在 Android 14 (API 級別 34) 以上版本中,使用者可使用觸控筆在任何應用程式的任何文字輸入欄位中書寫。Android 文字輸入欄位 (包括 EditText 元件和 WebView 文字小工具) 預設支援觸控筆輸入功能。
不過,如果應用程式需要自訂文字輸入欄位 (請參閱「自訂文字編輯器」),或是版面配置複雜,且文字輸入欄位會重疊繪圖介面,就必須自訂應用程式。
EditText
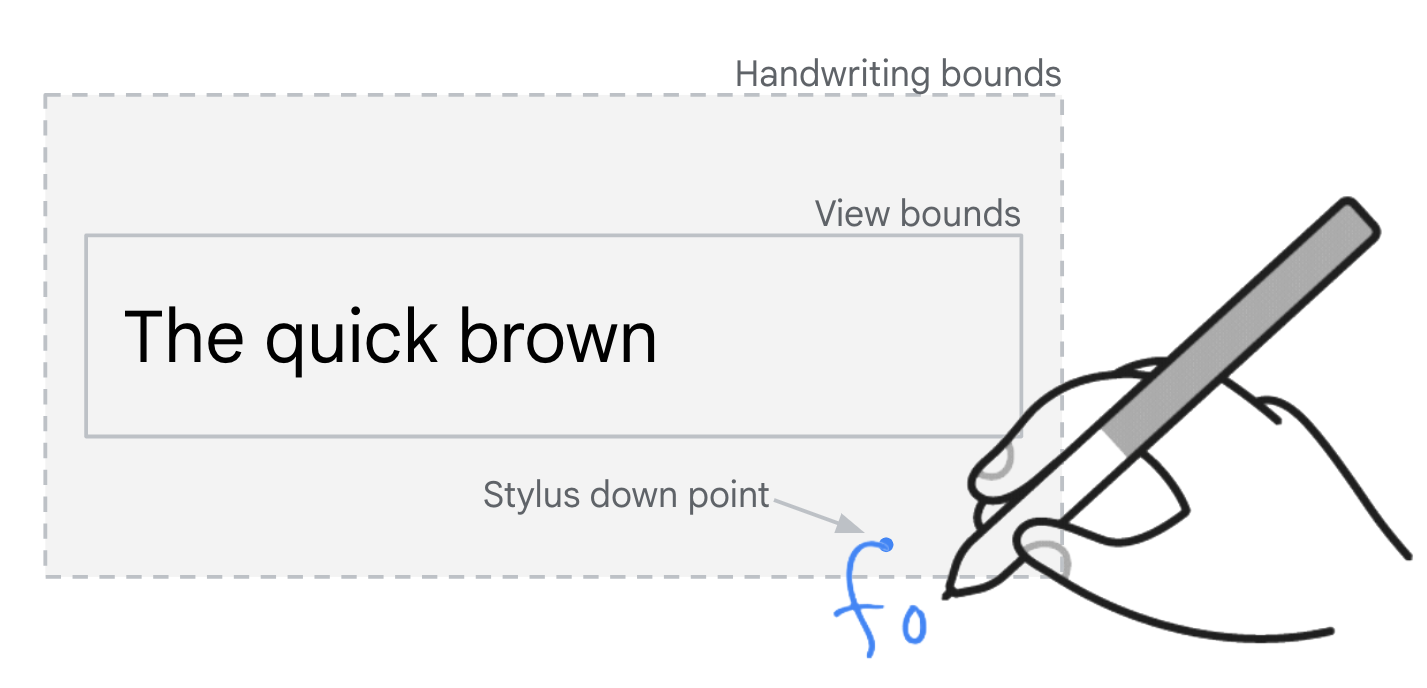
在 Android 14 以上版本中,系統預設會為所有 EditText 欄位啟用觸控筆手寫功能。當系統在手寫範圍內偵測到觸控筆動作事件時,就會為 EditText 啟動手寫模式。
手寫邊界包含 40 dp 的垂直邊框間距,以及 10 dp 的水平邊框間距。使用 setHandwritingBoundsOffsets() 調整手寫範圍。使用 setAutoHandwritingEnabled(false) 停用手寫功能。

EditText 欄位的手寫範圍。輸入委派
應用程式可以顯示預留位置 UI 元素,讓該元素看起來像是文字輸入欄位,但實際上只是沒有文字輸入功能的靜態 UI 元素。常見的例子是搜尋欄位。輕觸靜態 UI 元素會觸發轉換至新 UI,其中包含可用文字輸入欄位,可讓使用者輸入內容。
觸控筆輸入委派
使用手寫輸入委派 API 支援空白文字輸入欄位 (請參閱 setHandwritingDelegatorCallback() 和 setIsHandwritingDelegate()) 的手寫輸入功能。空白文字 UI 元素會設為將手寫輸入委派給功能性輸入欄位,例如:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
在預留位置文字輸入欄位檢視區塊上使用觸控筆的動作會叫用回呼。回呼會觸發 UI 轉場,以顯示及聚焦功能性輸入欄位。回呼實作方式通常與預留位置元素的點擊事件監聽器實作方式相同。當功能性輸入欄位建立 InputConnection 時,觸控筆手寫模式就會啟動。
質感設計
com.google.android.material.search 程式庫提供 SearchBar 和 SearchView 類別,方便實作預留位置 UI 模式。
預留位置和功能性搜尋檢視畫面會連結至 setUpWithSearchBar()。
手寫代管作業是在 Material 程式庫中設定,應用程式不需要額外開發作業。
與繪圖區域重疊
如果應用程式具有繪圖畫面,且該畫面有重疊的文字欄位,您可能需要停用觸控筆手寫功能,才能讓使用者繪圖。請參閱 setAutoHandwritingEnabled()。
測試
在 Android 14 以上版本的裝置上,只要有相容的觸控筆輸入裝置,以及支援 Android 14 觸控筆手寫 API 的輸入法編輯器 (IME),即可支援觸控筆手寫功能。
如果您沒有觸控筆輸入裝置,請使用下列 Android Debug Bridge (ADB) 指令,在任何具有根層級存取權的裝置 (包括模擬器) 上模擬觸控筆輸入:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
如果您使用不支援觸控筆的裝置,請使用 Gboard Beta 版進行測試。


