
कुछ स्थितियों में, इमेज को ऐनिमेट करना ज़रूरी होता है. यह तब काम आता है, जब आपको कई इमेज से बना कस्टम लोडिंग ऐनिमेशन दिखाना हो या उपयोगकर्ता के ऐक्शन के बाद किसी आइकॉन को मॉर्फ करना हो. ड्रॉएबल को ऐनिमेट करने के लिए, Android दो विकल्प देता है.
पहला विकल्प, AnimationDrawable का इस्तेमाल करना है. इसकी मदद से, ऐसी कई स्टैटिक ड्रॉइंग फ़ाइलें तय की जा सकती हैं जो ऐनिमेशन बनाने के लिए, एक बार में एक दिखती हैं. दूसरा विकल्प, AnimatedVectorDrawable का इस्तेमाल करना है. इससे, ड्रॉ करने लायक वेक्टर की प्रॉपर्टी को ऐनिमेट किया जा सकता है.
AnimationDrawable का इस्तेमाल करना
ऐनिमेशन बनाने का एक तरीका यह है कि ड्रॉ किए जा सकने वाले रिसॉर्स का क्रम लोड किया जाए, जैसे कि फ़िल्म का रोल.
इस तरह के ड्रॉ किए जा सकने वाले ऐनिमेशन के लिए, AnimationDrawable क्लास का इस्तेमाल किया जाता है.
आपके पास AnimationDrawable क्लास एपीआई का इस्तेमाल करके, अपने कोड में ऐनिमेशन के फ़्रेम तय करने का विकल्प है. हालांकि, एक एक्सएमएल फ़ाइल से उनका पता लगाना आसान होता है, जिसमें उन फ़्रेम की सूची होती है जो ऐनिमेशन बनाते हैं. इस तरह के ऐनिमेशन की एक्सएमएल फ़ाइल, आपके Android प्रोजेक्ट की res/drawable/
डायरेक्ट्री में होती है. इस मामले में, निर्देशों में ऐनिमेशन के हर फ़्रेम के लिए
क्रम और अवधि दी जाती है.
एक्सएमएल फ़ाइल में, रूट नोड के तौर पर एक <animation-list> एलिमेंट और चाइल्ड <item> नोड की एक सीरीज़ होती है. हर नोड में एक फ़्रेम, ड्रॉ किए जा सकने वाले संसाधन, और उसकी अवधि की जानकारी होती है. यहां Drawable ऐनिमेशन के लिए एक्सएमएल फ़ाइल का एक उदाहरण दिया गया है:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
यह एनिमेशन तीन फ़्रेम के लिए चलता है. सूची के android:oneshot
एट्रिब्यूट को true पर सेट करने से, यह एक बार साइकल करता है और फिर आखिरी फ़्रेम पर रुक जाता है और
उसे होल्ड कर लेता है. android:oneshot को false पर सेट करने पर, ऐनिमेशन लूप में चलता है.
अगर इस एक्सएमएल को प्रोजेक्ट की res/drawable/ डायरेक्ट्री में rocket_thrust.xml के तौर पर सेव किया जाता है, तो इसे View में बैकग्राउंड इमेज के तौर पर जोड़ा जा सकता है. इसके बाद, इसे चलाने के लिए start() को कॉल किया जा सकता है. यहां एक ऐसी गतिविधि का उदाहरण दिया गया है जिसमें ऐनिमेशन को ImageView में जोड़ा गया है और फिर स्क्रीन को छूने पर ऐनिमेशन शुरू होता है:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
ध्यान रखें कि AnimationDrawable पर इस्तेमाल किए गए start() तरीके को, Activity के onCreate() तरीके के दौरान इस्तेमाल नहीं किया जा सकता. इसकी वजह यह है कि AnimationDrawable अब तक पूरी तरह से विंडो से अटैच नहीं हुआ है. इंटरैक्शन किए बिना, ऐनिमेशन को तुरंत चलाने के लिए, अपने Activity में onStart()
एक्सएमएल सिंटैक्स और उपलब्ध टैग और एट्रिब्यूट के बारे में ज़्यादा जानने के लिए, ऐनिमेशन के संसाधन देखें.
AnimatedVectorDrawable का इस्तेमाल करना
वेक्टर ड्रॉबल एक तरह का ड्रॉबल है, जिसे स्केल किया जा सकता है. ऐसा करने पर, यह पिक्सल या धुंधला नहीं होता. पुराने सिस्टम के साथ काम करने के लिए AnimatedVectorDrawable
क्लास और
AnimatedVectorDrawableCompat की मदद से, ड्रॉ किए जा सकने वाले वेक्टर की प्रॉपर्टी ऐनिमेट की जा सकती हैं. जैसे, उसे घुमाना या पाथ डेटा को किसी दूसरी इमेज में मॉर्फ़ करने के लिए, पाथ डेटा में बदलाव करना.
