यह एक आम ग़लतफ़हमी है कि बुनियादी लेआउट का इस्तेमाल करने से
सबसे कारगर लेआउट बन सकते हैं. हालांकि, आपके ऐप्लिकेशन में जोड़ा जाने वाला हर विजेट और लेआउट
इसके लिए इनिशलाइज़ेशन, लेआउट, और ड्रॉइंग की ज़रूरत होती है. उदाहरण के लिए, 'नेस्ट किए गए' विकल्प का इस्तेमाल करके
के इंस्टेंस
LinearLayout अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इसकी वजह से, व्यू की हैरारकी बहुत ज़्यादा बढ़ सकती है. इसके अलावा, कई चरणों को पूरा करने के बाद,
LinearLayout के ऐसे इंस्टेंस जो layout_weight का इस्तेमाल करते हैं
पैरामीटर खास तौर पर महंगा हो सकता है, क्योंकि हर चाइल्ड को दो बार मेज़र करना पड़ता है.
यह खास तौर पर तब ज़रूरी होता है, जब लेआउट बार-बार बढ़ा हो, जैसे
जब इसका इस्तेमाल किया जाता है
RecyclerView.
इस दस्तावेज़ में, विज्ञापनों को इस्तेमाल करने का तरीका बताया गया है लेआउट इंस्पेक्टर और लिंट का इस्तेमाल करें, ताकि आप अपने लेआउट की जांच कर सकें और उसे ऑप्टिमाइज़ कर सकें.
अपने लेआउट की जांच करें
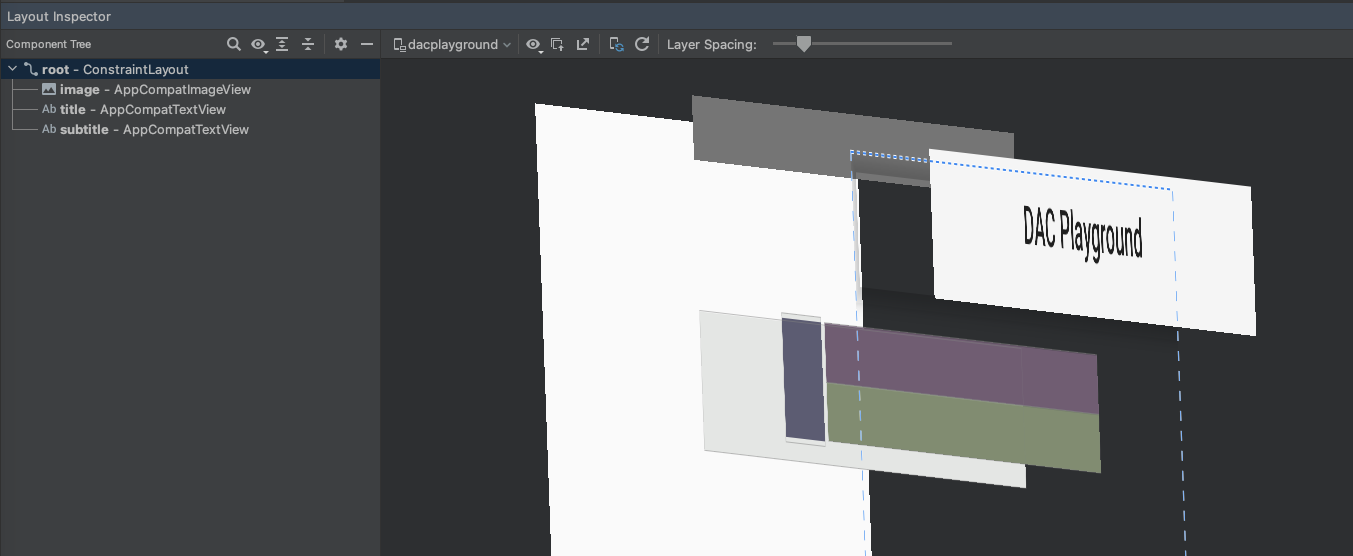
Android SDK टूल के टूल में लेआउट इंस्पेक्टर टूल की मदद से, ऐप्लिकेशन के चलने के दौरान, लेआउट का विश्लेषण किया जाता है. इस टूल का इस्तेमाल करने से आपको मदद मिलती है लेआउट परफ़ॉर्मेंस की कमियों का पता लगा सकते हैं.
