Android, आपको अपने ऐप्लिकेशन में वेब की सुविधाओं का इस्तेमाल करने की अनुमति देता है. इसलिए, आपको कुछ तरह के कॉन्टेंट को दिखाने की सुविधा मिलती है. इससे आपको फ़ायदा मिल सकता है.
इससे मौजूदा वेब कॉन्टेंट को अपने Android ऐप्लिकेशन में आसानी से इंटिग्रेट किया जा सकता है. जैसे, न्यूज़ फ़ीड दिखाना, इंटरैक्टिव ट्यूटोरियल दिखाना, विज्ञापन दिखाना या स्क्रैच से सब कुछ बनाए बिना मिनी-गेम होस्ट करना. इसे अपने ऐप्लिकेशन में इंटरनेट की एक विंडो के तौर पर समझें. अपने ऐप्लिकेशन में वेब कॉन्टेंट एम्बेड करने के दो तरीके हैं:
WebView: यह वेब कॉन्टेंट को आपकी पसंद के मुताबिक इनलाइन दिखाता है. इससे आपको यूज़र इंटरफ़ेस (यूआई) को अपनी ज़रूरत के हिसाब से बनाने या अपडेट करने में मदद मिलती है.Custom Tabs: यह सुविधा, ऐप्लिकेशन में पूरी तरह से ब्राउज़िंग की सुविधा देती है. यह सुविधा, उपयोगकर्ता के डिफ़ॉल्ट ब्राउज़र (ब्राउज़र के साथ काम करने की सुविधा देखें) पर काम करती है. इसका इस्तेमाल तब किया जाता है, जब उपयोगकर्ता किसी लिंक पर क्लिक करते हैं और आपको उन्हें ऐप्लिकेशन में ही रखना होता है. इसके बजाय, उन्हें किसी बाहरी ब्राउज़र पर नहीं ले जाना होता है. इसमें ब्राउज़िंग की ज़्यादातर सुविधाएं पहले से मौजूद होती हैं.


वेब कॉन्टेंट को क्यों एम्बेड करना चाहिए?
वेब कॉन्टेंट को अपने ऐप्लिकेशन में एम्बेड करने के कई फ़ायदे हैं:
- बेहतर परफ़ॉर्मेंस: अपनी वेबसाइट के मौजूदा कोड का फिर से इस्तेमाल करें. मौजूदा वेब टेक्नोलॉजी और कॉन्टेंट का इस्तेमाल करना.
- इंटिग्रेशन: अपने ऐप्लिकेशन में तीसरे पक्ष के प्रोवाइडर का बाहरी कॉन्टेंट इस्तेमाल करें. जैसे, मीडिया और विज्ञापन.
- लचीलापन: पहले से तय किए गए यूज़र इंटरफ़ेस (यूआई) या ऐप्लिकेशन के अपडेट रिलीज़ किए बिना, कॉन्टेंट को डाइनैमिक तरीके से अपडेट करें.
वेब कॉन्टेंट का इस्तेमाल कब करना चाहिए?
Android ऐप्लिकेशन में वेब का इस्तेमाल करने के तीन मुख्य तरीके हैं:
1. अपने ऐप्लिकेशन में वेब कॉन्टेंट को मुख्य या सहायक कॉन्टेंट के तौर पर एम्बेड करना:
WebView का इस्तेमाल करें
- अपने वेब कॉन्टेंट को मुख्य अनुभव के तौर पर इनलाइन दिखाएं. ऐसा तब करें, जब आपको यूज़र इंटरफ़ेस (यूआई) को पसंद के मुताबिक बनाने या अपडेट करने में ज़्यादा आसानी चाहिए हो.
