यूज़र इंटरफ़ेस (यूआई) पैकेज
यूज़र इंटरफ़ेस (यूआई) पैकेज, यूज़र इंटरफ़ेस (यूआई) की जानकारी को शेयर करने का नया और आसान तरीका है. डिज़ाइनर Figma के कॉम्पोनेंट से यूज़र इंटरफ़ेस (यूआई) पैकेज बनाने के लिए, Figma प्लगिन के लिए रिले. करना इससे यह पता चलता है कि डेवलपर के इस्तेमाल के लिए डिज़ाइन तैयार है. इसके बाद, डिज़ाइनर ऐसे डेवलपर जिनके पास अपनी Figma डिज़ाइन फ़ाइल का यूआरएल है.
Figma से यूज़र इंटरफ़ेस (यूआई) पैकेज इंपोर्ट करने के लिए डेवलपर, Android Studio के प्लगिन का इस्तेमाल करते हैं डिज़ाइन फ़ाइल में सेव किया जाएगा. Android Studio प्रोजेक्ट के यूज़र इंटरफ़ेस (यूआई) पैकेज में, डिक्लेरेटिव टोन मौजूद है इंपोर्ट किए गए Figma कॉम्पोनेंट और इससे जुड़ी ऐसेट की जानकारी, इसमें फ़ॉन्ट फ़ाइलें, इमेज, और SVGs शामिल हैं.
यूज़र इंटरफ़ेस (यूआई) पैकेज, स्थायी आर्टफ़ैक्ट होते हैं. साथ ही, इनमें सोर्स कंट्रोल का इस्तेमाल किया जा सकता है.
जब कोई डेवलपर किसी Android Studio प्रोजेक्ट में Figma पैकेज इंपोर्ट करता है, तो फ़ाइलें
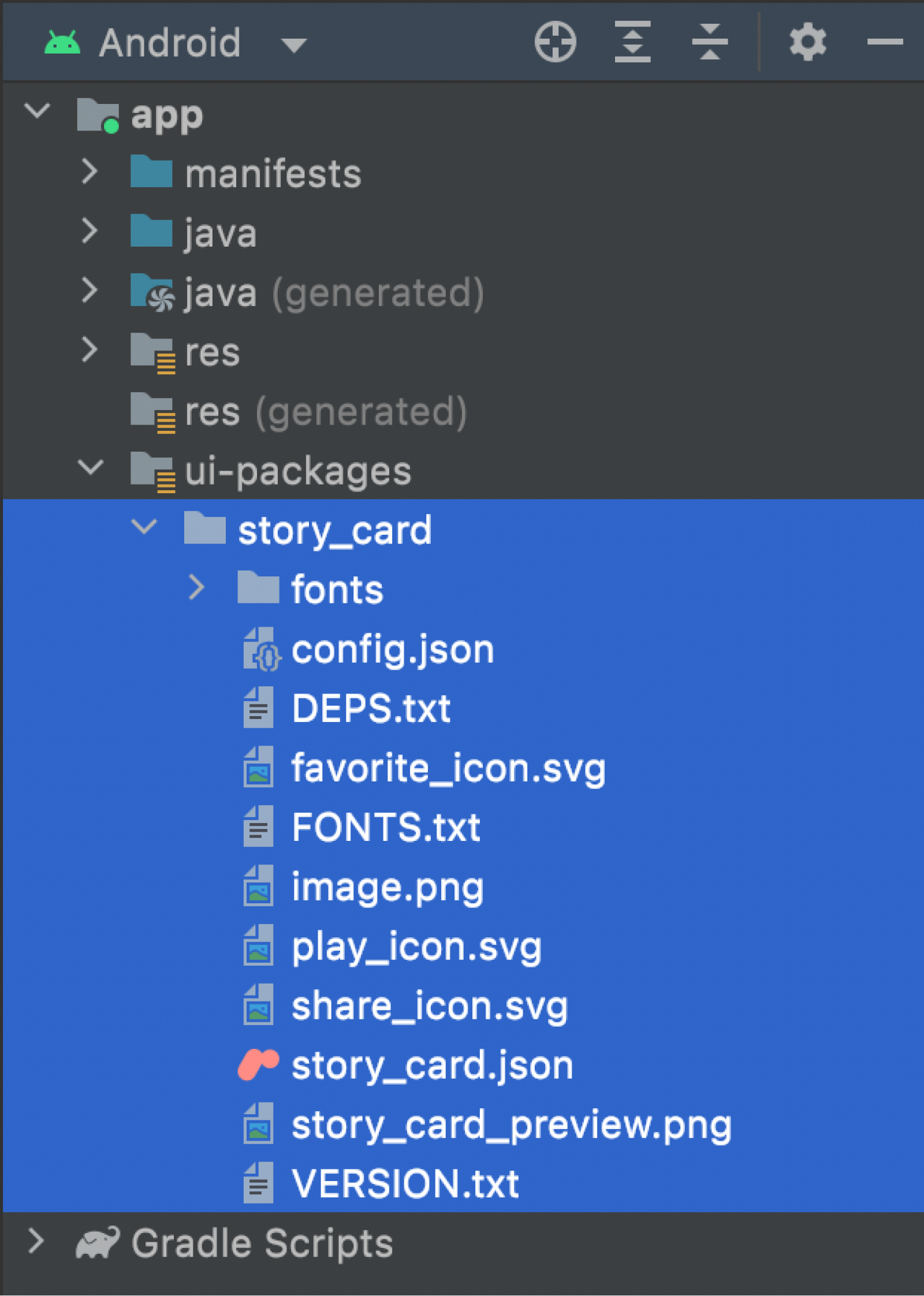
ui-packages फ़ोल्डर में प्रोजेक्ट में जोड़ा गया. यहां इंपोर्ट किया गया सैंपल दिया गया है
यूज़र इंटरफ़ेस (यूआई) पैकेज:

इंपोर्ट किए गए यूज़र इंटरफ़ेस (यूआई) पैकेज वाले प्रोजेक्ट में, ये फ़ाइलें होती हैं:
[component_name].json— कॉम्पोनेंट के बारे में बताने वाली JSON फ़ाइल (उदाहरण के लिए,story_card.json).config.json— यूज़र इंटरफ़ेस (यूआई) पैकेज के लिए मेटाडेटा सेव करता है.fonts/— वह फ़ोल्डर जहां कॉम्पोनेंट में इस्तेमाल की गई फ़ॉन्ट एसेट सेव की जाती हैं, अगर कोई भी.*.png— कॉम्पोनेंट में इस्तेमाल की गई इमेज एसेट (उदाहरण के लिए,menu.png), अगर कोई भी.[component_name]_preview.png— कॉम्पोनेंट की झलक दिखाने वाली इमेज (इसके लिए उदाहरण के लिए,story_card_preview.png).*.svg— कॉम्पोनेंट में इस्तेमाल की गई वेक्टर ग्राफ़िक ऐसेट (उदाहरण के लिए, a ट्राईऐंगल), अगर कोई हो.FONTS.txt— इस्तेमाल किए जाने वाले फ़ॉन्ट की सूची.DEPS.txt— किसी भी चाइल्ड कॉम्पोनेंट के नाम.VERSION.txt— यूज़र इंटरफ़ेस (यूआई) को बनाने और इंपोर्ट करने के लिए इस्तेमाल किया गया रिले का वर्शन पैकेज.
इन्हें src/main/ui-packages/[package_name] में सेव किया जाता है.
यूज़र इंटरफ़ेस (यूआई) पैकेज हटाना
प्रोजेक्ट से यूज़र इंटरफ़ेस (यूआई) पैकेज हटाने के लिए, इसके तहत फ़ोल्डर को मिटाया जा सकता है
ui-packages/. फ़ोल्डर को निकालने के बाद प्रोजेक्ट को फिर से बनाने से, उसकी
कोड भी जनरेट कर सकते हैं.
