Android 8.0 (एपीआई लेवल 26) में, एक्सएमएल में फ़ॉन्ट उपलब्ध कराए गए हैं. इस सुविधा की मदद से,
फ़ॉन्ट को संसाधनों के तौर पर इस्तेमाल किया जा सकता है. फ़ॉन्ट को संसाधनों के तौर पर बंडल करने के लिए, font फ़ाइल को
res/font/ फ़ोल्डर में जोड़ा जा सकता है. ये फ़ॉन्ट
आपकी R फ़ाइल में इकट्ठा किए जाते हैं और Android Studio में अपने-आप उपलब्ध होते हैं. font टाइप के संसाधन का इस्तेमाल करके, फ़ॉन्ट संसाधनों को ऐक्सेस किया जा सकता है. उदाहरण
के लिए, फ़ॉन्ट रिसॉर्स को ऐक्सेस करने के लिए,
@font/myfont या R.font.myfont का इस्तेमाल करें.
Android 4.1 (एपीआई लेवल 16) और इसके बाद के वर्शन पर, एक्सएमएल फ़ाइल में फ़ॉन्ट इस्तेमाल करने के लिए, Support Library 26.0 का इस्तेमाल करें. Support Library का इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, Support Library का इस्तेमाल करना सेक्शन देखें.
फ़ॉन्ट को संसाधनों के तौर पर जोड़ने के लिए, Android Studio में यह तरीका अपनाएं:
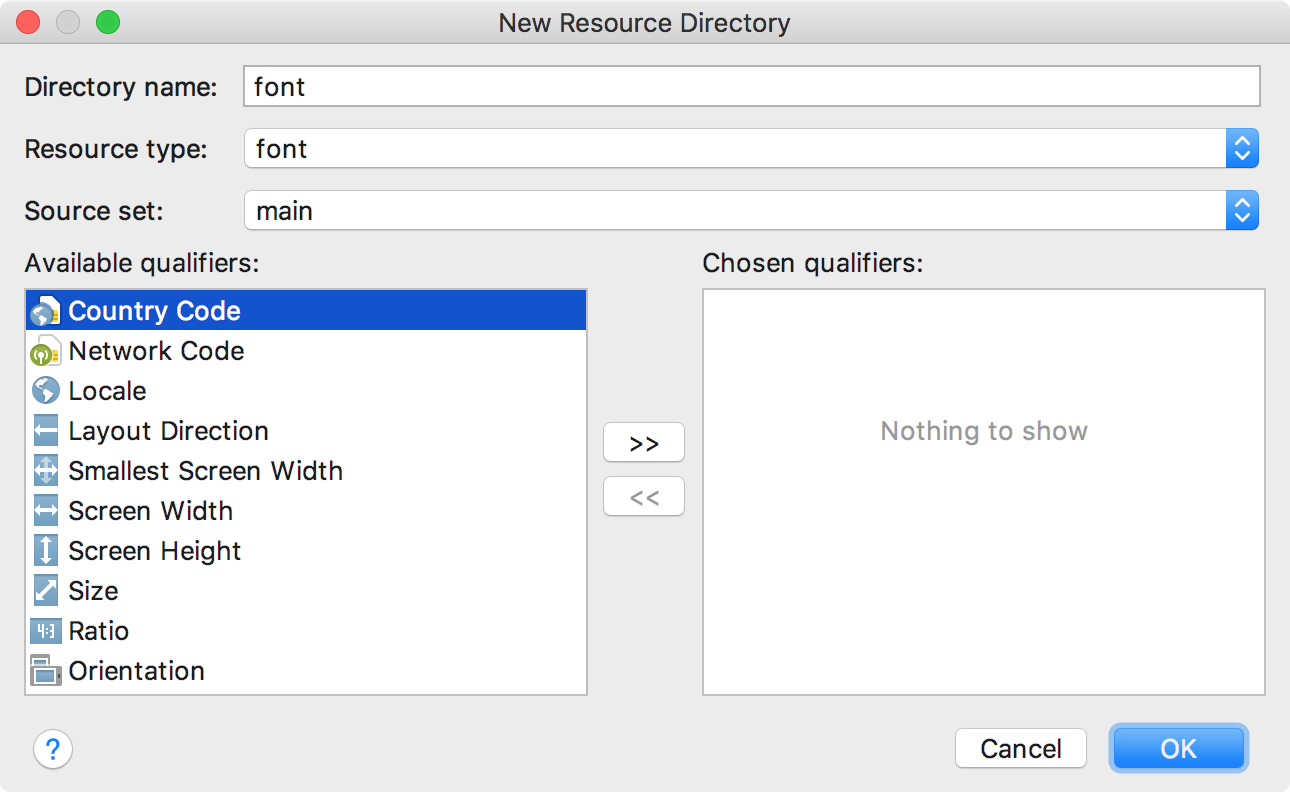
- res फ़ोल्डर पर राइट क्लिक करें और नया > Android रिसॉर्स डायरेक्ट्री पर जाएं. आपको नई रिसॉर्स डायरेक्ट्री विंडो दिखेगी.
