres de cualquier componente secundario.VERSION.txt: Es la versión de Relay que se usó para crear e importar la IU. Paquete.
Estos se almacenan en src/main/ui-packages/[package_name].
Cómo quitar paquetes de IU
Para quitar un paquete de IU del proyecto, puedes borrar la carpeta en ui-packages/. Volver a compilar el proyecto después de quitar la carpeta también quita su código generado.
Estructura de carpetas de código generada
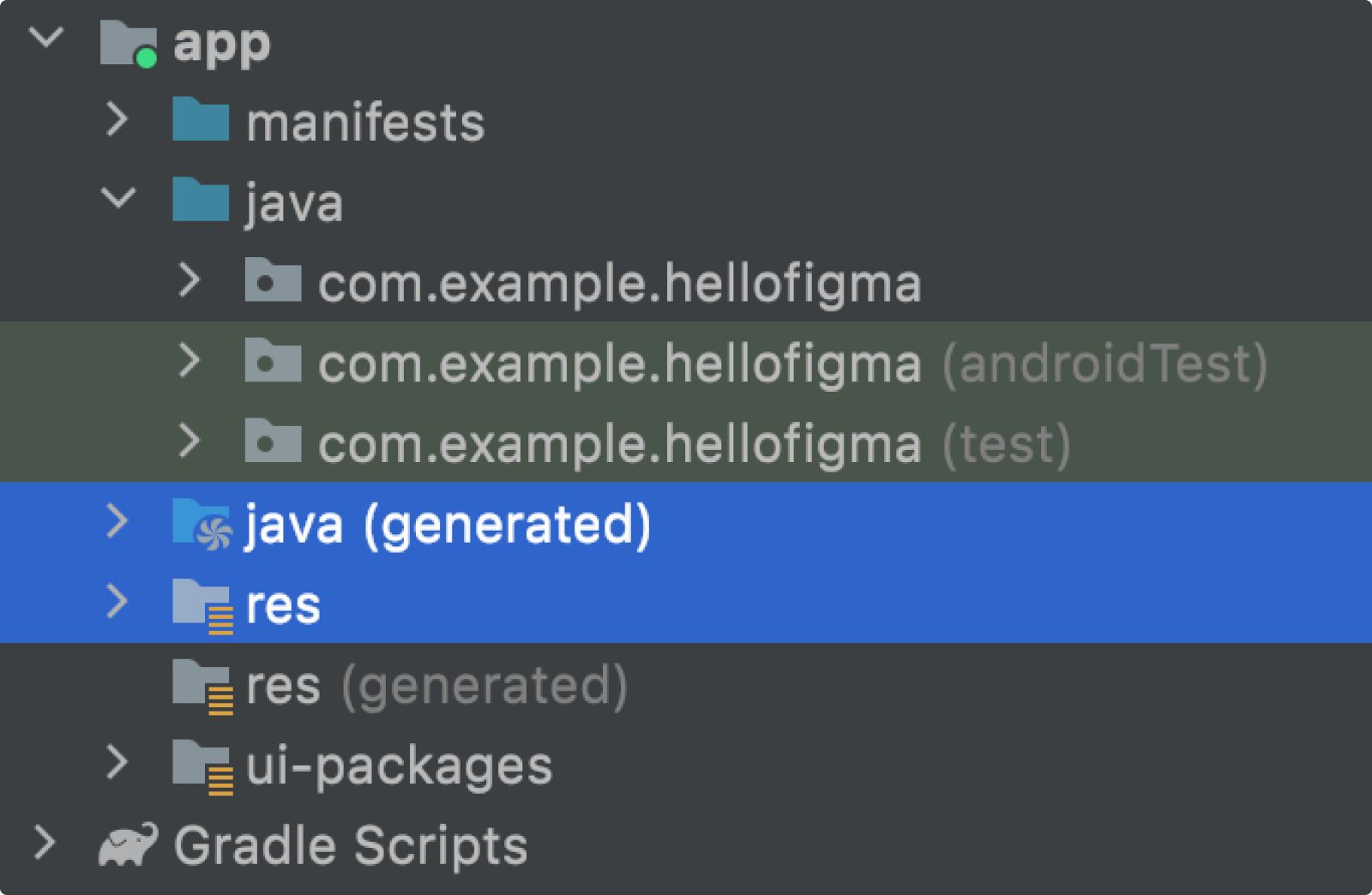
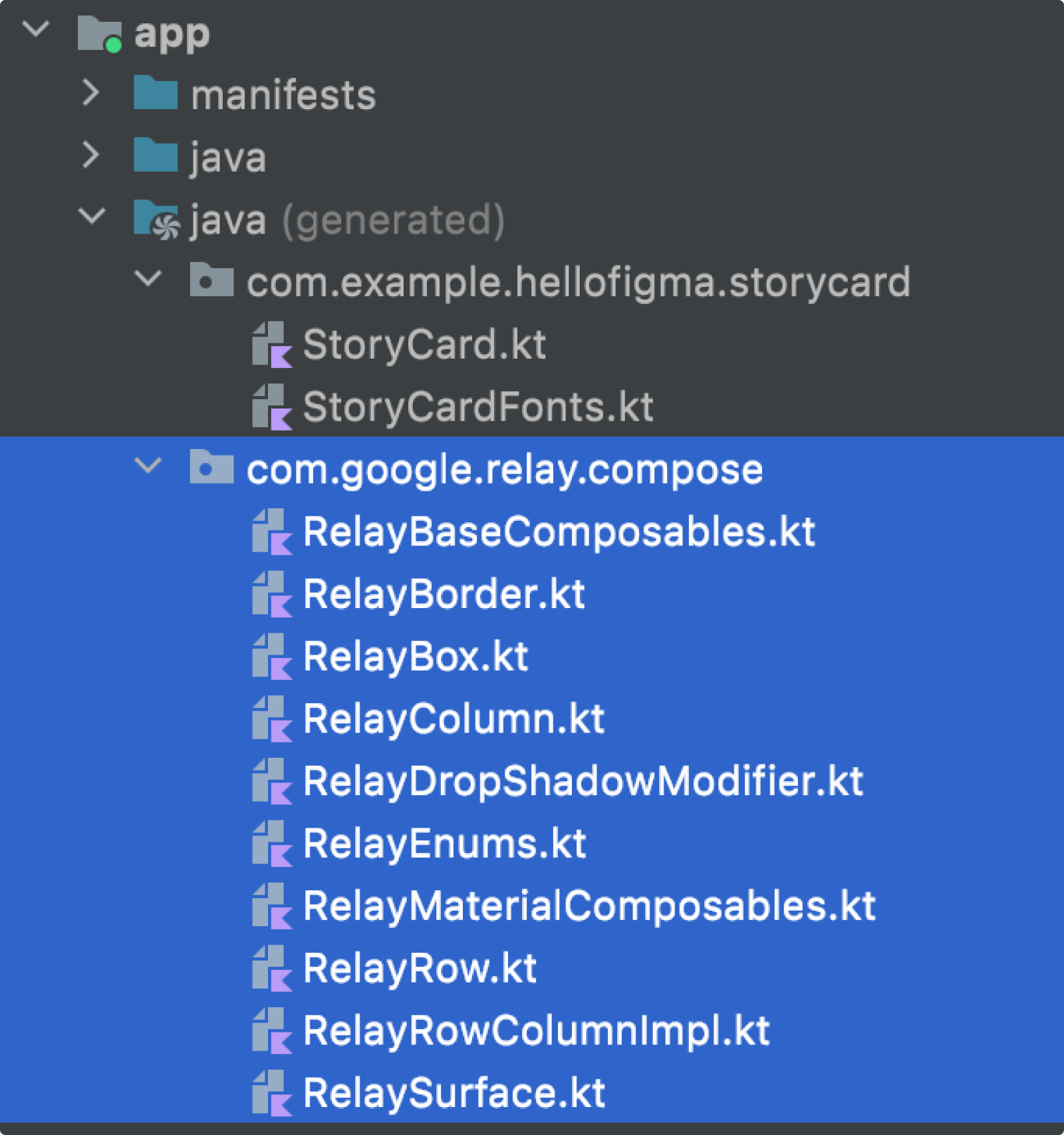
Cuando se compila el proyecto, estos paquetes de IU se convierten en código generado que contiene funciones @Composable que el desarrollador puede invocar. Estos se almacenan en build/generated/. En la vista de Android, se muestran como java
(generated) y res en el directorio del módulo (en este caso, el directorio app).

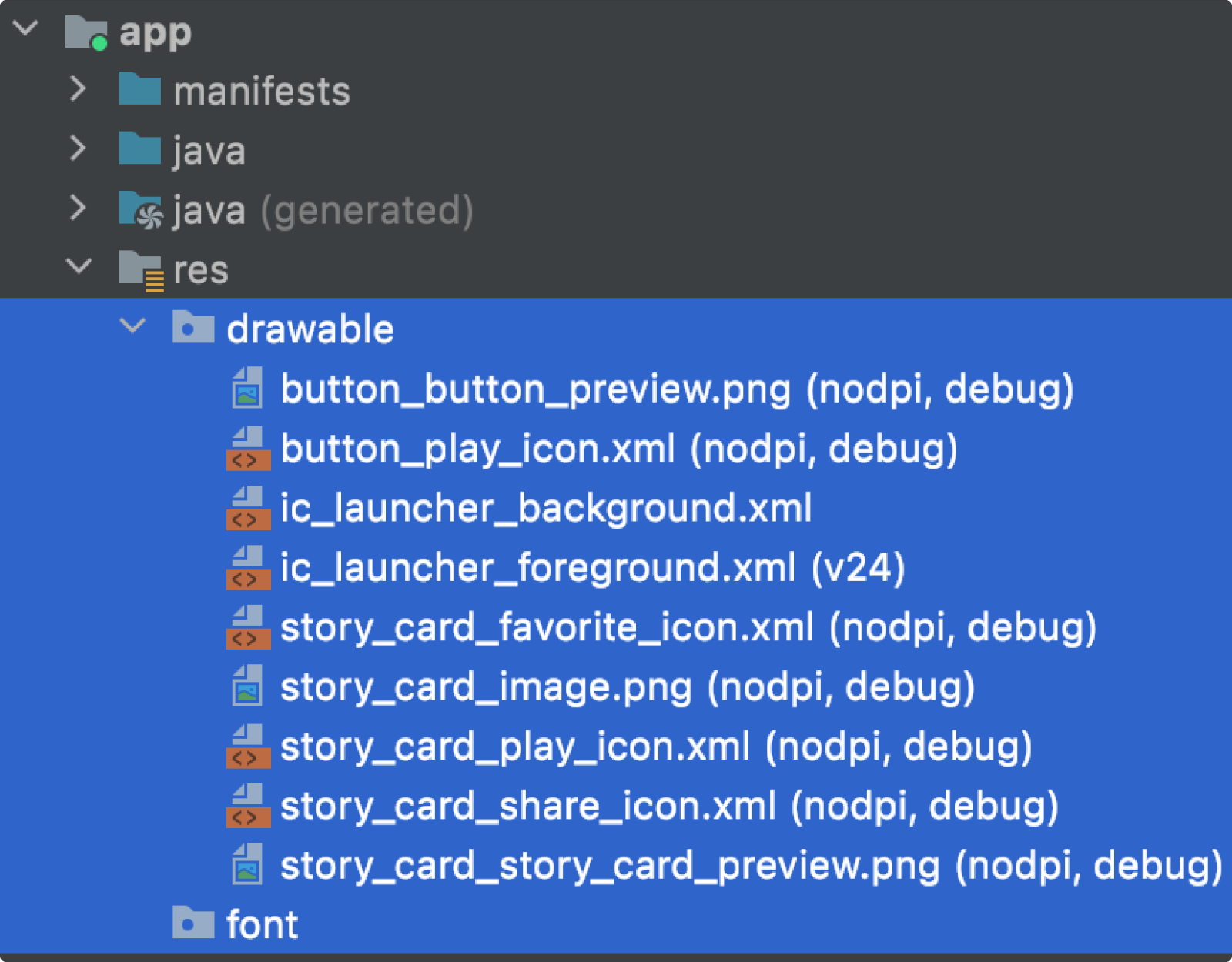
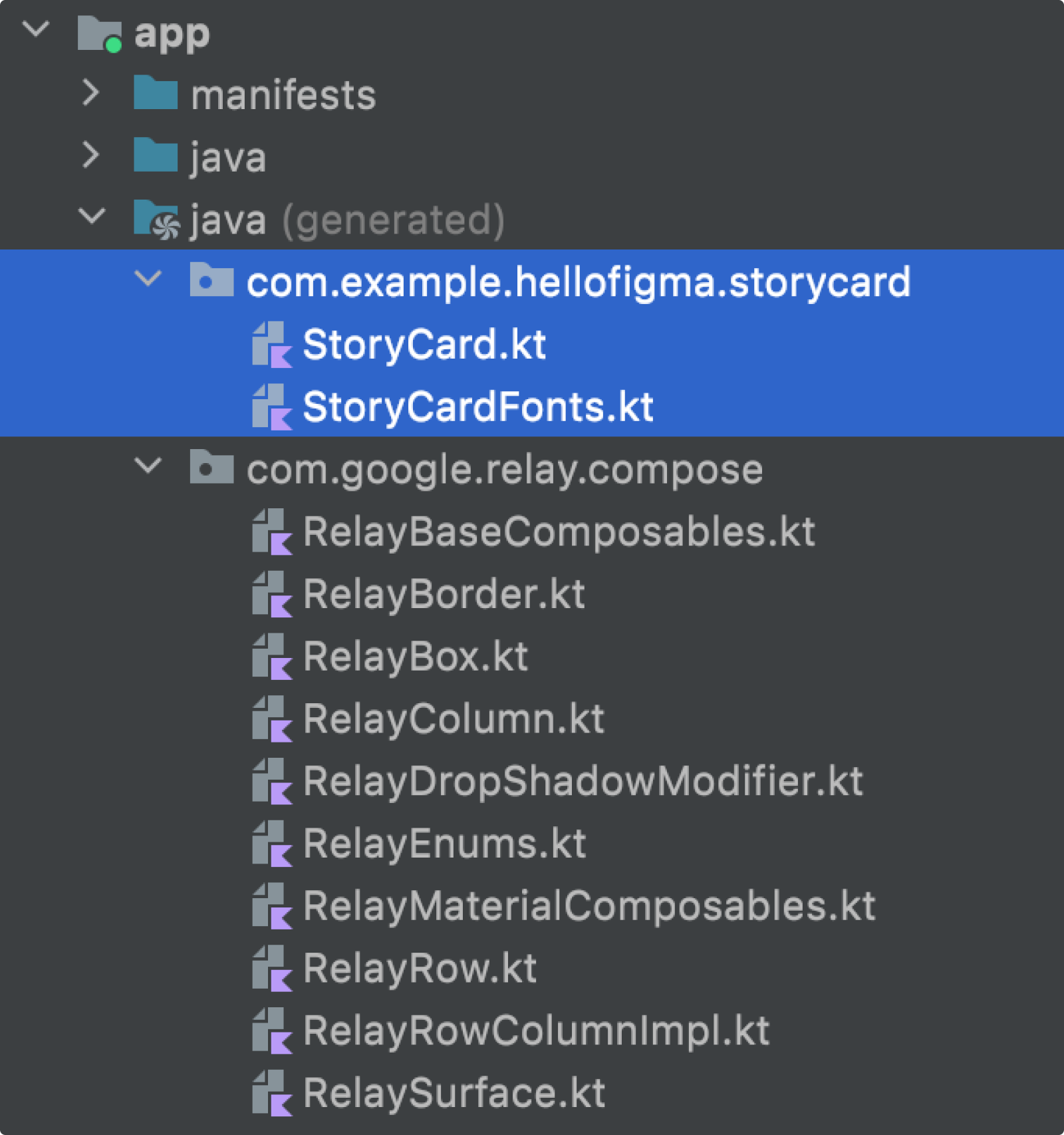
En las siguientes capturas de pantalla, se explican los archivos de este directorio:
Los recursos, como las fuentes y las imágenes, se copian en
build/generated/res/relay/.