लेआउट इंस्पेक्टर की मदद से, कनेक्ट किए गए डिवाइस पर चल रही प्रोसेस चुनी जा सकती हैं या एम्युलेटर का इस्तेमाल करें. इसके बाद, लेआउट ट्री दिखाएं. हर ब्लॉक की ट्रैफ़िक लाइट इसके मेज़रमेंट, लेआउट, और ड्रॉ की परफ़ॉर्मेंस के बारे में बताते हैं, ताकि समस्याओं का पता लगाना.
उदाहरण के लिए, पहली इमेज में ऐसा लेआउट दिखाया गया है जिसका इस्तेमाल आइटम के तौर पर
RecyclerView. यह लेआउट बाईं ओर एक छोटी बिटमैप इमेज दिखाता है
और दाईं ओर टेक्स्ट के दो स्टैक किए गए आइटम. यह खास तौर पर ज़रूरी है कि
इस तरह के लेआउट कई बार इनफ़्लेट होते हैं, इसलिए ऑप्टिमाइज़ होते हैं, क्योंकि
परफ़ॉर्मेंस के फ़ायदों को गुणा किया जाता है.

RecyclerView.
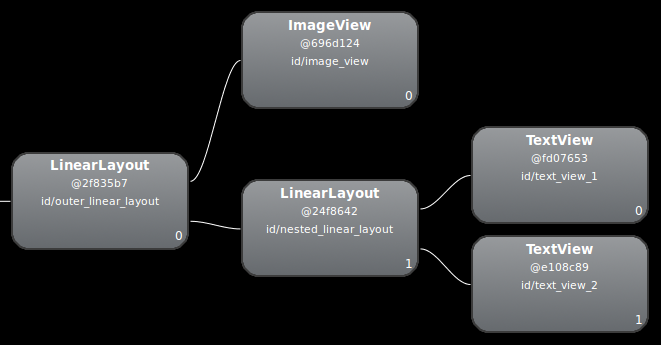
लेआउट इंस्पेक्टर की मदद से, उपलब्ध डिवाइसों और उन्हें चलाने की जानकारी देखी जा सकती है कॉम्पोनेंट. Windows टैब से अपना कॉम्पोनेंट चुनें और लेआउट इंस्पेक्टर: चुने गए कॉम्पोनेंट के लेआउट की हैरारकी देखने के लिए. उदाहरण के लिए, दूसरी इमेज में, सूची के आइटम का लेआउट दिखाया गया है. 1.

LinearLayout के नेस्ट किए गए इंस्टेंस का इस्तेमाल करके, पहली इमेज में दिखाया गया है.
लेआउट में बदलाव करना
ऐसा इसलिए, क्योंकि नेस्ट किए गए लेआउट की वजह से पिछले लेआउट की परफ़ॉर्मेंस धीमी हो जाती है
LinearLayout, विज्ञापनों की परफ़ॉर्मेंस को बेहतर बनाने के लिए,
लेआउट—अन्य शब्दों में, लेआउट को उथला और चौड़ा बनाना, न कि
बहुत छोटा और सटीक. ऐप्लिकेशन
ConstraintLayout अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
क्योंकि रूट नोड ऐसे लेआउट की अनुमति देता है. इस डिज़ाइन को बदलने पर
ConstraintLayout पर, लेआउट दो लेवल की हैरारकी बन जाता है:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
नए लेआउट की जांच इस तरह दिखती है:

इसके फ़ायदे कई गुना बढ़ जाते हैं, क्योंकि इस लेआउट का इस्तेमाल हर आइटम सूची में मौजूद है.
