Aktivitätsübergänge in Material Design-Apps schaffen visuelle Verbindungen zwischen verschiedenen Status durch Bewegung und Transformationen zwischen gemeinsamen Elementen. Sie können benutzerdefinierte Animationen für Einstiegs- und Ausstiegsübergänge sowie für Übergänge gemeinsamer Elemente zwischen Aktivitäten angeben.
Abbildung 1 Ein Übergang mit gemeinsamen Elementen.
- Mit einem Einblendungsübergang wird festgelegt, wie Ansichten in einer Aktivität in die Szene einblendet werden. Beim
explode-Einblendungsübergang beispielsweise werden die Ansichten von außen in die Szene eingeblendet und fliegen nach innen zur Mitte des Bildschirms. - Mit einem Übergang wird festgelegt, wie die Ansichten in einer Aktivität die Szene verlassen. Beim
explode-Übergang verlassen die Ansichten die Szene beispielsweise nicht in Richtung Mitte. - Mit einem Übergang mit gemeinsamen Elementen wird festgelegt, wie Ansichten, die zwischen zwei Aktivitäten gemeinsam genutzt werden, zwischen diesen Aktivitäten wechseln. Wenn beispielsweise zwei Aktivitäten dasselbe Bild an unterschiedlichen Positionen und Größen haben, wird das Bild beim Übergang mit dem gemeinsamen Element
changeImageTransformzwischen diesen Aktivitäten reibungslos verschoben und skaliert.
Android unterstützt die folgenden Übergänge für den Einstieg und Ausstieg:
explode: bewegt die Ansichten in Richtung der Mitte der Szene oder von ihr weg.slide: Zoomt die Ansicht an einem der Ränder der Szene heran oder heraus.fade: Hiermit wird eine Ansicht durch Ändern der Deckkraft zur Szene hinzugefügt oder daraus entfernt.
Alle Übergänge, die die Klasse Visibility erweitern, werden als Eintritts- oder Ausstiegsübergang unterstützt.
Weitere Informationen finden Sie in der API-Referenz für die Klasse Transition.
Android unterstützt auch die folgenden Übergänge für gemeinsame Elemente:
changeBounds: Die Änderungen an den Layoutgrenzen der Zielansichten werden animiert.changeClipBounds: Die Änderungen an den Clip-Rändern der Zielansichten werden animiert.changeTransform: Hiermit werden die Änderungen an Skalierung und Drehung der Zielansichten animiert.changeImageTransform: Hier werden die Änderungen der Größe und des Maßstabs der Zielbilder animiert.
Wenn Sie Aktivitätsübergänge in Ihrer App aktivieren, wird der Standardübergang mit Überblendung zwischen dem Betreten und Verlassen von Aktivitäten aktiviert.

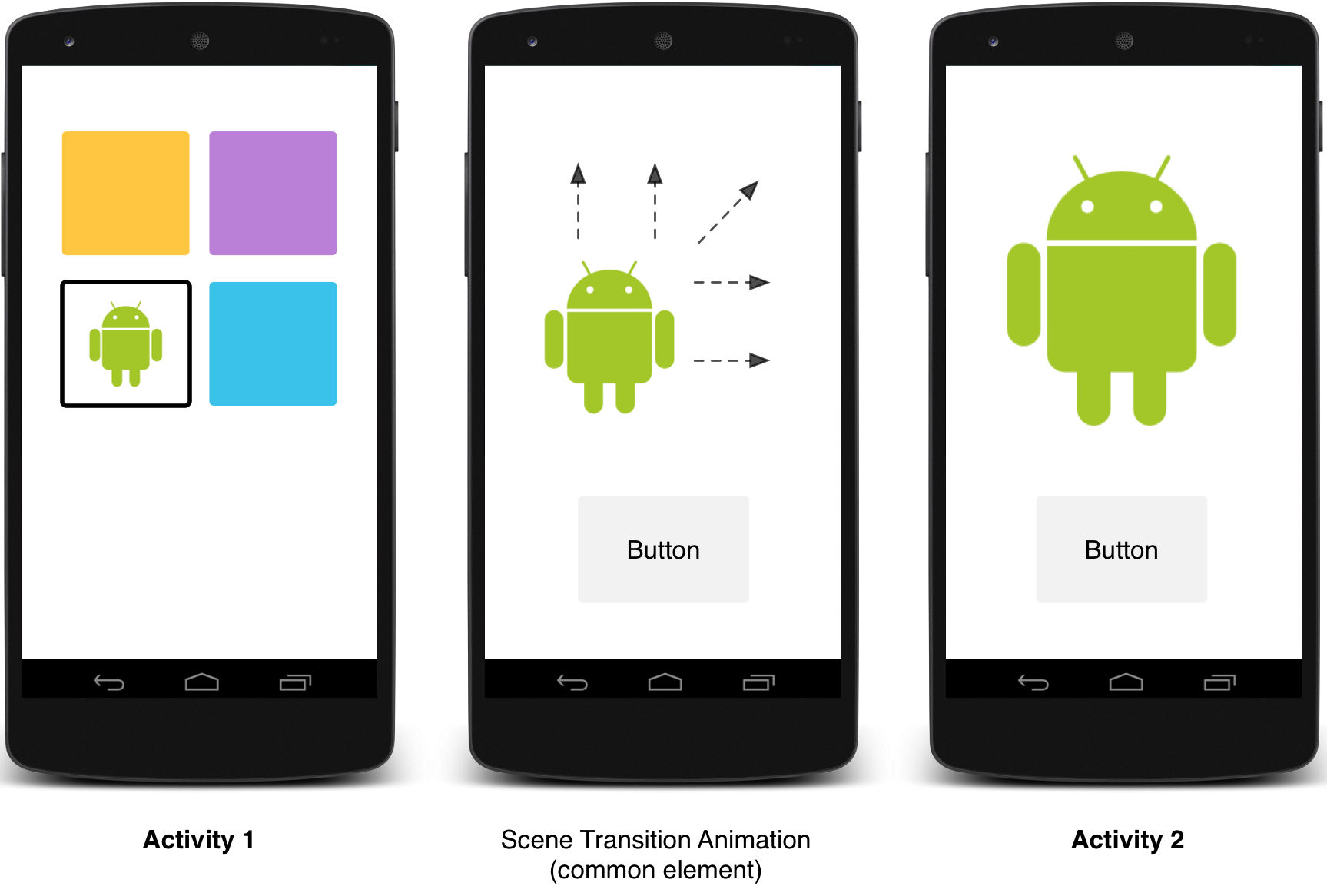
Abbildung 2: Ein Szenenübergang mit einem gemeinsamen Element.