जनरेट किया गया कोड फ़ोल्डर स्ट्रक्चर
जब प्रोजेक्ट बनता है, तो ये यूज़र इंटरफ़ेस (यूआई) पैकेज, जनरेट किए गए कोड में बदल जाते हैं
@Composable फ़ंक्शन शामिल हैं जिन्हें डेवलपर शुरू कर सकता है. ये हैं
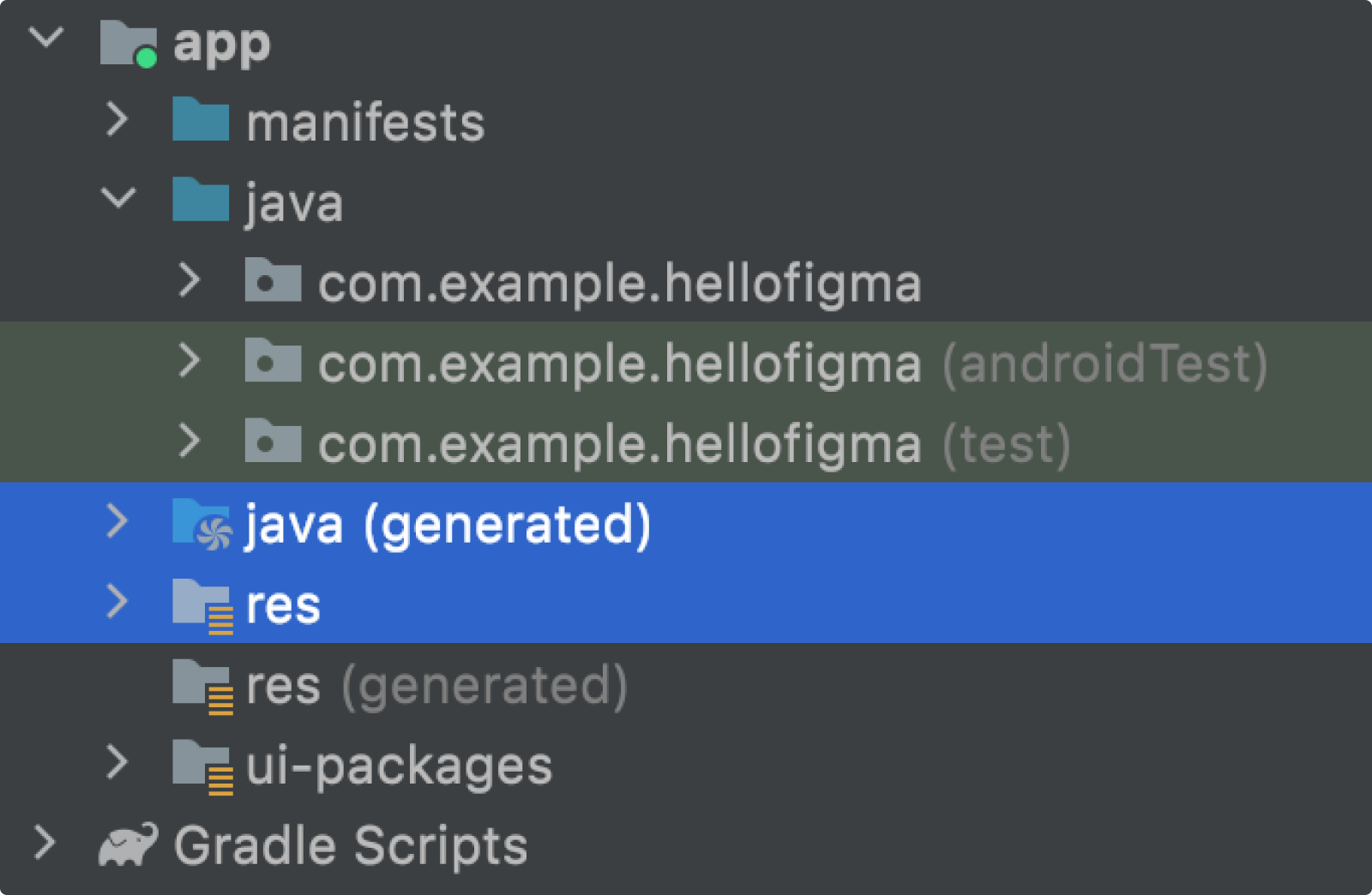