अधिकतम अंतर layout_weight के उपयोग के कारण
LinearLayout डिज़ाइन, जो मेज़रमेंट की रफ़्तार को धीमा कर सकता है. यह एक
हर लेआउट के उचित इस्तेमाल का उदाहरण. इस बात पर ध्यान से विचार करें कि
कितना ज़रूरी है.
कुछ जटिल लेआउट में, सिस्टम एक ही यूज़र इंटरफ़ेस (यूआई) को मापने में मदद कर सकता है एक से ज़्यादा बार हो. इस घटना को डबल टैक्सेशन कहा जाता है. इसके लिए डबल टैक्स के बारे में ज़्यादा जानकारी और इसे रोकने के तरीके के बारे में जानें. परफ़ॉर्मेंस और हैरारकी देख सकते हैं.
लिंट का इस्तेमाल करना
लिंट टूल का इस्तेमाल करना, एक अच्छी आदत है ताकि आप व्यू हैरारकी के संभावित ऑप्टिमाइज़ेशन को खोज सकें. लिंट लेआउट टूल को बदल देता है और इसमें बेहतर फ़ंक्शन मिलता है. ये हैं लिंट के उदाहरण नियम:
-
कंपाउंड ड्रॉबल का इस्तेमाल करें. आपके पास यह
LinearLayoutइस्तेमाल करने का विकल्प होता है इसमें शामिल हैImageViewऔर एकTextViewकिसी यौगिक की तरह ज़्यादा कुशलता से बनाया जा सकता है. -
रूट फ़्रेम मर्ज करें. अगर किसी लेआउट का रूट,
FrameLayoutअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है जो बैकग्राउंड या पैडिंग (जगह) नहीं देता है, तो उसकी जगह मर्ज टैग है, जो थोड़ा और बेहतर है. - बेकार पत्तियां हटाएं. आपके पास ऐसे लेआउट को हटाने का विकल्प होता है जिसमें कोई चाइल्ड न हो या कोई बैकग्राउंड नहीं—क्योंकि यह नहीं दिखता है—आकर्षक और दूसरी कई चीज़ों के लिए के विकल्प का इस्तेमाल करते हैं.
-
बेकार माता-पिता हटाएं. आप ऐसे बच्चे के लेआउट को हटा सकते हैं जिसमें कोई
सिबलिंग, वह
ScrollViewअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है या रूट लेआउट हो और इसका बैकग्राउंड न हो. आप चाहें, तो इसमें बच्चों को माता-पिता के तौर पर देखा जा सकता है. लेआउट हैरारकी. -
डीप लेआउट न करें. बहुत ज़्यादा नेस्टिंग वाले लेआउट
परफ़ॉर्मेंस. बेहतर लेआउट का इस्तेमाल करें, जैसे
ConstraintLayout, परफ़ॉर्मेंस को बेहतर बनाने के लिए. लिंट की जांच के लिए, डिफ़ॉल्ट तौर पर ज़्यादा से ज़्यादा 10 डेप्थ की वैल्यू डाली जाती है.
लिंट टूल का एक अन्य फ़ायदा यह है कि इसे Android Studio के साथ इंटिग्रेट किया जा सकता है. लिंट जब भी आप प्रोग्राम को इकट्ठा करते हैं, तो अपने-आप चलता है. Android Studio में आपको किसी खास बिल्ड वैरिएंट या सभी बिल्ड के लिए लिंट की जांच भी कर सकता है अलग-अलग वर्शन का इस्तेमाल करें.
