![]()
یک نماد تطبیقی یا AdaptiveIconDrawable بسته به قابلیتهای دستگاه و موضوع کاربر میتواند متفاوت نمایش داده شود. نمادهای تطبیقی عمدتاً توسط راهانداز در صفحه اصلی استفاده میشوند، اما میتوانند در میانبرها، برنامه تنظیمات، گفتگوهای اشتراکگذاری و صفحه نمای کلی نیز استفاده شوند. آیکون های تطبیقی در تمام فرم فاکتورهای اندروید استفاده می شوند.
برخلاف تصاویر بیت مپ ، آیکون های تطبیقی می توانند با موارد استفاده مختلف سازگار شوند:
اشکال مختلف: یک نماد تطبیقی می تواند اشکال مختلفی را در مدل های مختلف دستگاه نمایش دهد. به عنوان مثال، می تواند یک شکل دایره ای را در یک دستگاه OEM نشان دهد و یک سنجاب (شکل بین مربع و دایره) را در دستگاه دیگر نمایش دهد. هر OEM دستگاه باید یک ماسک ارائه دهد که سیستم از آن برای ارائه تمام نمادهای تطبیقی با یک شکل استفاده می کند.

شکل 1. نمادهای تطبیقی از انواع ماسک ها پشتیبانی می کنند که از دستگاهی به دستگاه دیگر متفاوت است. جلوههای بصری: یک نماد تطبیقی از انواع جلوههای بصری جذاب پشتیبانی میکند که وقتی کاربران نماد را در صفحه اصلی قرار میدهند یا حرکت میدهند، نمایش داده میشوند.

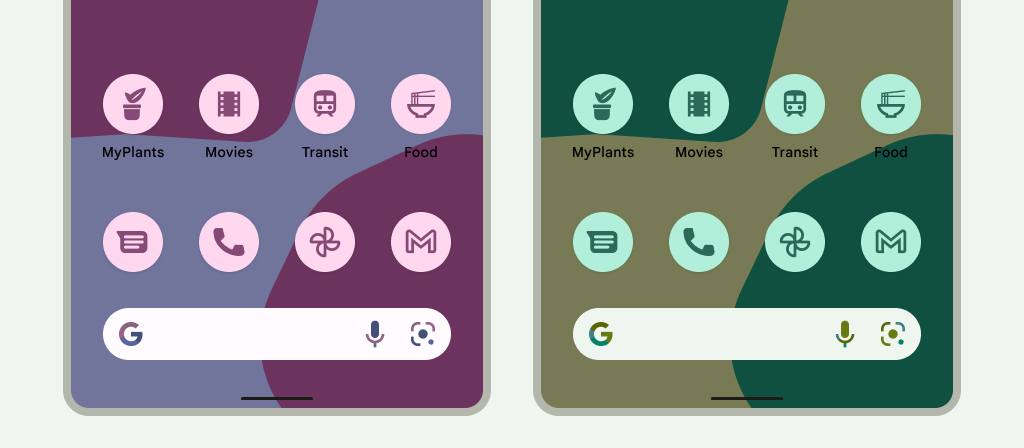
شکل 2. نمونه هایی از جلوه های بصری نمایش داده شده توسط یک نماد تطبیقی. قالب بندی کاربر: با شروع اندروید 13 (سطح API 33)، کاربران می توانند نمادهای تطبیقی خود را قالب بندی کنند. اگر کاربر آیکونهای برنامههای مضمونی را فعال کند، با روشن کردن کلید نمادهای Themed در تنظیمات سیستم، و راهانداز از این ویژگی پشتیبانی میکند، سیستم از رنگآمیزی کاغذدیواری و تم انتخابی کاربر برای تعیین رنگ رنگ استفاده میکند.

شکل 3. نمادهای تطبیقی که از تصویر زمینه و تم های کاربر به ارث می رسند. در سناریوهای زیر، صفحه اصلی نماد برنامه موضوعی را نشان نمیدهد و در عوض نماد برنامه تطبیقی یا استاندارد را نشان میدهد:
- اگر کاربر نمادهای برنامه مضمون را فعال نکند.
- اگر برنامه شما نماد برنامه تک رنگ ارائه نمی کند.
- اگر راهانداز از نمادهای برنامه مضمون پشتیبانی نمیکند.
طراحی آیکون های تطبیقی
برای اطمینان از اینکه نماد تطبیقی شما از اشکال مختلف، جلوههای بصری و طرح زمینه کاربر پشتیبانی میکند، طرح باید شرایط زیر را برآورده کند:
شما باید دو لایه برای نسخه رنگی آیکون ارائه دهید: یکی برای پیش زمینه و دیگری برای پس زمینه. لایه ها می توانند بردار یا بیت مپ باشند، اگرچه بردارها ترجیح داده می شوند.

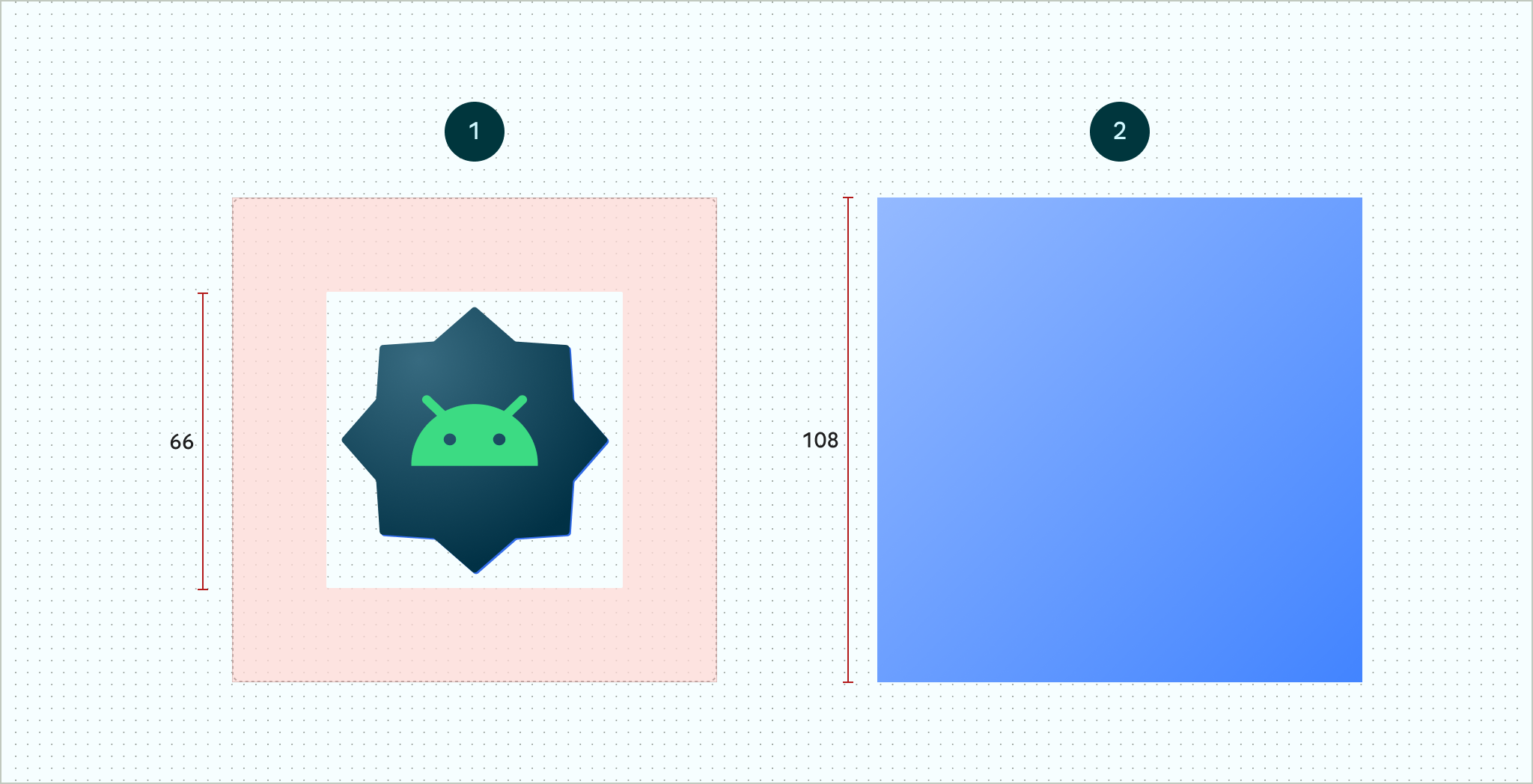
شکل 4. نمادهای تطبیقی با استفاده از لایه های پیش زمینه و پس زمینه تعریف شده اند. منطقه امن 66x66 به تصویر کشیده شده، ناحیه ای است که هرگز توسط یک ماسک شکلی که توسط یک OEM تعریف شده است، بریده نمی شود. 
شکل 5. نمونه ای از اینکه چگونه لایه های پیش زمینه و پس زمینه با هم به همراه یک ماسک دایره ای اعمال شده به نظر می رسند. اگر میخواهید از قالببندی کاربر آیکونهای برنامه پشتیبانی کنید، یک لایه برای نسخه تک رنگ آیکون ارائه دهید.

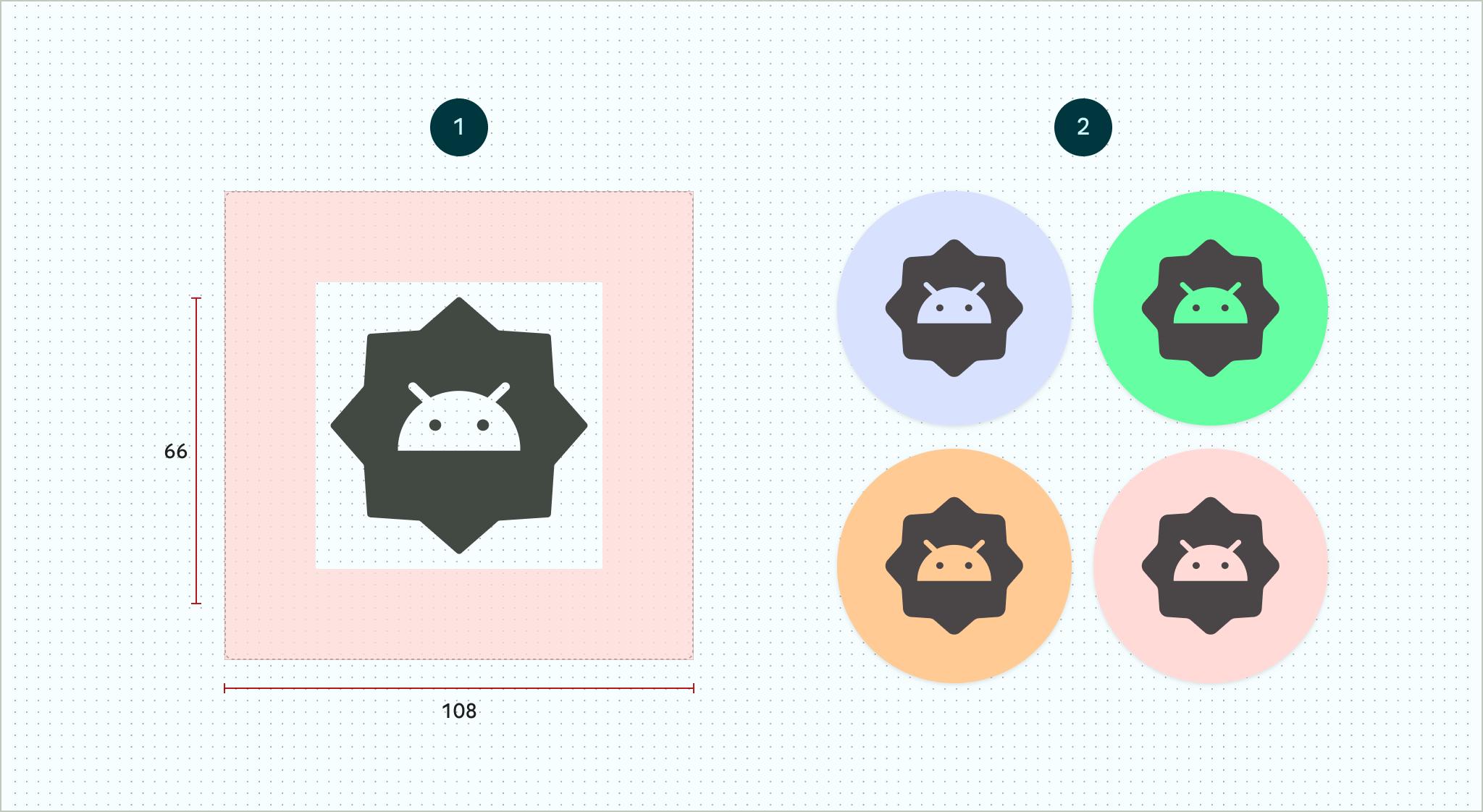
شکل 6. یک لایه آیکون تک رنگ (چپ) با نمونه هایی از پیش نمایش های رنگی (راست). اندازه همه لایه ها 108x108 dp.
از آیکون هایی با لبه های تمیز استفاده کنید. لایه ها نباید دارای ماسک یا سایه های پس زمینه در اطراف طرح کلی نماد باشند.
از لوگویی استفاده کنید که حداقل 48x48 dp باشد. نباید از 66x66 dp تجاوز کند، زیرا 66x66 dp داخلی نماد در نمای ماسک شده ظاهر می شود.
18 dp بیرونی در هر یک از چهار طرف لایه ها برای ماسک کردن و ایجاد جلوه های بصری مانند اختلاف منظر یا ضربان در نظر گرفته شده است.
برای یادگیری نحوه ایجاد نمادهای تطبیقی با استفاده از Android Studio، به الگوی Figma نماد برنامه Android یا مستندات Android Studio برای ایجاد نمادهای راهانداز مراجعه کنید. همچنین، پست وبلاگ طراحی نمادهای تطبیقی را بررسی کنید.
نماد تطبیقی خود را به برنامه خود اضافه کنید
نمادهای تطبیقی، درست مانند نمادهای غیرتطبیقی، با استفاده از ویژگی android:icon در مانیفست برنامه مشخص میشوند.
یک ویژگی اختیاری، android:roundIcon ، توسط راهاندازهایی استفاده میشود که برنامههای دارای نمادهای دایرهای را نشان میدهند، و اگر نماد برنامه شما دارای پسزمینه دایرهای به عنوان بخش اصلی طراحی باشد، ممکن است مفید باشد. چنین راهاندازهایی برای تولید نمادهای برنامه با اعمال یک ماسک دایرهای در android:roundIcon مورد نیاز هستند، و این ضمانت ممکن است به شما امکان دهد که ظاهر نماد برنامه خود را برای مثال با بزرگکردن کمی لوگو و اطمینان از اینکه هنگام برش، پسزمینه دایرهای کامل است، بهینه کنید.
قطعه کد زیر هر دوی این ویژگی ها را نشان می دهد، اما اکثر برنامه ها فقط android:icon را مشخص می کنند:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
سپس، نماد تطبیقی خود را در res/mipmap-anydpi-v26/ic_launcher.xml ذخیره کنید. از عنصر <adaptive-icon> برای تعریف منابع لایه پیش زمینه، پس زمینه و تک رنگ برای آیکون های خود استفاده کنید. عناصر داخلی <foreground> ، <background> و <monochrome> از تصاویر برداری و بیت مپ پشتیبانی می کنند.
مثال زیر نحوه تعریف عناصر <foreground> ، <background> و <monochrome> را در <adaptive-icon> نشان میدهد:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
لایههای پیشزمینه و تک رنگ از قابلیت ترسیم یکسانی استفاده میکنند. با این حال، در صورت نیاز میتوانید برای هر لایه نقشههای جداگانه ایجاد کنید.
همچنین میتوانید با قرار دادن آنها در عناصر <foreground> ، <background> و <monochrome> ، طرحها را به عنوان عناصر تعریف کنید. قطعه زیر نمونه ای از انجام این کار با ترسیم پیش زمینه را نشان می دهد.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
اگر میخواهید همان ماسک و جلوه بصری را روی میانبرهای خود مانند نمادهای تطبیقی معمولی اعمال کنید، از یکی از تکنیکهای زیر استفاده کنید:
- برای میانبرهای ثابت، از عنصر
<adaptive-icon>استفاده کنید. - برای میانبرهای پویا، هنگام ایجاد آنها متد
createWithAdaptiveBitmap()فراخوانی کنید.
برای اطلاعات بیشتر در مورد پیاده سازی نمادهای تطبیقی، به پیاده سازی نمادهای تطبیقی مراجعه کنید. برای اطلاعات بیشتر درباره میانبرها، به نمای کلی میانبرهای برنامه مراجعه کنید.
منابع اضافی
برای اطلاعات بیشتر در مورد طراحی و اجرای آیکون های تطبیقی به منابع زیر مراجعه کنید.
- قالب صفحه انجمن Figma
- آشنایی با نمادهای تطبیقی اندروید
- طراحی آیکون های تطبیقی
- پیاده سازی آیکون های تطبیقی
- آیکون های برنامه را در Android Studio ایجاد کنید
- مشخصات طراحی آیکون گوگل پلی