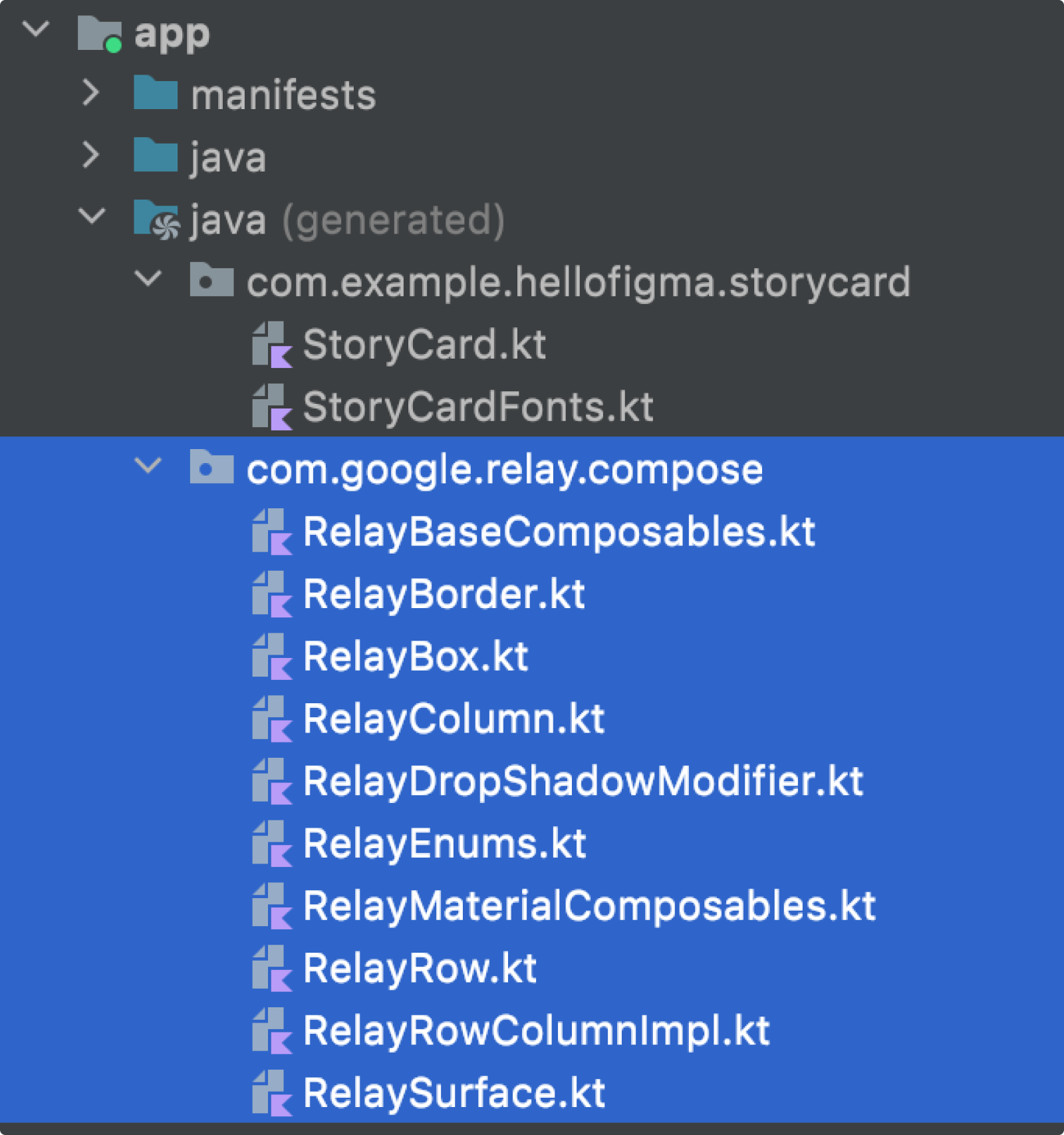
build/generated/ के तहत सेव किया गया. Android व्यू में, ये आपकी मॉड्यूल डायरेक्ट्री में java
(generated) और res के तौर पर दिखते हैं (इस मामले में, app
डायरेक्ट्री).