- संसाधन टाइप सूची में, फ़ॉन्ट चुनें, फिर
ठीक है पर क्लिक करें.
ध्यान दें: संसाधन डायरेक्ट्री का नाम, font होना चाहिए.

पहली इमेज. फ़ॉन्ट रिसॉर्स डायरेक्ट्री जोड़ना.
- अपनी फ़ॉन्ट फ़ाइलों को
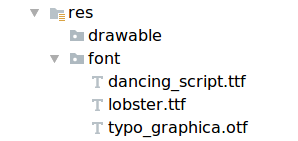
fontफ़ोल्डर में जोड़ें.नीचे दिए गए फ़ोल्डर स्ट्रक्चर से,
R.font.dancing_script,R.font.lobster, औरR.font.typo_graphicaजनरेट होते हैं.
दूसरी इमेज.
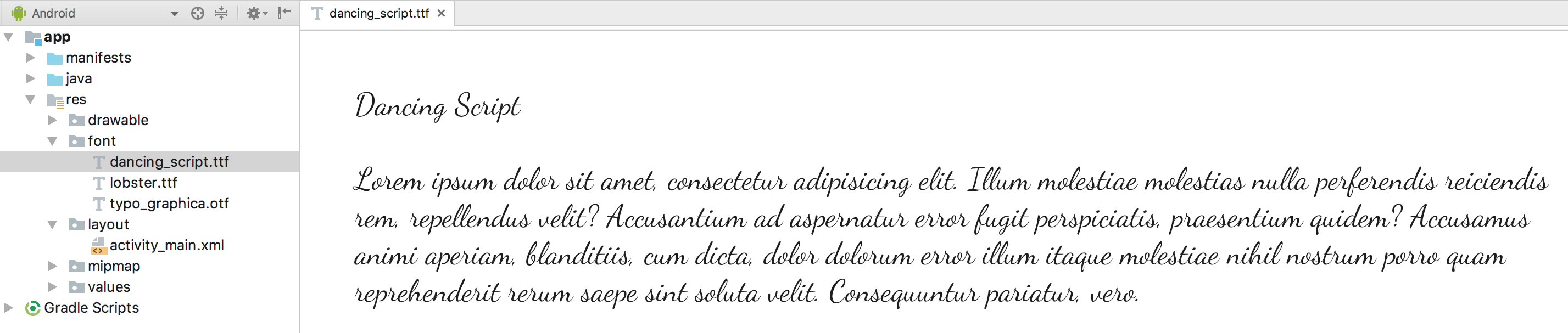
res/fontडायरेक्ट्री में फ़ॉन्ट फ़ाइलें जोड़ी जा रही हैं. - एडिटर में फ़ाइल के फ़ॉन्ट की झलक देखने के लिए, फ़ॉन्ट फ़ाइल पर दो बार क्लिक करें.

तीसरी इमेज. फ़ॉन्ट फ़ाइल की झलक देखना.
फ़ॉन्ट फ़ैमिली बनाना
फ़ॉन्ट फ़ैमिली, फ़ॉन्ट फ़ाइलों का एक सेट है. इसमें स्टाइल और वज़न की जानकारी के साथ-साथ फ़ॉन्ट की फ़ाइलें भी शामिल होती हैं. Android में, हर स्टाइल और वज़न को अलग-अलग संसाधन के तौर पर रेफ़र करने के बजाय, एक नई फ़ॉन्ट फ़ैमिली को एक्सएमएल संसाधन के तौर पर बनाया जा सकता है और उसे एक यूनिट के तौर पर ऐक्सेस किया जा सकता है. ऐसा करने के बाद, सिस्टम आपकी टेक्स्ट स्टाइल के आधार पर सही फ़ॉन्ट चुन सकता है.
फ़ॉन्ट फ़ैमिली बनाने के लिए, Android Studio में यह तरीका अपनाएं:
fontफ़ोल्डर पर राइट क्लिक करें और नई > फ़ॉन्ट संसाधन फ़ाइल चुनें. नई संसाधन फ़ाइल विंडो दिखेगी.- फ़ाइल का नाम डालें. इसके बाद, ठीक है पर क्लिक करें. नया फ़ॉन्ट रिसॉर्स एक्सएमएल एडिटर में खुलता है.