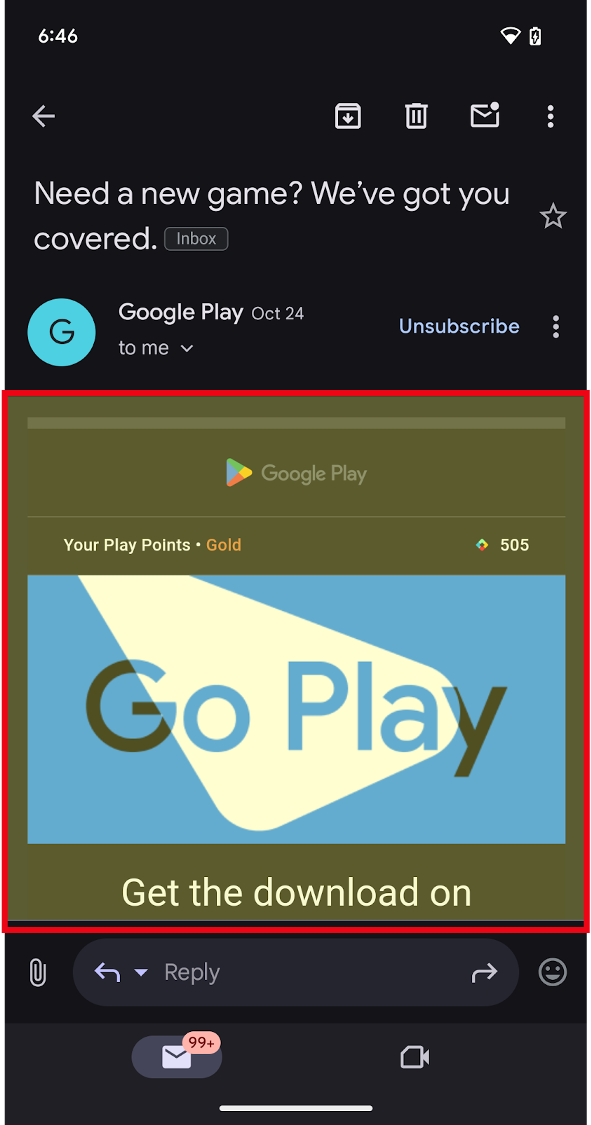
- अपने ऐप्लिकेशन में, विज्ञापन, कानूनी शर्तें और नियम या तीसरे पक्ष का अन्य कॉन्टेंट इनलाइन या विंडो के तौर पर दिखाएं.


2. ऐप्लिकेशन में ब्राउज़िंग के लिए Custom Tabs या ज़्यादा बेहतर इस्तेमाल के लिए WebView
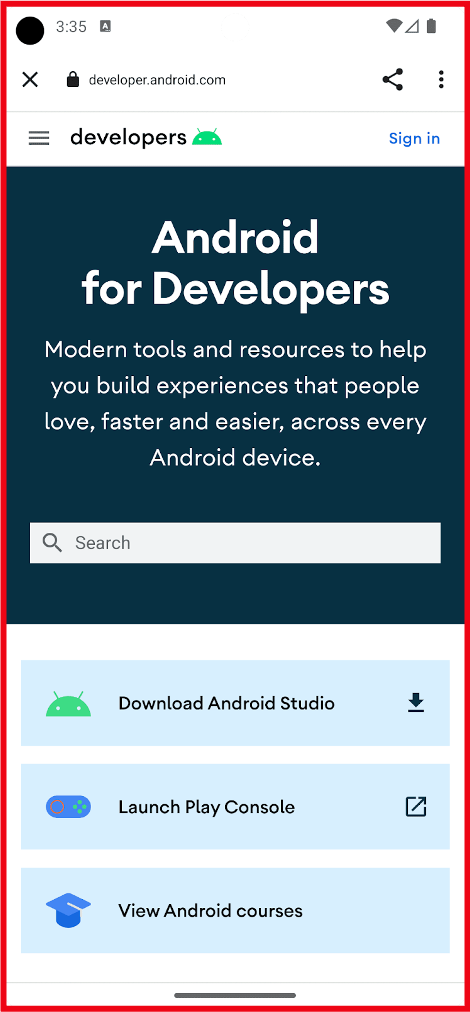
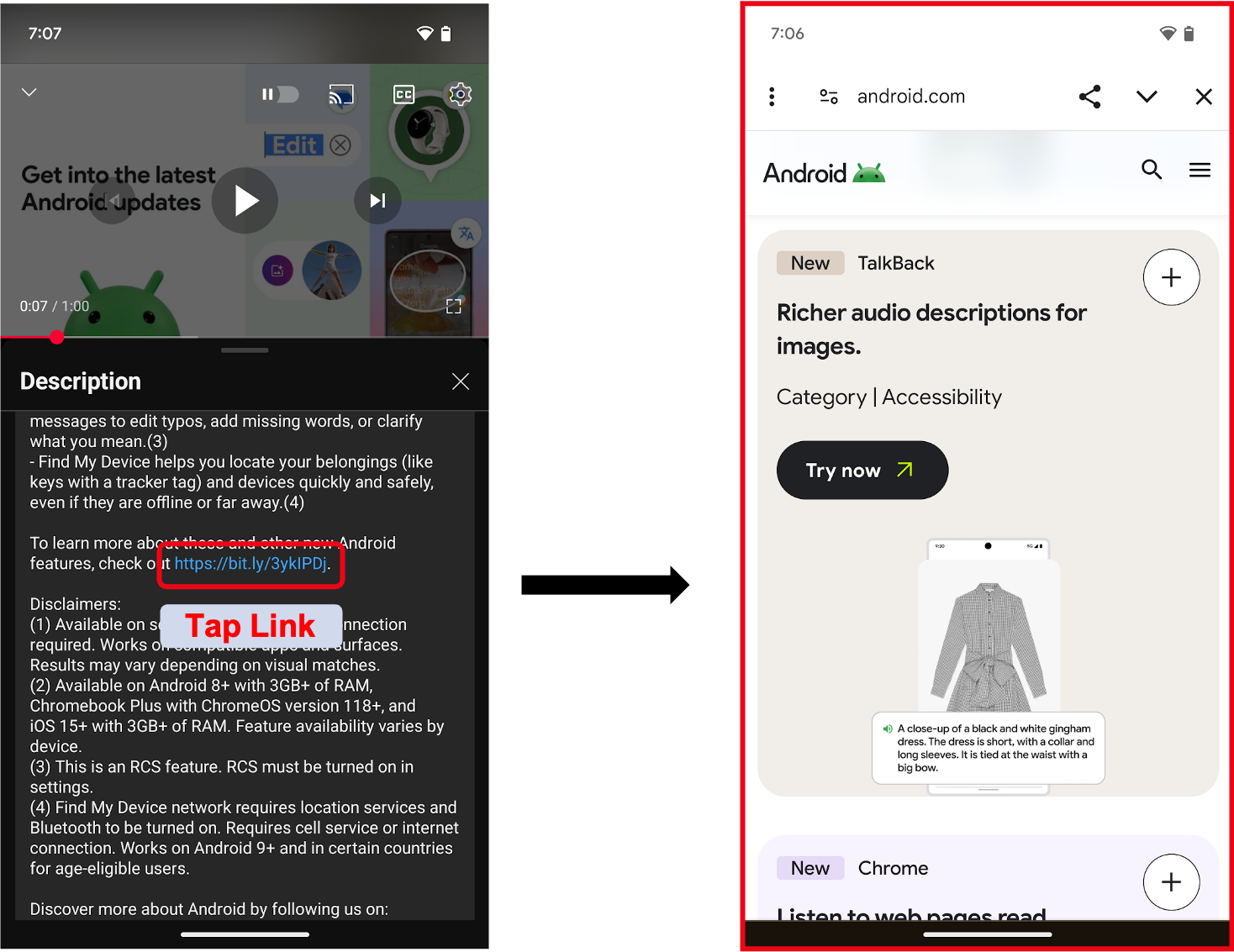
- जब उपयोगकर्ता किसी लिंक पर क्लिक करें और आपको उन्हें ऐप्लिकेशन में ही रखना हो, तब उन्हें ऐप्लिकेशन में ही ब्राउज़िंग का पूरा अनुभव दें. इसके बजाय, उन्हें किसी बाहरी ब्राउज़र पर न भेजें.
- ध्यान दें: टैबलेट और फ़ोल्ड किए जा सकने वाले डिवाइसों जैसे बड़ी स्क्रीन वाले डिवाइसों के लिए, ज़्यादा जगह का फ़ायदा लेने के लिए ऐप्लिकेशन के पास ये अतिरिक्त विकल्प होते हैं:
- ऐप्लिकेशन, स्प्लिट स्क्रीन में वेबलिंक खोल सकते हैं. इसके लिए, एक साथ कई विंडो खोलने की सुविधा लॉन्च करें का इस्तेमाल करें. इससे उपयोगकर्ता, आपके ऐप्लिकेशन और ब्राउज़र के बीच एक साथ कई काम कर सकते हैं. या
Custom Tabsमें साइड पैनल का विकल्प होता है, जिसे उसी टास्क में खोला जा सकता है. हालांकि, यह आपके मौजूदा ऐप्लिकेशन के कॉन्टेंट के बगल में खुलता है.
Custom Tabकी सुविधा, उपयोगकर्ता के डिफ़ॉल्ट ब्राउज़र पर काम करती है. यह सुविधा उन ब्राउज़र के लिए उपलब्ध है जिनमेंCustom Tabsकाम करता है.WebViewका इस्तेमाल करके, ऐप्लिकेशन में ब्राउज़िंग के अनुभव को अपनी पसंद के मुताबिक बनाया जा सकता है. हालांकि, हमCustom Tabsका इस्तेमाल करने का सुझाव देते हैं. इससे ब्राउज़र का बेहतर अनुभव मिलता है. साथ ही, जब कोई उपयोगकर्ता ब्राउज़र में वेब लिंक खोलना चाहता है, तो उसे आसानी से स्विच करने की सुविधा मिलती है.