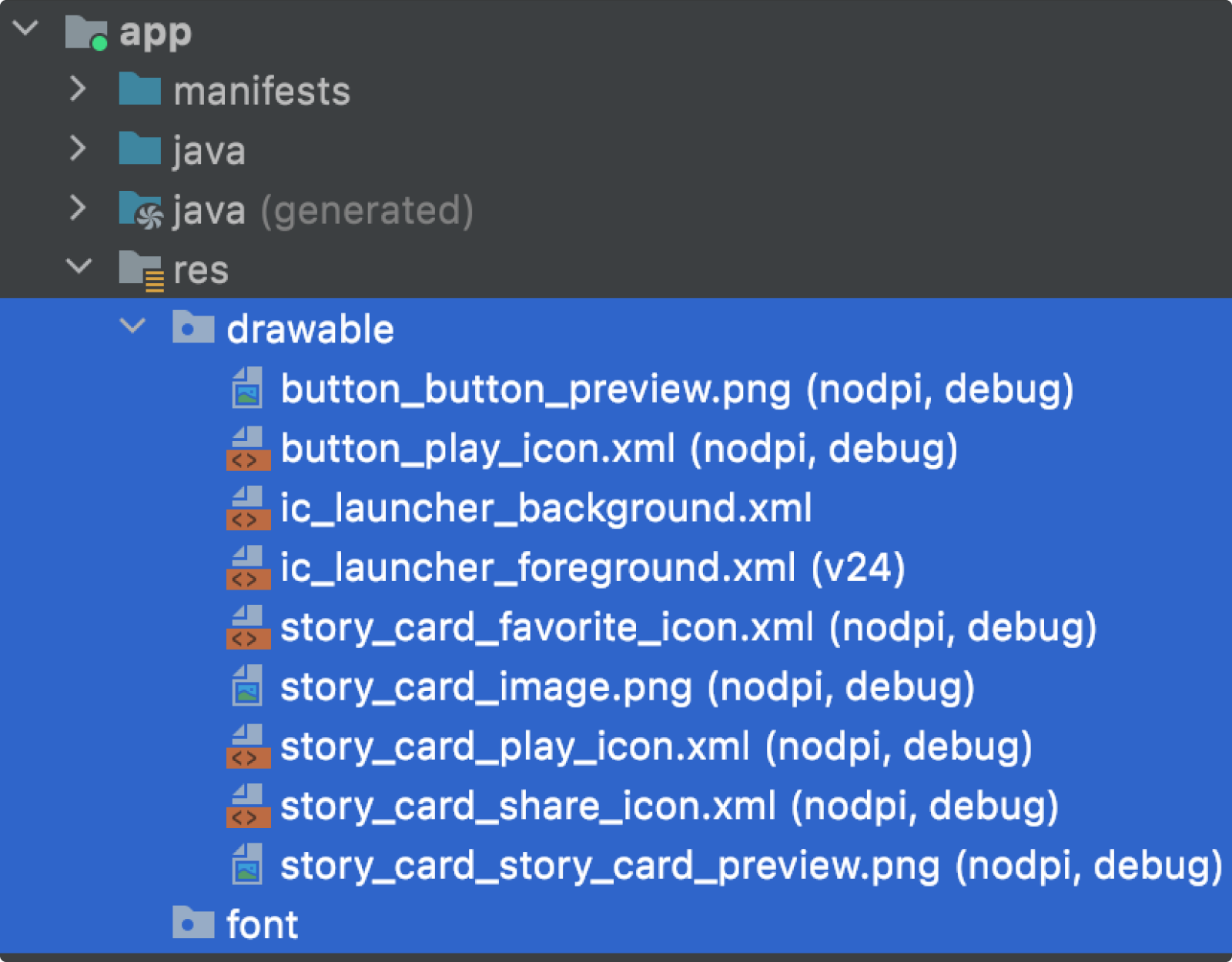
नीचे दिए गए स्क्रीनशॉट, इस डायरेक्ट्री में मौजूद फ़ाइलों के बारे में बताते हैं:
फ़ॉन्ट और इमेज जैसे संसाधन,
build/generated/res/relay/.
