Android では、アプリ内でウェブの機能を活用できます。そのため、特定の種類のコンテンツを表示できる柔軟性と効率性を活用できます。
これにより、既存のウェブ コンテンツを Android アプリにシームレスに統合できます。たとえば、ニュースフィードの表示、インタラクティブなチュートリアルの表示、広告の表示、さらにはミニゲームのホスティングなどを、すべてをゼロから構築することなく実現できます。アプリ内からインターネットにアクセスするためのウィンドウのようなものです。ウェブ コンテンツをアプリに埋め込む方法は 2 つあります。
WebView: UI のカスタマイズや更新の柔軟性を高めたい場合に、制御するウェブ コンテンツをインラインで表示します。Custom Tabs: ユーザーがリンクをクリックしたときに、外部ブラウザに移動するのではなく、アプリ内に留めておきたい場合に、ユーザーのデフォルト ブラウザ(ブラウザのサポートを参照)を利用してアプリ内ブラウジングをフルに体験できるようにします。ブラウジングの多くの機能がすぐに利用できます。


ウェブ コンテンツを埋め込む理由
アプリにウェブ コンテンツを埋め込むことには、次のようなメリットがあります。
- 効率性: ウェブサイトの既存のコードを再利用できます。既存のウェブ テクノロジーとコンテンツを基盤として構築します。
- 統合: メディアや広告など、サードパーティ プロバイダの外部コンテンツをアプリ内で使用します。
- 柔軟性: 事前定義された UI に制約されることなく、アプリのアップデートをリリースすることなく、コンテンツを動的に更新できます。
ウェブ コンテンツを使用するタイミング
Android アプリでウェブを使用する主なユースケースは次の 3 つです。
1. ウェブ コンテンツをアプリのメイン コンテンツまたは補助コンテンツとして埋め込む: WebView を使用します。
- UI のカスタマイズや更新の柔軟性を高めたい場合は、独自のウェブ コンテンツをインラインでプライマリ エクスペリエンスとして表示します。
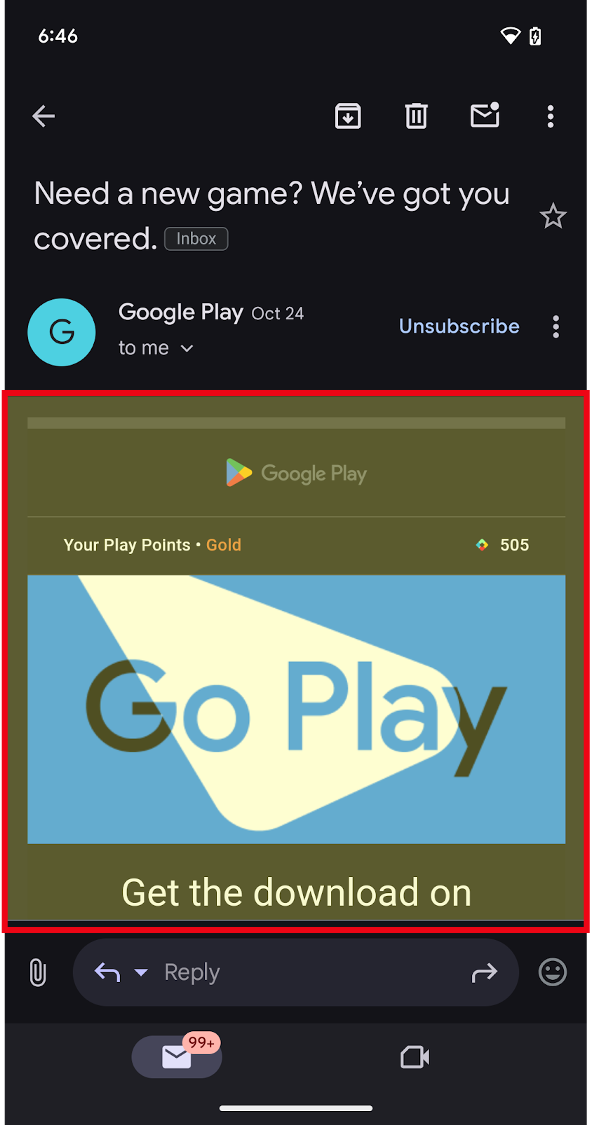
- 広告、法的条件と規制、その他のサードパーティ コンテンツなどの他のコンテンツをインラインで、またはアプリ エクスペリエンス内のウィンドウとして表示する。


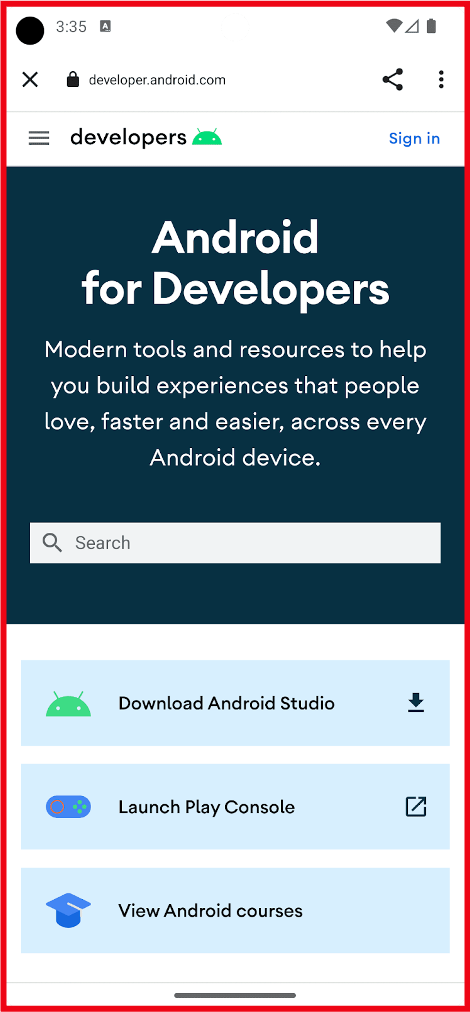
2. Custom Tabs を使用したアプリ内ブラウジング。高度なユースケースでは WebView を使用
