Une bonne conception visuelle est essentielle pour une application réussie, et les jeux de couleurs en sont un composant principal. La bibliothèque Palette est une bibliothèque Jetpack qui extrait des couleurs proéminentes à partir d'images pour créer des applications visuellement attrayantes.
Vous pouvez utiliser la bibliothèque Palette pour concevoir des thèmes de mise en page et appliquer des couleurs personnalisées aux éléments visuels de votre application. Par exemple, vous pouvez utiliser une palette pour créer une carte de titre de couleur coordonnée pour un titre en fonction de sa pochette d'album ou pour ajuster la couleur de la barre d'outils d'une application lorsque son image de fond change. L'objet Palette vous permet d'accéder aux couleurs d'une image Bitmap, tout en fournissant six profils de couleurs principaux à partir du bitmap pour vous aider à faire vos choix de conception.
Configurer la bibliothèque
Pour utiliser la bibliothèque Palette, ajoutez ce qui suit à votre build.gradle:
Kotlin
android { compileSdkVersion(33) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 33 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Créer une palette
Un objet Palette vous permet d'accéder aux couleurs primaires d'une image, ainsi qu'aux couleurs correspondantes pour le texte superposé. Utilisez des palettes pour concevoir le style de votre application et modifier dynamiquement son jeu de couleurs en fonction d'une image source donnée.
Pour créer une palette, instanciez d'abord un Palette.Builder à partir d'un Bitmap. Vous pouvez ensuite utiliser Palette.Builder pour personnaliser la palette avant de la générer. Cette section décrit la génération et la personnalisation de palettes à partir d'une image bitmap.
Générer une instance de palette
Générez une instance Palette à l'aide de sa méthode from(Bitmap bitmap) pour créer d'abord un Palette.Builder à partir d'un Bitmap.
L'outil de compilation peut générer la palette de manière synchrone ou asynchrone. Utilisez la génération de palette synchrone si vous souhaitez créer la palette sur le même thread que la méthode appelée. Si vous générez la palette de manière asynchrone, sur un thread différent, utilisez la méthode onGenerated() pour accéder à la palette immédiatement après sa création.
L'extrait de code suivant fournit des exemples de méthodes pour les deux types de génération de palettes:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Si vous devez générer en continu des palettes pour une liste triée d'images ou d'objets, envisagez de mettre en cache les instances Palette pour éviter de ralentir les performances de l'UI. Ne créez pas les palettes sur votre thread principal.
Personnaliser votre palette
Palette.Builder vous permet de personnaliser votre palette en choisissant le nombre de couleurs de la palette générée, la zone de votre image utilisée par le générateur pour générer la palette et les couleurs incluses dans la palette. Par exemple, vous pouvez filtrer la couleur noire ou vous assurer que le générateur n'utilise que la moitié supérieure d'une image pour générer votre palette.
Ajustez la taille et les couleurs de votre palette à l'aide des méthodes suivantes de la classe Palette.Builder:
addFilter()- Cette méthode ajoute un filtre qui indique les couleurs autorisées dans la palette obtenue. Transmettez votre propre
Palette.Filteret modifiez sa méthodeisAllowed()pour déterminer quelles couleurs sont filtrées de la palette. maximumColorCount()- Cette méthode définit le nombre maximal de couleurs dans votre palette. La valeur par défaut est 16, et la valeur optimale dépend de l'image source. Pour les paysages, les valeurs optimales varient de 8 à 16, tandis que les images avec des visages ont généralement des valeurs comprises entre 24 et 32. La génération de palettes avec plus de couleurs prend plus de temps avec
Palette.Builder. setRegion()- Cette méthode indique la zone du bitmap que le compilateur utilise lors de la création de la palette. Vous ne pouvez utiliser cette méthode que pour générer la palette à partir d'un bitmap. Elle n'a aucune incidence sur l'image d'origine.
addTarget()- Cette méthode vous permet d'effectuer votre propre mise en correspondance des couleurs en ajoutant un profil de couleur
Targetau générateur. Si l'Targetpar défaut est insuffisant, les développeurs expérimentés peuvent créer leur propreTargetà l'aide d'unTarget.Builder.
Extraire des profils de couleur
Basée sur les normes de Material Design, la bibliothèque Palette extrait des profils de couleurs couramment utilisés à partir d'une image. Chaque profil est défini par un Target, et les couleurs extraites de l'image bitmap sont évaluées par rapport à chaque profil en fonction de la saturation, de la luminance et de la population (nombre de pixels dans le bitmap représenté par la couleur). Pour chaque profil, la couleur ayant le meilleur score définit ce profil de couleur pour l'image donnée.
Par défaut, un objet Palette contient 16 couleurs primaires d'une image donnée. Lorsque vous générez votre palette, vous pouvez personnaliser son nombre de couleurs à l'aide de Palette.Builder. L'extraction de plus de couleurs fournit plus de correspondances potentielles pour chaque profil de couleur, mais cela ralentit également Palette.Builder lors de la génération de la palette.
