Większość ruchu związanego z pobieraniem składa się z obrazów. Im mniejsze są Twoje obrazy do pobrania, tym wygodniejsze może być korzystanie z sieci przez aplikację. Na tej stronie znajdziesz wskazówki, jak zmniejszać pliki graficzne i dostosowywać je do sieci.
Formaty obrazów
Aplikacje na Androida zwykle używają obrazów w co najmniej jednym z tych formatów: AVIF, PNG, JPG i WebP. W przypadku każdego z tych formatów możesz wykonać kilka czynności, aby zmniejszyć rozmiar obrazu.
AVIF
Android 12 (poziom interfejsu API 31) i nowsze obsługują obrazy w formacie AV1 Image File Format (AVIF). AVIF to format kontenera dla obrazów i sekwencji obrazów kodowanych w formacie AV1. AVIF wykorzystuje treść zakodowaną w obrębie klatki z kompresji wideo. Znacznie poprawia jakość zdjęć przy takim samym rozmiarze pliku w porównaniu ze starszymi formatami, np. JPEG. Szczegółowy opis zalet tego formatu znajdziesz w poście na blogu Jake'a Archibalda.
PNG
Kluczem do zmniejszania rozmiaru plików PNG jest ograniczenie liczby unikalnych kolorów używanych w poszczególnych wierszach z pikselami składającymi się na obraz. Mniejsza liczba kolorów poprawia potencjał kompresji na wszystkich innych etapach potoku.
Zmniejszenie liczby unikalnych kolorów ma istotny wpływ na skuteczność kompresowania PNG, ponieważ zależy częściowo od stopnia zmiany kolorów sąsiadujących ze sobą w poziomie pikseli. Dlatego zmniejszenie liczby unikalnych kolorów w każdym wierszu pliku PNG może pomóc w zmniejszeniu rozmiaru tych plików.
Podejmując decyzję o realizacji tej strategii, pamiętaj, że zmniejszenie liczby unikalnych kolorów polega na zastosowaniu do obrazu etapu kodowania stratnego. Jednak narzędzie do kodowania może nie być w stanie w pełni ocenić, jak poważny jest pozornie mały błąd dla ludzkiego oka. Dlatego zalecamy wykonywanie tych czynności ręcznie, aby uzyskać właściwą równowagę między wydajną kompresją a akceptowalną jakością obrazu.
Możesz zastosować 2 szczególnie przydatne podejścia: dążyć do zindeksowanych formatów i zastosować kwantyzację wektorów.
Dbaj o formaty zindeksowane
Każda próba redukcji kolorów powinna rozpoczynać się od zoptymalizowania kolorów, by można było używać formatu INDEXED podczas eksportowania obrazu do pliku PNG. Tryb koloru INDEXED działa, gdy wybiera 256 najlepszych kolorów do użycia i zastępuje wszystkie wartości pikseli indeksami w tej palecie kolorów. Efektem jest zmniejszenie z 16 milionów (potencjalnych) kolorów do zaledwie 256 – z 3 (bez przezroczystości) lub 4 bajtów (z przejrzystością) na piksel do 1 bajta na piksel. Ta zmiana znacznie zmniejsza rozmiar pliku w pierwszej kolejności.
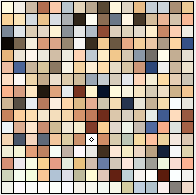
Rysunek 1 przedstawia zdjęcie i jego zindeksowaną wersję.

Rysunek 1. Obraz przed konwersją i po konwersji na format INDEXED.
Rysunek 2 przedstawia paletę kolorów dla obrazu przedstawionego na Rysunku 1:

Rysunek 2. Paleta kolorów obrazu na Rysunku 1.
Przedstawienie obrazu w postaci palety znacznie zwiększa rozmiar pliku, dlatego warto sprawdzić, czy można przekonwertować większość obrazów.
Oczywiście nie każdy obraz można odzwierciedlić za pomocą zaledwie 256 kolorów. Na przykład niektóre zdjęcia mogą wymagać koloru 257, 310, 512 lub 912. W takich przypadkach pomocna może być też kwantyfikacja wektorowa.
Kwantyzacja wektorów
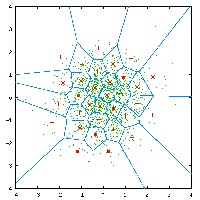
Proces tworzenia zindeksowanego obrazu można lepiej opisać jako kwantyzację wektorową (VQ). VQ służy jako proces zaokrąglania w przypadku liczb wielowymiarowych. W ten sposób wszystkie kolory na obrazie są grupowane na podstawie ich podobieństwa. W przypadku danej grupy wszystkie kolory w tej grupie są zastępowane pojedynczą wartością punktu centralnego, co minimalizuje błędy związane z kolorami w tej komórce (lub „witryna”, jeśli używasz terminologii Voronoi). Na Rysunku 3 zielone kropki oznaczają kolory wejściowe, a czerwone kropki są punktami środkowymi, które zastępują kolory wejściowe. Każda komórka jest ograniczona niebieskimi liniami.

Rysunek 3. Zastosowanie kwantyzacji wektorowej do kolorów na obrazie.
Wynik zastosowania VQ do obrazu ogranicza liczbę unikalnych kolorów, zastępując każdą grupę kolorów jednym kolorem, który jest „bardzo zbliżony” pod względem jakości wizualnej.
Ta technika pozwala też określić maksymalną liczbę niepowtarzalnych kolorów obrazu. Na przykład na Rysunku 4 widać głowę papugi w 16,7 miliona kolorów (24 bity na piksel, czyli bpp) obok wersji, w której można używać tylko 16 unikalnych kolorów (3 bpp).

Rysunek 4. Obraz przed i po zastosowaniu ilości wektorowej.
Od razu zauważysz spadek jakości: większość kolorów gradientu została zastąpiona, co wprowadza efekt pasów na obrazie. Ten obraz potrzebuje więcej niż 16 niepowtarzalnych kolorów.
Skonfigurowanie kroku VQ w potoku może pomóc Ci lepiej poznać rzeczywistą liczbę unikalnych kolorów używanych na obrazie, a także znacznie je zredukować. Istnieje wiele łatwo dostępnych narzędzi, które ułatwiają wdrożenie tej techniki.
JPG
Jeśli używasz obrazów w formacie JPG, możesz wprowadzić kilka drobnych zmian, które mogą znacznie ograniczyć rozmiar pliku. Należą do nich:
- Mniejszy rozmiar pliku przy użyciu różnych metod kodowania (bez wpływu na jakość).
- Nieznacznie korygujemy jakość w celu uzyskania lepszej kompresji.
Stosowanie tych strategii pozwala często zmniejszyć rozmiar plików nawet o 25%.
Wybierając narzędzia, pamiętaj, że narzędzia do eksportowania zdjęć mogą dodawać do zdjęć niepotrzebne metadane, np. informacje GPS. Spróbuj użyć istniejących narzędzi do usunięcia tych informacji z plików.
WebP
WebP to nowszy format obrazu obsługiwany na Androidzie 4.2.1 (poziom API 17). Ten format zapewnia bezstratną i stratną kompresję obrazów w internecie. Za pomocą WebP programiści mogą tworzyć mniejsze obrazy o bogatszej zawartości. Bezstratne pliki graficzne WebP są średnio o 26% mniejsze niż pliki PNG. Te pliki graficzne również obsługują przezroczystość (kanał alfa) i kosztuje tylko 22% więcej bajtów.
Obrazy stratne w formacie WebP są o 25–34% mniejsze niż porównywalne obrazy JPG i mają porównywalne indeksy jakości SSIM. W przypadkach, w których akceptowalna jest stratna kompresja RGB, stratna kompresja WebP obsługuje też przezroczystość, co zazwyczaj powoduje, że pliki o rozmiarach są trzy razy mniejsze niż PNG.
Więcej informacji o WebP znajdziesz na tej stronie.
Za pomocą Android Studio możesz przekonwertować istniejące obrazy w formacie BMP, JPG, PNG lub statycznym GIF na format WebP. Więcej informacji znajdziesz w artykule o tworzeniu obrazów WebP za pomocą Android Studio.
Wybieranie formatu
Do różnych typów obrazów nadają się różne formaty. Pliki JPG i PNG mają zupełnie inne procesy kompresji i dają zupełnie inne wyniki.
Decyzja między formatem PNG a JPG często schodzi na złożoność samego obrazu. Na Rysunku 5 widać 2 obrazy, które wyglądają nieco inaczej w zależności od schematu kompresji zastosowanego przez programistę. Obraz po lewej stronie zawiera wiele drobnych szczegółów, dzięki czemu kompresuje się efektywniej w formacie JPG. Obraz po prawej stronie z sekwencjami w tym samym kolorze kompresuje się skuteczniej za pomocą formatu PNG.

Rysunek 5. Przypadki odpowiednie dla plików JPG i PNG
WebP jako format obsługuje zarówno tryby stratne, jak i bezstratne, dzięki czemu stanowi idealne rozwiązanie do zastąpienia plików PNG i JPG. Warto pamiętać, że obsługuje ona tylko natywną obsługę urządzeń z Androidem 4.2.1 (poziom interfejsu API 17) lub nowszym. Na szczęście większość urządzeń spełnia to wymaganie.
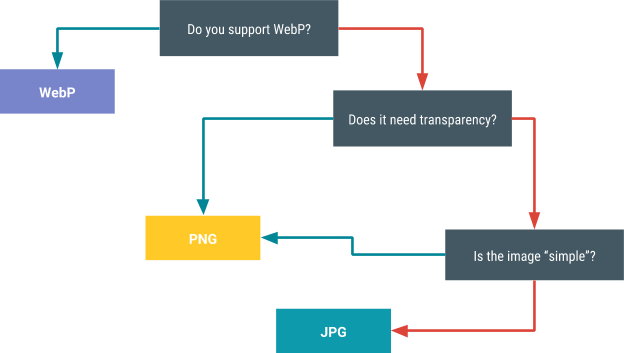
Na Rysunku 6 przedstawiamy prostą wizualizację, która pomaga wybrać schemat kompresji do zastosowania.

Rysunek 6. Wybór schematu kompresji
Określ optymalne wartości jakości
Jest kilka technik, które pomagają uzyskać odpowiednią równowagę między kompresją a jakością obrazu. Jedna z metod wykorzystuje wartości skalarne, dlatego działa tylko w przypadku plików JPG i WebP. Druga metoda korzysta z biblioteki butteraugli i można jej używać w przypadku wszystkich formatów obrazów.
Wartości skalarne (tylko JPG i WebP)
Potęga plików JPG i WebP wynika z tego, że można użyć wartości skalarnej, aby zrównoważyć jakość z rozmiarem pliku. Kluczem do sukcesu jest określenie, jaka jest prawidłowa wartość jakości obrazu. Zbyt niski poziom jakości tworzy mały plik, ale kosztem jakości obrazu. Zbyt wysoki poziom jakości zwiększa rozmiar pliku, nie powodując wyraźnej korzyści dla użytkownika.
Najprostszym rozwiązaniem jest wybranie wartości innej niż maksymalna i użycie jej. Pamiętaj jednak, że wartość jakości inaczej wpływa na każdy obraz. Na przykład jakość na poziomie 75% może wyglądać dobrze na większości zdjęć, ale w niektórych przypadkach może też być niższa. Pamiętaj, aby przetestować wybraną maksymalną wartość w porównaniu z reprezentatywną próbką obrazów. Pamiętaj też, aby przeprowadzać wszystkie testy na oryginalnych obrazach, a nie na wersjach skompresowanych.
W przypadku dużych aplikacji multimedialnych, które przesyłają i ponownie przesyłają miliony plików JPG dziennie, ręczne dostrajanie każdego zasobu jest niepraktyczne. Aby rozwiązać ten problem, określ kilka poziomów jakości w zależności od kategorii obrazów. Na przykład ustawienie jakości miniatur możesz ustawić na 35%, ponieważ mniejszy obraz ukrywa więcej artefaktów kompresji.
Butteraugli
Projekt Butteraugli to biblioteka do sprawdzania progu błędów psychowizyjnych obrazu, czyli punktu, w którym widz zaczyna zauważać pogorszenie. Innymi słowy, projekt próbuje określić stopień zniekształcenia skompresowanego obrazu.
Butteraugli pozwala określić cel jakości wizualnej, a następnie używać bezstratnych plików PNG, JPG, WebP i WebP. Następnie możesz wybrać obraz o największym stopniu proporcji pliku i poziomu Butteraugli. Rysunek 7 przedstawia przykład użycia Butteraugliego do ustalenia minimalnego poziomu jakości JPG, zanim zniekształcenie wizualne jest na tyle duże, że użytkownik mógł zauważyć problem. Efektem jest zmniejszenie rozmiaru pliku o około 65%.

Rysunek 7. Obraz przed zastosowaniem technologii Butteraugli i po nim.
Butteraugli umożliwia kontynuowanie na podstawie danych wyjściowych lub danych wyjściowych. To znaczy, że możesz poszukać ustawienia najniższej jakości, zanim użytkownik zauważy wyraźne zniekształcenie w obrazie lub iteracyjnie ustawić poziomy zniekształceń, aby poznać powiązane z nimi poziomy jakości.
Rozmiary wyświetlane
Kuszące jest zachowanie na serwerze tylko jednej rozdzielczości obrazu. Gdy urządzenie uzyskuje dostęp do obrazu, serwer wyświetla go w tej samej rozdzielczości i ustawia skalowanie w dół do urządzenia.
Jest to wygodne dla programistów, ale może być uciążliwe dla użytkownika, ponieważ zmusza użytkownika do pobrania znacznie większej ilości danych, niż jest to konieczne. Zamiast tego przechowuj obrazy w wielu rozmiarach i wyświetlaj je w rozmiarze, który najlepiej pasuje do konkretnego przypadku użycia. Na przykład w przypadku miniatury serwowanie rzeczywistego obrazu miniatury zamiast wyświetlania i zmniejszenie wersji pełnowymiarowej, pochłania znacznie mniej przepustowości sieci
To podejście pozwala zwiększyć szybkość pobierania, ale jest tańsze w przypadku użytkowników, którzy korzystają z abonamentów z limitem danych lub z pomiarem użycia danych. W ten sposób zdjęcie zajmuje mniej miejsca na urządzeniu i w pamięci głównej. W przypadku dużych obrazów, np. w rozdzielczości 4K, ta metoda eliminuje też konieczność zmiany rozmiaru obrazów przed ich wczytaniem.
Zastosowanie tego podejścia wymaga korzystania z usługi obrazów backendu do udostępniania obrazów w różnych rozdzielczościach z odpowiednim buforowaniem. Istnieją usługi, które mogą Ci w tym pomóc. Na przykład App Engine ma już zainstalowaną funkcję zmiany rozmiaru obrazu.