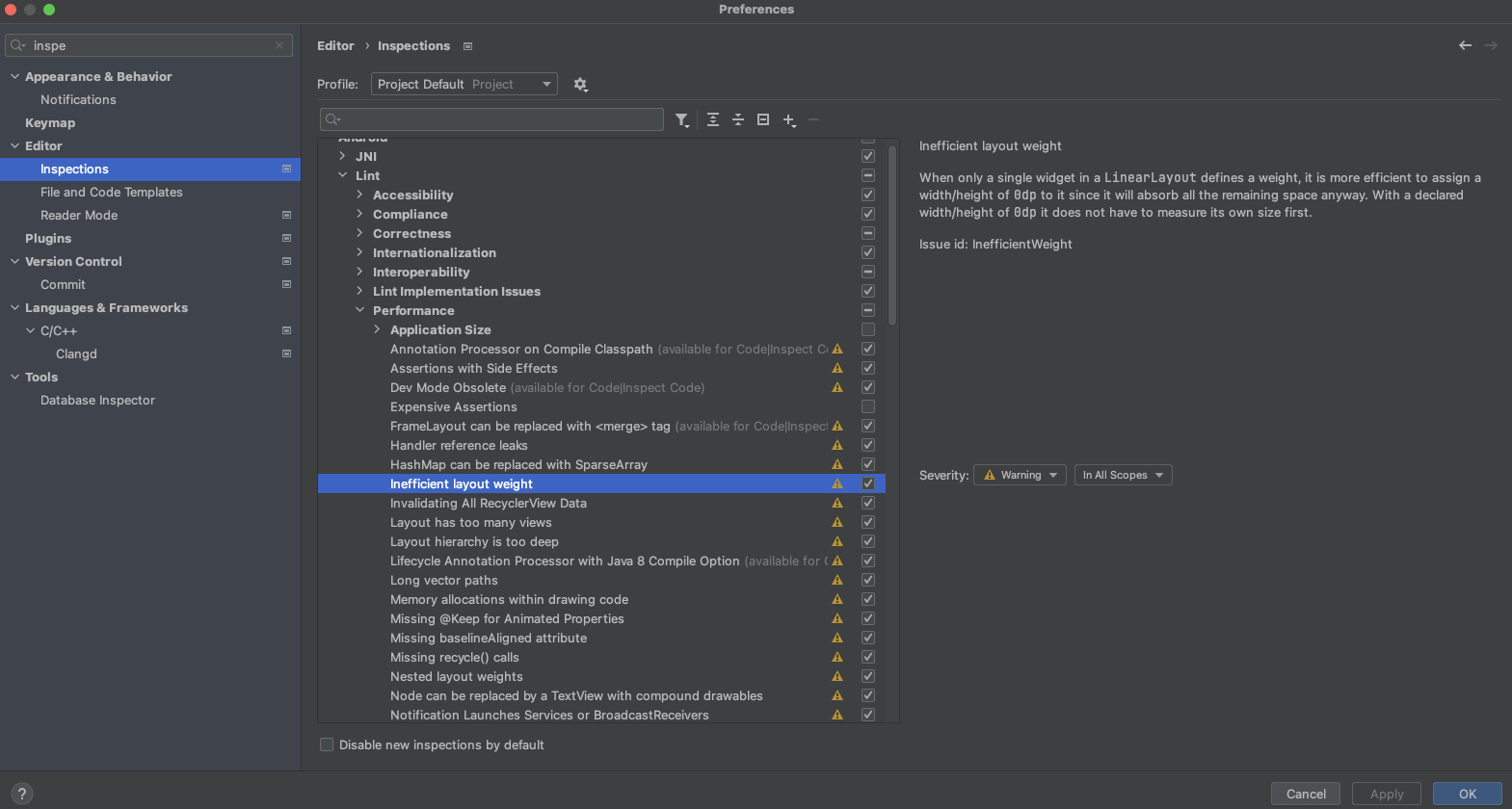
जांच की प्रोफ़ाइलों को मैनेज किया जा सकता है और जांचों को इसमें कॉन्फ़िगर किया जा सकता है Android Studio के साथ फ़ाइल > सेटिंग > प्रोजेक्ट सेटिंग विकल्प. निरीक्षण कॉन्फ़िगरेशन पेज इस्तेमाल की जा सकने वाली जांच:

लिंट कुछ समस्याओं को अपने-आप ठीक कर सकता है, दूसरों के लिए सुझाव दे सकता है, और समीक्षा के लिए सीधे आपत्तिजनक कोड पर जाएं.
ज़्यादा जानकारी के लिए, यह देखें लेआउट और लेआउट संसाधन के बारे में ज़्यादा जानें.