3. आपके ऐप्लिकेशन में लॉगिन या पुष्टि करने के फ़्लो
Android का सुझाव है कि लॉगिन या पुष्टि करने के फ़्लो बनाने के लिए, Credential Manager का इस्तेमाल करें. अगर आपको इन सुविधाओं के लिए, अब भी एम्बेड किए गए वेब का इस्तेमाल करना है, तो यहां दिए गए दिशा-निर्देशों का पालन करें:
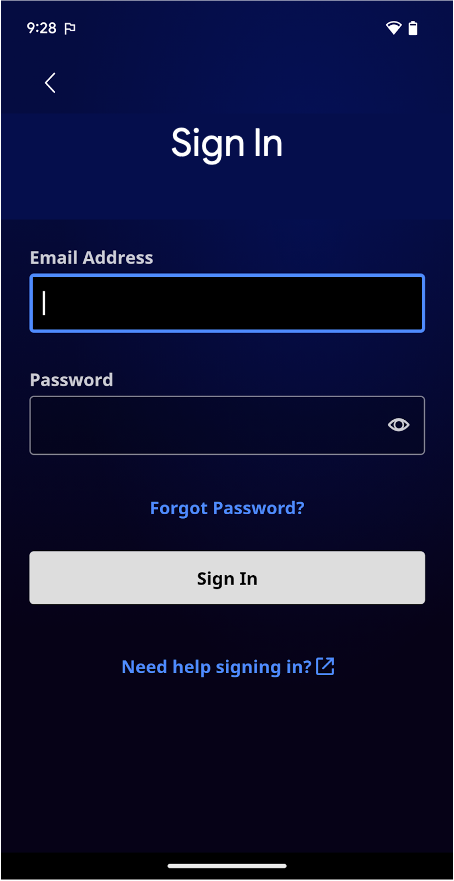
- कुछ ऐप्लिकेशन, अपने उपयोगकर्ताओं को साइन-इन करने की सुविधा देने के लिए
WebViews का इस्तेमाल करते हैं. इनमें ये शामिल हैं: आपके ऐप्लिकेशन के लिए खास तौर पर बनाए गए उपयोगकर्ता नाम और पासकी (या पासवर्ड) का इस्तेमाल करना. इससे डेवलपर को अलग-अलग प्लैटफ़ॉर्म पर पुष्टि करने की प्रोसेस को एक जैसा बनाने में मदद मिलती है. - तीसरे पक्ष के आइडेंटिटी प्रोवाइडर या लॉगिन की सुविधा से लिंक करते समय,
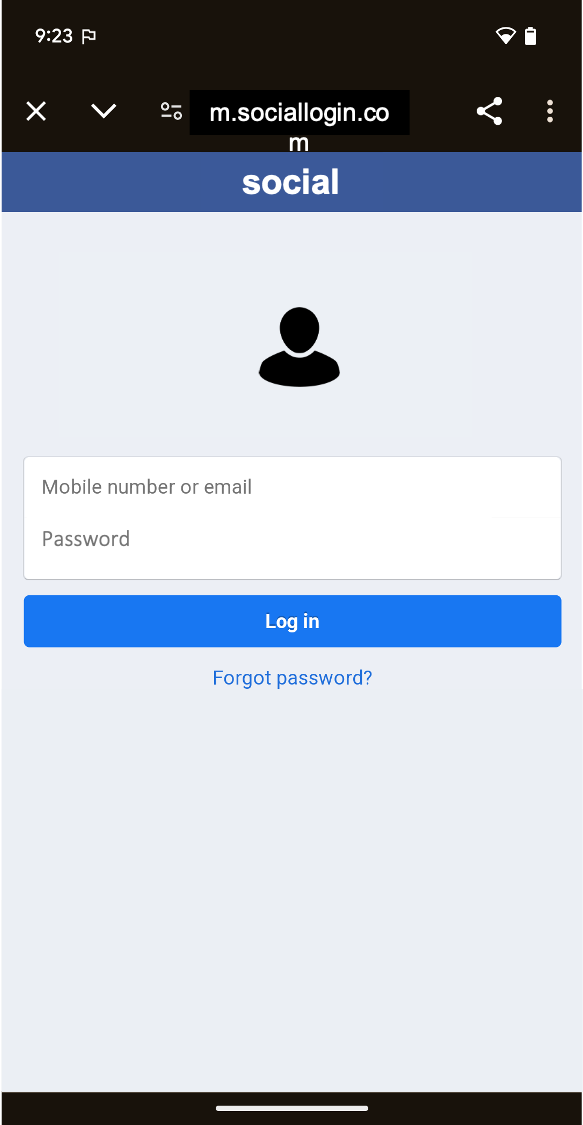
Custom Tabsका इस्तेमाल किया जाता है. जैसे, "इसके साथ साइन इन करें…".Custom Tabलॉन्च करने से, उपयोगकर्ता के क्रेडेंशियल को सुरक्षित रखने में मदद मिलती है. ऐसा इसलिए, क्योंकि यह क्रेडेंशियल को तीसरे पक्ष की साइट से अलग रखता है.
पुष्टि करने के लिए WebView का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, वेबव्यू की मदद से उपयोगकर्ताओं की पुष्टि करना लेख पढ़ें.
Custom Tab लॉन्च करने के लिए, Android कस्टम टैब की खास जानकारी देखें.