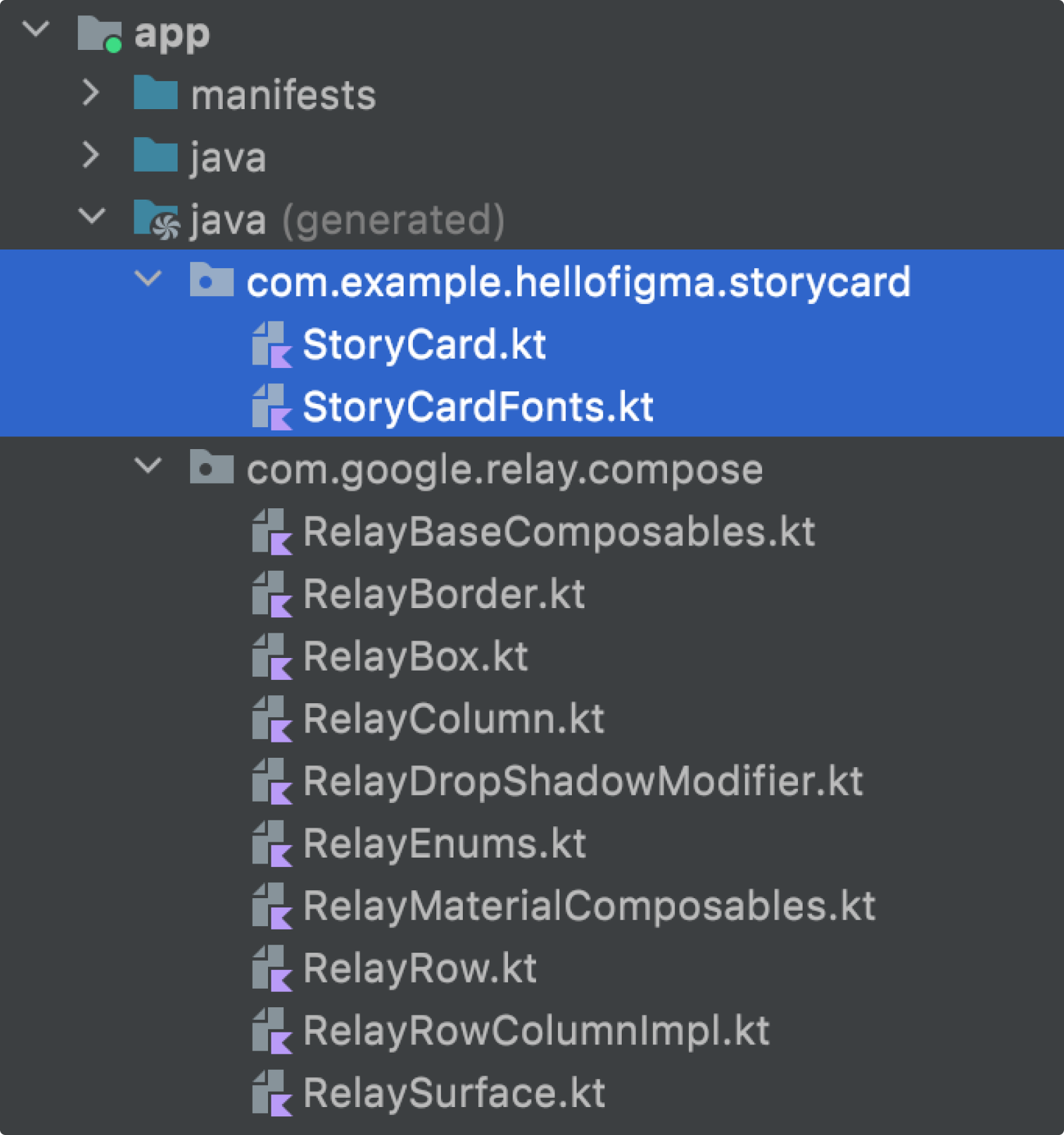
हर यूज़र इंटरफ़ेस (यूआई) पैकेज में, जनरेट किया गया कोड होता है
build/generated/source/relay/. हर यूज़र इंटरफ़ेस (यूआई) पैकेज के जनरेट किए गए कोड फ़ोल्डर में इंपोर्ट किए गए कॉम्पोनेंट से जुड़ी एक फ़ाइल. यह भीFonts.ktसे खत्म होने वाली एक फ़ाइल होती है, जिसमें फ़ॉन्ट ऐसेट का इस्तेमाल किया जाता है.
यहां रनटाइम लाइब्रेरी,
com.google.relay.composeभी है, जो और जनरेट किए गए कोड में इस्तेमाल किया जा सकता है.