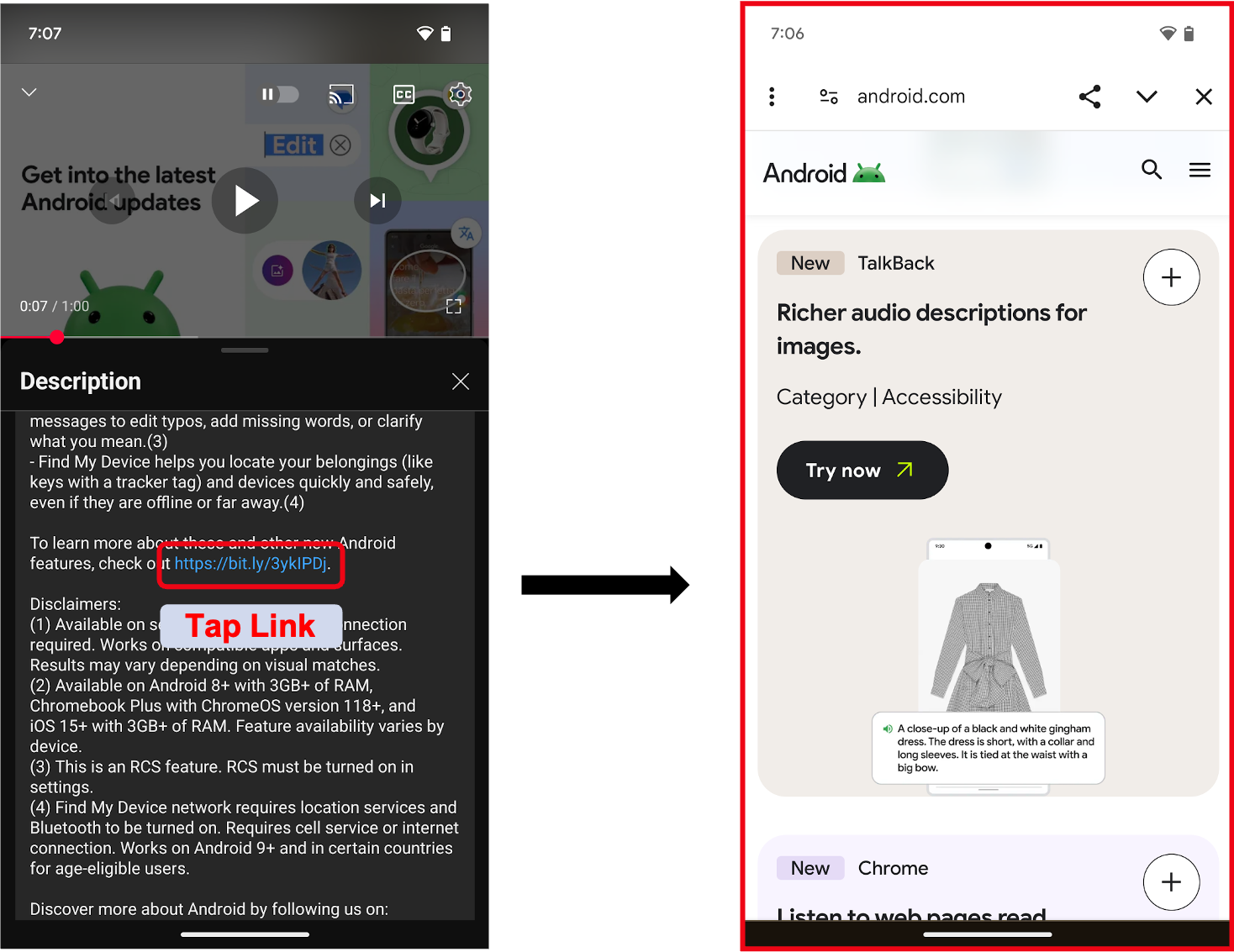
- ユーザーがリンクをクリックしたときに、外部ブラウザに移動するのではなく、アプリ内に留めておきたい場合に、アプリ内ブラウジングをフルに活用できます。
- 注: タブレットや折りたたみ式デバイスなどの大画面デバイスでは、アプリが追加のスペースを活用するためのオプションが追加されています。
- アプリは、隣接するマルチ ウィンドウ エクスペリエンスを起動することで、分割画面でウェブリンクを開くことができます。これにより、ユーザーはアプリとブラウザを同時にマルチタスク処理できます。または
Custom Tabsには、同じタスク内で既存のアプリ コンテンツの横に開くことができるサイドパネル オプションがあります。
Custom Tabは、Custom Tabsをサポートするブラウザの場合、ユーザーのデフォルト ブラウザによって動作します。WebViewを使用してアプリ内ブラウジング エクスペリエンスを高度にカスタマイズすることもできますが、ユーザーがブラウザでウェブリンクを開きたいときに、すぐに使えるブラウザ エクスペリエンスとシームレスな移行を実現するには、Custom Tabsをおすすめします。