Cada paquete de IU tiene su código generado colocado en
build/generated/source/relay/. Cada carpeta de código generada del paquete de IU tiene un único archivo correspondiente al componente que se importó. También contiene un solo archivo que termina enFonts.kty que contiene referencias a los recursos de fuente utilizados por el componente.
También hay una biblioteca de entorno de ejecución,
com.google.relay.compose, que proporciona la funcionalidad que usa el código generado.
Estructura de código generada
Elementos componibles
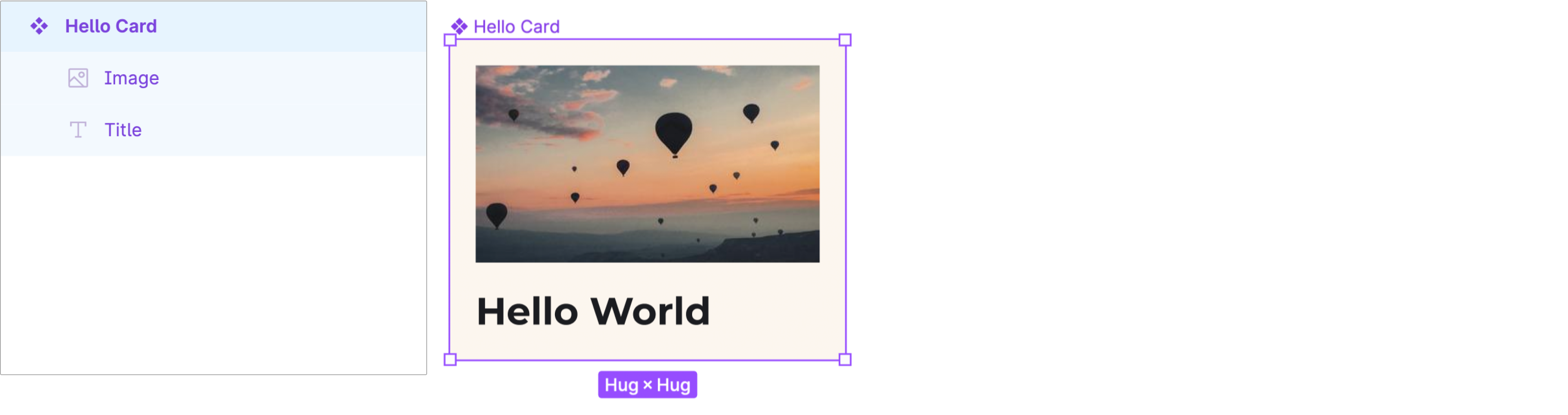
Los componentes de Figma se componen de capas. Por ejemplo, este diseño contiene una capa de marcos tarjeta Hello World, que contiene dos capas secundarias, Image (una capa de imagen) y su Title (una capa de texto):

Cuando este diseño se traduce en código, creamos funciones de componibilidad independientes para cada capa, en las que el nombre de la capa de Figma es el nombre de la función de componibilidad (modificado para cumplir con la sintaxis de Kotlin). Las capas se traducen de la siguiente manera:
Capa Hello Card:
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]Capa Image:
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }Capa Title:
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
Variantes y parámetros traducidos de Figma
Si un componente de Figma tiene múltiples variantes, el código generado incluye una enum para cada propiedad de variante. Los valores en cada enum de variante corresponden al valor de esa propiedad de variante. El elemento componible incluye un parámetro para cada enum de variante.
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Cada parámetro de contenido y controlador de interacción de un componente de Figma se traduce en un parámetro del elemento componible. El elemento componible NewsCard tiene cuatro parámetros de contenido (una imagen y tres strings) y dos controladores de interacción (los dos últimos).
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Limitaciones y solución de problemas
- Flujo de trabajo de Android Studio
- Obtén una vista previa de tu IU con vistas previas componibles