जनरेट किया गया कोड स्ट्रक्चर
कंपोज़ेबल
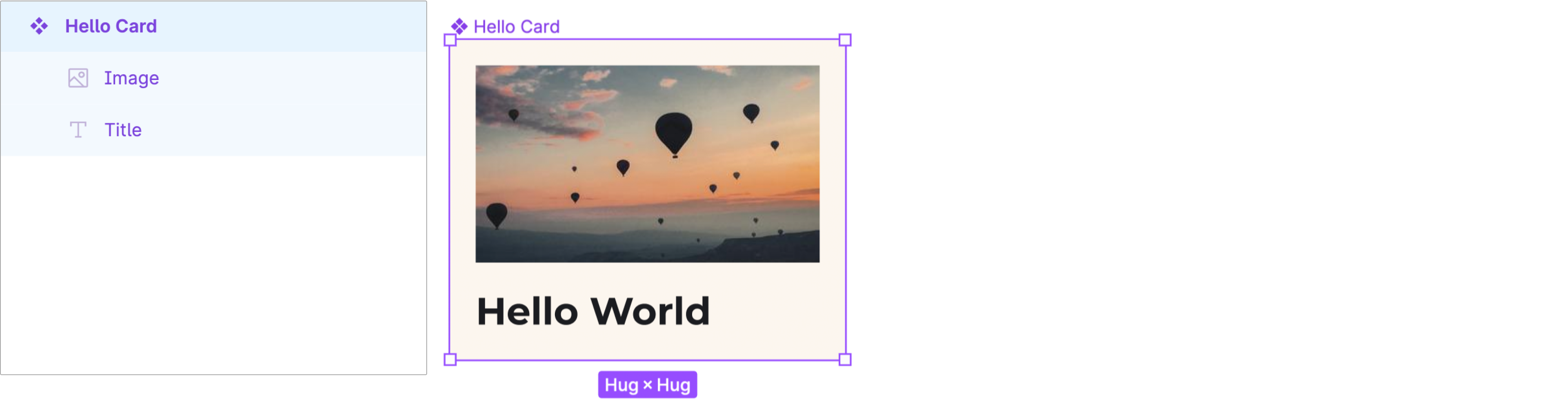
Figma के कॉम्पोनेंट, लेयर से बने होते हैं. उदाहरण के लिए, इस डिज़ाइन में शामिल नमस्ते कार्ड फ़्रेम लेयर, जिसमें दो चाइल्ड लेयर, इमेज (इमेज) होती हैं लेयर) और टाइटल (टेक्स्ट लेयर):

इस डिज़ाइन को कोड में बदलने के बाद, हम अलग-अलग कंपोज़ेबल बनाते हैं हर लेयर के लिए फ़ंक्शन, जहां फ़िग्मा लेयर का नाम ही कंपोज़ेबल फ़ंक्शन (Kotlin सिंटैक्स के मुताबिक बदलाव किया गया). लेयर इस तरह अनुवाद किया गया है:
नमस्ते कार्ड लेयर:
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]इमेज लेयर:
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }टाइटल लेयर:
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
Figma के उन वैरिएंट और पैरामीटर का अनुवाद करना जिनका अनुवाद किया गया है
अगर Figma कॉम्पोनेंट में कई वैरिएंट हैं, तो जनरेट किए गए कोड में enum शामिल करें. वैरिएंट की हर सूची में मौजूद वैल्यू उस वैरिएंट प्रॉपर्टी की वैल्यू शामिल करें. कंपोज़ेबल में हर एक के लिए एक पैरामीटर शामिल होता है वैरिएंट एनम.
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Figma कॉम्पोनेंट का हर कॉन्टेंट पैरामीटर और इंटरैक्शन हैंडलर
कंपोज़ेबल के पैरामीटर में बदला जाता है. नीचे दिए गए NewsCard कंपोज़ेबल
इसमें चार सामग्री पैरामीटर (एक इमेज और तीन स्ट्रिंग) और दो इंटरैक्शन होते हैं
हैंडलर (आखिरी दो पैरामीटर).
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- सीमाएं और समस्या हल करना
- Android Studio का वर्कफ़्लो
- कंपोज़ेबल झलक की सुविधा की मदद से अपने यूज़र इंटरफ़ेस (यूआई) की झलक देखना