<font>एलिमेंट में, हर फ़ॉन्ट फ़ाइल, स्टाइल, और मोटाई वाले एट्रिब्यूट को शामिल करें. नीचे दिए गए एक्सएमएल में, फ़ॉन्ट रिसॉर्स एक्सएमएल में फ़ॉन्ट से जुड़े एट्रिब्यूट जोड़ने के बारे में बताया गया है:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
एक्सएमएल लेआउट में फ़ॉन्ट इस्तेमाल करना
fontFamily एट्रिब्यूट का इस्तेमाल करके, TextView ऑब्जेक्ट या स्टाइल में, अपने फ़ॉन्ट का इस्तेमाल करें. इसके लिए, एक फ़ॉन्ट फ़ाइल या किसी फ़ॉन्ट फ़ैमिली का फ़ॉन्ट इस्तेमाल करें.
ध्यान दें: जब किसी फ़ॉन्ट फ़ैमिली का इस्तेमाल किया जाता है, तो TextView ज़रूरत पड़ने पर
उस फ़ैमिली की फ़ॉन्ट फ़ाइलों का इस्तेमाल करने के लिए अपने-आप स्विच करता है.
TextView में फ़ॉन्ट जोड़ना
TextView के लिए फ़ॉन्ट सेट करने के लिए, इनमें से कोई एक तरीका अपनाएं:
- लेआउट की एक्सएमएल फ़ाइल में, उस फ़ॉन्ट फ़ाइल के लिए
fontFamilyएट्रिब्यूट को सेट करें जिसे ऐक्सेस करना है.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
TextViewके लिए फ़ॉन्ट सेट करने के लिए, प्रॉपर्टी विंडो खोलें.- प्रॉपर्टी विंडो खोलने के लिए, कोई व्यू चुनें.
ध्यान दें: प्रॉपर्टी विंडो सिर्फ़ तब उपलब्ध होती है, जब डिज़ाइन एडिटर खुला हो. विंडो के सबसे नीचे मौजूद, डिज़ाइन टैब चुनें.
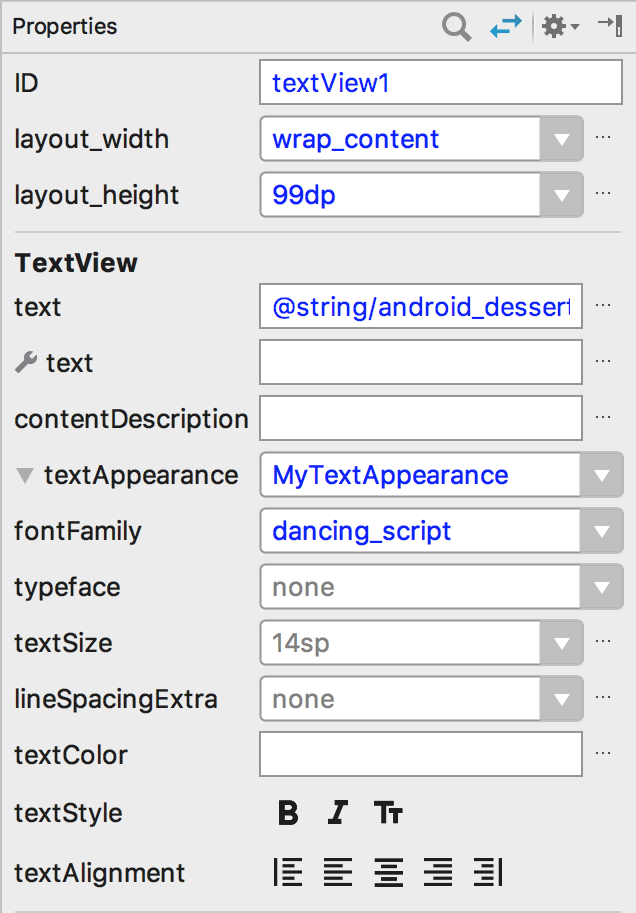
- textथीम प्रॉपर्टी को बड़ा करें. इसके बाद, fontFamily सूची से फ़ॉन्ट चुनें.
-

चौथी इमेज. प्रॉपर्टी विंडो से फ़ॉन्ट चुनना.
- प्रॉपर्टी विंडो खोलने के लिए, कोई व्यू चुनें.
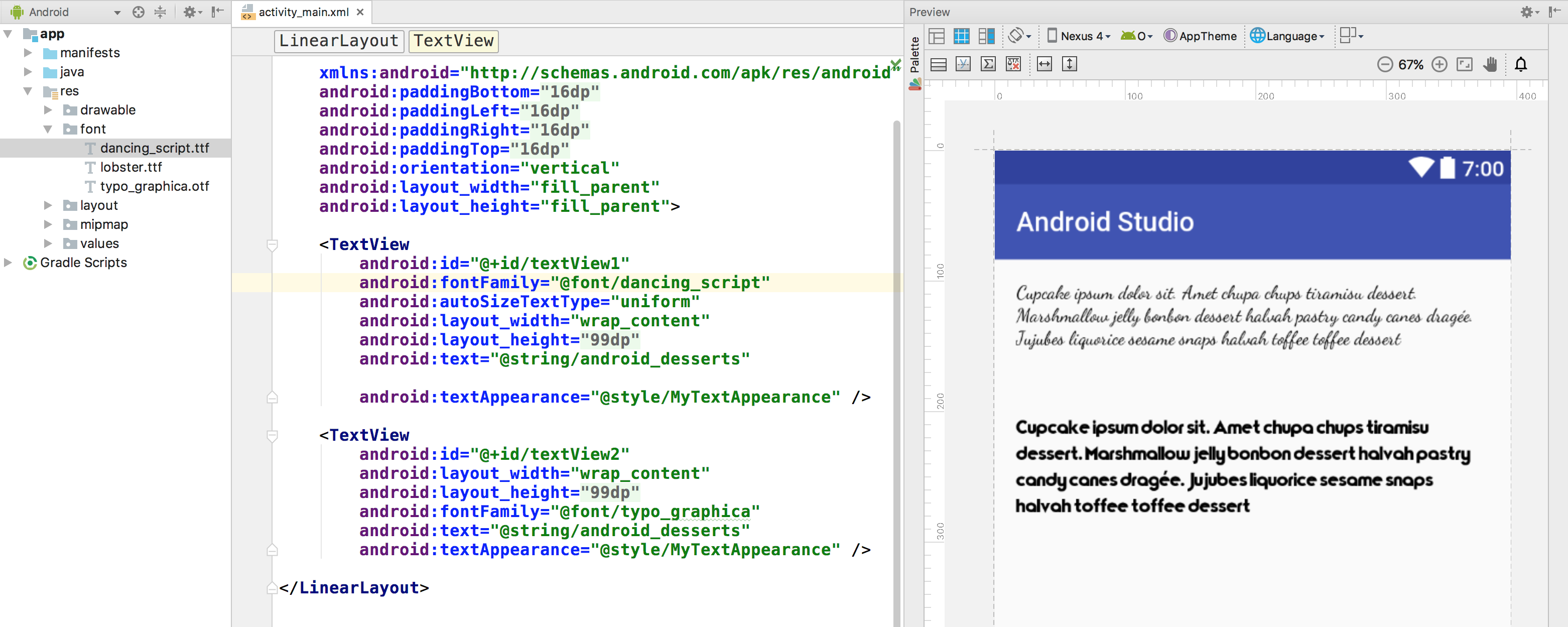
Android Studio के लेआउट की झलक, इमेज 5 में सबसे दाईं ओर मौजूद पैनल में दिखाई गई है. इसकी मदद से, TextView में सेट किए गए फ़ॉन्ट की झलक देखी जा सकती है.

पांचवीं इमेज. लेआउट की झलक में फ़ॉन्ट की झलक देखी जा रही है.
किसी स्टाइल में फ़ॉन्ट जोड़ना
styles.xml फ़ाइल खोलें और उस फ़ॉन्ट फ़ाइल के लिए fontFamily
एट्रिब्यूट सेट करें जिसे आपको ऐक्सेस करना है.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
प्रोग्राम के हिसाब से फ़ॉन्ट इस्तेमाल करना
प्रोग्राम के हिसाब से फ़ॉन्ट को वापस पाने के लिए,
getFont(int) तरीके को कॉल करें. इसके बाद, जिस फ़ॉन्ट को वापस पाना है उसका रिसॉर्स आइडेंटिफ़ायर दें. इस तरीके से
Typeface ऑब्जेक्ट दिखता है. हालांकि, सिस्टम फ़ॉन्ट की जानकारी से आपके लिए सबसे अच्छी स्टाइल चुनता है, लेकिन setTypeface(android.graphics.Typeface, int)
तरीके का इस्तेमाल करके, टाइपफ़ेस को खास स्टाइल के साथ सेट किया जा सकता है.
ध्यान दें: TextView
आपके लिए यह काम करता है.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
सपोर्ट लाइब्रेरी का इस्तेमाल करना
Support Library 26.0, Android 4.1 (एपीआई लेवल 16) और इसके बाद के वर्शन पर, एक्सएमएल में फ़ॉन्ट इस्तेमाल करने की सुविधा देता है.
ध्यान दें: जब Support Library की मदद से, एक्सएमएल लेआउट में फ़ॉन्ट फ़ैमिली का एलान किया जाता है, तो यह पक्का करने के लिए कि आपके फ़ॉन्ट लोड हों, app नेमस्पेस का इस्तेमाल करें.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
फ़ॉन्ट को प्रोग्राम के हिसाब से वापस पाने के लिए,
ResourceCompat.getFont(Context, int) तरीके को कॉल करें और Context और संसाधन आइडेंटिफ़ायर का उदाहरण दें.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);