Beispielcode für die Animationsübergänge zwischen Aktivitäten mit freigegebenen Elementen finden Sie unter ActivitySceneTransitionBasic.
Systemversion prüfen
APIs für Aktivitätsübergänge sind ab Android 5.0 (API 21) verfügbar. Prüfen Sie zur Wahrung der Kompatibilität mit früheren Android-Versionen das System version zur Laufzeit, bevor Sie die APIs für eine dieser Funktionen aufrufen:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Benutzerdefinierte Übergänge angeben
Aktivieren Sie zuerst die Übergänge für Fensterinhalte mit dem Attribut android:windowActivityTransitions, wenn Sie einen Stil definieren, der vom Material-Design-Thema abgeleitet ist. In der Stildefinition können Sie auch Übergänge für das Ein- und Ausblenden sowie für gemeinsame Elemente angeben:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
Die change_image_transform-Übergang in diesem Beispiel ist so definiert:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
Das Element changeImageTransform entspricht der Klasse ChangeImageTransform. Weitere Informationen finden Sie in der API-Referenz für Transition.
Wenn Sie stattdessen Fensterinhaltsübergänge in Ihrem Code aktivieren möchten, rufen Sie die Funktion Window.requestFeature() auf:
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Wenn Sie Übergänge in Ihrem Code angeben möchten, rufen Sie diese Funktionen mit einem Transition-Objekt auf:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
Die Funktionen setExitTransition() und setSharedElementExitTransition() definieren den Ausstiegsübergang für die aufrufende Aktivität. Die Funktionen setEnterTransition() und setSharedElementEnterTransition() definieren den Eintrittsübergang für die aufgerufene Aktivität.
Damit ein Übergang seine volle Wirkung entfalten kann, müssen Sie die Übergänge für Fensterinhalte sowohl für die aufrufende als auch für die aufgerufene Aktivität aktivieren. Andernfalls startet die Aufrufaktivität den Ausstiegsübergang, aber dann werden die Fensterübergänge wie Skalieren oder Ausblenden angezeigt.
Wenn Sie einen Einstiegsübergang so schnell wie möglich starten möchten, verwenden Sie die Funktion Window.setAllowEnterTransitionOverlap() für die aufgerufene Aktivität. So können Sie dramatischere Übergänge beim Einblenden erzielen.
Aktivitäten mit Übergängen starten
Wenn Sie Übergänge aktivieren und einen Ausstiegsübergang für eine Aktivität festlegen, wird der Übergang aktiviert, wenn Sie eine andere Aktivität starten. Gehen Sie dazu so vor:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
Wenn Sie für die zweite Aktivität einen Eintrittsübergang festlegen, wird dieser Übergang auch beim Starten der Aktivität aktiviert. Wenn Sie Übergänge deaktivieren möchten, wenn Sie eine andere Aktivität starten, geben Sie ein null-Optionspaket an.
Aktivitäten mit einem freigegebenen Element starten
So erstellen Sie eine Bildschirmübergangsanimation zwischen zwei Aktivitäten mit einem gemeinsamen Element:
- Aktivieren Sie in Ihrem Design die Übergänge für Fensterinhalte.
- Geben Sie in Ihrem Stil einen Übergang für gemeinsame Elemente an.
- Definieren Sie den Übergang als XML-Ressource.
- Weisen Sie den gemeinsamen Elementen in beiden Layouts mit dem Attribut
android:transitionNameeinen gemeinsamen Namen zu. - Verwenden Sie die Funktion
ActivityOptions.makeSceneTransitionAnimation().
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Verwenden Sie für freigegebene dynamische Ansichten, die Sie in Ihrem Code generieren, die Funktion View.setTransitionName(), um in beiden Aktivitäten einen gemeinsamen Elementnamen anzugeben.
Wenn Sie die Szenenübergangsanimation rückwärts abspielen möchten, wenn Sie die zweite Aktivität abgeschlossen haben, rufen Sie die Funktion Activity.finishAfterTransition() anstelle von Activity.finish() auf.
Aktivität mit mehreren freigegebenen Elementen starten
Wenn Sie eine Szenenübergangsanimation zwischen zwei Aktivitäten erstellen möchten, die mehr als ein gemeinsames Element haben, definieren Sie die gemeinsamen Elemente in beiden Layouts mit dem Attribut android:transitionName oder verwenden Sie die Funktion View.setTransitionName() in beiden Aktivitäten. Erstellen Sie dann ein ActivityOptions-Objekt folgendermaßen:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));