आम तौर पर, तीन एक्सएमएल फ़ाइलों में ऐनिमेशन वाले वेक्टर ड्रॉ करने की सुविधा तय की जाती है:
res/drawable/में<vector>एलिमेंट वाला ड्रॉबल वेक्टर.- ऐनिमेशन वाला वेक्टर ड्रॉबल, जिसमें
res/drawable/में<animated-vector>एलिमेंट है. res/animator/में<objectAnimator>एलिमेंट वाले एक या इससे ज़्यादा ऑब्जेक्ट ऐनिमेशन.
ऐनिमेशन वाले वेक्टर ड्रॉबल, <group> और
<path> एलिमेंट के एट्रिब्यूट को ऐनिमेट कर सकते हैं. <group> एलिमेंट, पाथ या सबग्रुप के सेट के बारे में बताता है. वहीं, <path> एलिमेंट, खींचे जाने वाले पाथ के बारे में बताता है.
अगर आपको किसी वेक्टर ड्रॉबल को ऐनिमेट करना है, तो ग्रुप और पाथ को यूनीक नाम असाइन करने के लिए android:name एट्रिब्यूट का इस्तेमाल करें. इससे, ऐनिमेशन की परिभाषाओं में उनका रेफ़रंस दिया जा सकता है. उदाहरण के लिए:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
ऐनिमेशन वाले वेक्टर ड्रॉबल की परिभाषा में, वेक्टर ड्रॉबल में मौजूद ग्रुप और पाथ के नाम दिए गए हैं:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
ऐनिमेशन की परिभाषाएं, ObjectAnimator या AnimatorSet ऑब्जेक्ट दिखाती हैं. इस उदाहरण में पहला ऐनिमेशन, टारगेट ग्रुप को 360 डिग्री घुमाता है:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
इस उदाहरण में दूसरा ऐनिमेटर, ड्रॉ करने लायक वेक्टर के पाथ को एक आकार से दूसरे आकार में मॉर्फ़ करता है. पाथ को मॉर्फ़ करने की सुविधा के साथ काम करना चाहिए: उनमें एक जैसी संख्या में कमांड और हर कमांड के लिए पैरामीटर की संख्या एक जैसी होनी चाहिए.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
इससे मिला AnimatedVectorDrawable:
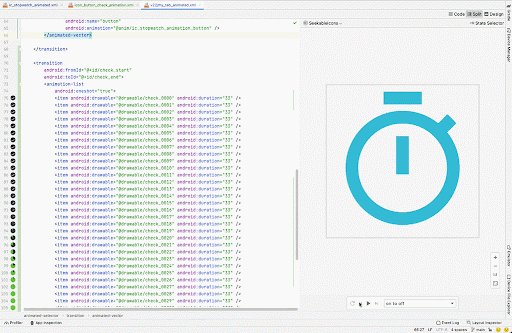
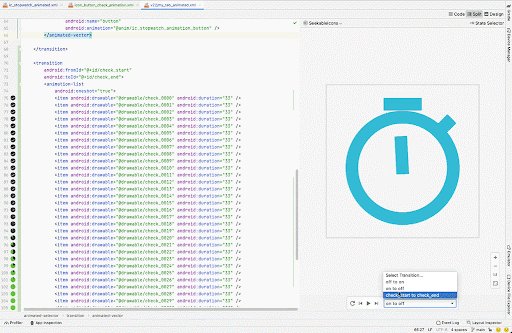
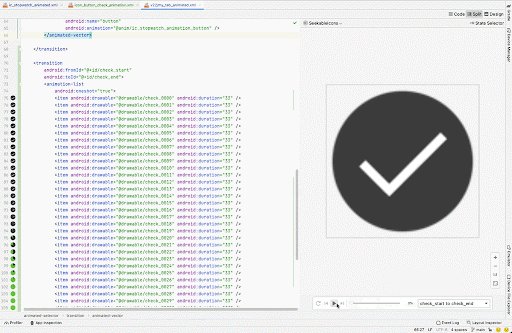
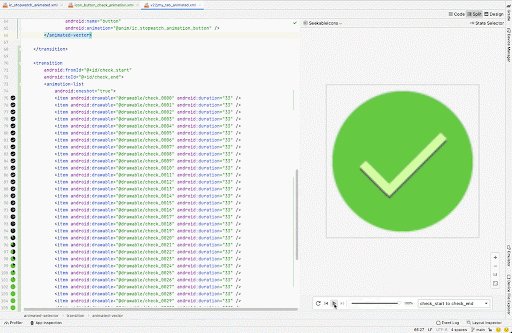
AnimatedVectorDrawable.ऐनिमेशन वाले वेक्टर ड्रॉबल (AVD) की झलक
Android Studio में ऐनिमेशन वाले वेक्टर ड्रॉबल टूल की मदद से, ऐनिमेशन वाले ड्रॉबल संसाधनों की झलक देखी जा सकती है. इस टूल की मदद से, Android Studio में <animation-list>,
<animated-vector>, और <animated-selector> संसाधनों की झलक देखी जा सकती है. साथ ही, इससे कस्टम ऐनिमेशन को बेहतर बनाने में भी मदद मिलती है.

ज़्यादा जानकारी के लिए, AnimatedVectorDrawable के लिए एपीआई का रेफ़रंस देखें.