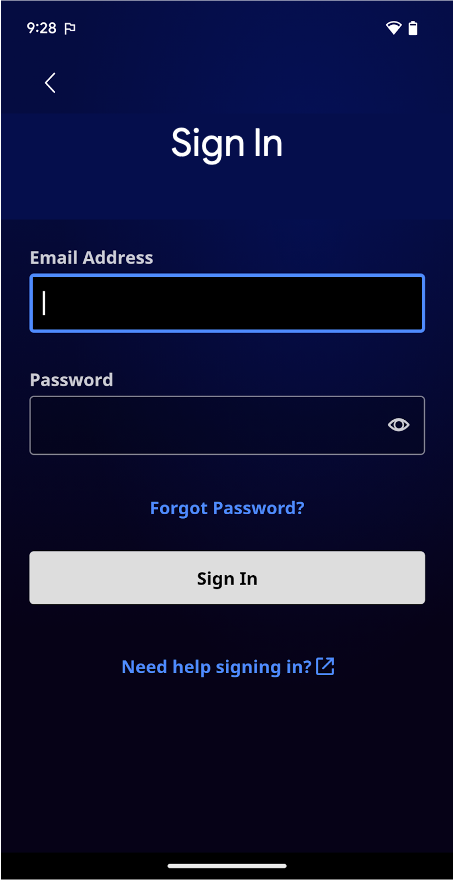
3. アプリ内のログイン フローまたは認証フロー
Android では、認証情報マネージャーを使用してログイン フローまたは認証フローを構築することが推奨されています。これらの機能で引き続き Embedded Web を使用する必要がある場合は、次のガイダンスに沿って対応してください。
- 一部のアプリでは、
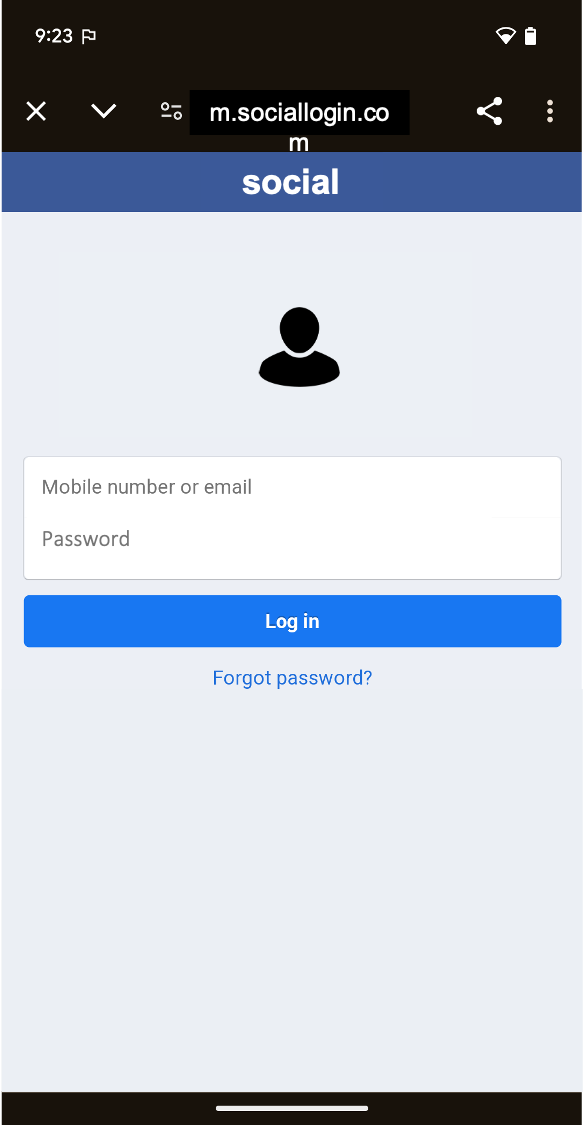
WebViewを使用して、アプリ固有のユーザー名とパスキー(またはパスワード)の使用など、ユーザー向けのログインフローを提供しています。これにより、デベロッパーはプラットフォーム間で認証フローを統合できます。 - 「…でログイン」などのサードパーティの ID プロバイダやログイン エクスペリエンスにリンクする場合は、
Custom Tabsを使用します。Custom Tabを起動すると、ユーザーの認証情報をサードパーティのサイトに分離して保護できます。
認証に WebView を使用する方法について詳しくは、WebView でユーザーを認証するをご覧ください。Custom Tab の起動については、Android カスタムタブの概要をご覧ください。