La bibliothèque Palette tente d'extraire les six profils de couleurs suivants:
- Lumineux et vif
- Vibrant
- Vibrant foncé
- Lumière atténuée
- Leur son est coupé.
- Sombre et atténué
Chacune des méthodes get<Profile>Color() dans Palette renvoie la couleur de la palette associée à ce profil particulier, où <Profile> est remplacé par le nom de l'un des six profils de couleur. Par exemple, la méthode permettant d'obtenir le profil de couleurs Dark Vibrant est getDarkVibrantColor().
Étant donné que toutes les images ne contiennent pas tous les profils de couleurs, fournissez une couleur par défaut à renvoyer.
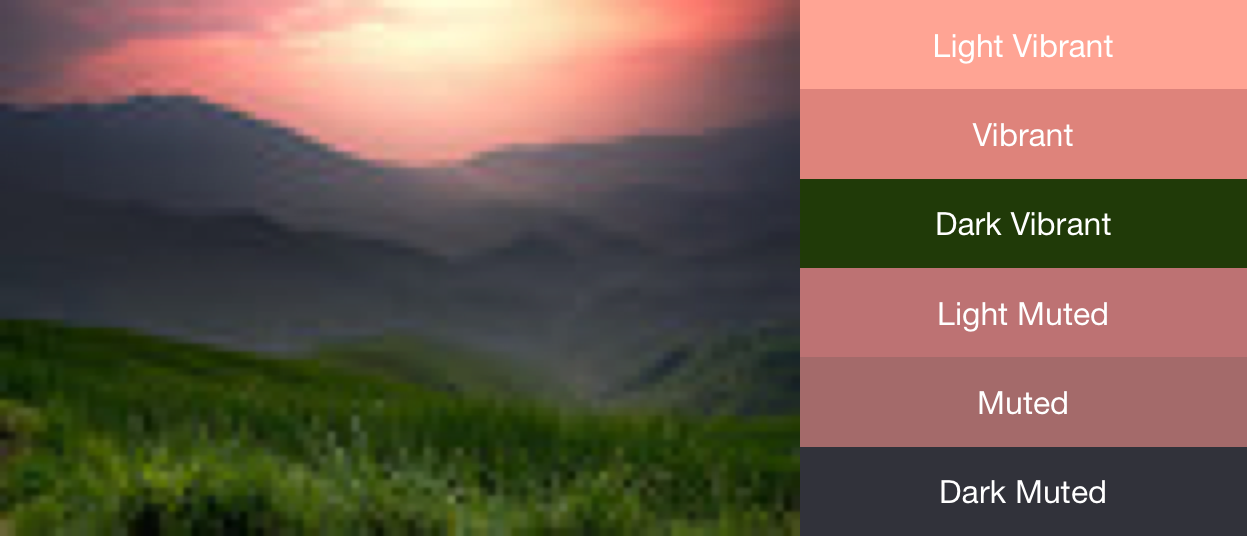
La figure 1 affiche une photo et ses profils de couleur correspondants à partir des méthodes get<Profile>Color().

Utiliser des échantillons pour créer des jeux de couleurs
La classe Palette génère également des objets Palette.Swatch pour chaque profil de couleur. Les objets Palette.Swatch contiennent la couleur associée à ce profil, ainsi que la population de la couleur en pixels.
Les échantillons disposent de méthodes supplémentaires pour accéder à plus d'informations sur le profil de couleur, telles que les valeurs HSL et la population de pixels. Vous pouvez utiliser des nuanciers pour créer des jeux de couleurs et des thèmes d'application plus complets à l'aide des méthodes getBodyTextColor() et getTitleTextColor(). Ces méthodes renvoient des couleurs appropriées à utiliser sur la couleur de l'échantillon.
Chaque méthode get<Profile>Swatch() de Palette renvoie la palette associée à ce profil particulier, où <Profile> est remplacé par le nom de l'un des six profils de couleur. Bien que les méthodes get<Profile>Swatch() de la palette ne nécessitent pas de paramètres de valeur par défaut, elles renvoient null si ce profil particulier n'existe pas dans l'image. Par conséquent, vérifiez qu'un échantillon n'est pas nul avant de l'utiliser. Par exemple, le code suivant récupère la couleur du texte du titre à partir d'une palette si l'échantillon Vibrant n'est pas nul:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Pour accéder à toutes les couleurs d'une palette, la méthode getSwatches() renvoie une liste de tous les échantillons générés à partir d'une image, y compris les six profils de couleurs standards.
L'extrait de code suivant utilise les méthodes des extraits de code précédents pour générer de manière synchrone une palette, obtenir son nuancier vif et modifier les couleurs d'une barre d'outils pour qu'elles correspondent à l'image bitmap. La figure 2 affiche l'image et la barre d'outils obtenues.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }